Code-server è un codice di Visual Studio (VS) che può essere eseguito in remoto sul server e accessibile tramite un browser Web. Ti consente di creare e avere un ambiente di sviluppo coerente a cui puoi accedere sempre e ovunque.
In questo tutorial, ti mostreremo come installare il Code-server con Nginx come proxy inverso e SSL Letsencrypt sull'ultimo server Ubuntu 18.04.
Prerequisiti
Per questa guida, installeremo il Code-server sul server Ubuntu 18.04 con 3 GB di RAM, 25 GB di spazio libero su disco e 2 CPU.
Cosa faremo:
- Aggiungi utente e scarica codice binario del server di codice
- Imposta Code-server come servizio Systemd
- Genera SSL Letsencrypt
- Imposta Nginx come proxy inverso per Code-server
- Test
Passaggio 1:aggiungi utente e scarica il codice binario del server di codice
Innanzitutto, aggiungeremo un nuovo utente e scaricheremo il file binario del server di codice da GitHub.
Aggiungi un nuovo "codice" utente utilizzando il comando seguente.
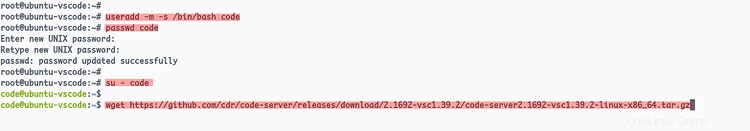
useradd -m -s /bin/bash code
passwd code
Ora accedi come utente "codice" e scarica il file binario del server del codice.
su - code
wget https://github.com/cdr/code-server/releases/download/2.1692-vsc1.39.2/code-server2.1692-vsc1.39.2-linux-x86_64.tar.gz

Estrarre il code-server e rinominare la directory come 'bin'.
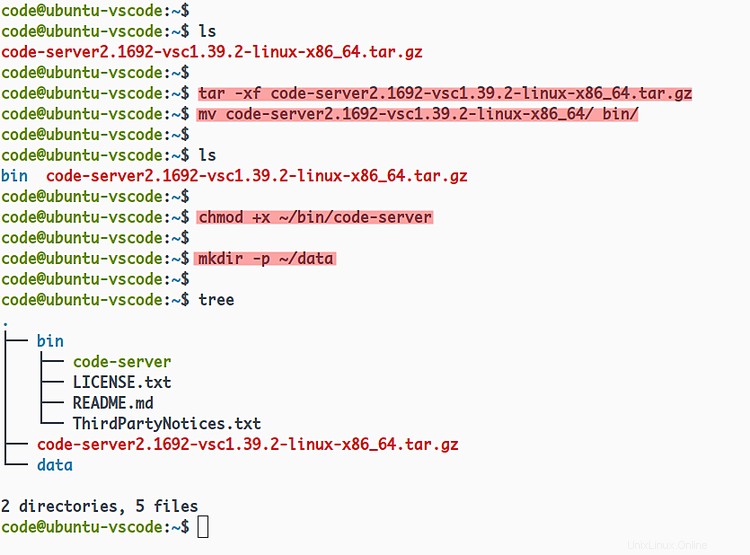
tar -xf code-server2.1692-vsc1.39.2-linux-x86_64.tar.gz
mv code-server2.1692-vsc1.39.2-linux-x86_64/ bin/
Ora crea il code-server come un file binario eseguibile.
chmod +x ~/bin/code-server
E crea una nuova directory di dati per memorizzare i dati dell'utente.
mkdir -p ~/data
Ora hai creato un nuovo "codice" utente e scaricato il codice binario del server di codice nella directory home del "codice" utente.

Passaggio 2 - Imposta Code-Server come servizio Systemd
In questo passaggio, imposteremo il server del codice per l'esecuzione come servizio di sistema.
Il servizio code-server verrà eseguito con il "codice" dell'utente, con la porta predefinita "8080" e l'autenticazione della password abilitata.
Vai alla directory '/etc/systemd/system' e crea un nuovo file di servizio 'code-server.service' usando l'editor vim.
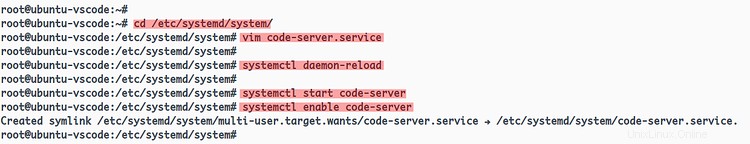
cd /etc/systemd/system/
vim code-server.service
Modifica l'opzione "Ambiente" per una password con la tua e incolla la configurazione al suo interno.
[Unit]
Description=code-server
After=nginx.service
[Service]
User=code
WorkingDirectory=/home/code
Environment=PASSWORD=hakasevscodeserv
ExecStart=/home/code/bin/code-server --host 127.0.0.1 --user-data-dir /home/code/data --auth password
Restart=always
[Install]
WantedBy=multi-user.target
Salva e chiudi.
Ora ricarica il gestore di sistema.
systemctl daemon-reload
Successivamente, avvia il servizio code-server e aggiungilo all'avvio del sistema utilizzando il comando seguente.
systemctl start code-server
systemctl enable code-server

Ora controlla il servizio code-server.
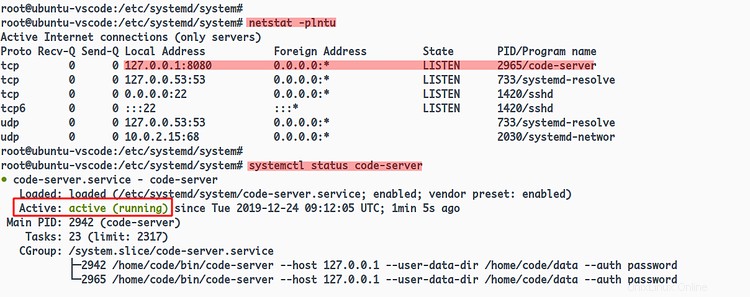
netstat -plntu
systemctl status code-server
E il servizio code-server è attivo e funzionante sulla porta predefinita '8080'.

Di conseguenza, hai impostato il server del codice per l'esecuzione come servizio di sistema.
Fase 3:genera SSL Letsencrypt
In questo passaggio, genereremo il file SSL Letencrypt utilizzando lo strumento certbot per proteggere il server del codice.
Installa lo strumento certbot utilizzando il comando apt di seguito.
sudo apt install certbot -y
Una volta completata l'installazione, genera SSL Letencrypt utilizzando il comando certbot di seguito.
certbot certonly --standalone --agree-tos -m [email protected] -d vscode.hakase-labs.io
Una volta completato, i tuoi certificati si troveranno nella directory '/etc/letsencrypt/live/vscode.hakase-labs.io/'.
ls -lah /etc/letsencrypt/live/vscode.hakase-labs.io/
Ora hai generato SSL Letsencrypt per proteggere l'installazione del server di codice utilizzando lo strumento certbot.
Fase 4 - Imposta Nginx come proxy inverso
In questo passaggio, installeremo il server web Nginx e lo configureremo come proxy inverso per il code server con SSL abilitato.
Installa il pacchetto Nginx usando il comando apt di seguito.
sudo apt install nginx -y
Una volta completata l'installazione, vai alla directory '/etc/nginx/sites-available' e crea una nuova configurazione di host virtuale 'code-server'.
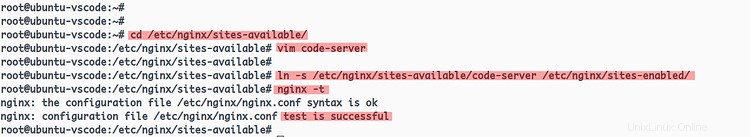
cd /etc/nginx/sites-available/
vim code-server
Ora cambia il nome di dominio e il percorso di SSL con il tuo e incollaci la configurazione.
server {
listen 80;
server_name vscode.hakase-labs.io;
# enforce https
return 301 https://$server_name:443$request_uri;
}
server {
listen 443 ssl http2;
server_name vscode.hakase-labs.io;
ssl_certificate /etc/letsencrypt/live/vscode.hakase-labs.io/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/vscode.hakase-labs.io/privkey.pem;
location / {
proxy_pass http://127.0.0.1:8080/;
proxy_set_header Host $host;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection upgrade;
proxy_set_header Accept-Encoding gzip;
}
} Salva e chiudi.
Ora attiva l'host virtuale 'code-server', verifica la configurazione di nginx e assicurati che non ci siano errori.
ln -s /etc/nginx/sites-available/code-server /etc/nginx/sites-enabled/
nginx -t

Successivamente, riavvia il servizio nginx e aggiungilo all'avvio del sistema.
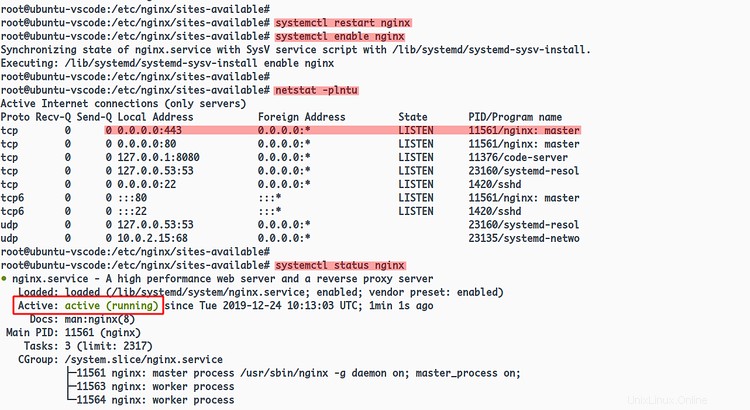
systemctl restart nginx
systemctl enable nginx
Ora il servizio Nginx è attivo e funzionante come proxy inverso per il code-server. Controllalo usando il comando qui sotto.
netstat -plntu
systemctl status nginx
E otterrai il risultato come di seguito.

Il servizio Nginx è attivo e funzionante sul server Ubuntu 18.04 con le porte HTTP e HTTPS abilitate.
Fase 5 - Test
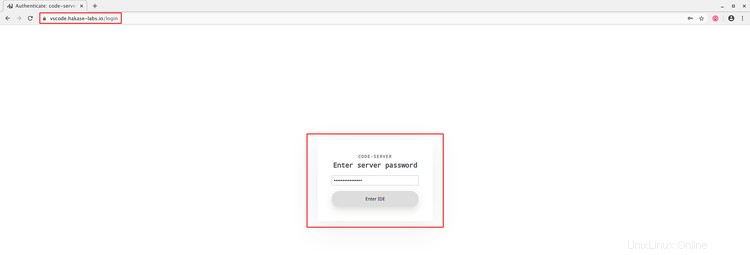
Apri il tuo browser web e digita l'URL dell'installazione del server di codice.
https://vscode.hakase-labs.io/
Accedi con la password che hai configurato nel file del servizio code-server.

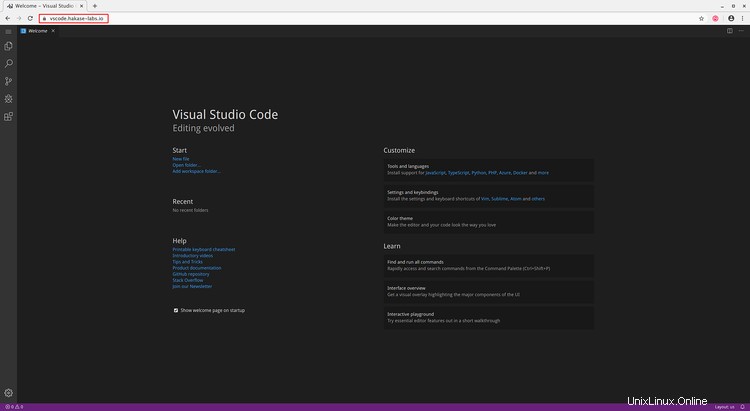
Una volta che la password è corretta, otterrai l'editor VS Code sul tuo browser web come di seguito.

Di conseguenza, hai installato il code-server sul server Ubuntu 18.04 con Nginx come proxy inverso e hai protetto l'installazione del code-server con SSL Letsencrypt.