Code-server è un codice di Visual Studio (VS) che può essere eseguito in remoto sul server e accessibile tramite un browser Web. Ti consente di creare e avere un ambiente di sviluppo coerente a cui puoi accedere sempre e ovunque.
In questo tutorial, ti mostreremo come installare il Code-server con Nginx come proxy inverso e SSL Letsencrypt sull'ultimo server Ubuntu 20.04.
Prerequisiti
Per questa guida, installeremo il Visual Code Server sul server Ubuntu 20.04 con 4 GB di RAM, 25 GB di spazio libero su disco e 2 CPU.
Cosa faremo:
- Scarica e installa i pacchetti di Visual Code Server
- Installazione dell'autenticazione per Visual Code Server
- Genera SSL Letsnecrypt
- Installa e configura Nginx come proxy inverso
- Test
Passaggio 1:scarica e installa i pacchetti di Visual Code Server
Innanzitutto, scaricheremo l'ultima versione di Visual Code Server per Ubuntu FocalFossa e la installeremo nel nostro sistema.
Per impostazione predefinita, i pacchetti del server di codice sono disponibili per più sistemi operativi. Puoi controllare la pagina di rilascio del server di codice su GitHub utilizzando il seguente link.
https://github.com/cdr/code-server/releases
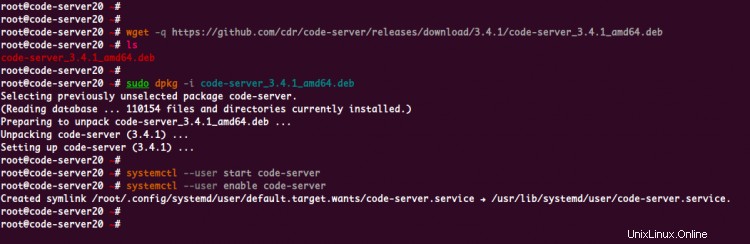
Ora scarica i pacchetti di Visual Code Server per Ubuntu usando il comando wget di seguito.
wget -q https://github.com/cdr/code-server/releases/download/3.4.1/code-server_3.4.1_amd64.deb
Successivamente, installa il pacchetto Visual Code Server usando il comando dpkg di seguito.
sudo dpkg -i code-server_3.4.1_amd64.deb
Una volta completata l'installazione, avvia il servizio del server di codice e aggiungilo all'avvio del sistema.
systemctl --user start code-server
systemctl --user enable code-server

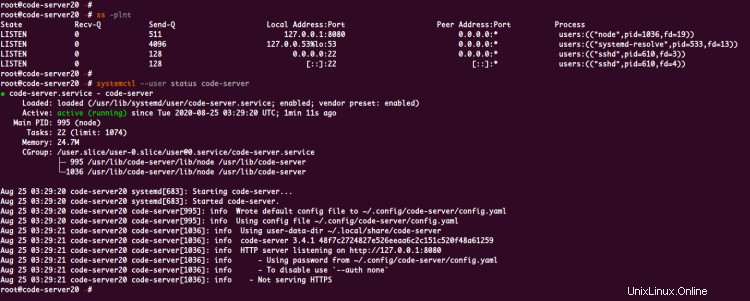
Il Visual Code Server è attivo e funzionante, controllalo usando il comando seguente.
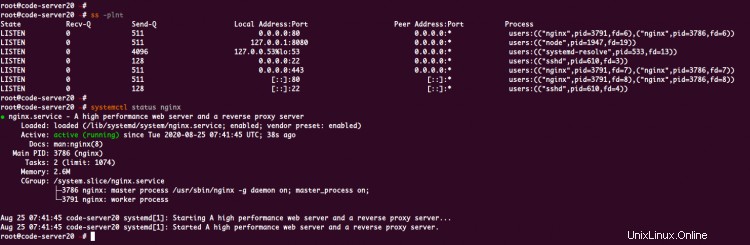
ss -plnt
systemctl --user status code-server
Di seguito è riportato il risultato che otterrai.

Come si può vedere, il Visual Code Server gira di default sull'indirizzo IP locale '127.0.0.1' con la porta TCP '8080'.
Passaggio 2 - Impostazione dell'autenticazione per Visual Code Server
Per impostazione predefinita, il server del codice visivo è in esecuzione con l'autenticazione abilitata.
L'autenticazione della password del server del codice visivo viene generata per impostazione predefinita nel file '~/.config/code-server/config.yaml'.
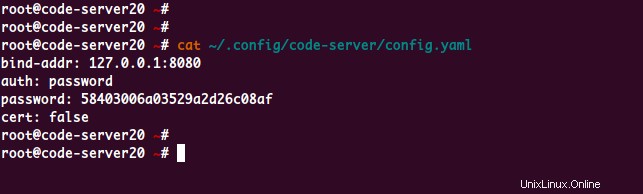
Verificare la configurazione del server del codice visivo utilizzando il comando seguente.
cat ~/.config/code-server/config.yaml
Otterrai qualcosa di simile a questa configurazione.
bind-addr: 127.0.0.1:8080
auth: password
password: 58403006a03529a2d26c08af
cert: false
Dettagli configurazioni:
- Il 'bind-addr' è un'opzione utilizzata per definire su quale indirizzo IP e porta verrà eseguito il Code Server.
- L'opzione 'auth' come metodo di autenticazione per Visual Code Server e, per impostazione predefinita, viene utilizzato il metodo di autenticazione 'password'.
- Le opzioni 'password' vengono utilizzate per definire la password per l'accesso a Visual Code Server e assicurarsi di utilizzare una password complessa.
Per modificare l'indirizzo di collegamento, la porta e la password per Visual Code Server, modificare la configurazione predefinita '~/.config/code-server/config.yaml' di cui hai bisogno.

Fase 3:genera SSL Letsencrypt
In questo passaggio, genereremo il file SSL Letencrypt utilizzando lo strumento certbot per proteggere il server del codice.
Installa lo strumento certbot utilizzando il comando apt di seguito.
sudo apt install certbot -y
Una volta completata l'installazione, genera SSL Letencrypt utilizzando il comando certbot di seguito.
certbot certonly --standalone --agree-tos -m [email protected] -d vscode.hakase-labs.io
Una volta completato, i tuoi certificati si troveranno nella directory '/etc/letsencrypt/live/vscode.hakase-labs.io/'.
ls -lah /etc/letsencrypt/live/vscode.hakase-labs.io/
Ora hai generato SSL Letsencrypt per proteggere l'installazione del server di codice utilizzando lo strumento certbot.
Fase 4 - Imposta Nginx come proxy inverso
In questo passaggio, installeremo il server web Nginx e lo configureremo come proxy inverso per il code server con SSL abilitato.
Installa il pacchetto Nginx usando il comando apt di seguito.
sudo apt install nginx -y
Una volta completata l'installazione, vai alla directory '/etc/nginx/sites-available' e crea una nuova configurazione di host virtuale 'code-server'.
cd /etc/nginx/sites-available/
vim code-server
Ora cambia il nome di dominio e il percorso di SSL con il tuo e incollaci la configurazione.
server {
listen 80;
server_name vscode.hakase-labs.io;
# enforce https
return 301 https://$server_name:443$request_uri;
}
server {
listen 443 ssl http2;
server_name vscode.hakase-labs.io;
ssl_certificate /etc/letsencrypt/live/vscode.hakase-labs.io/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/vscode.hakase-labs.io/privkey.pem;
location / {
proxy_pass http://127.0.0.1:8080/;
proxy_set_header Host $host;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection upgrade;
proxy_set_header Accept-Encoding gzip;
}
} Salva e chiudi.
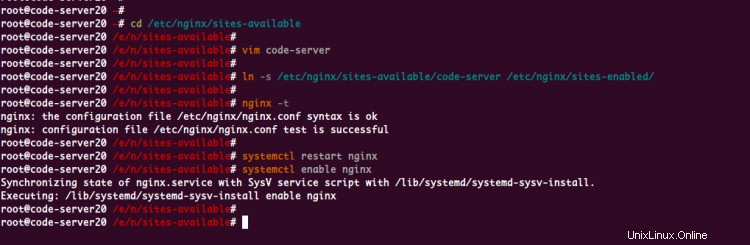
Ora attiva l'host virtuale 'code-server', verifica la configurazione di nginx e assicurati che non ci siano errori.
ln -s /etc/nginx/sites-available/code-server /etc/nginx/sites-enabled/
nginx -t

Successivamente, riavvia il servizio nginx e aggiungilo all'avvio del sistema.
systemctl restart nginx
systemctl enable nginx
Ora il servizio Nginx è attivo e funzionante come proxy inverso per il code-server. Controllalo usando il comando qui sotto.
netstat -plntu
systemctl status nginx
E otterrai il risultato come di seguito.

Il servizio Nginx è attivo e funzionante sul server Ubuntu 20.04 con le porte HTTP e HTTPS abilitate.
Fase 5 - Test
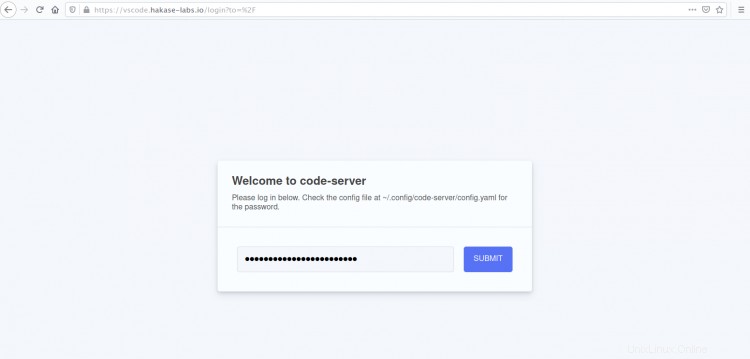
Apri il tuo browser web e digita l'URL dell'installazione del server di codice.
https://vscode.hakase-labs.io/
Accedi con la password che hai configurato nel file del servizio code-server.

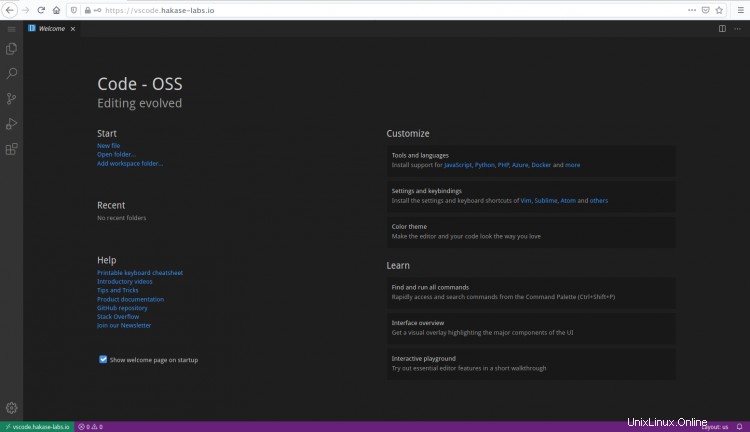
Una volta che la password è corretta, otterrai l'editor VS Code sul tuo browser web come di seguito.

Di conseguenza, hai installato il code-server sul server Ubuntu 20.04 con Nginx come proxy inverso e hai protetto l'installazione del code-server con SSL Letsencrypt.