Dopo aver configurato il tuo server OpenVPN, potresti voler migliorarne la sicurezza. Un modo per farlo e semplificare il processo di autenticazione è utilizzare Single Sign-in o Single Sign-On (SSO), a volte indicato anche come SAML (questo è un protocollo SSO). Ciò aggiunge un'altra misura di sicurezza per impedire che utenti indesiderati si connettano al tuo server e allo stesso tempo si integrano con il tuo sistema di gestione utente, identità o client o processo di autenticazione esistente.
Questa guida fornisce un esempio di come potrebbe funzionare con Okta, una popolare piattaforma di identità basata su cloud. Le nozioni di base di questo esempio si traducono nella maggior parte dei sistemi di gestione delle identità (IDMS) con solo modifiche al modo in cui comunichi con il tuo IDMS preferito.
Tieni presente che questo esempio è progettato per mostrare le basi di come un sistema IDM o SSO può integrarsi con OpenVPN lato server, non è progettato per essere utilizzato da solo così com'è.
Preparazione
Per questa guida, assumiamo:
- Hai un account Okta (questa guida funzionerà con la prova gratuita di Okta)
- Hai già installato l'ultima versione di Ubuntu (20.04 al momento della scrittura)
- Hai root accedere a questa installazione
- Hai accesso pubblico a questo sistema sulle porte 80 e 443 per l'accesso HTTP e HTTPS e un NOME A DNS che punta ad esso (ad esempio, openvpnsso.server.com)
- Hai già una copia di Viscosity installata sul tuo dispositivo client e già configurata per questo server
La documentazione per Okta può essere trovata su https://help.okta.com/en/prod/Content/index.htm
Ulteriori esempi di Okta possono essere trovati sulla loro pagina GitHub su https://github.com/okta
Questa guida dovrebbe essere utilizzata solo come esempio per configurare SSO sul tuo server. Il sito Web Python Flask fornito è progettato solo come esempio e non è destinato all'uso in produzione.
Se stai iniziando da zero con una nuova installazione di Ubuntu 20.04, questo processo da qui alla fine dovrebbe richiedere solo circa 20 minuti.
Impostazione Okta
Innanzitutto, dobbiamo configurare Okta per il nuovo sito Web che gestirà la comunicazione tra OpenVPN e Okta.
- Accedi a Okta dal tuo account amministratore
- A sinistra espandi il menu e vai su Applicazioni> Applicazioni
- Fai clic su Crea integrazione app
- Seleziona ODIC - OpenID Connect , quindi Applicazione Web e fai clic su Avanti
- Assegna il tuo nome integrazione app un nome che riconoscerai come 'Il mio server OpenVPN'
- Garantire il Codice di autorizzazione è l'unica opzione selezionata in "Cliente che agisce per conto di un utente" in "Tipo di concessione"
- Sostituendo '
' in seguito, imposta i tuoi URI di reindirizzamento dell'accesso a http://<yourserver.com>/authorization-code/callback - Facoltativamente, sostituendo di nuovo "
" di seguito, imposta i tuoi URI di reindirizzamento della disconnessione a http://<yourserver.com>/logout - Imposta Accesso controllato a tua scelta, a scopo di test se si tratta di un account di prova, seleziona Consenti a tutti nella tua organizzazione di accedere
- Fai clic su Salva
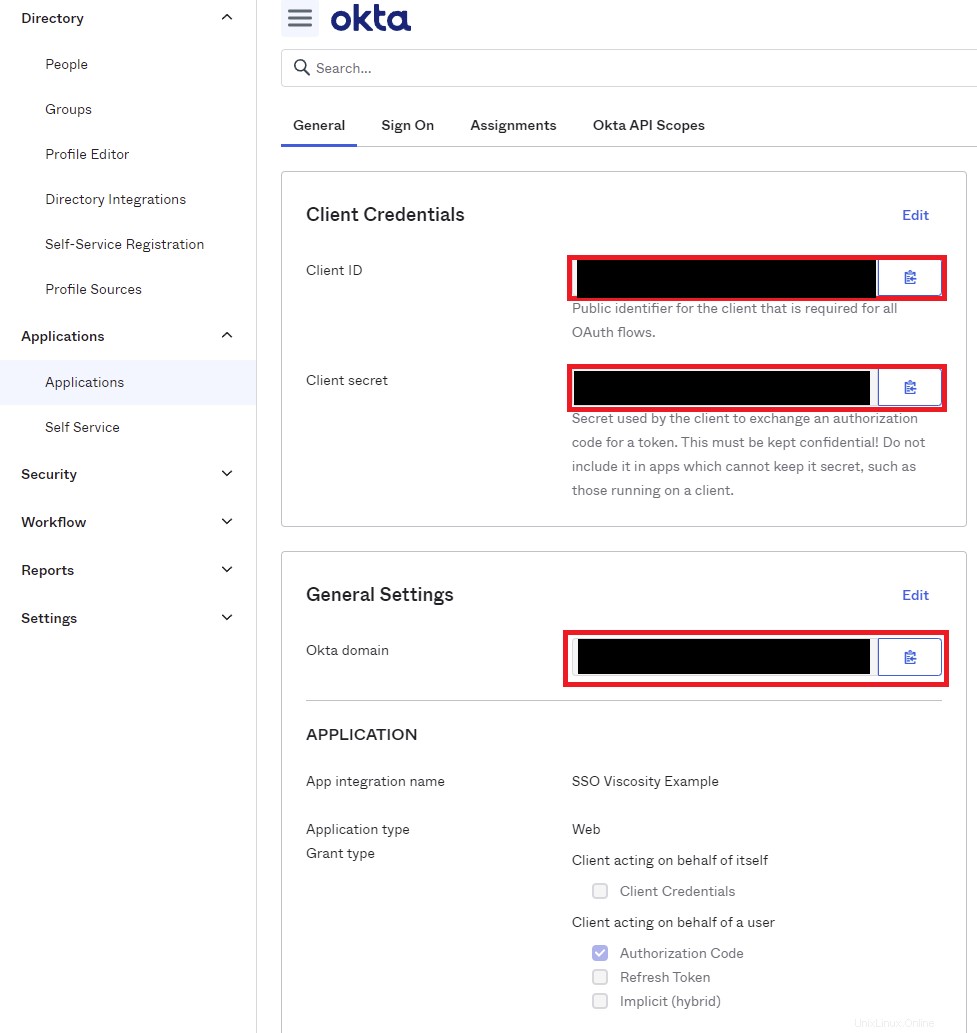
Dopo il salvataggio, la pagina verrà ricaricata. Tieni aperta questa pagina o prendi nota ora dell'ID cliente , Segreto cliente e dominio Okta , avremo bisogno di questi in seguito.

Configurazione del server
Successivamente, dobbiamo configurare il server. In sintesi, abbiamo bisogno di un server OpenVPN pronto per l'uso, per installare nginx come proxy per l'applicazione Python Flask, apportare alcune piccole modifiche al firewall, installare un certificato SSL, configurare l'applicazione flask e apportare alcune piccole modifiche a OpenVPN.
Preparazione del server
Innanzitutto, accedi al tuo server tramite SSH o apri un Terminale ed esegui quanto segue per assicurarti che tutto sia aggiornato
sudo apt-get update
sudo apt-get -y upgrade
Configurazione del server OpenVPN
Per prima cosa avremo bisogno di un server OpenVPN pronto per l'uso. Se non ne hai già uno su questo server, segui la sezione Configurazione di un server OpenVPN con Ubuntu e Viscosity.
Una volta completata la configurazione, assicurati di poterti connettere.
Successivamente, dobbiamo aggiungere alcune righe alla configurazione del server OpenVPN:
- Modifica la configurazione
sudo nano /etc/openvpn/server.conf - Alla fine del file, aggiungi quanto segue:
management 127.0.0.1 50123 auth-user-pass-optional management-client-auth
- Premi Ctrl+X, per uscire, Y per salvare, quindi Invio per confermare il percorso
- Riavvia il server con
sudo systemctl restart [email protected]
Se provi a connetterti ora, la connessione alla fine dovrebbe fallire con un messaggio di autenticazione fallita.
Note:
Se disponi di un server esistente che dispone di script o plug-in di autenticazione, questi dovranno essere rimossi poiché SSO li sostituirà. Okta può essere configurato con le opzioni 2FA anche se non le tratteremo in questa guida, consulta la documentazione di Okta.
Configurazione del server Web
Firewall
Se hai seguito la guida Configurazione di un server OpenVPN con Ubuntu e Viscosity, prima dobbiamo aprire il firewall per consentire il traffico HTTP e HTTPS, eseguire quanto segue:
-
sudo ufw allow http -
sudo ufw allow https -
sudo ufw reload
Installa ningx
Quindi dobbiamo installare nginx. nginx è un server HTTP e proxy inverso che servirà i componenti della nostra applicazione Web e consentirà l'uso di funzionalità come TLS/SSL. Esegui le seguenti operazioni sul tuo server Ubuntu:
- Esegui
sudo apt-get -y install nginx - Modifica
sudo nano /etc/nginx/sites-enabled/default - Scorri verso il basso fino alla riga
server_name _;e sostituisci il trattino basso (_) con il nome DNS del tuo server, ad esempio mioserver.com, in modo che assomigli a questo -server_name myserver.com; - Premi Ctrl+X, per uscire, Y per salvare, quindi Invio per confermare il percorso
- Ricarica nginx con
sudo nginx -s reload
Installazione Let's Encrypt
Se hai già un certificato SSL per questa sezione, puoi passare alla sezione successiva. Altrimenti, Let's Encrypt e Certbot rendono semplice ottenere un certificato SSL.
- Esegui
sudo apt-get install -y certbot python3-certbot-nginx - Esegui quanto segue, sostituendo myserver.com con il tuo FQDN e segui le istruzioni
sudo certbot --nginx -d myserver.com. Puoi specificare domini extra se ne hai bisogno, ad esempiosudo certbot --nginx -d myserver.com -d www.myserver.com -d sso.myserver.com. - Potrebbero essere necessari alcuni minuti prima che certbot risponda dopo aver risposto alle richieste
- Una volta terminato, certbot può rinnovare automaticamente il tuo certificato, basta aggiungere un cronjob per eseguire
/usr/bin/certbot renew --quietuna volta al giorno.
Imposta nginx
Ora che hai un certificato SSL, possiamo completare la configurazione di nginx.
- Modifica
sudo nano /etc/nginx/sites-enabled/default - Rimuovere la seguente sezione:
location / {
# First attempt to serve request as file, then
# as directory, then fall back to displaying a 404.
try_files $uri $uri/ =404;
}
- Scorri fino a dopo le righe
# managed by Certbot, ma prima del}e incolla quanto segue:
real_ip_header X-Real-IP;
real_ip_recursive on;
proxy_connect_timeout 600;
proxy_send_timeout 600;
proxy_read_timeout 600;
send_timeout 600;
location / {
try_files $uri @proxy;
}
location @proxy {
proxy_pass http://127.0.0.1:8080;
proxy_pass_header Server;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_pass_header Server;
proxy_connect_timeout 3s;
proxy_read_timeout 10s;
}
- Premi Ctrl+X, per uscire, Y per salvare, quindi Invio per confermare il percorso
- Ricarica nginx con
sudo nginx -s reload
Installazione dell'app Web
Ora possiamo installare la webapp e avviarla. Creeremo un utente per eseguire l'applicazione Web poiché crea un po' più di sicurezza. Eseguire quanto segue:
-
sudo apt-get install -y python3-pipInstalla python pip in modo da poter installare le dipendenze di Flask -
sudo adduser --system --no-create-home --group ssoappuserCrea un utente per eseguire la webapp come -
cd /home -
sudo mkdir ssoapp -
sudo chown ssoappuser:ssoappuser ssoapp -
cd ssoapp -
sudo git clone https://github.com/thesparklabs/openvpn-okta-sso-example.gitScarica l'applicazione web da GitHub -
cd openvpn-okta-sso-example -
sudo python3 -m pip install -r requirements.txtInstalla le dipendenze per l'applicazione web -
sudo cp ssoapp.service /lib/systemd/system/ssoapp.serviceInstalla il file di servizio -
sudo chown root:root /lib/systemd/system/ssoapp.service -
sudo systemctl daemon-reload
Impostazione dell'app Web
Infine, abbiamo solo bisogno di un rapido lavoro di configurazione affinché l'applicazione Web funzioni e parli con Okta. Qui è dove avrai bisogno di un ID cliente , Segreto cliente e dominio Okta abbiamo raccolto prima la configurazione di Okta.
- Crea una copia del modello dei segreti con
sudo cp client_secrets.json.dist client_secrets.json - Crea un segreto casuale con quanto segue e copialo
openssl rand -hex 20 - Modifica la configurazione con
sudo nano client_secrets.json - Sostituisci {{THIS_IS_A_SECRET}} con la stringa casuale che abbiamo generato due passaggi fa
- Sostituisci {{OKTA_DOMAIN}} in auth_uri, Issuer, token_uri e userinfo_uri con il tuo dominio Okta
- Sostituisci {{CLIENT_ID}} con il tuo ID cliente
- Sostituisci {{CLIENT_SECRET]] con il tuo Segreto cliente
- Sostituisci {{YOUR_DOMAIN}} con l'indirizzo del tuo server, ad es. mioserver.com
- Premi Ctrl+X, per uscire, Y per salvare, quindi Invio per confermare il percorso
- Ricarica nginx con
sudo nginx -s reload
Ora possiamo abilitare e avviare il servizio dell'applicazione con
- Abilita l'avvio del servizio quando il sistema esegue
sudo systemctl enable ssoapp - Avvia il servizio
sudo systemctl start ssoapp
Impostazione client
Se hai seguito questa guida includendo l'utilizzo della nostra guida alla configurazione di un server OpenVPN con Ubuntu e alla viscosità, non devi fare nulla, connettiti semplicemente a Viscosity.
Se hai modificato un server esistente, l'unica modifica che dovrai apportare è disattivare l'autenticazione utente/password se è attiva. Per fare ciò, modifica la connessione, vai su Autenticazione e deseleziona "Autenticazione nome utente/password utente", Salva la connessione e connetti.

Token di autenticazione
OpenVPN auth-gen-token
L'applicazione di esempio include il supporto per auth-gen-token. Poiché non utilizziamo nome utente/password tramite OpenVPN, questo deve essere gestito tramite l'interfaccia di gestione. Per abilitarlo, aggiungi semplicemente auth-gen-token 0 external-auth alla configurazione del tuo server.
Aggiorna token Okta
L'esempio sopra può essere esteso per utilizzare i token Okta invece dei token di autenticazione di OpenVPN per la riautenticazione. Non forniremo un esempio in quanto il supporto integrato di OpenVPN coprirà la stragrande maggioranza delle configurazioni.
Tuttavia, se invece desideri utilizzare Okta, ecco le cose principali da tenere a mente:
- Dovrai modificare la risposta della funzione clientAllow per inviare il tuo token di autenticazione.
- Sarà necessario modificare la funzione clientReauth per prendere la password dall'ambiente client che viene passata tramite l'interfaccia di gestione, seguire la documentazione di Oktas per aggiornare questo token, quindi inviare una risposta di autenticazione client simile a clientAllow includendo il token aggiornato.
- Dovrai modificare la configurazione del server e del client per assicurarti che il reeg-sec sia inferiore alla scadenza dei token Okta