Questo tutorial riguarda l'integrazione continua tra GitLab, Jenkins e SonarQube. Alla fine di questo tutorial, sarai in grado di visualizzare i rapporti sulla qualità dei codici del repository GitLab su SonarQube utilizzando Jenkins come integratore continuo e scanner sonar come analizzatore di codice.
Configurazione dell'integrazione continua con GitLab, Jenkins e SonarQube
Prima di vedere come configurare l'integrazione continua (CI), vediamo innanzitutto i componenti coinvolti e quali ruoli svolgono nella nostra configurazione qui.
GitLab
GitLab è una piattaforma di hosting di codice open source per la collaborazione e il controllo delle versioni. Può essere installato sui tuoi server per ospitare i tuoi codici in privato. GitLab fornisce funzionalità di gestione del codice sorgente (SCM) simili a GitHub e BitBucket.
Jenkin
Jenkins è un server di integrazione continua open source. È uno strumento di automazione che può essere utilizzato per testare e compilare i codici e distribuirlo alla produzione se la compilazione ha esito positivo.
Jenkins qui viene utilizzato per estrarre i codici da GitLab (in tempo reale, quando il codice viene inviato o unito), creare i codici del progetto e inviare il risultato a SonarQube per l'interpretazione visiva.
SonarQube
SonarQube è un server di ispezione continua open source. È uno strumento utilizzato come porta di qualità per la revisione del codice. Fornisce rapporti automatici di analisi dei codici, rileva bug, vulnerabilità di sicurezza, codici duplicati, commenti, odori di codice e molti altri per varietà di linguaggi di programmazione.
Prerequisiti
Questo tutorial presuppone che GitLab, Jenkins e SonarQube siano già stati installati sul tuo sistema Linux. L'installazione di questi strumenti non è il nostro obiettivo qui.
Ora che conosci gli strumenti coinvolti e i loro ruoli, vediamo come impostare la nostra integrazione continua
Fase 1. Configurazioni su Sonarqube
Abbiamo bisogno del token di autenticazione del server da SonarQube, che poi passiamo a Jenkins. Questo token dà accesso a Jenkins, per inviare le build Jenkins a SonarQube per l'analisi del codice.
- Vai a Il mio account> Sicurezza
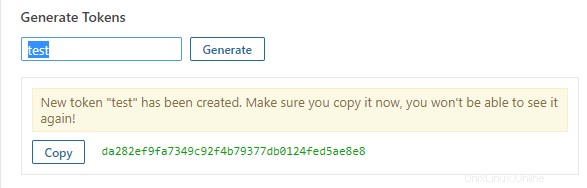
- A Token blocco, inserisci un testo qualsiasi per generare un token.
- Conserva la copia del token
Ecco la recensione di SonarQube che genera il token dell'utente:

Ora creeremo un Progetto in cui verranno pubblicati tutti i report di analisi del codice.
- Vai a Amministrazione> Progetti> Gestione
- Fai clic su Crea progetto
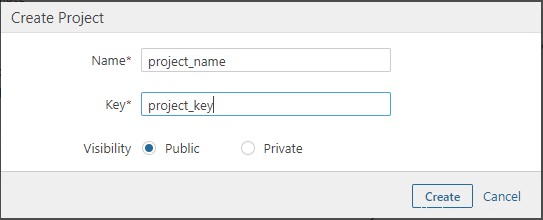
- Crea il progetto con il tuo Project_name e Project_key. Copia il nome e la chiave del progetto. Passeremo queste credenziali alla configurazione di Jenkins in seguito.
Anteprima della creazione di un progetto:

Fase 2. Configurazione in GitLab
Abbiamo anche bisogno dei token di accesso dell'utente GitLab che in seguito passeremo a Jenkins. Viene utilizzato per autenticare l'URL del repository dell'utente GitLab, da cui Jenkins estrae i codici.
- Vai a Impostazioni utente modulo menu Impostazioni.
- Vai a Token di accesso
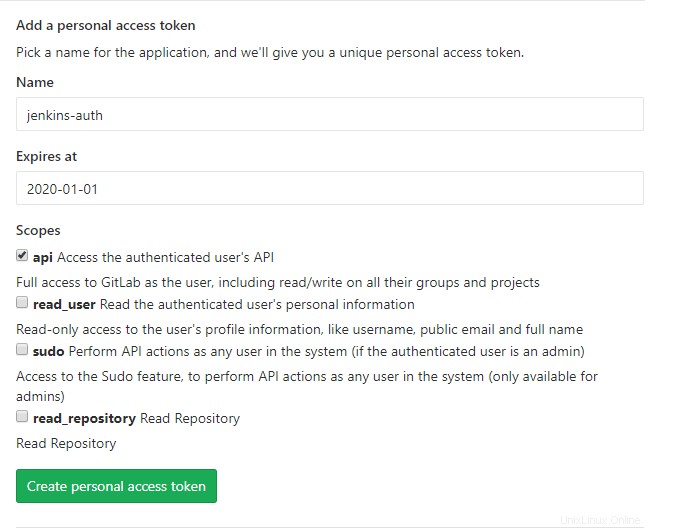
- Crea un token di accesso personale aggiungendo un nome univoco (Nome ) e la data di scadenza del token(Scade alle ). Imposta anche gli Ambiti ad api- Accesso completo.
Anteprima della generazione dei token di accesso dell'utente:

Fase 3. Configurazione in Jenkins
Abbiamo bisogno di configurare GitLab e SonarQube nel pannello web di Jenkins. Per questo, abbiamo bisogno di installare alcuni plugin necessari.
- Accedi a Jenkins
- Vai a Gestisci Jenkins> Gestisci plug-in
- Su Disponibile scheda, cerca GitLab e SonarQube e installa i seguenti plugin:
- Plugin Hook GitLab
- Plugin GitLab
- Git
- Scanner SonarQube per Jenkins
Abbiamo bisogno di Scanner SonarQube da installare sul "server Jenkins" che avvia effettivamente l'analisi del codice e pubblica i report da proiettare su SonarQube.
Per installare SonarQube Scanner, puoi utilizzare i seguenti comandi:
$ wget https://binaries.sonarsource.com/Distribution/sonar-scanner-cli/sonar-scanner-cli-3.3.0.1492-linux.zip
$ unzip sonar-scanner-cli-3.3.0.1492-linux.zip
$ cd sonar-scanner-3.3.0.1492-linux $ pwd Copia la posizione. Dovremo aggiungere questa posizione (come cartella principale di installazione dello scanner SonarQube) in Jenkins Configuration.
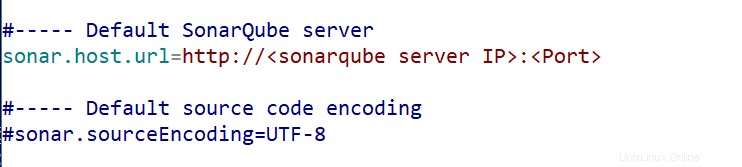
Configurare anche il file delle proprietà dello scanner sonar su add SonarQube server:
$ cd conf
$ vi sonar-scanner.propertiesDecommenta "sonar.host.url" e aggiungi l'URL del tuo server SonarQube


Ora configureremo GitLab e SonarQube su Jenkins.
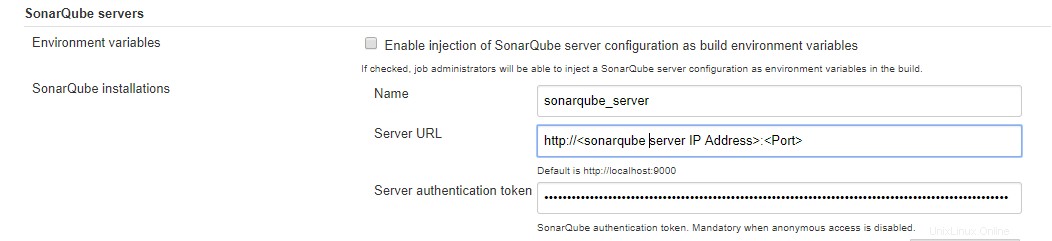
- Vai a Gestisci Jenkins> Configura sistema
- Su server SonarQube scheda, inserisci l'URL del tuo server SonarQube e il Token di autenticazione del server generato in precedenza su SonarQube.
Anteprima dell'aggiunta di SonarQube a Jenkins:

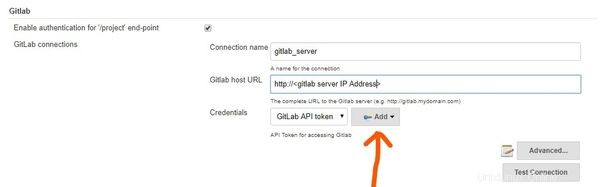
Ora vai alla scheda GitLab e aggiungi l'URL del tuo server GitLab in URL host GitLab
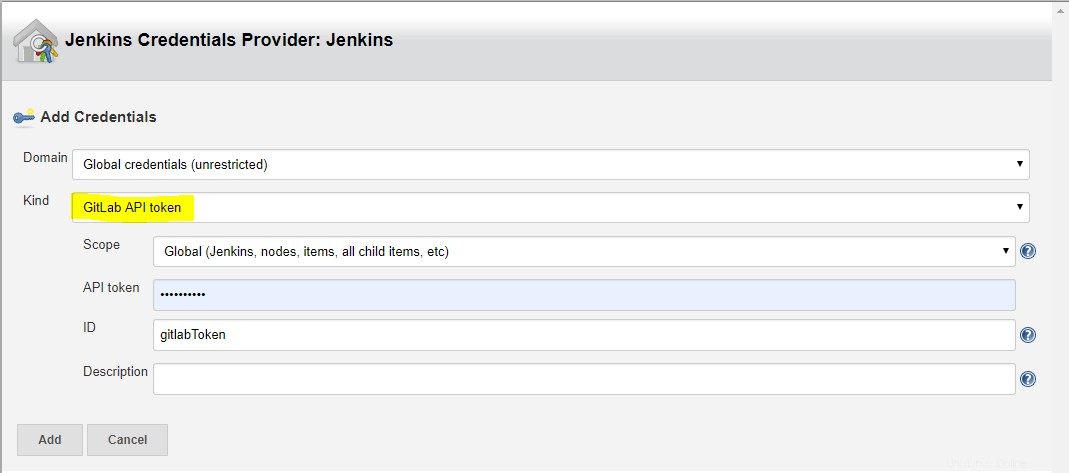
In Credenziali , abbiamo bisogno del token API GitLab per accedere a GitLab. Fai clic su Aggiungi e seleziona Jenkins: Fornitore di credenziali Jenkins

A Gentile , seleziona Token API GitLab dall'elenco a discesa. Inserisci il tuo token API generato in precedenza su GitLab. Aggiungi il token con un ID univoco.

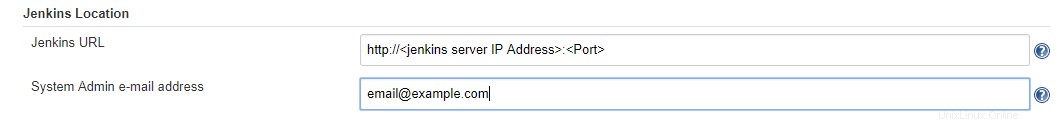
Inoltre, assicurati di avere la posizione Jenkins corretta in Posizione Jenkins scheda.

Dopo aver aggiunto GitLab e SonarQube con successo, dobbiamo aggiungere anche le configurazioni dello scanner SonarQube.
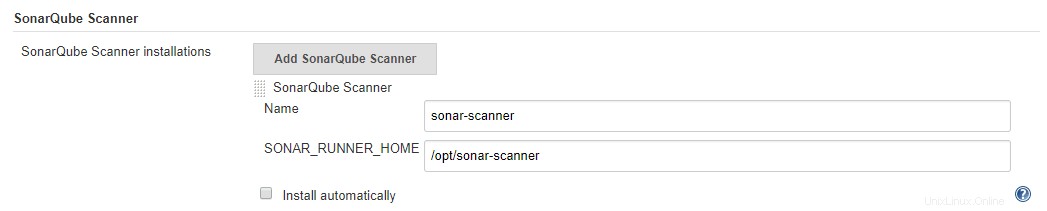
- Vai a Gestisci Jenkins> Configurazione globale dello strumento
- Allo Scanner SonarQube scheda, fare clic su Installazioni scanner SonarQube
- Deseleziona Installa automaticamente e aggiungi la cartella iniziale di installazione di SonarQube.

Fase 4:aggiunta di un progetto a Jenkins per l'integrazione continua e l'ispezione continua
Al termine di tutte le configurazioni, creeremo un progetto su Jenkins.
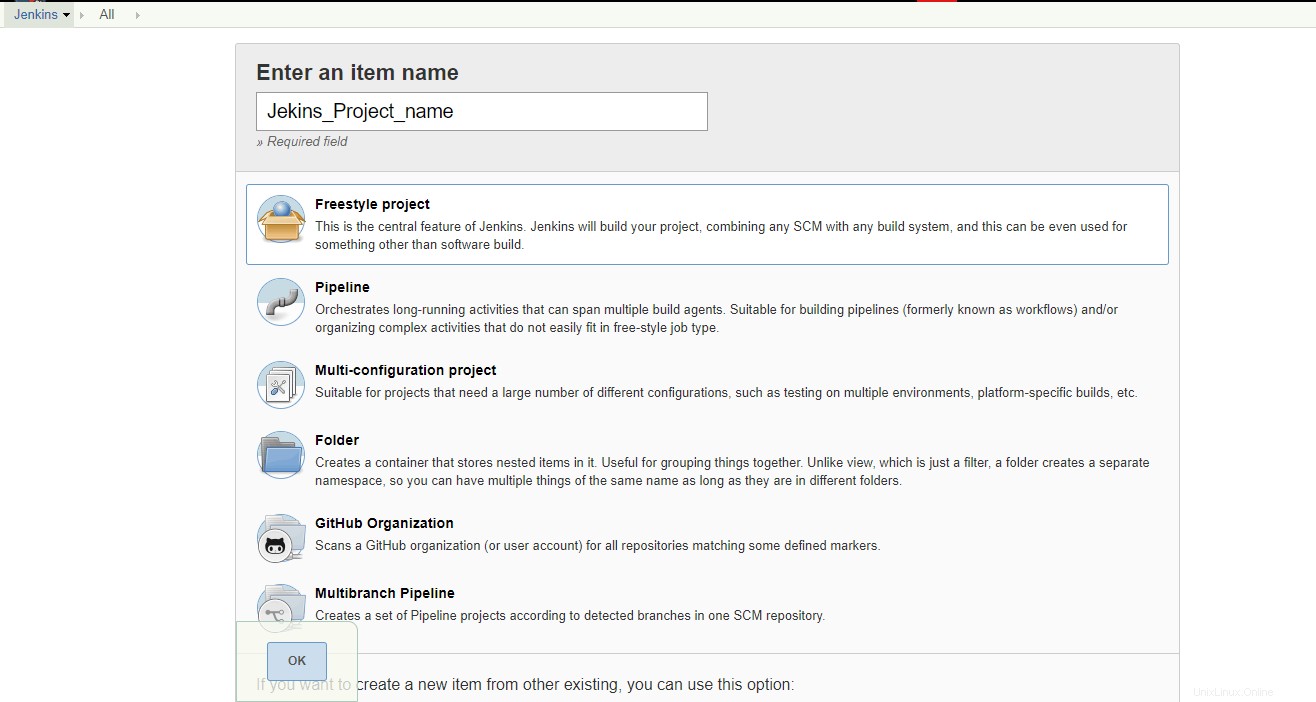
Vai a Jenkins Dashboard -> Nuovo articolo> Seleziona Progetto stile libero . Crea progetto con un nome progetto univoco

Nella dashboard Jenkins, seleziona il tuo progetto e fai clic su Configura .
Scorri fino a Generale scheda, seleziona la connessione GitLab dall'elenco a discesa. Vedrai il nome della connessione GitLab che abbiamo aggiunto in precedenza, in Gestisci Jenkins> Configura sistema .
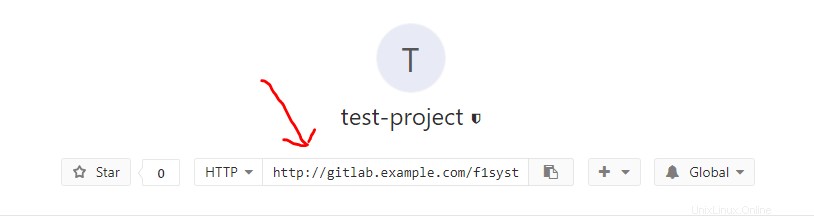
Scorri fino a Gestione codice sorgente scheda, seleziona Git . Aggiungi l'URL http del tuo progetto GitLab (utilizza la stessa sintassi del comando git clone). Puoi ottenere l'URL nella pagina del tuo progetto GitLab.

Specifica anche l'autenticazione per l'URL di GitLab.
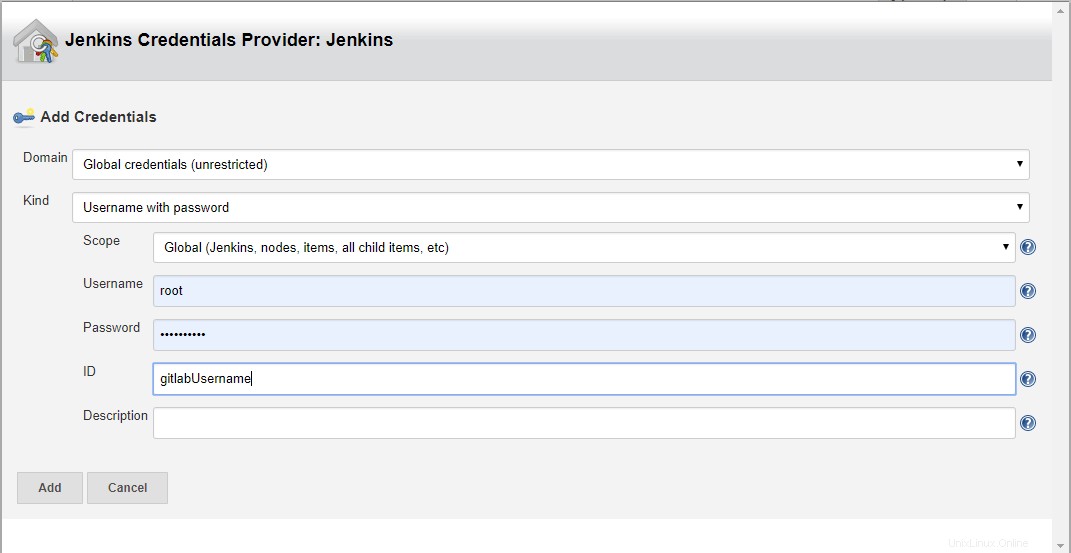
- In Credenziali , fai clic su Aggiungi e seleziona Jenkins: Fornitore di credenziali Jenkins
- a Gentile , seleziona Nome utente con password dall'elenco a discesa.
- Inserisci il tuo nome utente e password di accesso a GitLab.
- Aggiungi la chiave con un ID univoco.

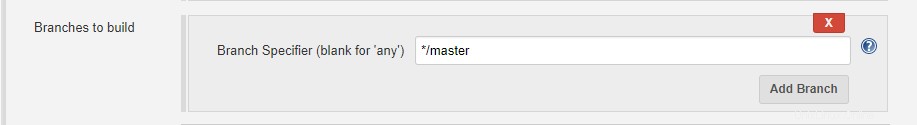
Devi anche specificare i rami da costruire. Se lasciato vuoto, tutti i rami verranno esaminati per le modifiche e costruiti.
L'aggiunta di rami può essere eseguita in questo modo:*/

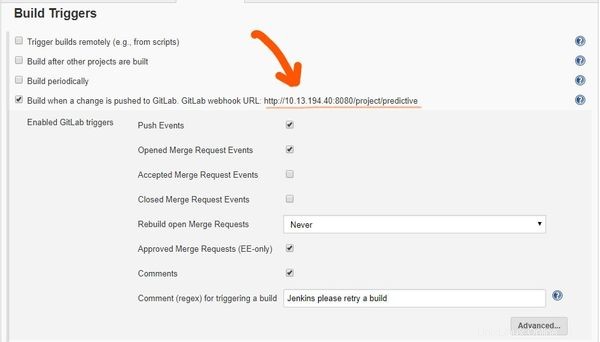
Ora scorri fino a Crea trigger , seleziona la casella di controllo URL webhook GitLab.
- Copia l'URL del webhook GitLab. Dobbiamo configurare il webhook di nuovo su GitLab, utilizzando questo URL.
- Fai clic su Avanzate
- Genera come token segreto . Copia questo token, questo viene utilizzato per impostare il webhook su GitLab in seguito.
Anteprima della creazione di Build Trigger


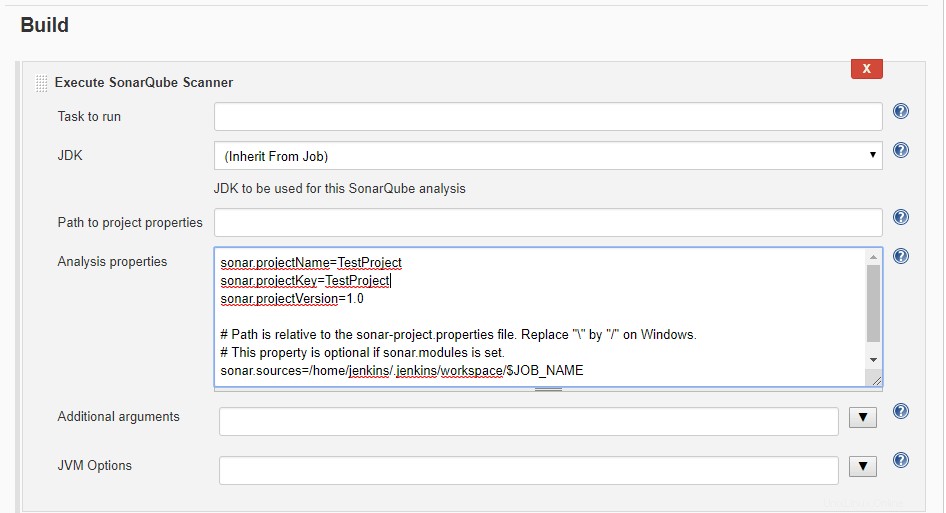
Infine, scorri fino a Build scheda, in Esegui scanner SonarQube , aggiungere i parametri di configurazione SonarQube utilizzati dallo scanner SonarQube. Potrebbe includere SonarQube ProjectName, ProjectKey, posizione di installazione dello scanner SonarQube, ecc.

Dopo aver completato tutte le configurazioni, dobbiamo infine configurare webhook su GitLab.
Webhook è un metodo per inviare i dati ad altre applicazioni in tempo reale.
Utilizziamo webhook su GitLab per automatizzare la consegna dei codici GitLab durante gli eventi push o gli eventi di unione, come specificato.
- Accedi al tuo account Gilab.
- vai a I tuoi progetti su Progetto menu.
- Seleziona il tuo progetto
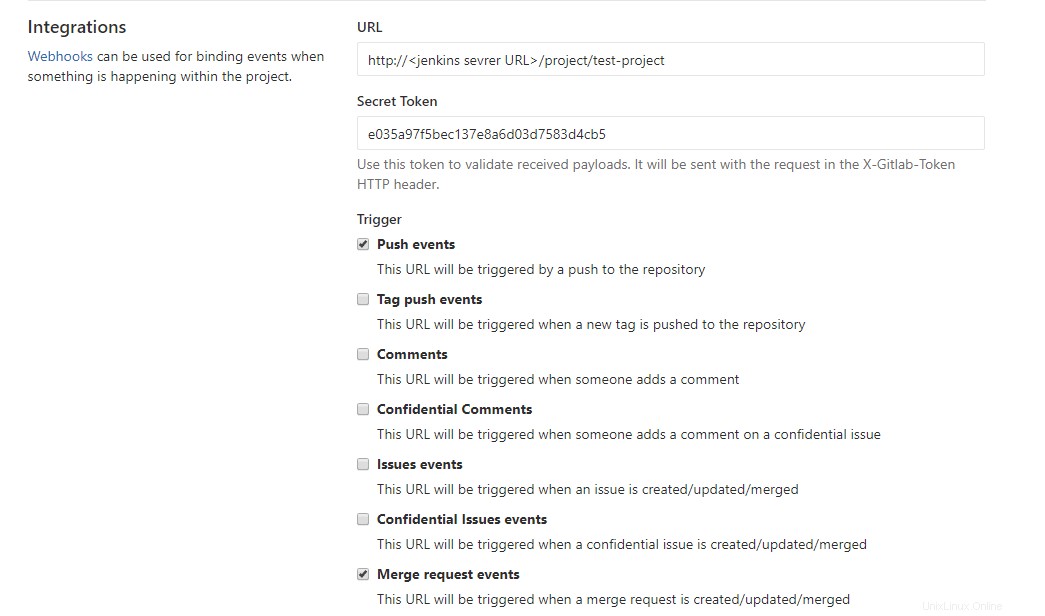
- vai su Impostazioni> Integrazioni
- Aggiungi l'URL del webhook e il token segreto che abbiamo copiato dalla scheda Jenkins Build Triggers.
- Seleziona gli attivatori desiderati e deseleziona Verifica SSL .
- Crea webhook
Anteprima della creazione del webhook GitLab:


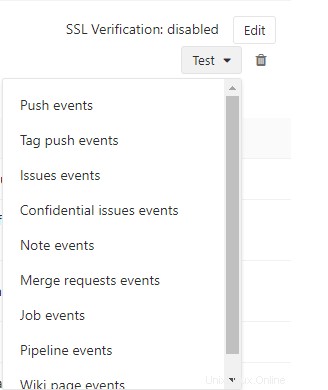
Testa il webhook con Eventi push .

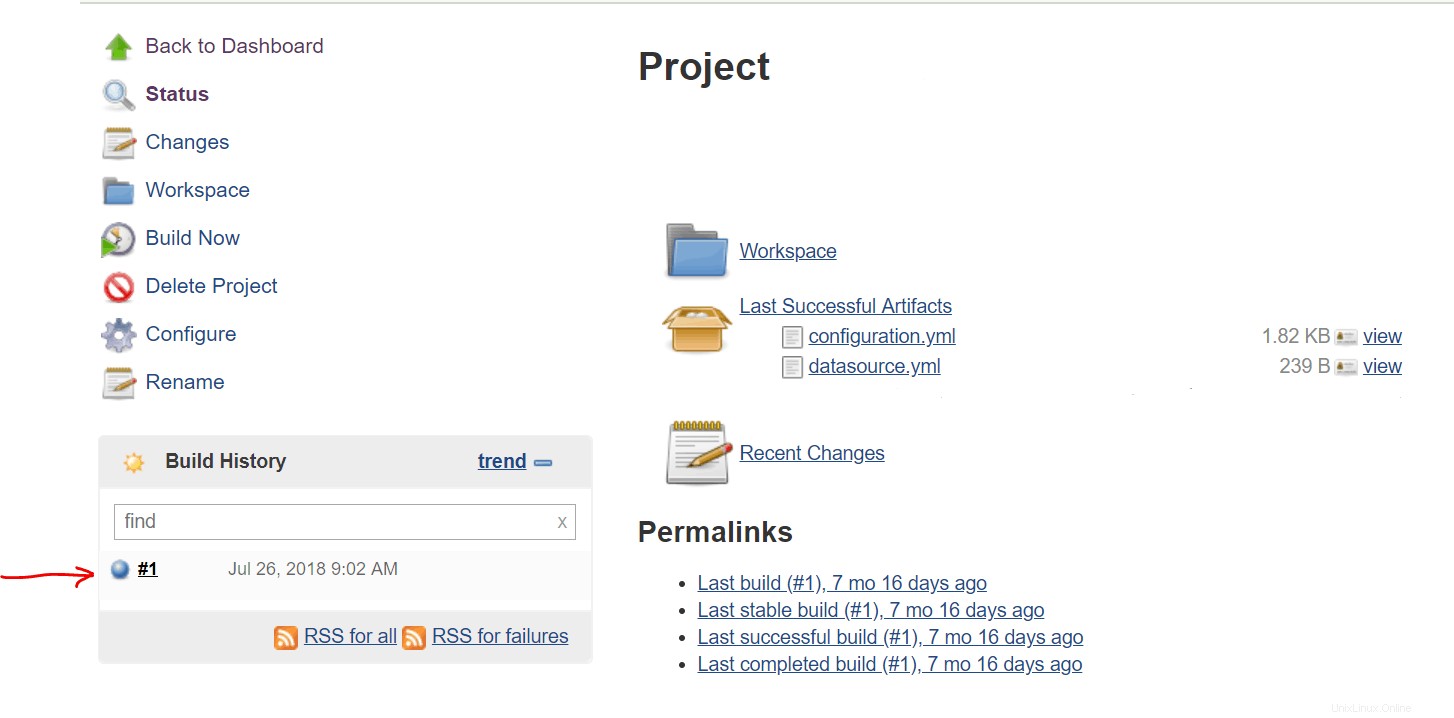
Dopo che il test ha avuto successo, Project inizia a costruire a Jenkins. Accedi a Jenkins e verifica le build del progetto. Puoi vedere i codici GitLab su Jenkins Workspaces .

Inoltre, puoi vedere i rapporti sul codice del progetto su SonarQube.

Questo è tutto! Abbiamo integrato con successo GitLab, Jenkins e SonarQube. Ora, per ogni evento push o unione di eventi nel nostro repository GitLab, Jenkins creerà il progetto e mostrerà la qualità del codice a SonarQube.
Spero che questo tutorial sia stato facile da seguire. Per favore fatemi sapere se avete domande o suggerimenti.
Autore :Rishi Raj Gautam è un amante di Linux e un attivista open source.