Introduzione:
React è una potente libreria front-end di JavaScript che può essere utilizzata per definire interfacce utente e relativi componenti. È una libreria open source gestita da Facebook. L'articolo di oggi ti insegnerà il metodo per installare ReactJS sul tuo sistema Ubuntu 20.04.
Metodo di installazione di ReactJS sul tuo sistema Ubuntu 20.04:
Per installare ReactJS ed eseguire le rispettive applicazioni sul tuo sistema Ubuntu 20.04, devi eseguire i passaggi seguenti:
Passaggio n. 1:aggiungi il repository PPA pertinente al tuo sistema Ubuntu 20.04:
Devi aggiungere il repository PPA NodeJS al tuo sistema Ubuntu 20.04 poiché un'applicazione ReactJS può essere eseguita solo sul tuo sistema se NodeJS è installato sul tuo sistema. Detto repository può essere aggiunto con il seguente comando:
$ curl –sL https://deb.nodesource.com/setup_14.x | sudo bash -

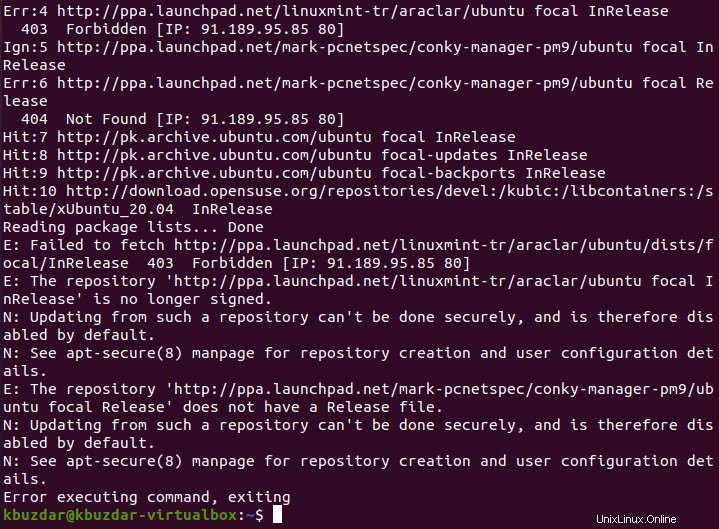
L'aggiunta riuscita di detto repository al tuo sistema Ubuntu 20.04 renderà i messaggi mostrati nell'immagine qui sotto sul terminale:

Passaggio n. 2:installa NodeJS sul tuo sistema Ubuntu 20.04:
Successivamente, puoi installare NodeJS sul tuo sistema Ubuntu 20.04 con il seguente comando:
$ sudo apt install nodejs –y

Una volta che NodeJS è stato installato sul tuo sistema Ubuntu 20.04, riceverai i messaggi di successo mostrati nell'immagine seguente:

Passaggio n. 3:controlla la versione installata di NodeJS sul tuo sistema Ubuntu 20.04:
Puoi verificare la corretta installazione di NodeJS sul tuo sistema Ubuntu 20.04 controllando la sua versione con il seguente comando:
$ node –v

La versione di NodeJS installata sul nostro sistema Ubuntu 20.04 è 10.19.0 come mostrato nell'immagine seguente:

Passaggio n. 4:installa Yarn sul tuo sistema Ubuntu 20.04:
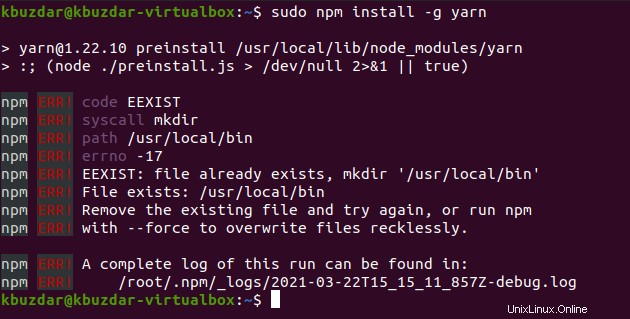
Ora devi installare Yarn sul tuo sistema Ubuntu 20.04, con il seguente comando:
$ sudo npm install –g yarn

Con la corretta installazione di Yarn sul tuo sistema Ubuntu 20.04, otterrai i messaggi mostrati nell'immagine qui sotto sul terminale:

Passaggio n. 5:crea la tua prima applicazione ReactJS su Ubuntu 20.04:
Ora puoi creare la tua prima applicazione ReactJS su Ubuntu 20.04 con il seguente comando:
$ sudo npm init react-app myfirstreactapp

In alternativa, puoi anche creare un'applicazione ReactJS con il comando che segue:
$ yarn create react-app myfirstreactapp
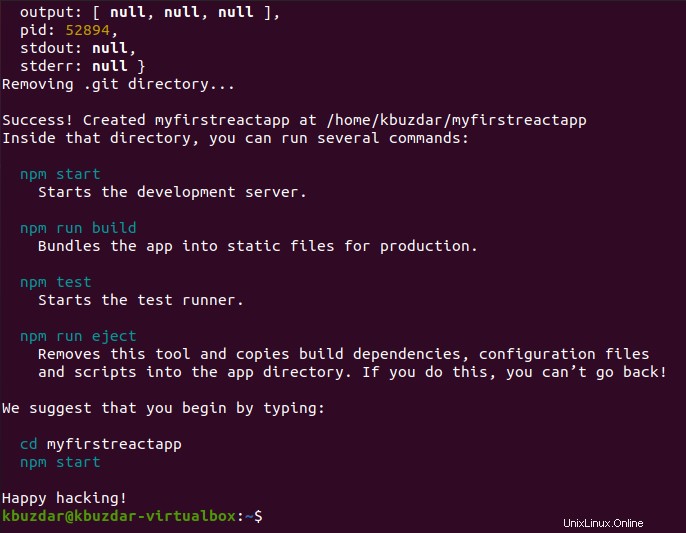
Ci vorranno alcuni minuti per la corretta creazione di un'applicazione ReactJS come mostrato nell'immagine seguente:

Fase n. 6:vai alla directory del tuo progetto ReactJS:
Dopo aver creato correttamente la tua applicazione ReactJS, devi spostarti nella sua directory di progetto con il seguente comando:
$ cd myfirstreactapp

Passaggio n. 7:avvia la tua applicazione ReactJS in Ubuntu 20.04:
Ora devi avviare la tua applicazione ReactJS con il comando mostrato di seguito:
$ npm start

Ci vorrà del tempo prima che il server di sviluppo si avvii come mostrato nell'immagine seguente:

Sarai in grado di visualizzare la tua applicazione ReactJS nel tuo browser web predefinito fornendo il tuo indirizzo localhost seguito dal numero di porta ":3000" come mostrato nell'immagine qui sotto:

Conclusione:
In questa guida, ti abbiamo insegnato il metodo corretto per utilizzare ReactJS su un sistema Ubuntu 20.04 installando NodeJS e le dipendenze richieste su di esso. Infine, ti abbiamo dimostrato l'utilizzo di ReactJS creando un'applicazione di esempio.