Introduzione
Sviluppato da Facebook nel 2011, Reagire (indicato anche come ReactJS ) è una libreria Javascript utilizzata per creare interfacce utente veloci e interattive. Quindi, al momento della scrittura, è la libreria Javascript più popolare per lo sviluppo di interfacce utente. React vince le sue controparti:Angolo e Vue JS in termini di funzionalità e popolarità.
La sua popolarità deriva dalla sua flessibilità e semplicità e questo lo rende la prima scelta nello sviluppo di app mobili e applicazioni web. Più di 90.000 i siti utilizzano React compresi giganti della tecnologia come Facebook , Netflix , Instagram , Airbnb e Twitter per elencarne alcuni.
In questo articolo imparerai come installare ReactJS su Ubuntu 21.04 e Ubuntu 20.04 .
Passaggio 1:installazione di NPM in Ubuntu
Iniziamo l'installazione di React JS installando npm – Abbreviazione di node package manager, sono due cose. In primo luogo, è uno strumento da riga di comando utilizzato per interagire con i pacchetti Javascript, che consente agli utenti di installare, aggiornare e gestire strumenti e librerie Javascript.
In secondo luogo, npm è un registro software open source online che ospita oltre 800.000 Node.JS Pacchetti. Npm è gratuito e puoi scaricare facilmente applicazioni software pubblicamente disponibili.
Per installare npm su Ubuntu Linux , accedi al tuo server come sudo utente e invocare il comando seguente:
$ sudo apt install npm -y
Una volta completata l'installazione, puoi verificare la versione di npm installato utilizzando il comando:
$ npm --version
L'ultima versione al momento della stesura di questo è v7.5.2 come catturato nell'output.
L'installazione di npm installa anche node.js e puoi confermare la versione di node installato utilizzando il comando:
$ node --version
Passaggio 2:installazione dell'utility create-react-app
crea-reagire-app è un'utilità che ti consente di impostare tutti gli strumenti necessari per creare un React Applicazione. Ti fa risparmiare una grande quantità di tempo ed energia per impostare tutto da zero e ti dà il vantaggio necessario.
Per installare lo strumento, esegui il seguente npm comando:
$ sudo npm -g install create-react-app
Una volta installato, puoi confermare la versione di installato eseguendo:
$ create-react-app --version
Fase 3:crea e avvia la tua prima applicazione React
Creazione di una reazione l'applicazione è abbastanza semplice e diretta. Creeremo un'app di reazione chiamata tecmint-app come segue.
$ create-react-app unixcop-appSono necessari circa 5 minuti per installare tutti i pacchetti, le librerie e gli strumenti necessari all'applicazione. Un po' di pazienza tornerà utile.

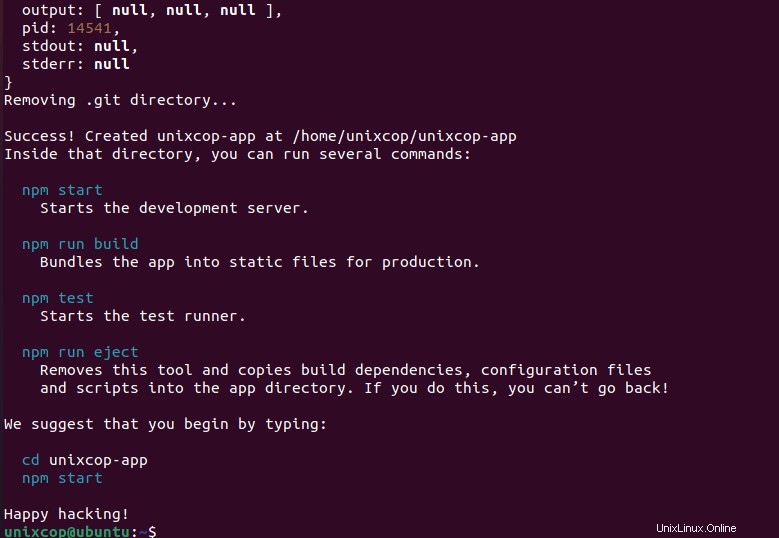
Se la creazione dell'applicazione è andata a buon fine, riceverai la notifica qui sotto con i comandi di base che puoi eseguire per iniziare a gestire l'applicazione.

Se la creazione dell'applicazione è andata a buon fine, riceverai la notifica qui sotto con i comandi di base che puoi eseguire per iniziare a gestire l'applicazione.
Per eseguire l'applicazione, accedi all'app directory
$ cd unixcop-appQuindi esegui il comando:
$ npm start

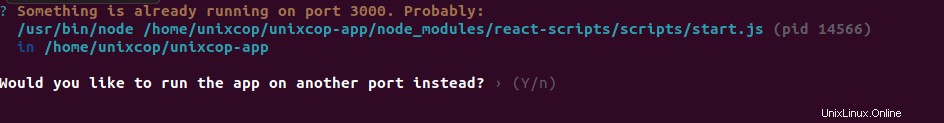
Finirai per ottenere l'output su come accedere all'applicazione sul browser ma se hai il messaggio mostrato di seguito devi inserire Y per cambiare la porta di ascolto perché è la porta predefinita 3000 è preso e qualcosa è già in esecuzione su di esso.

Avvia il browser e sfoglia l'indirizzo IP del tuo server
http://server-ip:3000
or
http://localhost:3000
Nel mio caso ho lasciato che l'app scelga un'altra porta rispetto alla porta predefinita.
Era il 3001 come mostrato
Conclusione
Questo mostra che l'impostazione predefinita Reagisci l'app è attiva e funzionante. In questa guida, abbiamo installato con successo React JS e creato un'applicazione in React .