Hexo è un framework di blogging statico basato su Node.js. Hexo ti consente di scrivere post in formato Markdown. Questi post del blog vengono elaborati e convertiti in file HTML statici utilizzando temi predefiniti.
È diverso dal solito software di blogging come WordPress in quanto genera file statici. WordPress carica il blog in modo dinamico eseguendo il codice PHP ogni volta che ricarichi il sito, il che lo rende soggetto a vulnerabilità.
In questo tutorial imparerai come installare Hexo e usarlo per creare un blog su un server basato su Ubuntu 20.04.
Prerequisiti
-
Server basato su Ubuntu 20.04 con un utente non root con privilegi sudo.
-
Git dovrebbe essere installato. Se non hai git installato, puoi farlo tramite i seguenti comandi.
$ sudo apt install git $ git config --global user.name "Your Name" $ git config --global user.email "[email protected]" -
Un account su Github.
Configura Firewall
Ubuntu 20.04 viene fornito con Uncomplicated Firewall (UFW) per impostazione predefinita. In caso contrario, installalo prima.
$ sudo apt install ufw
Abilita la porta SSH.
$ sudo ufw allow "OpenSSH"
Abilita il firewall.
$ sudo ufw enable
Abilita la porta 4000 utilizzata dal server Hexo.
$ sudo ufw allow 4000
Inoltre, apri le porte HTTP e HTTPS di cui avremo bisogno in seguito.
$ sudo ufw allow http
$ sudo ufw allow https
Controlla lo stato del firewall.
$ sudo ufw status
Status: active
To Action From
-- ------ ----
OpenSSH ALLOW Anywhere
80/tcp ALLOW Anywhere
4000 ALLOW Anywhere
443/tcp ALLOW Anywhere
OpenSSH (v6) ALLOW Anywhere (v6)
80/tcp (v6) ALLOW Anywhere (v6)
4000 (v6) ALLOW Anywhere (v6)
443/tcp (v6) ALLOW Anywhere (v6)
Installa Node.js
Poiché Hexo è basato su Node.js, devi prima installarlo.
Esegui il comando seguente per aggiungere il repository Node.js.
$ curl -sL https://deb.nodesource.com/setup_14.x | sudo -E bash -
Installa Node.js.
$ sudo apt-get install nodejs
Conferma se è installato correttamente.
$ node --version
v14.15.0
Installa Hexo
Esegui il comando seguente per installare il pacchetto Hexo.
$ sudo npm install hexo-cli -g
Il -g parametro installa hexo-cli pacchetto globale che ti consentirà di installare Hexo blog in qualsiasi directory di tua scelta.
Crea la directory in cui installare Hexo.
$ sudo mkdir -p /var/www/hexo
Imposta le autorizzazioni e la proprietà richieste.
$ sudo chown -R $USER:$USER /var/www/hexo
$ sudo chmod -R 755 /var/www/hexo
Successivamente, è necessario inizializzare e configurare i file necessari per il blog Hexo. Per farlo, passa alla directory che hai appena creato.
$ cd /var/www/hexo
Inizializza il blog Hexo.
$ hexo init
INFO Cloning hexo-starter https://github.com/hexojs/hexo-starter.git
INFO Install dependencies
added 185 packages from 430 contributors and audited 191 packages in 6.47s
14 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
INFO Start blogging with Hexo!
Installa Hexo.
$ npm install
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: [email protected] (node_modules/fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for [email protected]: wanted {"os":"darwin","arch":"any"} (current: {"os":"linux","arch":"x64"})
added 5 packages from 1 contributor and audited 191 packages in 1.567s
14 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
Ora puoi controllare la struttura della directory.
$ ls
_config.yml node_modules package-lock.json package.json scaffolds source themes
Il _config.yml contiene la configurazione per il tuo blog Hexo. La maggior parte delle impostazioni del blog può essere modificata da qui.
I node_modules contiene tutti i pacchetti di cui Hexo ha bisogno e quelli da cui dipende.
Il package.json contiene un elenco di tutti i pacchetti e i relativi numeri di versione necessari a Hexo.
Il package-lock.json il file viene generato automaticamente da npm ogni volta che esegui un'installazione o una modifica al pacchetto Hexo. Contiene informazioni sui pacchetti e le versioni che sono state installate o modificate.
I scaffolds contiene i modelli su cui si baseranno i post e le pagine del tuo blog.
Il source contiene il contenuto effettivo del sito in formato HTML/CSS che viene poi pubblicato sul web. Qualsiasi cartella o file con prefisso _ (underscore) viene ignorato da Hexo tranne _posts cartella. Per ora la directory è vuota perché non abbiamo scritto o pubblicato nulla.
I themes contiene i temi del tuo blog.
Configura Hexo
Apri il _config.yml file per la modifica.
$ nano _config.yml
Controlla la sezione del file intitolata Site
# Hexo Configuration
## Docs: https://hexo.io/docs/configuration.html
## Source: https://github.com/hexojs/hexo/
# Site
title: Hexo
subtitle: ''
description: ''
keywords:
author: John Doe
language: en
timezone: ''
Le opzioni sono abbastanza autoesplicative. Cambia il nome del tuo sito, imposta un sottotitolo se lo desideri. Aggiungi una descrizione del tuo sito e alcune parole chiave per descriverlo. Modifica il nome dell'autore e il fuso orario del tuo sito.
Quindi, controlla l'URL sezione del file.
# URL
## If your site is put in a subdirectory, set url as 'http://example.com/child' and root as '/child/'
url: http://example.com
root: /
permalink: :year/:month/:day/:title/
permalink_defaults:
pretty_urls:
trailing_index: true # Set to false to remove trailing 'index.html' from permalinks
trailing_html: true # Set to false to remove trailing '.html' from permalinks
Modifica l'URL del tuo sito con il tuo nome di dominio. Assicurati di utilizzare HTTPS nel tuo URL poiché installeremo SSL in seguito.
Se non vuoi che l'URL del tuo sito mostri index.htm l alla fine di ogni pagina, puoi modificare entrambe le opzioni trailing_index e trailing_html a false .
Ci sono alcune altre impostazioni che dovresti attivare.
Modifica il valore del default_layout variabile da post a draft . Questo creerà nuovi post come bozze, quindi dovrai pubblicarli prima che appaiano sul blog.
Modifica il valore della post_asset_folder variabile su true . Ciò ti consentirà di avere cartelle di immagini individuali per ogni post invece di una singola cartella di immagini per tutti i post.
Salva il file premendo Ctrl+X e inserendo Y quando richiesto.
Installazione di un tema
Hexo viene fornito con un tema predefinito chiamato Landscape. Puoi passare a un tema diverso installando un altro tema Hexo disponibile dalla sua pagina Temi.
Tutti i temi Hexo sono disponibili tramite Github, quindi è necessario clonare il repository Github del tema.
Per il nostro tutorial, stiamo installando il tema Next. Passa alla directory Hexo e clona il repository Github del tema nei themes directory.
$ cd /var/www/hexo
$ git clone https://github.com/theme-next/hexo-theme-next themes/next
Modifica il /var/www/hexo/_config.yml per cambiare il tema da Orizzontale a Avanti.
$ nano _config.yml
Apporta la modifica alla variabile del tema per cambiare il tema.
# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: next
Puoi modificare le impostazioni del tema modificando /var/www/hexo/themes/next/_config.yml file.
Crea e pubblica un post
È ora di creare il nostro primo post.
$ hexo new first-post
INFO Validating config
INFO Created: /var/www/hexo/source/_drafts/first-post.md
Apri il nuovo post per la modifica.
$ nano ./source/_drafts/first-post.md
Ogni post deve avere il suo front-matter impostare. Front-matter è un breve blocco di JSON o YAML che configura dettagli essenziali come il titolo del post, la data di pubblicazione, le categorie, i tag, ecc. Sostituisci i dati predefiniti con le opzioni corrette.
title: Howtoforge's First Post
tags:
- test
categories:
- Hexo
comments: true
date: 2020-11-14 00:00:00
---
## Markdown goes here.
**This is our first post!**
Se vuoi inserire un'immagine nel tuo post, aggiungi il seguente codice nel tuo post.
{% asset_img "example.jpg" "This is an example image" %}
Dopodiché, copia il file example.jpg al \source\_posts\first-post directory da cui verranno recuperate tutte le immagini del tuo primo post.
Salva il file premendo Ctrl+X e inserendo Y quando richiesto una volta che hai finito di scrivere il post.
Successivamente, pubblica il post.
$ hexo publish first-post
INFO Validating config
INFO Published: /var/www/hexo/source/_posts/first-post.md
Questo post sarà visibile una volta che avremo ospitato il blog.
Installazione di un plug-in
Hexo ha poche centinaia di plugin che puoi installare. Puoi installare uno o più plugin a seconda del tuo utilizzo.
Tutti i plugin Hexo sono pacchetti Node.js e sono ospitati su Github dove puoi trovare i dettagli di installazione e configurazione.
Per il nostro tutorial, installeremo hexo-filter-nofollow plug-in.
Assicurati di essere prima nella directory hexo e poi installa il plugin.
$ cd /var/www/hexo
$ npm i hexo-filter-nofollow --save
Apri il file di configurazione di Hexo per la modifica.
$ sudo nano _config.yml
Incolla il codice seguente alla fine del file.
nofollow:
enable: true
field: site
exclude:
- 'exclude1.com'
- 'exclude2.com'
Il enable l'opzione abilita il Plugin. Il field l'opzione definisce l'ambito del plugin dove site aggiunge l'attributo nofollow ai link esterni sull'intero sito e post aggiunge l'attributo nofollow solo ai link nei post. Il exclude l'opzione inserisce nella whitelist i domini a cui non verrà aggiunto l'attributo nofollow.
Server di prova
Hexo viene fornito con un server web di base. Ora che il nostro post è stato pubblicato, è ora di avviare il server di test Hexo.
$ hexo server
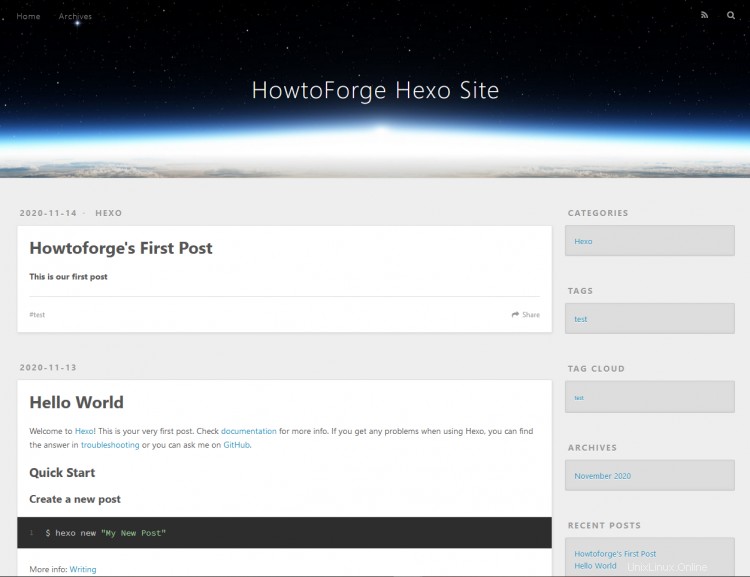
Ora puoi avviare l'URL http://yourserverIP:4000 nel tuo browser e vedrai la seguente pagina.

Esci dal server premendo Ctrl + C al terminale.
Genera file statici esadecimali
Il server di test di Hexo può servire il blog in modo dinamico così come attraverso i file statici. Il comando precedente ha servito il blog in modo dinamico.
Esistono diversi modi per servire pubblicamente il blog Hexo. Per il nostro tutorial, serviremo i file statici di Hexo utilizzando il server Nginx.
Esegui il comando seguente per generare i file statici.
$ hexo generate
Il comando precedente genera file statici che sono archiviati in /var/www/hexo/public cartella. Useremo il server Nginx per servire i file da questa cartella.
Installa e configura Nginx
Installa il server Nginx.
$ sudo apt install nginx
Crea e apri il file di configurazione Hexo per Nginx.
$ sudo nano /etc/nginx/sites-available/hexo.conf
Incolla il seguente codice al suo interno.
server {
server_name hexo.example.com;
root /var/www/hexo/public;
index index.html index.htm;
listen 443 ssl http2;
listen [::]:443 ssl http2;
ssl_certificate /etc/letsencrypt/live/hexo.example.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/hexo.example.com/privkey.pem;
ssl_protocols TLSv1.2 TLSv1.3;
ssl_session_timeout 1d;
ssl_session_cache shared:MozSSL:10m; # about 40000 sessions
ssl_session_tickets off;
ssl_ciphers ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES256-GCM-SHA384:ECDHE-RSA-AES25> ssl_prefer_server_ciphers off;
ssl_dhparam /etc/ssl/certs/dhparam.pem;
location / {
try_files $uri $uri/ =404;
}
}
server {
if ($host = hexo.example.com) {
return 301 https://$host$request_uri;
}
server_name hexo.example.com;
listen 80;
listen [::]:80;
return 404;
}
Salva il file premendo Ctrl+X e inserendo Y quando richiesto.
Attiva la configurazione.
$ sudo ln -s /etc/nginx/sites-available/hexo.conf /etc/nginx/sites-enabled/
Apri il /etc/nginx/nginx.conf file per la modifica.
$ sudo nano /etc/nginx/nginx.conf
Incolla la riga seguente prima della riga include /etc/nginx/conf.d/*.conf
server_names_hash_bucket_size 64;
Modifica il valore della variabile types_hash_max_size dal 2048 al 4096.
types_hash_max_size 4096;
Premi Ctrl + X per chiudere l'editor e premere Y quando viene richiesto di salvare il file.
Verifica che non ci siano errori di sintassi nella tua configurazione.
$ sudo nginx -t
Se non ci sono problemi, riavvia il server Nginx.
$ sudo systemctl restart nginx
Installa SSL
È ora di installare SSL utilizzando il servizio Let's Encrypt per il nostro blog hexo.
Per questo, installa Certbot.
$ sudo apt install certbot
Interrompi Nginx perché interferirà con il processo di Certbot.
$ sudo systemctl stop nginx
Genera il certificato. Dobbiamo anche creare un certificato DHParams.
$ sudo certbot certonly --standalone -d hexo.yourdomain.com --preferred-challenges http --agree-tos -n -m [email protected] --keep-until-expiring
$ sudo systemctl start nginx
$ sudo openssl dhparam -out /etc/ssl/certs/dhparam.pem 2048
Abbiamo anche bisogno di impostare un cron job per rinnovare automaticamente SSL. Per aprire l'editor crontab, esegui il comando seguente.
$ sudo crontab -e
no crontab for root - using an empty one
Select an editor. To change later, run 'select-editor'.
1. /bin/nano <---- easiest
2. /usr/bin/vim.basic
3. /usr/bin/vim.tiny
4. /bin/ed
Choose 1-4 [1]: 1
Il comando precedente apre l'editor Crontab. Se lo esegui per la prima volta, ti verrà chiesto di scegliere l'editor per modificare i lavori Cron. Scegli 1 per l'editor Nano.
Incolla la riga seguente in basso.
25 2 * * * /usr/bin/certbot renew --quiet --pre-hook “systemctl stop nginx” --post-hook “systemctl start nginx”
Il processo cron di cui sopra verrà eseguito certbot ogni giorno alle 2:25. Puoi cambiarlo in qualsiasi cosa tu voglia.
Salva il file premendo Ctrl + X e inserendo Y quando richiesto.
Aggiorna Hexo
Passa alla cartella Hexo.
$ cd /var/www/hexo
Se stai passando a una versione Hexo principale, devi aggiornare package.json file. Aprilo per la modifica. Puoi saltare direttamente al comando di aggiornamento per l'aggiornamento a versioni secondarie.
$ nano package.json
Modifica la riga seguente sotto le dependencies sezione.
"hexo": "^5.0.0",
Modifica il valore 5.0.0 alla versione successiva ogni volta che verrà rilasciata in futuro. Ad esempio, se Hexo 6.0 è uscito, cambialo in seguente.
"hexo": "^6.0.0",
Salva il file premendo Ctrl + X e inserendo Y quando richiesto.
Esegui il comando seguente per aggiornare hexo.
$ npm update
Distribuzione di Hexo
Hexo non solo può essere ospitato direttamente sul tuo server, ma può anche essere distribuito direttamente su Git, Netlify, Vercel, Heroku, OpenShift e vari altri metodi.
La maggior parte dei plug-in di distribuzione richiede l'installazione di un plug-in. Per il nostro tutorial, imposteremo la distribuzione di Hexo su Netlify. Se desideri eseguire il deployment su Netlify, non è necessario seguire i passaggi relativi a Nginx e SSL poiché Netlify viene fornito con SSL gratuito.
Il sito di Netlify viene solitamente distribuito da un repository Git. Ma per il nostro scopo, pubblicheremo direttamente il sito statico su Netlify utilizzando il suo strumento CLI.
Installa Netlify CLI.
$ sudo npm install netlify-cli -g
Puoi verificare se lo strumento CLI è stato installato.
$ netlify --version
netlify-cli/2.68.5 linux-x64 node-v14.15.0
Accedi a Netlify.
$ netlify login
Logging into your Netlify account...
Opening https://app.netlify.com/authorize?response_type=ticket&ticket=dfb575d97d07213c9cf73848c8d19e90
You are now logged into your Netlify account!
Run netlify status for account details
To see all available commands run: netlify help
Copia il login dal terminale nel tuo browser e accedi al tuo account Netlify per autenticarti.
Puoi verificare se hai effettuato l'accesso utilizzando il seguente comando.
$ netlify status
???????????????????????
Current Netlify User ?
???????????????????????
Name: Your Name
Email: [email protected]
Teams:
Your Team's team: Collaborator
Passa alla directory pubblica di Hexo.
$ cd /var/www/hexo/public
Distribuisci il sito su Netlify.
$ netlify deploy
This folder isn't linked to a site yet
? What would you like to do? + Create & configure a new site
? Team: Navjot Singh's team
Choose a unique site name (e.g. isnt-yourname-awesome.netlify.app) or leave it blank for a random name. You can update the site name later.
? Site name (optional): Howtoforge
Site Created
Admin URL: https://app.netlify.com/sites/Howtoforge
URL: https://Howtoforge.netlify.app
Site ID: 986c931c-3f06-40a1-a89b-59621f337c18
Please provide a publish directory (e.g. "public" or "dist" or "."):
/var/www/hexo/public
? Publish directory /var/www/hexo/public
Deploy path: /var/www/hexo/public
Deploying to draft URL...
? Finished hashing 37 files
? CDN requesting 9 files
? Finished uploading 9 assets
? Deploy is live!
Logs: https://app.netlify.com/sites/howtoforge/deploys/5fb0c9b806e72eb9c5f073c8
Website Draft URL: https://5fb0c9b806e72eb9c5f073c8--howtoforge.netlify.app
If everything looks good on your draft URL, deploy it to your main site URL with the --prod flag.
Scegli con i tasti freccia per creare un nuovo sito e inserisci un nome per il tuo sito. Inserisci . come directory da distribuire da cui si fa riferimento alla directory corrente.
Ti verrà fornita una bozza di URL. Copia l'URL e caricalo in un browser. Se tutto sembra a posto, esegui il comando seguente per eseguire una distribuzione di produzione.
$ netlify deploy --prod
Il tuo sito ora dovrebbe essere attivo. Puoi aggiungere un dominio personalizzato nelle impostazioni di Netlify per puntarlo in un sito reale.
Ogni volta che pubblichi un nuovo post e generi nuovi file, esegui il seguente comando dalla directory principale di Hexo per distribuire le modifiche su Netlify.
$ netlify deploy --dir ./public --prod
Conclusione
Questo conclude il nostro tutorial per installare e creare un blog utilizzando il framework Hexo Blog su un server basato su Ubuntu 20.04. Se hai domande, pubblicale nei commenti qui sotto.