Bolt è un sistema di gestione dei contenuti gratuito, open source, leggero e semplice basato su PHP. È progettato per la facilità d'uso e ti aiuta a creare facilmente siti Web di contenuti potenti e dinamici. È costruito su microframework Silex ed è un'ottima alternativa per chi cerca un moderno sistema PHP. Viene creato utilizzando moderne librerie open source ed è più adatto per creare siti in HTML5 con markup moderno.
In questo tutorial, ti mostreremo come installare Bolt CMS con Nginx e Let's Encrypt SSL su Ubuntu 20.04.
Prerequisiti
- Un server che esegue Ubuntu 20.04.
- Un nome di dominio valido puntato all'IP del tuo server.
- Una password di root è configurata sul server.
Per iniziare
Prima di iniziare, si consiglia sempre di aggiornare il sistema con l'ultima versione dei pacchetti. Puoi aggiornarlo con il seguente comando:
apt-get update -y
Una volta aggiornati tutti i pacchetti, installa altre dipendenze eseguendo il comando seguente:
apt-get install software-properties-common gnupg2 unzip git -y
Dopo aver installato tutte le dipendenze, puoi procedere al passaggio successivo.
Installa il server LEMP
Innanzitutto, installa il server Nginx e MariaDB eseguendo il seguente comando:
apt-get install nginx mariadb-server -y
Successivamente, dovrai installare PHP versione 7.2 nel tuo server. Per impostazione predefinita, Ubuntu 20.04 viene fornito con la versione PHP 7.4. Quindi dovrai aggiungere il repository PHP Ondrej nel tuo sistema.
Puoi aggiungere il repository PHP con il seguente comando:
add-apt-repository ppa:ondrej/php
Una volta aggiunto il repository, aggiorna il repository e installa il PHP e le altre estensioni richieste con il seguente comando:
apt-get update -y
apt-get install php7.2 php7.2-cli php7.2-fpm php7.2-common php7.2-mbstring php7.2-zip php7.2-pgsql php7.2-sqlite3 php7.2-curl php7.2-gd php7.2-mysql php7.2-intl php7.2-json php7.2-opcache php7.2-xml -y
Once all the packages are installed, you can proceed to the next step.
Crea un database per Bolt
Successivamente, dovrai creare un database e un utente per Bolt. Innanzitutto, accedi a MariaDB con il seguente comando:
mysql
Una volta effettuato l'accesso, crea un database e un utente con il seguente comando:
MariaDB [(none)]> CREATE DATABASE boltdb;
MariaDB [(none)]> CREATE USER 'bolt'@'localhost' IDENTIFIED BY 'password';
Quindi, concedi tutti i privilegi al database Bolt con il seguente comando:
MariaDB [(none)]> GRANT ALL ON boltdb.* TO 'bolt'@'localhost';
Quindi, svuota i privilegi ed esci dalla shell MariaDB con il seguente comando:
MariaDB [(none)]> FLUSH PRIVILEGES;
MariaDB [(none)]> EXIT;
Una volta terminato, puoi procedere al passaggio successivo.
Scarica Bolt CMS
Innanzitutto, dovrai scaricare l'ultima versione di Bolt CMS dal repository Git. Puoi scaricarlo nella directory principale di Nginx eseguendo il comando seguente:
cd /var/www/html
git clone https://github.com/bolt/bolt.git
Una volta scaricato Bolt, cambia la directory in bolt e copia il file di configurazione di esempio:
cd bolt
cp app/config/config.yml.dist app/config/config.yml
Quindi, modifica il file config.yml e definisci le impostazioni del database:
nano app/config/config.yml
Rimuovere la riga predefinita del database sqlite e aggiungere le seguenti righe:
database:
driver: mysql
username: bolt
password: password
databasename: boltdb
host: localhost
prefix: prefix_
Salva e chiudi il file quando hai finito.
Successivamente, dovrai installare Composer nel tuo sistema. Composer è un gestore delle dipendenze per PHP. Puoi installarlo con il seguente comando:
wget -O composer-setup.php https://getcomposer.org/installer
php composer-setup.php --install-dir=/usr/local/bin --filename=composer
Una volta installato Composer, dovresti ottenere il seguente output:
All settings correct for using Composer Downloading... Composer (version 2.0.2) successfully installed to: /usr/local/bin/composer Use it: php /usr/local/bin/composer
Quindi, installa le dipendenze PHP richieste per Bolt CMS con il seguente comando:
composer install
Una volta installate tutte le dipendenze, modifica la proprietà e le autorizzazioni della directory in grassetto:
chown -R www-data:www-data /var/www/html/bolt
chmod -R 755 /var/www/html/bolt
Una volta terminato, puoi procedere al passaggio successivo.
Configura Nginx per Bolt
Successivamente, dovrai creare un file di configurazione dell'host virtuale Nginx per Bolt CMS. Puoi crearlo con il seguente comando:
nano /etc/nginx/sites-available/bolt.conf
Aggiungi le seguenti righe:
server {
listen 80;
root /var/www/html/bolt;
index index.php index.html index.htm;
server_name bolt.example.com;
location / {
try_files $uri $uri/ /index.php?$query_string;
}
location ~ [^/]\.php(/|$) {
try_files /index.php =404;
fastcgi_split_path_info ^(.+\.php)(/.+)$;
fastcgi_index index.php;
fastcgi_pass unix:/var/run/php/php7.2-fpm.sock;
include fastcgi_params;
fastcgi_param PATH_INFO $fastcgi_path_info;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
}
location = /bolt {
try_files $uri /index.php?$query_string;
}
location ^~ /bolt/ {
try_files $uri /index.php?$query_string;
}
}
Salva e chiudi il file al termine, quindi abilita il file host virtuale Nginx utilizzando il seguente comando:
ln -s /etc/nginx/sites-available/bolt.conf /etc/nginx/sites-enabled/bolt.conf
Quindi, verifica Nginx per eventuali errori di configurazione con il seguente comando:
nginx -t
Dovresti vedere il seguente output:
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok nginx: configuration file /etc/nginx/nginx.conf test is successful
Infine, riavvia il servizio Nginx per applicare le modifiche:
systemctl restart nginx
A questo punto, Nginx è configurato per servire Bolt CMS. Ora puoi procedere al passaggio successivo.
Access Bolt CMS
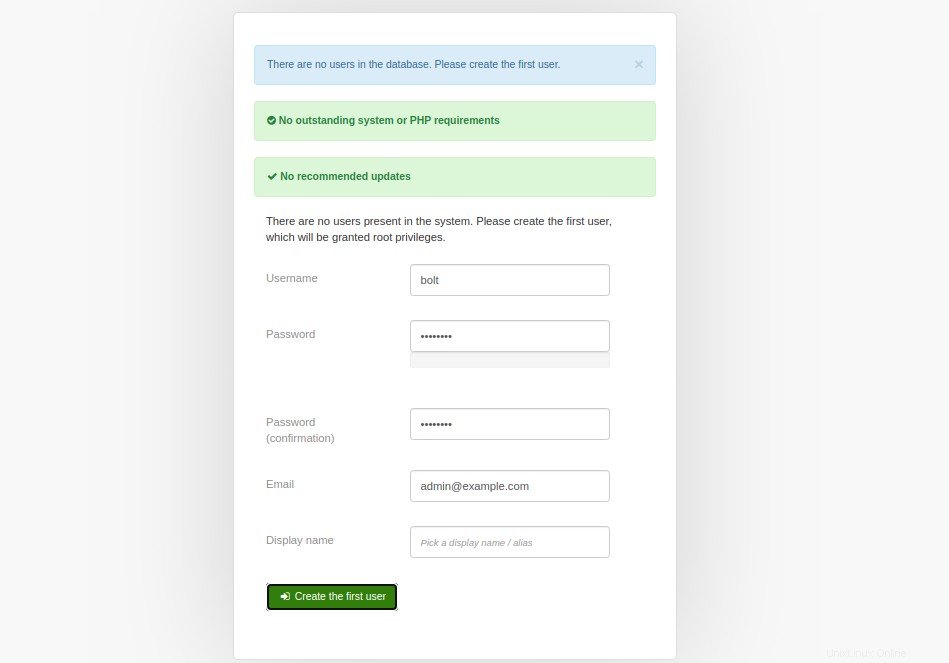
Ora apri il tuo browser web e digita l'URL http://bolt.example.com . Verrai reindirizzato alla seguente pagina:

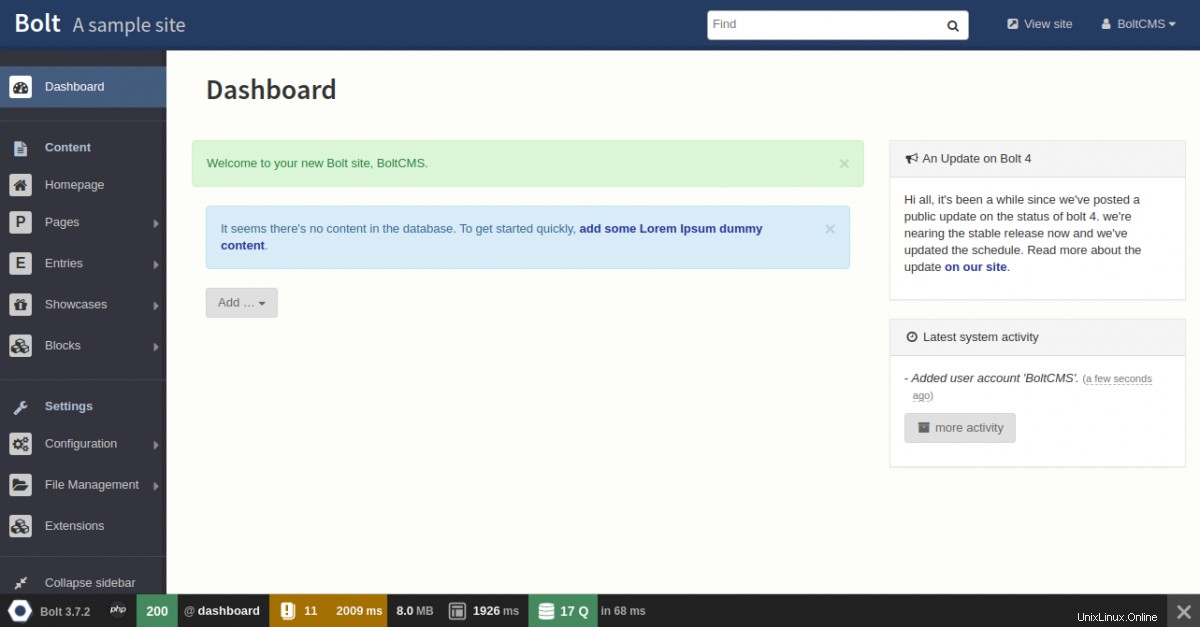
Fornisci il nome utente, la password, l'e-mail desiderati e fai clic su Crea il primo utente pulsante. Dovresti vedere il dashboard Bolt CMS nella pagina seguente:

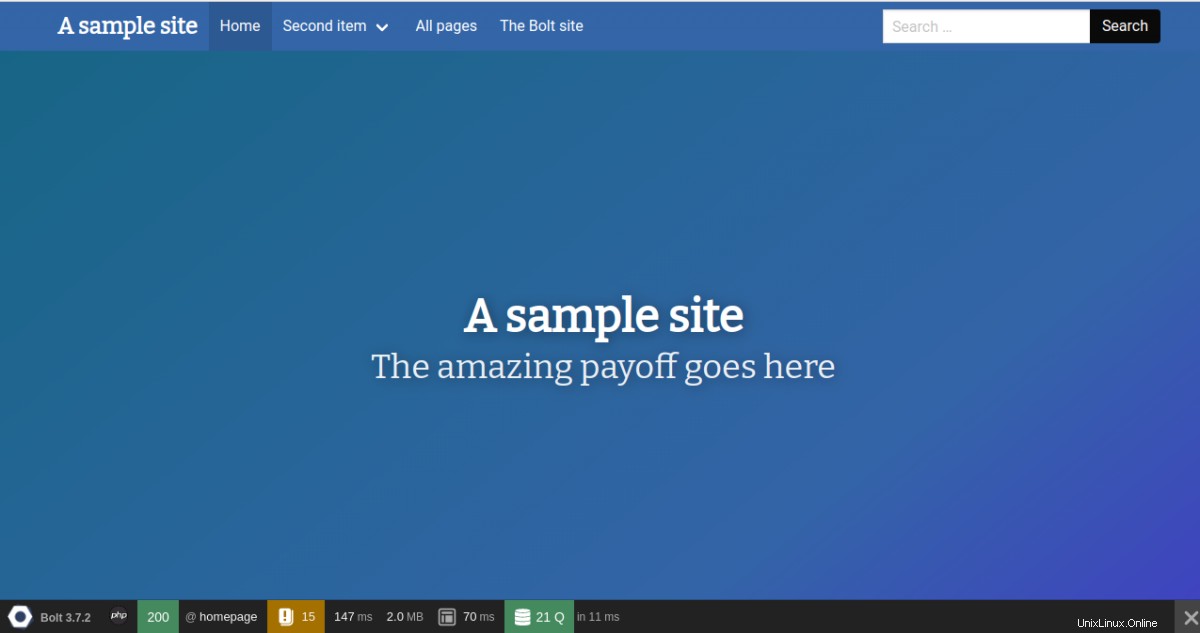
Ora, fai clic su Visualizza sito pulsante. Dovresti vedere la pagina del sito semplice di Bolt CMS nella pagina seguente:

Proteggi BoltCMS con Let's Encrypt SSL
È sempre una buona idea proteggere il tuo sito Web con Let's Encrypt SSL. Innanzitutto, installa il client Certbot Let's Encrypt nel tuo server con il seguente comando:
apt-get install python3-certbot-nginx -y
Una volta installato, proteggi il tuo sito web con Let's Encrypt SSL eseguendo il seguente comando:
certbot --nginx -d bolt.example.com
Ti verrà chiesto di fornire un indirizzo email valido e di accettare i termini del servizio come mostrato di seguito:
Saving debug log to /var/log/letsencrypt/letsencrypt.log Plugins selected: Authenticator nginx, Installer nginx Enter email address (used for urgent renewal and security notices) (Enter 'c' to cancel): [email protected] - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - Please read the Terms of Service at https://letsencrypt.org/documents/LE-SA-v1.2-November-15-2017.pdf. You must agree in order to register with the ACME server at https://acme-v02.api.letsencrypt.org/directory - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - (A)gree/(C)ancel: A - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - Would you be willing to share your email address with the Electronic Frontier Foundation, a founding partner of the Let's Encrypt project and the non-profit organization that develops Certbot? We'd like to send you email about our work encrypting the web, EFF news, campaigns, and ways to support digital freedom. - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - (Y)es/(N)o: Y Obtaining a new certificate Performing the following challenges: http-01 challenge for bolt.example.com Waiting for verification... Cleaning up challenges Deploying Certificate to VirtualHost /etc/nginx/sites-enabled/bolt.conf
Quindi, scegli se reindirizzare o meno il traffico HTTP su HTTPS come mostrato di seguito:
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - 1: No redirect - Make no further changes to the webserver configuration. 2: Redirect - Make all requests redirect to secure HTTPS access. Choose this for new sites, or if you're confident your site works on HTTPS. You can undo this change by editing your web server's configuration. - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - Select the appropriate number [1-2] then [enter] (press 'c' to cancel): 2
Digita 2 e premi Invio per completare l'installazione. Dovresti vedere il seguente output:
Redirecting all traffic on port 80 to ssl in /etc/nginx/sites-enabled/bolt.conf - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - Congratulations! You have successfully enabled https://bolt.example.com You should test your configuration at: https://www.ssllabs.com/ssltest/analyze.html?d=bolt.example.com - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - IMPORTANT NOTES: - Congratulations! Your certificate and chain have been saved at: /etc/letsencrypt/live/bolt.example.com/fullchain.pem Your key file has been saved at: /etc/letsencrypt/live/bolt.example.com/privkey.pem Your cert will expire on 2020-10-30. To obtain a new or tweaked version of this certificate in the future, simply run certbot again with the "certonly" option. To non-interactively renew *all* of your certificates, run "certbot renew" - Your account credentials have been saved in your Certbot configuration directory at /etc/letsencrypt. You should make a secure backup of this folder now. This configuration directory will also contain certificates and private keys obtained by Certbot so making regular backups of this folder is ideal. - If you like Certbot, please consider supporting our work by: Donating to ISRG / Let's Encrypt: https://letsencrypt.org/donate Donating to EFF: https://eff.org/donate-le - We were unable to subscribe you the EFF mailing list because your e-mail address appears to be invalid. You can try again later by visiting https://act.eff.org.
Ora, il tuo sito Web BoltCMS è protetto con Let's Encrypt SSL. Puoi accedervi in modo sicuro utilizzando l'URL https://bolt.example.com
Conclusione
Congratulazioni! hai installato correttamente Bolt CMS con Nginx e Let's Encrypt SSL sul server Ubuntu 20.04. Ora puoi creare facilmente il tuo sito Web utilizzando il dashboard di Bolt. Sentiti libero di chiedermi se hai domande.