Grav è un CMS e una piattaforma basati su file veloci, semplici e flessibili. Grav è costruito con file di testo normale per i tuoi contenuti. Non è necessario alcun database. L'architettura alla base di Grav è progettata per utilizzare tecnologie consolidate per garantire che Grav sia semplice da usare e facile da estendere. Alcune di queste tecnologie chiave includono:Twig Templating per un controllo potente dell'interfaccia utente, Markdown per la creazione di contenuti, YAML per una configurazione semplice, Parsedown per un rapido supporto Markdown e Markdown Extra, Dottrine Cache layer per le prestazioni, Gregwar Image Library per la manipolazione dinamica delle immagini, e Symfony Console per l'interfaccia CLI. Questo tutorial ti guiderà attraverso la procedura di installazione di Grav CMS su un nuovo server Ubuntu 18.04 utilizzando Nginx come server web e proteggeremo il sito web con un certificato SSL Let's encrypt.
Requisiti
Assicurati che il tuo sistema soddisfi i seguenti requisiti di sistema Grav:
- Server Web (Apache, Nginx, LiteSpeed, Lightly, IIS, ecc.)
- PHP versione 7.1.3 o successiva con le seguenti estensioni PHP:
curl,ctype,dom,gd,json,mbstring,openssl,session,simplexml,xml,zip, apcu, opcache, yaml
Prerequisiti
- Un sistema operativo che esegue Ubuntu 18.04 LTS.
- Un utente non root con privilegi sudo.
Passaggi iniziali
Controlla la tua versione di Ubuntu:
lsb_release -ds
# Ubuntu 18.04.2 LTS
Imposta il fuso orario:
sudo dpkg-reconfigure tzdata
Aggiorna i pacchetti del tuo sistema operativo (software). Questo è un primo passo importante perché ti assicura di avere gli ultimi aggiornamenti e correzioni di sicurezza per i pacchetti software predefiniti del tuo sistema operativo:
sudo apt update && sudo apt upgrade -y
Installa alcuni pacchetti essenziali che sono necessari per l'amministrazione di base del sistema operativo Ubuntu:
sudo apt install -y curl wget vim git unzip socat bash-completion
Passaggio 1:installa PHP e le estensioni PHP richieste
Installa PHP e le estensioni PHP necessarie:
sudo apt install -y php7.2 php7.2-cli php7.2-fpm php7.2-common php7.2-curl php7.2-gd php7.2-json php7.2-mbstring php7.2-xml php7.2-zip php7.2-opcache php-apcu
Per mostrare PHP compilato nei moduli, puoi eseguire:
php -m
ctype
curl
exif
fileinfo
. . .
. . .
Controlla la versione PHP:
php --version
# PHP 7.2.17-0ubuntu0.18.04.1 (cli) (built: Apr 18 2019 14:12:38) ( NTS )
# Copyright (c) 1997-2018 The PHP Group
# Zend Engine v3.2.0, Copyright (c) 1998-2018 Zend Technologies
# with Zend OPcache v7.2.17-0ubuntu0.18.04.1, Copyright (c) 1999-2018, by Zend Technologies
Il servizio PHP-FPM viene avviato e abilitato automaticamente al riavvio sul sistema Ubuntu 18.04, quindi non è necessario avviarlo e abilitarlo manualmente. Possiamo passare al passaggio successivo, che è l'installazione e la configurazione del database.
Passaggio 2:installa il client acme.sh e ottieni il certificato Let's Encrypt (opzionale)
Proteggere il tuo sito web con HTTPS non è necessario, ma è una buona pratica per proteggere il traffico del tuo sito. Per ottenere il certificato TLS da Let's Encrypt utilizzeremo il client acme.sh. Acme.sh è un puro software shell UNIX per ottenere certificati TLS da Let's Encrypt con zero dipendenze.
Scarica e installa acme.sh:
sudo su - root
git clone https://github.com/Neilpang/acme.sh.git
cd acme.sh
./acme.sh --install --accountemail [email protected]
source ~/.bashrc
cd ~
Controlla la versione di acme.sh:
acme.sh --version
# v2.8.1
Ottieni RSA e ECC/ECDSA certificati per il tuo dominio/nome host:
# RSA 2048
acme.sh --issue --standalone -d example.com --keylength 2048
# ECDSA
acme.sh --issue --standalone -d example.com --keylength ec-256
Se vuoi certificati falsi per i test puoi aggiungere il --staging segnala ai comandi precedenti.
Dopo aver eseguito i comandi precedenti, i tuoi certificati e chiavi sarà in:
- Per RSA :
/home/username/example.comdirectory. - Per ECC/ECDSA :
/home/username/example.com_eccdirectory.
Per elencare i certificati emessi puoi eseguire:
acme.sh --list
Crea una directory in cui archiviare i tuoi certificati. Useremo il /etc/letsencrypt directory.
mkdir -p /etc/letsecnrypt/example.comsudo mkdir -p /etc/letsencrypt/example.com_ecc
Installa/copia i certificati nella directory /etc/letsencrypt.
# RSA
acme.sh --install-cert -d example.com --cert-file /etc/letsencrypt/example.com/cert.pem --key-file /etc/letsencrypt/example.com/private.key --fullchain-file /etc/letsencrypt/example.com/fullchain.pem --reloadcmd "sudo systemctl reload nginx.service"
# ECC/ECDSA
acme.sh --install-cert -d example.com --ecc --cert-file /etc/letsencrypt/example.com_ecc/cert.pem --key-file /etc/letsencrypt/example.com_ecc/private.key --fullchain-file /etc/letsencrypt/example.com_ecc/fullchain.pem --reloadcmd "sudo systemctl reload nginx.service"
Tutti i certificati verranno rinnovati automaticamente ogni 60 giorni.
Dopo aver ottenuto i certificati, esci dall'utente root e torna al normale utente sudo:
exit
Fase 3 - Installa e configura Nginx
Grav CMS può funzionare bene con molti server web. In questo tutorial, abbiamo selezionato Nginx.
Installa Nginx:
sudo apt install -y nginx
Controlla la versione di Nginx:
sudo nginx -v
# nginx version: nginx/1.14.0 (Ubuntu)
Configura Nginx per Grav eseguendo:
sudo vim /etc/nginx/sites-available/grav.conf
E popolare il file con la seguente configurazione:
server {
listen 80;
listen [::]:80;
listen 443 ssl;
listen [::]:443 ssl;
server_name example.com;
root /var/www/grav;
index index.php;
ssl_certificate /etc/letsencrypt/status.example.com/fullchain.cer;
ssl_certificate_key /etc/letsencrypt/status.example.com/status.example.com.key;
ssl_certificate /etc/letsencrypt/status.example.com_ecc/fullchain.cer;
ssl_certificate_key /etc/letsencrypt/status.example.com_ecc/status.example.com.key;
location / { try_files $uri $uri/ /index.php?$query_string; }
location ~* /(\.git|cache|bin|logs|backup|tests)/.*$ { return 403; }
location ~* /(system|vendor)/.*\.(txt|xml|md|html|yaml|yml|php|pl|py|cgi|twig|sh|bat)$ { return 403; }
location ~* /user/.*\.(txt|md|yaml|yml|php|pl|py|cgi|twig|sh|bat)$ { return 403; }
location ~ /(LICENSE\.txt|composer\.lock|composer\.json|nginx\.conf|web\.config|htaccess\.txt|\.htaccess) { return 403; }
location ~ \.php$ {
fastcgi_pass unix:/var/run/php/php7.2-fpm.sock;
fastcgi_split_path_info ^(.+\.php)(/.+)$;
fastcgi_index index.php;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root/$fastcgi_script_name;
}
}
Attiva il nuovo grav.conf configurazione collegando il file a sites-enabled directory:
sudo ln -s /etc/nginx/sites-available/grav.conf /etc/nginx/sites-enabled/
Prova la configurazione di NGINX:
sudo nginx -t
Ricarica Nginx:
sudo systemctl reload nginx.service
Passaggio 4:installa Grav CMS
Crea una directory principale del documento in cui Grav dovrebbe risiedere:
sudo mkdir -p /var/www/grav
Cambia la proprietà del /var/www/grav directory in {jour_user} :
sudo chown -R {your_user}:{your_user} /var/www/grav
NOTA :Sostituisci {jour_user} con il tuo nome utente utente non root creato inizialmente.
Vai alla directory principale del documento:
cd /var/www/grav
Scarica il codice sorgente Grav tramite wget e decomprimilo:
wget https://getgrav.org/download/core/grav-admin/1.6.8
unzip 1.6.8
mv grav-admin/* . && mv grav-admin/.* .
rm -rf grav-admin 1.6.8
Cambia la proprietà del /var/www/grav directory in www-data:
sudo chown -R www-data:www-data /var/www/grav
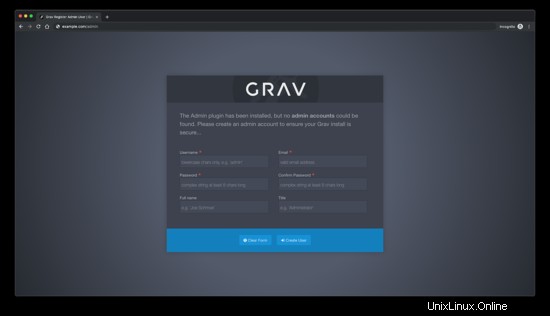
Apri il tuo sito in un browser web e segui le istruzioni sullo schermo per completare l'installazione di Grav.
Passaggio 5:completa la configurazione del CMS Grav
Crea un account amministratore:

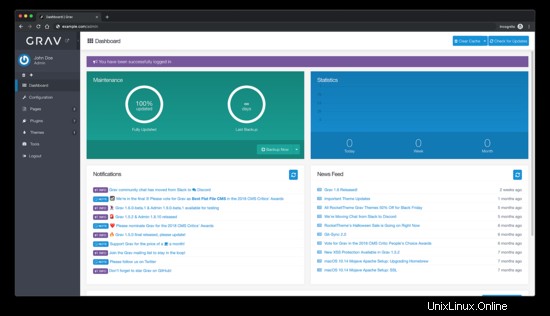
Al momento della creazione di un account amministratore verrai reindirizzato alla dashboard dell'amministratore di Grav:

Questo è tutto. L'installazione di Grav CMS è completa.
Link
- https://getgrav.org/
- https://github.com/getgrav/grav