Era un freddo pomeriggio autunnale del 2019 e mi sono seduto dietro la mia scrivania con una tazza di tè caldo fumante dopo una discussione con il mio manager. Alla fine avevo deciso di prendere l'iniziativa di pianificare la migrazione di un sito Web di produzione globale da una singola macchina virtuale al cloud. Avevo già esperienza con Nginx e Apache come amministratore della macchina virtuale. La seconda parte della mia descrizione del lavoro è stata lo sviluppo delle funzionalità del sito Web in PHP. Sapevo che comprendere i requisiti sia dal punto di vista dello sviluppatore che dell'amministratore sarebbe stato importante per il mio approccio alla distribuzione di uno stack di sviluppatori WordPress su OpenShift. La mia motivazione da giovane era esplorare e apprendere nuove tecnologie mentre facevo i miei primi esperimenti in un ambiente sandbox sicuro.
[ Potrebbe piacerti anche:Impara OpenShift con Minishift ]
Ero consapevole del fatto che prima di lavorare con OpenShift in un ambiente di produzione, dovevo avere una solida conoscenza dei componenti del prodotto e di come interagiscono tra loro. Nelle prossime settimane ho passato del tempo a prepararmi per l'esame Red Hat OpenShift Administration II ea cercare risposte alle mie domande da parte degli architetti OpenShift, se necessario.
Quando non stavo studiando per l'esame, ho esaminato le funzionalità del prodotto OpenShift 4. Ho potuto vedere che, per un sito Web globale, molte di queste funzionalità sono molto importanti e renderebbero la mia esperienza di sviluppo molto più semplice. Ecco alcuni dei vantaggi:
- Alta disponibilità
- Automatizzazione del ridimensionamento
- Gestione delle applicazioni
- Sistema operativo leggero
Configurazione e distribuzione di applicazioni
Ecco alcune note da tenere a mente:
- In questo articolo, non passo attraverso la selezione di un servizio di hosting o la procedura di installazione di OpenShift 4.
- Il codice sorgente e il database utilizzati in questa guida sono esempi e non riflettono né utilizzano dati provenienti da alcun sito Web di produzione.
- Questa guida deriva dalla mia esperienza personale mentre lavoravo con gli strumenti menzionati di seguito.
- Se il tuo cluster OpenShift è accessibile pubblicamente, invece della configurazione di build basata su Docker, puoi utilizzare invece la configurazione di build basata sul codice sorgente.
1) Cloud IDE - Red Hat CodeReady
Nota :Sto usando questo documento come riferimento.
Prerequisiti:
- ruolo di amministratore del cluster
Passi:
Crea un nuovo progetto:
$ oc new-project wordpress-deploy
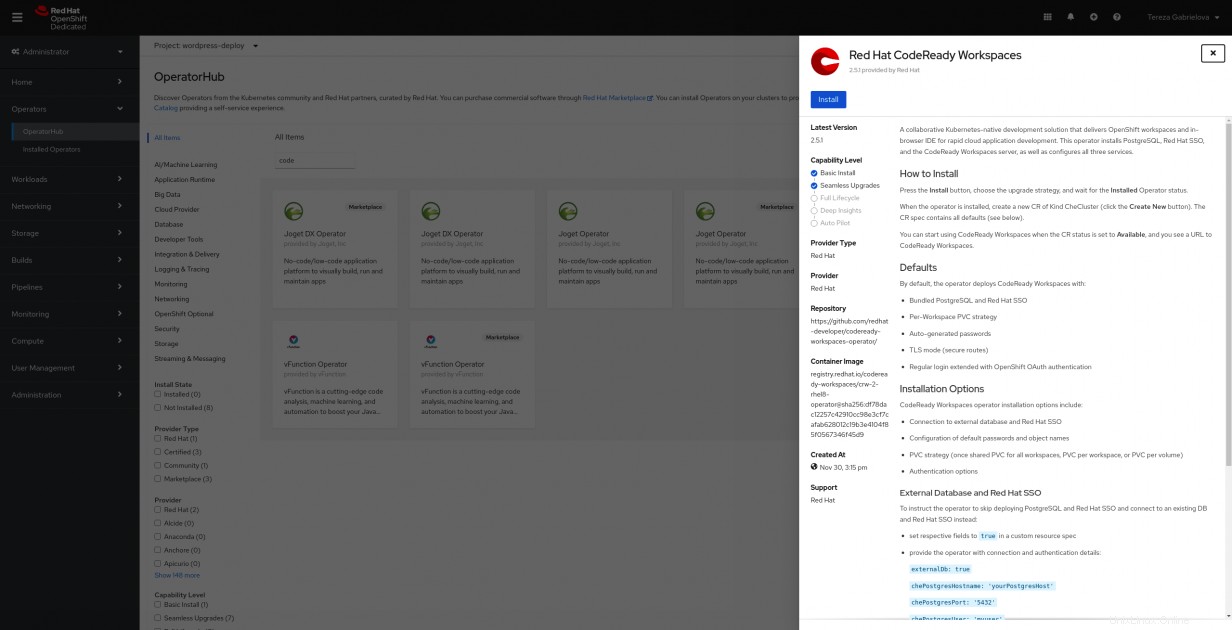
Nel menu della dashboard a sinistra, fai clic su Operatori scheda e vai a OperatorHub scheda. CambiaProgetto nella parte superiore sinistra della pagina a wordpress-deploy progetto. Scegli Red Hat CodeReady Workspaces e fai clic su Installa pulsante. Su Operatore di installazione pagina, seleziona Scegli uno spazio dei nomi esistente e assicurati che wordpress-deploy lo spazio dei nomi è selezionato. Infine, fai clic su Installa pulsante.

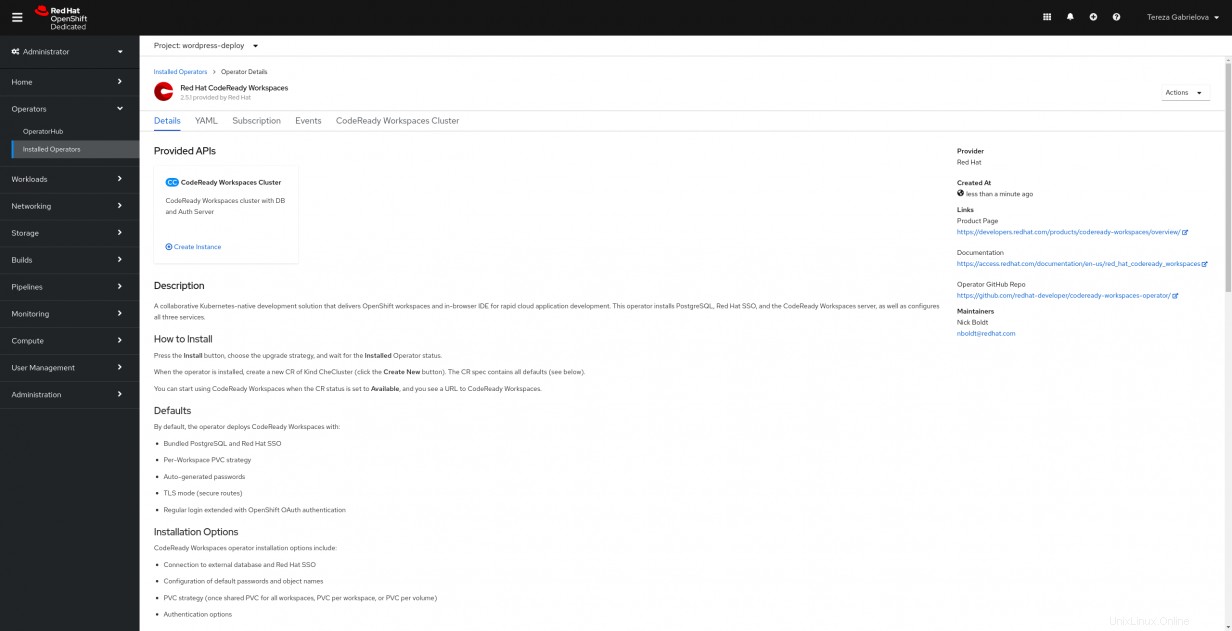
Dopo l'installazione, continua facendo clic su Visualizza operatore pulsante. In API fornite , fai clic su Crea istanza .

In Crea CheCluster pagina, mantieni le impostazioni predefinite e fai clic su Crea pulsante.
Verifica l'installazione dell'operatore Red Hat CodeReady Workspaces:
$ oc get csv -n wordpress-deploy
NAME DISPLAY VERSION REPLACES PHASE
crwoperator.v2.4.0 Red Hat CodeReady Workspaces 2.4.0 Succeeded Verifica che tutti i pod siano in In esecuzione stato e Pronto . Per tenere traccia dello stato di avanzamento dell'installazione, seguire i registri dell'operatore. Tieni presente che il percorso non essere pronti fino a quando i registri dal pod dell'operatore mostrano "CodeReady Workspaces è ora disponibile su http://xyz.org". Potrebbero volerci alcuni minuti.
$ oc get pods -n wordpress-deploy
NAME READY STATUS RESTARTS AGE
codeready-5d7b8f64d6-2rzkm 1/1 Running 0 60s
codeready-operator-5bc96f8c5f-c7hbt 1/1 Running 0 7m56s
devfile-registry-786f455b84-t45l8 1/1 Running 0 2m8s
keycloak-688b5d48f5-mgqn4 1/1 Running 0 2m41s
plugin-registry-8fb66b5cb-9kw8q 1/1 Running 0 99s
postgres-785f5864b-mmlpx 1/1 Running 0 5m1s
$ oc logs codeready-operator-5bc96f8c5f-c7hbt -f
...
time="2020-10-28T14:29:29Z" level=info msg="CodeReady Workspaces is now available at: https://codeready-wordpress-deploy.apps.tgabriel-test.y2pm.s1.devshift.org"
... Recupera percorso codeready:
$ oc get route -n wordpress-deploy | grep codeready
NAME HOST/PORT PATH SERVICES PORT TERMINATION WILDCARD
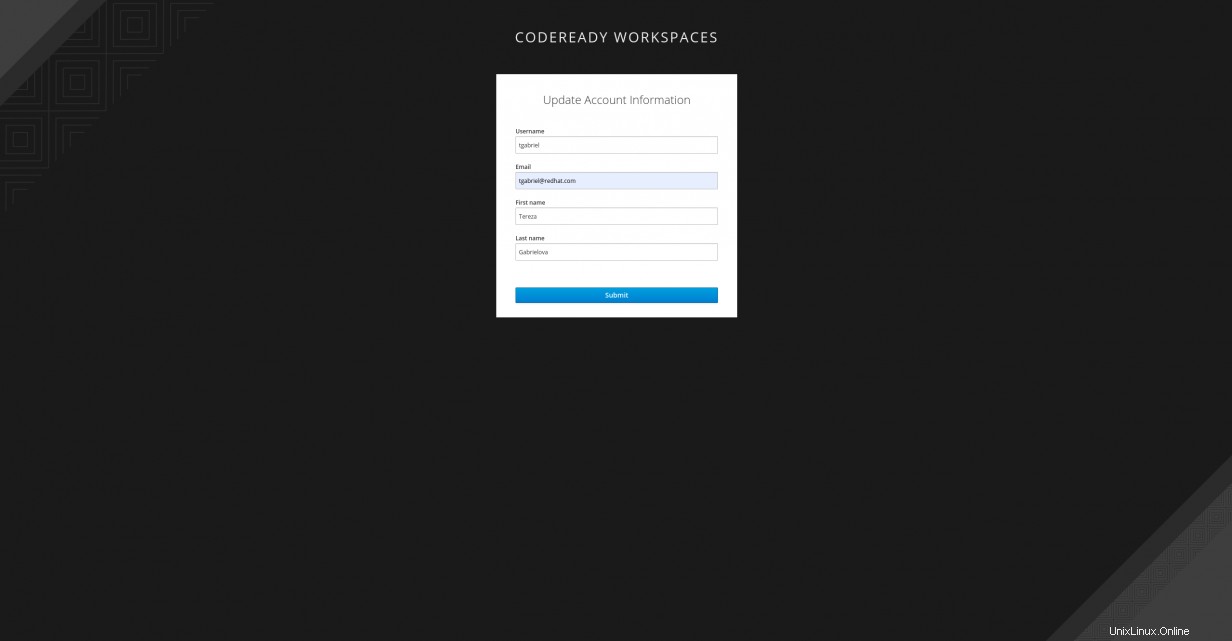
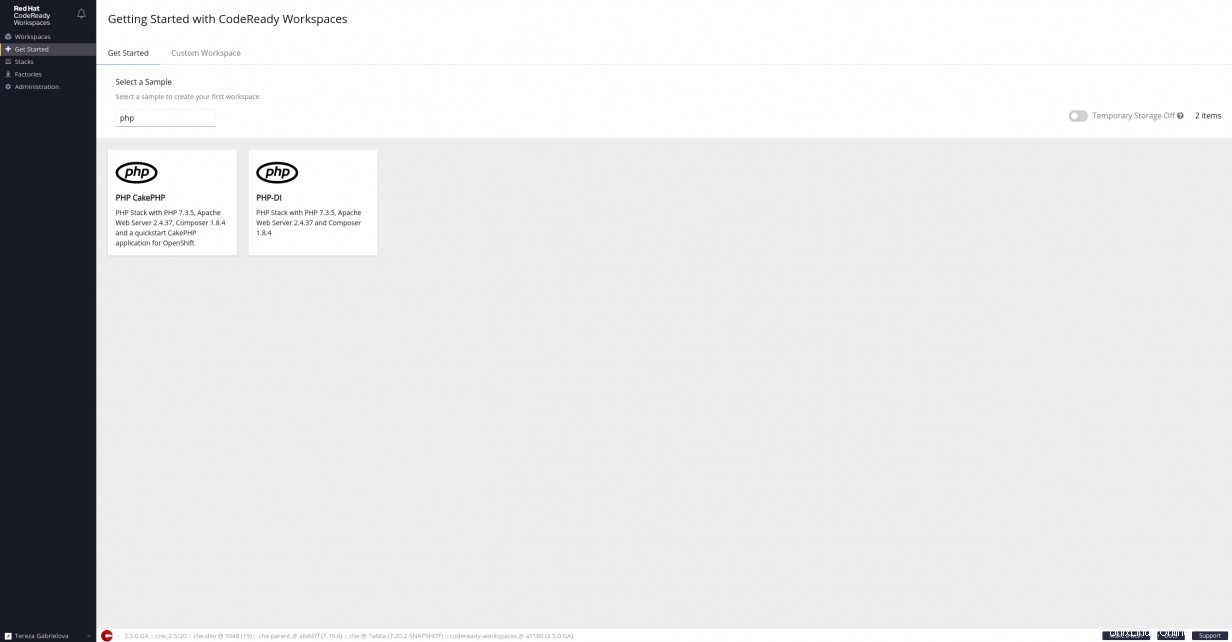
codeready codeready-wordpress-deploy.apps.tgabriel-test.y2pm.s1.devshift.org che-host 8080 edge/Redirect None Visita il percorso codeready e aggiorna le tue Informazioni sull'account . Sotto Inizia scheda, seleziona PHP CakePHP pila.


Verifica che Red Hat CodeReady Workspace è stato creato:

2) CI/CD parte 1 - Installa Tekton CLI e OpenShift Pipelines
Nota :Come riferimento, sto usando questo tutorial openshift/pipelines. Se sei interessato puoi controllare i concetti di alto livello di OpenShift Pipelines. Nel mio caso, ho scelto Tekton ma sentiti libero di usare Jenkins, CircleCI o qualsiasi altro strumento di pipeline preferito da te o dalla tua azienda.
Tekton è un framework open source nativo Kubernetes potente ma flessibile per la creazione di sistemi di integrazione continua e distribuzione continua (CI/CD). Ti consente di creare, testare e distribuire su più provider cloud o sistemi locali astraendo i dettagli di implementazione sottostanti. Roadmap 2020 di Tekton Pipelines.
Passi:
Installa Tekton CLI (tkn) da qui secondo il file readme nel repository.
Installa OpenShift Pipelines Operator.
Verifica l'installazione di Tekton CLI e Pipelines Operator:
$ tkn version
Client version: 0.13.1
$ oc get csv -n wordpress-deploy
NAME DISPLAY VERSION REPLACES PHASE
crwoperator.v2.4.0 Red Hat CodeReady Workspaces 2.4.0 Succeeded
openshift-pipelines-operator.v1.0.1 OpenShift Pipelines Operator 1.0.1 Succeeded 3) Applica un modello personalizzato che crea contenitori di applicazioni
Nota :ho usato un codice sorgente di esempio dal repository Github.
Passi:
Scarica il file modello utilizzando curl comando:
$ curl -O https://raw.githubusercontent.com/Tessg22/making-a-wordpress-developer-stack-on-openshift-4/master/deploy/openshift-template.yaml Carica il modello nel tuo spazio dei nomi:
$ oc create -f openshift-template.yaml Prima di creare l'applicazione, prima elenca le variabili richieste per il modello:
$ oc process --parameters wordpress-nginx-php
NAME DESCRIPTION GENERATOR VALUE
NAME The name assigned to all of the frontend objects defined in this template. expression wordpress-[a-f0-9]{6}
NAMESPACE The OpenShift Namespace where the ImageStream resides.
APP_MEMORY_LIMIT Maximum amount of memory limits the App container can use. 512Mi
APP_CPU_LIMIT Maximum amount of cpu limits the App container can use. 200m
APP_MEMORY_REQUEST Maximum amount of memory requests the App container can use. 512Mi
APP_CPU_REQUEST Maximum amount of cpu requests the App container can use. 200m
DB_MEMORY_LIMIT Maximum amount of memory limits the MariaDB container can use. 512Mi
DB_CPU_LIMIT Maximum amount of cpu limits the MariaDB container can use. 200m
DB_MEMORY_REQUEST Maximum amount of memory requests the MariaDB container can use. 512Mi
DB_CPU_REQUEST Maximum amount of cpu requests the MariaDB container can use. 200m
DB_VOLUME_CAPACITY Volume space available for DB data, e.g. 512Mi, 2Gi 1Gi
FILES_VOLUME_CAPACITY Volume space available for sites/default/files, e.g. 512Mi, 2Gi 1Gi
ROUTER_CANONICAL_HOSTNAME Clusters Router Canonical Hostname is self-explanatory.
MYSQL_DATABASE wordpress
MYSQL_USER wordpress
MYSQL_ROOT_PASSWORD Password for the MySQL root user. expression [a-zA-Z0-9]{16}
MYSQL_PASSWORD expression [a-zA-Z0-9]{16} Elabora il modello fornito, inclusi i valori dei parametri:
$ oc process wordpress-nginx-php -p NAME=wordpress -p NAMESPACE=wordpress-deploy -p ROUTER_CANONICAL_HOSTNAME=apps.tgabriel-test.y2pm.s1.devshift.org -p MYSQL_ROOT_PASSWORD=nKatIcTRIToR -p MYSQL_PASSWORD=eSoiDenThicO | oc create -f - Verifica che tutti i pod siano in In esecuzione o Completato stato:
$ oc get pods -n wordpress-deploy
NAME READY STATUS RESTARTS AGE
codeready-5dc8dcd6f8-xm6tx 1/1 Running 0 69m
codeready-operator-864446f6b-dpp52 1/1 Running 0 74m
keycloak-7c4f96b7d9-m6nv9 1/1 Running 0 72m
phpmyadmin-1-build 0/1 Completed 0 11m
phpmyadmin-1-deploy 0/1 Completed 0 3m36s
phpmyadmin-1-fmt7b 1/1 Running 0 3m28s
postgres-769b855b45-tlhcs 1/1 Running 0 73m
wordpress-app-1-build 0/1 Completed 0 11m
wordpress-app-1-25p6n 2/2 Running 0 2m28s
wordpress-app-1-7mc4z 2/2 Running 0 2m28s
wordpress-app-1-deploy 0/1 Completed 0 2m43s 4) CI/CD parte 2 - Eseguire la pipeline Tekton
Passi:
Controlla l'elenco delle risorse create:
$ tkn resource ls
NAME TYPE DETAILS
app-git git url: https://github.com/Tessg22/making-a-wordpress-developer-stack-on-openshift-4
app-image image url: image-registry.openshift-image-registry.svc:5000/wordpress-deploy/openshift-nginx-phpfpm-s2i
$ tkn task ls
NAME AGE
openshift-client 58 seconds ago
s2i-php 1 minute ago
$ tkn pipeline ls
NAME AGE LAST RUN STARTED DURATION STATUS
build-and-deploy 3 minutes ago openshift-nginx-phpfpm-deploy-pipelinerun-vt7cf 3 minutes ago 1 minutes Succeeded Monitorare la pipeline Tekton:
$ tkn pipeline logs -f
...
[deploy : oc] build.build.openshift.io/wordpress-2 started
...
Per avviare una nuova esecuzione della pipeline:
$ tkn pipeline start build-and-deploy-2 -w name=shared-workspace,volumeClaimTemplateFile=https://raw.githubusercontent.com/openshift/pipelines-tutorial/master/01_pipeline/03_persistent_volume_claim.yaml -p deployment-name=wordpress -r app-git=app-git -r app-image=app-image -s pipeline 5) Importazione dei dati di produzione del campione tramite CLI
Nota :A causa delle grandi dimensioni del nostro file di database esportato, procederemo utilizzando i comandi CLI. Tieni presente che, utilizzando lo strumento di importazione Phpmyadmin, otterresti un errore di timeout del gateway 504 a causa dei limiti dell'importazione di Phpmyadmin.
Passi:
Entra nel contenitore del pod DB:
$ oc get pods -n wordpress-deploy
NAME READY STATUS RESTARTS AGE
phpmyadmin-1-build 0/1 Completed 0 19h
phpmyadmin-1-deploy 0/1 Completed 0 19h
phpmyadmin-1-fjhfn 1/1 Running 0 19h
wordpress-app-1-8jtzg 2/2 Running 0 19h
wordpress-app-1-build 0/1 Completed 0 19h
wordpress-app-1-deploy 0/1 Completed 0 19h
wordpress-app-1-ks48k 2/2 Running 0 19h
wordpress-app-db-1-bcmnn 1/1 Running 0 19h
wordpress-app-db-1-build 0/1 Completed 0 19h
wordpress-app-db-1-deploy 0/1 Completed 0 19h
$ oc rsh wordpress-app-db-1-bcmnn
sh-4.2$ Importa il file di backup utilizzando la CLI:
sh-4.2$ curl -O https://raw.githubusercontent.com/Tessg22/making-a-wordpress-developer-stack-on-openshift-4/master/deploy/database_backup.sql
sh-4.2$ mysql -h 127.0.0.1 -u root -D wordpress < database_backup.sql
(Facoltativo) All'interno di wp_options tabella, modifica siteurl e casa valori corrispondenti al percorso dell'applicazione.
Ottieni il percorso dell'applicazione WordPress:
$ oc get route wordpress-app
NAME HOST/PORT PATH SERVICES PORT TERMINATION WILDCARD
wordpress-app wordpress-app-wordpress-deploy.apps.tgabriel-test.y2pm.s1.devshift.org wordpress-app <all> None Visita il percorso dell'applicazione, dove dovresti vedere la Home Page dell'applicazione .

[ Ottieni questo ebook gratuito:Gestione dei cluster Kubernetes per i manichini. ]
Concludi
Questa guida fornisce un buon punto di partenza per creare il tuo stack di sviluppatori WordPress su OpenShift 4 e ti prepara per una configurazione di successo.
Risorse e crediti
- Repository del codice sorgente
- Drupal su OpenShift:distribuire il tuo primo sito Drupal
- Drupal su OpenShift:migliorare l'esperienza degli sviluppatori