Questa guida ti mostrerà come creare un ambiente di gestione temporanea o di sviluppo da utilizzare al meglio per il test, la risoluzione dei problemi e lo sviluppo leggero. Questi passaggi sono specifici per WordPress, tuttavia gran parte dello stesso processo può essere seguito anche per altre app web.
In questo articolo lo chiameremo sito di staging, ma potresti chiamarlo dev, development o testing.
Questi passaggi utilizzano la nostra configurazione software specializzata che utilizza il pannello di controllo Plesk e Installatron (app web con un clic) per una facile gestione delle applicazioni web. Se non sei ospitato da noi, ma anche il tuo host web utilizza questi strumenti, allora questa guida funzionerà benissimo anche per te.
Non ospiti con noi?
Vuoi rendere la creazione di un ambiente di staging così facile anche per te? Cambia il tuo hosting in Websavers!
Dai un'occhiata ai pianiParte 1:crea un sottodominio
Inizieremo creando un sottodominio di staging. Se il tuo DNS non è gestito all'interno di Plesk, dovrai creare il record DNS A del sottodominio ovunque sia ospitato/gestito il tuo DNS.
- Accedi a Plesk e scegli il pulsante "Aggiungi sottodominio"
- Puoi inserire quello che preferisci per il nome. Alcuni suggerimenti:dev , nuovo , test o più comunemente messa in scena . Useremo lo staging in questa guida, quindi se scegli qualcosa di diverso, dovrai assicurarti di scambiare l'uso della parola messa in scena con la tua selezione.
- Se hai più di un dominio ospitato sotto l'abbonamento, assicurati di selezionare il dominio principale corretto:questo è il dominio per il quale stai creando un ambiente di staging.
- Se desideri personalizzare il nome della cartella radice del documento, fallo! Plesk utilizzerà per impostazione predefinita "staging.
" che lo rende facile da riconoscere tra le altre cartelle root dei documenti di dominio. - Premi il pulsante OK per salvare le modifiche.
Parte 2:copia il contenuto del sito nel sottodominio di staging
Suggerimenti:
- Se stai costruendo un nuovo sito da zero che non condividerà alcun contenuto (come post di blog) da un sito attualmente attivo e utilizzerai WordPress o un'altra app web per potenziare il sito, segui questa guida per installa l'app di tua scelta e seleziona il sottodominio di staging come destinazione dell'installazione.
- Se il tuo sito web non è alimentato da un'app web trovata nelle app web con 1 clic, consulta la nostra guida alla clonazione del sito web qui. In particolare, scorri fino alla sezione intitolata "Passaggi per clonare un sito Web non nelle app Web con 1 clic".
In tutti gli altri casi, segui questi passaggi:
- Accedi a Plesk e scegli il pulsante 1-click web apps (o Installatron) per accedere al tuo elenco di applicazioni installate.
- Trova l'app del tuo sito web nell'elenco. Se non lo vedi lì, scopri come importarlo nelle app web con 1 clic qui.
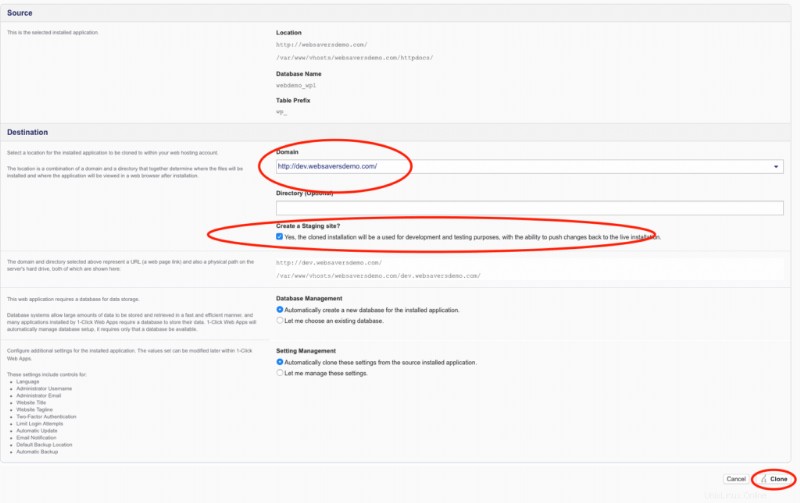
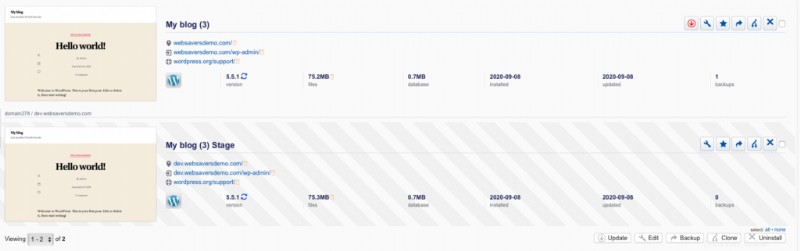
- Clona la tua app utilizzando il pulsante con le due frecce affiancate rivolte verso il basso. Maggiori dettagli su questo processo qui. La tua destinazione per il clone sarà il nuovo sottodominio che hai creato nella Parte 1. Assicurati di selezionare la casella che dice "Crea un sito di staging" - questo ti consente di sincronizzare i dati tra i siti live e staging con app web con 1 clic.
- Dovresti ora bloccare il sito di staging in modo da impedire l'indicizzazione da parte dei motori di ricerca. Ecco come impedire l'indicizzazione con WordPress.



E questo è tutto quello che c'è da fare! Ora hai un ambiente di staging situato nell'URL del sottodominio che hai specificato nella parte 1. Non anteporre www (che non viene utilizzato con i sottodomini). Le tue credenziali di accesso per la tua app saranno identiche a quelle che hai utilizzato sul sito live.
Suggerimento per evitare conflitti di unione dei dati :se il tuo obiettivo è quello di completare una serie di modifiche sullo staging e sincronizzarle per vivere, quindi per semplificarti la vita al momento del go-live, è meglio evitare di apportare modifiche al contenuto del sito live quando possibile. Se gli amministratori/editori del tuo sito devono modificare il contenuto della pagina esistente, chiedi loro di apportare le stesse modifiche anche sulla copia di staging del sito o solo su staging con l'idea che il loro nuovo contenuto verrà pubblicato insieme al lancio del nuovo luogo.
Non ospiti con noi?
Vuoi semplificare la creazione di un ambiente di sviluppo anche per te? Cambia il tuo hosting in Websavers!
Dai un'occhiata ai pianiVuoi implementare le modifiche al sito live? Consulta la nostra guida per rendere attive le modifiche al tuo sito di staging qui.