Mastodon è un ottimo social network decentralizzato open source. Uso Mastodon ogni giorno e probabilmente è più comune usare Mastodon attraverso la sua interfaccia web (sebbene sia open source, ci sono molti modi diversi per interagire con esso, comprese le applicazioni basate su terminale e le app mobili), ma preferisco le finestre delle applicazioni dedicate .
Di recente ho scoperto Nativefier e ora posso godermi Mastodon, o qualsiasi altra app Web, come applicazione desktop sul mio desktop Linux. Nativefier prende un URL e lo avvolge con il framework Electron, che esegue il browser Chromium open source come back-end ma viene eseguito come propria applicazione eseguibile. Nativefier è concesso in licenza con la licenza MIT ed è disponibile per Linux, Windows e macOS.
Installazione di Nativefier
Nativefier richiede Node.js
Installare Nativefier è semplice come eseguire:
$ sudo npm install -g nativefierSul mio desktop Ubuntu, ho dovuto prima aggiornare NodeJS, quindi assicurati di controllare quali versioni di Node sono richieste quando installi Nativefier.
Una volta installato, puoi controllare la tua versione di Nativefier per verificare che sia stata installata:
$ nativefier --version
45.0.4
Esecuzione di nativefier --help elenca tutte le opzioni supportate dall'app.
Configurazione
Ti consiglio di creare una nuova cartella chiamata ~/NativeApps prima di iniziare a creare app con Nativefier. Questo aiuta a mantenere le tue applicazioni belle e organizzate.
$ mkdir ~/NativeApps
cd ~/NativeApps
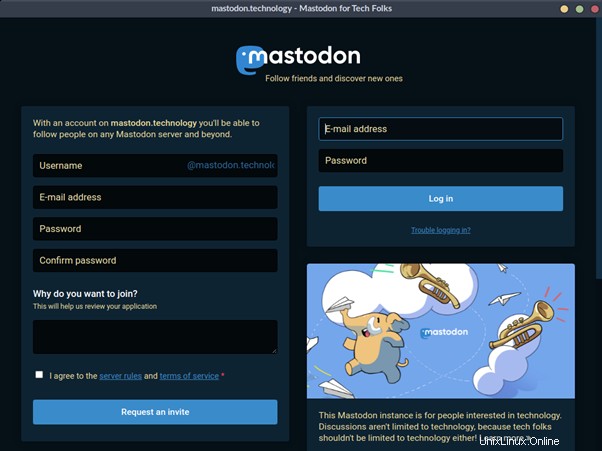
Creazione di un'app per Mastodon
Inizierò creando un'app per mastodon.technology.
Usa il comando:
$ nativefier --name Mastodon \
--platform linux --arch x64 \
--width 1024 --height 768 \
--tray --disable-dev-tools \
--single-instance https://mastodon.technology
Le opzioni in questo esempio effettuano le seguenti operazioni:
--name:imposta il nome dell'app su Mastodon--platform:imposta la piattaforma dell'app su Linux- --arch x64:imposta l'architettura su x64
--width 1024 --height 768:imposta le dimensioni delle app all'avvio--tray:crea un'icona nella barra delle applicazioni per l'app--disable-dev-tools:disabilita gli strumenti di sviluppo di Chrome--single-instance:consente solo un'istanza dell'app
L'esecuzione di quel singolo comando mostra il seguente output:
Preparing Electron app...
Converting icons...
Packaging... This will take a few seconds, maybe minutes if the requested Electron isn't cached yet...
Packaging app for platform linux x64 using electron v13.4.0 Finalizing build...
App built to /home/tux/NativeApps/Mastodon-linux-x64, move to wherever it makes sense for you and run the contained executable file (prefixing with ./ if necessary)
Menu/desktop shortcuts are up to you, because Nativefier cannot know where you're going to move the app. Search for "linux .desktop file" for help, or see https://wiki.archlinux.org/index.php/Desktop_entries
L'output mostra che i file vengono inseriti in /home/tux/NativeApps/Mastodon-linux-x64 . Quando cd in questa cartella, vedi un file chiamato Mastodon. Questo è l'eseguibile principale che avvia l'app. Prima di poterlo avviare, devi concedergli le autorizzazioni appropriate.
$ cd Mastodon-linux-x64
chmod +x Mastodon
Ora esegui ./Mastodon per vedere il lancio della tua app Linux!

Creazione di un'app per il mio blog
Per divertimento, creerò anche un'app per il mio sito web del blog. A cosa serve avere un blog tecnologico se non c'è un'app Linux per questo?

Il comando:
$ nativefier -n ayushsharma \
-p linux -a x64 \
--width 1024 --height 768 \
--tray --disable-dev-tools \
--single-instance https://ayushsharma.in
$ cd ayushsharma-linux-x64
chmod +x ayushsharma
Creazione di un'app per findmymastodon.com
E infine, ecco un'app per il mio progetto pet, findmymastodon.com.

Il comando:
$ nativefier -n findmymastodon \
-p linux -a x64 \
--width 1024 --height 768 \
--tray --disable-dev-tools \
--single-instance https://findmymastodon.com
$ cd findmymastodon-linux-x64
chmod +x findmymastodon
Creazione di icone desktop Linux
Con le app create e gli eseguibili pronti per l'uso, è il momento di creare icone sul desktop.
A titolo dimostrativo, ecco come creare un'icona sul desktop per il lanciatore Mastodon. Innanzitutto, scarica un'icona per Mastodon. Posiziona l'icona nella directory dell'app Nativefier come icon.png .
Quindi crea un file chiamato Mastodon.desktop e inserisci questo testo:
[Desktop Entry]
Type=Application
Name=Mastodon
Path=/home/tux/NativeApps/Mastodon-linux-x64
Exec=/home/tux/NativeApps/Mastodon-linux-x64/Mastodon
Icon=/home/tux/NativeApps/Mastodon-linux-x64/icon.png
Più risorse Linux
- Comandi Linux cheat sheet
- Cheat sheet sui comandi avanzati di Linux
- Corso online gratuito:Panoramica tecnica RHEL
- Cheat sheet della rete Linux
- Cheat sheet di SELinux
- Cheat sheet dei comandi comuni di Linux
- Cosa sono i container Linux?
- I nostri ultimi articoli su Linux
Puoi spostare il .desktop file sul desktop Linux per averlo come desktop launcher. Puoi anche inserirne una copia in ~/.local/share/applications quindi viene visualizzato nel menu dell'applicazione o nell'utilità di avvio delle attività.
Conclusione
Mi piace avere app dedicate per gli strumenti che uso spesso. La mia caratteristica preferita dell'avere un'app per Mastodon è che una volta effettuato l'accesso a Mastodon, non devo accedere di nuovo! Nativefier esegue Chromium sotto. Quindi è in grado di ricordare la tua sessione proprio come fa qualsiasi browser. Vorrei ringraziare in modo speciale il team di Nativefier per aver portato il desktop Linux un passo più vicino alla perfezione.
Questo articolo è apparso originariamente sul sito Web dell'autore ed è stato ripubblicato con autorizzazione.