OpenStreetMap (OSM) è una mappa del mondo liberamente modificabile e fornita dall'utente. Puoi pensarlo come un'alternativa open source e self-hosted a Google Maps. Questo tutorial ti mostrerà come creare il tuo server di tile OpenStreetMap su Debian 10 in modo da non dover utilizzare un servizio di mappe proprietario.
Caratteristiche di OpenStreetMap
- I dati di OpenStreetMap coprono il mondo intero, rendendo facile supportare gli utenti in qualsiasi paese o in ogni paese.
- OpenStreetMap viene aggiornato ogni minuto, ogni ora di ogni giorno e questi aggiornamenti sono disponibili in tempo reale.
- I dati di OpenStreetMap sono gratuiti e aperti:non ci sono costi di abbonamento né costi di visualizzazione delle pagine.
- I dati di OpenStreetMap sono ricchi e dettagliati e contengono enormi quantità di dati rilevanti per le persone sul campo, le persone che li hanno raccolti.
Prerequisiti/Requisiti hardware
La RAM e lo spazio su disco richiesti dipendono dalla mappa del paese che utilizzerai. Ad esempio,
- La mappa del Regno Unito richiede almeno 12 GB di RAM e 100 GB di spazio su disco.
- L'intera mappa del pianeta richiede almeno 32 GB di RAM e 1 TB di SSD (Solid State Drive). Non è possibile utilizzare un disco rigido rotante per l'intera mappa del pianeta.
Avrai bisogno di più spazio su disco se intendi eseguire il pre-rendering dei riquadri per accelerare il caricamento della mappa nel browser Web, il che è altamente raccomandato. Controlla questa pagina sull'utilizzo del disco tile per vedere quanto spazio su disco è necessario per il pre-rendering dei tile. Ad esempio, se intendi eseguire il pre-rendering di riquadri dal livello di zoom 0 al livello di zoom 15 per la mappa del pianeta, sono necessari 460 GB di spazio su disco aggiuntivo.
Un'altra cosa da notare è che l'importazione di dati di mappe di grandi dimensioni, come l'intero pianeta, nel database PostgreSQL richiede molto tempo. Prendi in considerazione l'aggiunta di più RAM e soprattutto l'utilizzo di SSD invece di girare il disco rigido per velocizzare il processo di importazione.
Se hai intenzione di ospitare l'intera mappa del mondo, ti consiglio di acquistare il VPS extra large di Contabo, che vanta
- Una CPU a 10 core
- 60 GB di RAM
- SSD Intel Optane da 1,6 TB
Costa solo 26,99 €/mese.
Fase 1:aggiorna il software
È sempre buona norma aggiornare il software del server prima di eseguire qualsiasi lavoro importante sul server. Accedi al tuo server tramite SSH ed esegui il seguente comando.
sudo apt update; sudo apt upgrade
Se riscontri i seguenti errori,
perl: warning: Falling back to a fallback locale ("en_US.UTF-8").
perl: warning: Setting locale failed.
perl: warning: Please check that your locale settings:
LANGUAGE = (unset),
LC_ALL = (unset),
LC_MONETARY = "zh_CN.UTF-8",
LC_ADDRESS = "zh_CN.UTF-8",
LC_TELEPHONE = "zh_CN.UTF-8",
LC_NAME = "zh_CN.UTF-8",
LC_MEASUREMENT = "zh_CN.UTF-8",
LC_IDENTIFICATION = "zh_CN.UTF-8",
LC_NUMERIC = "zh_CN.UTF-8",
LC_PAPER = "zh_CN.UTF-8",
LANG = "en_US.UTF-8"
are supported and installed on your system.
perl: warning: Falling back to a fallback locale ("en_US.UTF-8").
Ciò significa che il tuo computer locale sta tentando di inviare la variabile di ambiente locale al VPS debian, ma Debian non ha la locale installata. Per risolvere questo problema, modifica il file di configurazione del demone SSH.
sudo nano /etc/ssh/sshd_config
Scorri verso il basso fino alla fine, troverai la riga seguente, che dice al demone SSH di accettare le variabili di ambiente dal client SSH.
AcceptEnv LANG LC_*
Modificalo come segue, in modo che il demone SSH non accetti le variabili di ambiente.
AcceptEnv no
Salva e chiudi il file. Quindi riavvia il demone SSH.
sudo systemctl restart ssh
Esci e accedi nuovamente. Non vedrai più l'errore di localizzazione.
Fase 2:installa il server di database PostgreSQL e l'estensione PostGIS
Useremo PostgreSQL per memorizzare i dati delle mappe. PostGIS è un'estensione geospaziale di PostgreSQL. Esegui i seguenti comandi per installarli.
sudo apt install postgresql postgresql-contrib postgis postgresql-11-postgis-2.5
Il server di database PostgreSQL si avvierà automaticamente e sarà in ascolto su 127.0.0.1:5432 . Il postgres l'utente verrà creato sul sistema operativo durante il processo di installazione. È il super utente per il server di database PostgreSQL. Per impostazione predefinita, questo utente non ha password e non è necessario impostarne una perché puoi utilizzare sudo per passare a postgres utente e accedi al server PostgreSQL.
sudo -u postgres -i
Ora puoi creare un utente del database PostgreSQL osm .
createuser osm
Quindi crea un database chiamato gis e allo stesso tempo fare osm come proprietario del database. -E UTF8 specifica che lo schema di codifica dei caratteri da utilizzare nel database è UTF8.
createdb -E UTF8 -O osm gis
Quindi, crea il postgis e hstore estensione per gis banca dati.
psql -c "CREATE EXTENSION postgis;" -d gis psql -c "CREATE EXTENSION hstore;" -d gis
Imposta osm come proprietario del tavolo.
psql -c "ALTER TABLE spatial_ref_sys OWNER TO osm;" -d gis
Esci da postgres utente.
exit
Crea osm utente sul tuo sistema operativo in modo che il server tile possa essere eseguito come osm utente. Il comando seguente creerà un utente di sistema senza password.
sudo adduser --system osm
Fase 3:scarica il foglio di stile della mappa e i dati della mappa
Passa alla home directory di osm.
cd /home/osm/
Scarica gli ultimi fogli di stile delle mappe CartoCSS su osm home directory dell'utente con git.
sudo apt install git git clone https://github.com/gravitystorm/openstreetmap-carto.git
Se visualizzi l'errore "permesso negato" durante l'esecuzione del comando precedente, puoi concedere le autorizzazioni con il comando seguente. Sostituisci username con il tuo vero nome utente.
sudo apt install acl sudo setfacl -R -m u:username:rwx /home/osm/
Quindi, esegui il comando seguente per scaricare i dati della mappa dell'intero pianeta (50G) in formato PBF (ProtoBufBinary).
wget -c http://planet.openstreetmap.org/pbf/planet-latest.osm.pbf
Nota che le velocità di download per openstreetmap.org sono attualmente limitate a 2048 KB/s. Puoi scaricare la mappa dell'impianto da un altro mirror, come
wget -c https://download.bbbike.org/osm/planet/planet-latest.osm.pbf
Se desideri una mappa del singolo paese/stato/provincia/città, vai su http://download.geofabrik.de. Inoltre, BBBike.org fornisce estratti di oltre 200 città e regioni in tutto il mondo in diversi formati. Ad esempio, scarica i dati della mappa della Gran Bretagna (1.1G) con il seguente comando.
wget -c http://download.geofabrik.de/europe/great-britain-latest.osm.pbf
Passaggio 4:ottimizzazione delle prestazioni di PostgreSQL Server
Il processo di importazione può richiedere del tempo. Per accelerare questo processo, possiamo ottimizzare alcune impostazioni del server PostgreSQL per migliorare le prestazioni. Modifica il file di configurazione principale di PostgreSQL.
sudo nano /etc/postgresql/11/main/postgresql.conf
Per prima cosa, dovremmo cambiare il valore di shared_buffer . L'impostazione predefinita è:
shared_buffers = 128MB
Questo è troppo piccolo. La regola pratica è impostarla al 25% della RAM totale (escluso lo spazio di scambio). Ad esempio, il mio VPS ha 60 GB di RAM, quindi l'ho impostato su:
shared_buffers = 15GB
Trova la riga seguente.
#work_mem = 4MB #maintenance_work_mem = 64MB
Ancora una volta, il valore è troppo piccolo. Uso le seguenti impostazioni.
work_mem = 1GB maintenance_work_mem = 8GB
Quindi trova la riga seguente.
#effective_cache_size = 4GB
Se hai molta RAM come me, puoi impostare un valore più alto per la dimensione_cache_effettiva come 20G.
effective_cache_size = 20GB
Salva e chiudi il file. Riavvia PostgreSQL per rendere effettive le modifiche.
sudo systemctl restart postgresql
Per impostazione predefinita, PostgreSQL proverebbe a utilizzare pagine enormi nella RAM. Tuttavia, Linux per impostazione predefinita non alloca pagine enormi. Controlla l'ID del processo di PostgreSQL.
sudo head -1 /var/lib/postgresql/11/main/postmaster.pid
Esempio di output:
7031
Quindi controlla il valore VmPeak di questo ID processo.
grep ^VmPeak /proc/7031/status
Esempio di output:
VmPeak: 16282784 kB
Questa è la dimensione massima della memoria che verrà utilizzata da PostgreSQL. Ora controlla le dimensioni di una pagina enorme in Linux.
cat /proc/meminfo | grep -i huge
Esempio di output:
AnonHugePages: 0 kB ShmemHugePages: 0 kB HugePages_Total: 0 HugePages_Free: 0 HugePages_Rsvd: 0 HugePages_Surp: 0 Hugepagesize: 2048 kB Hugetlb: 0 kB
Possiamo calcolare quante pagine enormi abbiamo bisogno. Dividi il valore di VmPeak per la dimensione della pagina enorme:16282784 kB / 2048 kB =7950. Modifica /etc/sysctl.conf file.
sudo nano /etc/sysctl.conf
Aggiungi la riga seguente per allocare 7950 pagine enormi.
vm.nr_hugepages = 7950
Salva e chiudi il file. Quindi applica le modifiche.
sudo sysctl -p
Se controlli di nuovo le meminfo,
cat /proc/meminfo | grep -i huge
Possiamo vedere che ci sono 7950 enormi pagine disponibili.
AnonHugePages: 0 kB ShmemHugePages: 0 kB HugePages_Total: 7950 HugePages_Free: 7950 HugePages_Rsvd: 0 HugePages_Surp: 0 Hugepagesize: 2048 kB Hugetlb: 16281600 kB
Riavvia PostgreSQL per utilizzare pagine enormi.
sudo systemctl restart postgresql
Utilizza lo schermo su server remoti
Poiché il processo di importazione può richiedere molto tempo e il computer potrebbe essere disconnesso da Internet, si consiglia di utilizzare l'utilità dello schermo per mantenere attiva la sessione. Schermata di installazione sul server Debian 10:
sudo apt install screen
Quindi schermata iniziale:
screen
Al primo avvio, vedrai un testo introduttivo, premi semplicemente Enter finire. Quindi sarai in grado di eseguire i comandi come al solito.
Fase 5:importa i dati della mappa in PostgreSQL
Per importare i dati della mappa, dobbiamo installare osm2pgsql che converte i dati di OpenStreetMap in database PostgreSQL abilitati per PostGIS.
sudo apt install osm2pgsql
Concedi le autorizzazioni all'utente postgres.
sudo setfacl -R -m u:postgres:rwx /home/osm/
Passa a postgres utente.
sudo -u postgres -i
Esegui il comando seguente per caricare il foglio di stile della mappa e mappare i dati nel gis Banca dati. Sostituisci great-britain-latest.osm.pbf con il tuo file di dati mappa.
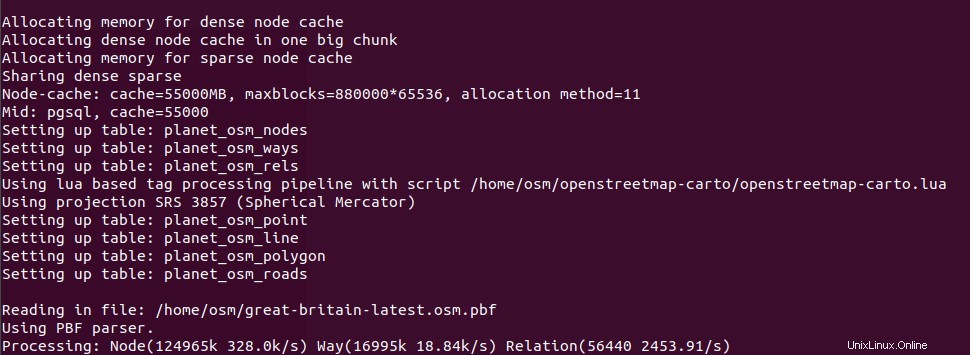
osm2pgsql --slim -d gis --hstore --multi-geometry --number-processes 10 --tag-transform-script /home/osm/openstreetmap-carto/openstreetmap-carto.lua --style /home/osm/openstreetmap-carto/openstreetmap-carto.style -C 32000 /home/osm/great-britain-latest.osm.pbf
dove
--slim:esegui in modalità slim anziché in modalità normale. Questa opzione è necessaria se in futuro desideri aggiornare i dati della mappa utilizzando i file di modifica OSM (OSC).-d gis:seleziona database.--hstore:aggiungi tag senza colonna a una colonna hstore aggiuntiva (chiave/valore) alle tabelle PostgreSQL--multi-geometry:genera funzionalità multi-geometria nelle tabelle postgresql.--style:specifica la posizione del file di stile--number-processes:numero di core della CPU sul tuo server. ne ho 10.-Cflag specifica la dimensione della cache in MegaByte. Dovrebbe essere circa il 70% della RAM libera sulla tua macchina. Una maggiore dimensione della cache si traduce in una maggiore velocità di importazione. Ad esempio, il mio server ha 60 GB di RAM libera, quindi posso specificare-C 32000. Tieni presente che PostgreSQL avrà bisogno di RAM per shared_buffers. Usa questa formula per calcolare quanto dovrebbe essere grande la dimensione della cache:(Total RAM - PostgreSQL shared_buffers) * 70%- Infine, devi specificare la posizione del file di dati della mappa.
Uscita comando:

Se intendi importare i dati completi della mappa del pianeta, usa il --drop opzione e il --flat-nodes opzione per aumentare la velocità di importazione. Nota che il --flat-nodes l'opzione non è adatta per mappe piccole.
osm2pgsql --slim -d gis --drop --flat-nodes /home/osm/nodes.cache --hstore --multi-geometry --number-processes 10 --tag-transform-script /home/osm/openstreetmap-carto/openstreetmap-carto.lua --style /home/osm/openstreetmap-carto/openstreetmap-carto.style -C 32000 /home/osm/planet-latest.osm.pbf
L'utilizzo della RAM aumenterà gradualmente durante il processo di importazione.
Ora probabilmente non hai bisogno di fare altre cose sul tuo server. Dato che stai usando Screen, puoi premere Ctrl+A , rilascia quei tasti, quindi premi D tasto per disconnettersi dalla sessione Screen corrente. Vedrai un messaggio come di seguito.
[detached from 32113.pts-1.buster]
Questo mi dice che l'ID della sessione dello schermo precedente è 32113. Puoi disconnetterti dalla sessione SSH e persino spegnere il computer. Non preoccuparti, il processo di importazione di OSM è ancora in esecuzione. Quando devi tornare indietro e controllare l'avanzamento dell'importazione, SSH nel tuo server ed esegui il comando seguente per ottenere l'ID della sessione dello schermo precedente.
screen -ls
Esempio di output:
There is a screen on: 32113.pts-1.buster (05/19/2020 03:45:29 PM) (Detached) 1 Socket in /run/screen/S-linuxbabe.
Quindi puoi ricollegarti alla precedente sessione di Screen.
screen -r 32113
E potrai continuare il tuo lavoro. Una volta completata l'importazione, concedi tutti i privilegi del gis database nel osm utente.
psql -c "GRANT ALL PRIVILEGES ON ALL TABLES IN SCHEMA public TO osm;" -d gis
Esci da postgres utente.
exit
Nota :Se l'importazione di osm2pgsql non è ancora terminata, non continuare con il passaggio 6.
Passaggio 6:installa mod_tile e Rendering
mod_tile è un modulo Apache necessario per servire riquadri e renderd è il demone di rendering per il rendering di tile OpenStreetMap. Il repository Debian Buster predefinito non include mod_tile e renderd , quindi dobbiamo compilare il codice sorgente.
Innanzitutto, installa la dipendenza di build.
sudo apt install git autoconf libtool libmapnik-dev apache2-dev
Quindi clona il repository da Github.
git clone https://github.com/openstreetmap/mod_tile.git cd mod_tile/
Modifica un file.
nano debian/compat
Per impostazione predefinita, il livello di compatibilità è impostato su 7. Tuttavia, dovresti utilizzare il livello di compatibilità 9, quindi cambia il numero 7 in 9. Salva e chiudi il file.
Quindi modifica un altro file.
nano debian/changelog
Individua la prima riga.
libapache2-mod-tile (0.4-12~precise2) precise; urgency=low
Cambialo come segue. 0.4-12 dovrebbe essere cambiato in 0.4.12 e precise2 dovrebbe essere cambiato in buster .
libapache2-mod-tile (0.4.12~buster) precise; urgency=low
Salva e chiudi il file. Quindi compila il pacchetto sorgente.
./autogen.sh sudo dpkg-buildpackage -uc -us
Ora ci saranno due .deb pacchetti nella directory superiore. Installali con apt .
cd .. sudo apt install ./libapache2-mod-tile_0.4.12~buster_amd64.deb ./renderd_0.4.12~buster_amd64.deb
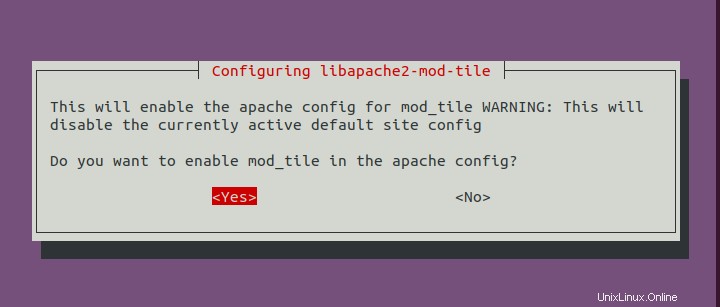
Durante l'installazione, installerà il server Web Apache e chiederà se si desidera abilitare mod_tile nella configurazione di Apache. Selezionare Sì e premere Invio. Questo creerà un file di configurazione Apache per mod_tile (/etc/apache2/sites-available/tileserver_site.conf ).

Il demone di rendering si avvierà automaticamente, come si può vedere con:
systemctl status renderd
Passaggio 7:genera il foglio di stile di Mapnik
Installa i pacchetti richiesti.
sudo apt install curl unzip gdal-bin mapnik-utils libmapnik-dev python3-pip python3-psycopg2
Abbiamo anche bisogno di installare nodejs e npm dal repository upstream con i seguenti comandi.
curl -sL https://deb.nodesource.com/setup_12.x | sudo -E bash - sudo apt-get install -y nodejs
Quindi installa il pacchetto carto con npm.
sudo npm install -g carto
Installa yaml Modulo Python.
sudo -H pip3 install pyyaml
Passa a postgres utente.
sudo -u postgres -i
Cd nella directory stile carto.
cd /home/osm/openstreetmap-carto/
Ottieni shapefile.
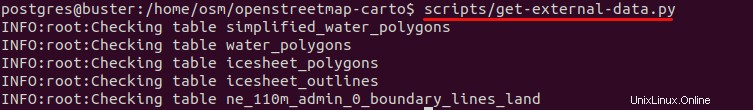
scripts/get-external-data.py

Se si verifica il seguente messaggio di errore durante l'esecuzione del comando precedente, si verificano problemi con il DNS. Attendi semplicemente alcuni minuti ed esegui di nuovo lo script Python.
Failed to establish a new connection: [Errno -3] Temporary failure in name resolution
Ora costruisci il foglio di stile XML di Mapnik con il carto compilatore di fogli di stile della mappa.
carto project.mml > style.xml
Concedi tutti i privilegi di gis database nel osm utente.
psql -c "GRANT ALL PRIVILEGES ON ALL TABLES IN SCHEMA public TO osm;" -d gis
Esci da postgres utente.
exit
Passaggio 8:installa i caratteri
Devi installare ttf-dejavu pacchetto.
sudo apt install ttf-dejavu
Per visualizzare i caratteri non latini, installa i seguenti pacchetti.
sudo apt install fonts-noto-cjk fonts-noto-cjk-extra fonts-noto-hinted fonts-noto-unhinted ttf-unifont
Fase 9:configura il rendering
Modifica il file di configurazione renderizzato.
sudo nano /etc/renderd.conf
Nel [renderd] sezione, cambia il numero di thread in base al numero di core della CPU sul tuo server.
num_threads=10
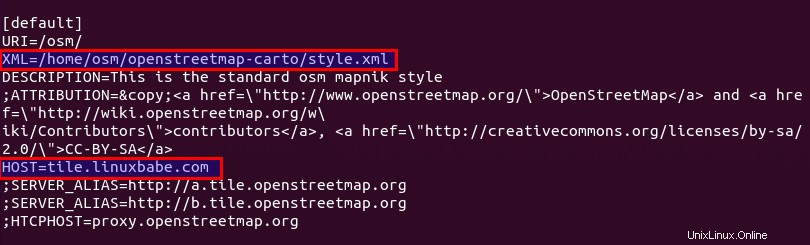
Nel [default] sezione, modificare il valore di XML e HOST come segue. Nota che le righe che iniziano con punto e virgola (;) sono commenti.
XML=/home/osm/openstreetmap-carto/style.xml HOST=tile.your-domain.com

In [mapnik] sezione, cambia il valore di plugins_dir al seguente.
plugins_dir=/usr/lib/mapnik/3.0/input/
Puoi stampare la directory dei plugin di input predefinita con il seguente comando.
mapnik-config --input-plugins
Se desideri visualizzare caratteri non latini, è meglio modificare le impostazioni dei caratteri come segue.
font_dir=/usr/share/fonts/truetype font_dir_recurse=true
Salva e chiudi il file. Quindi modifica il file dello script di inizializzazione
sudo nano /etc/init.d/renderd
Trova la riga seguente.
RUNASUSER=www-data
Cambia l'utente in osm . Questo è necessario per caricare i dati della mappa dal database PostgreSQL.
RUNASUSER=osm
Imposta anche il percorso del file di configurazione renderizzato.
DAEMON_ARGS="-c etc/renderd.conf"
Salva e chiudi il file. Imposta osm come proprietario di /var/lib/mod_tile/ directory, che conterrà i file tile renderizzati.
sudo chown osm /var/lib/mod_tile/ -R
Quindi riavvia il servizio renderizzato.
sudo systemctl daemon-reload sudo systemctl restart renderd
Devi controllare il log di rendering.
sudo journalctl -eu renderd
Assicurati che il rendering non produca alcun errore nel registro dopo il riavvio, altrimenti la mappa non verrà visualizzata.
Fase 10:Configura Apache
Modifica il file dell'host virtuale OSM.
sudo nano /etc/apache2/sites-available/tileserver_site.conf
Cambia ServerName con il tuo nome di dominio come tile.your-domain.com . Devi anche creare un record DNS A per questo sottodominio.
ServerName tile.your-domain.com
Salva e chiudi il file. Riavvia Apache.
sudo systemctl restart apache2
Quindi nella barra degli indirizzi del browser web, digita
tile.your-domain.com/osm/0/0/0.png
Dovresti vedere la tessera della mappa del mondo. Congratulazioni! Hai appena creato con successo il tuo server di tile OSM.

Se hai abilitato il firewall UFW, assicurati di aprire le porte 80 e 443 con il seguente comando.
sudo ufw allow 80,443/tcp
Se vedi 404 non trovato errore, aspetta semplicemente qualche minuto, aggiorna la pagina nel tuo browser e dovrebbe essere in grado di caricare il riquadro della mappa del mondo. Se ancora non si carica, riavvia il servizio di rendering (sudo systemctl restart renderd ).
Passaggio 11:mostra la tua mappa web affiancata
La mappa web affiancata è anche nota come mappa scivolosa nella terminologia di OpenStreetMap. Esistono due librerie di mappe JavaScript gratuite e open source che puoi utilizzare per il tuo server di tile:OpenLayer e Volantino . Il vantaggio di Leaflet è che è semplice da usare e la tua mappa sarà ottimizzata per i dispositivi mobili.
OpenLayer
Per visualizzare la tua mappa slippy con OpenLayer, scarica JavaScript e CSS da openlayer.org ed estrailo nella cartella webroot.
cd /var/www/ sudo wget https://github.com/openlayers/openlayers/releases/download/v5.3.0/v5.3.0.zip sudo unzip v5.3.0.zip
Quindi, crea il index.html file.
sudo nano /var/www/index.html
Incolla il seguente codice HTML nel file. Sostituisci il testo di colore rosso e regola la longitudine, la latitudine e il livello di zoom in base alle tue esigenze.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Accessible Map</title>
<link rel="stylesheet" href="http://tile.your-domain.com/v5.3.0/css/ol.css" type="text/css">
<script src="http://tile.your-domain.com/v5.3.0/build/ol.js"></script>
<style>
a.skiplink {
position: absolute;
clip: rect(1px, 1px, 1px, 1px);
padding: 0;
border: 0;
height: 1px;
width: 1px;
overflow: hidden;
}
a.skiplink:focus {
clip: auto;
height: auto;
width: auto;
background-color: #fff;
padding: 0.3em;
}
#map:focus {
outline: #4A74A8 solid 0.15em;
}
</style>
</head>
<body>
<a class="skiplink" href="#map">Go to map</a>
<div id="map" class="map" tabindex="0"></div>
<button id="zoom-out">Zoom out</button>
<button id="zoom-in">Zoom in</button>
<script>
var map = new ol.Map({
layers: [
new ol.layer.Tile({
source: new ol.source.OSM({
url: 'http://tile.your-domain.com/osm/{z}/{x}/{y}.png'
})
})
],
target: 'map',
controls: ol.control.defaults({
attributionOptions: /** @type {olx.control.AttributionOptions} */ ({
collapsible: false
})
}),
view: new ol.View({
center: [244780.24508882355, 7386452.183179816],
zoom:5
})
});
document.getElementById('zoom-out').onclick = function() {
var view = map.getView();
var zoom = view.getZoom();
view.setZoom(zoom - 1);
};
document.getElementById('zoom-in').onclick = function() {
var view = map.getView();
var zoom = view.getZoom();
view.setZoom(zoom + 1);
};
</script>
</body>
</html> Salva e chiudi il file. Ora puoi visualizzare la tua mappa slippy digitando il tuo sottodominio nella barra degli indirizzi del browser.
tile.your-domain.com
o
tile.your-domain.com/index.html
Volantino
Per visualizzare la tua mappa scivolosa con Leftlet, scarica JavaScript e CSS da leftletjs.com ed estrailo nella cartella webroot.
cd /var/www/ sudo wget http://cdn.leafletjs.com/leaflet/v1.7.1/leaflet.zip sudo unzip leaflet.zip
Quindi, crea il index.html file.
sudo nano /var/www/index.html
Incolla il seguente codice HTML nel file. Sostituisci il testo di colore rosso e regola la longitudine, la latitudine e il livello di zoom in base alle tue esigenze.
<html>
<head>
<meta charset="UTF-8">
<title>My first osm</title>
<link rel="stylesheet" type="text/css" href="leaflet.css"/>
<script type="text/javascript" src="leaflet.js"></script>
<style>
#map{width:100%;height:100%}
</style>
</head>
<body>
<div id="map"></div>
<script>
var map = L.map('map').setView([55,8],5);
L.tileLayer('http://tile.your-domain.com/osm/{z}/{x}/{y}.png',{maxZoom:18}).addTo(map);
</script>
</body>
</html> Salva e chiudi il file. Ora puoi visualizzare la tua mappa scivolosa digitando l'indirizzo IP del tuo server nel browser.
tile.your-domain.com
o
tile.your-domain.com/index.html

Fase 12:pre-rendering delle tessere
Il rendering dei riquadri al volo aumenterà il tempo di caricamento della mappa nel browser web. Per eseguire il pre-rendering delle tessere invece di renderizzare al volo, usa il seguente render_list comando. Usa -z e -Z flag specifica il livello di zoom e sostituisci il numero di thread in base al numero di core della CPU sul tuo server. Render_list esegue il rendering di un elenco di riquadri della mappa inviando richieste al demone di rendering. I riquadri pre-renderizzati verranno memorizzati nella cache in /var/lib/mod_tile directory.
render_list -m default -a -z 0 -Z 19 --num-threads=10
Se in seguito hai aggiornato i dati della mappa, puoi prerenderizzare nuovamente tutti i riquadri utilizzando il --force opzione.
render_list -m default -a -z 0 -Z 19 --num-threads=10 --force
Per eseguire il rendering dei riquadri della mappa sullo sfondo, aggiungi il & simbolo alla fine.
render_list -m default -a -z 0 -Z 19 --num-threads=10 &
Ora puoi chiudere la finestra del terminale. Per controllare l'avanzamento del rendering, apri un'altra sessione SSH ed esegui il comando seguente.
sudo journalctl -eu renderd
Il comando precedente mostrerà l'ultimo registro del renderd servizio. Le righe seguenti mostrano che il mio server OSM sta ora visualizzando i riquadri della mappa al livello di zoom 12.
renderd[20838]: DEBUG: START TILE default 12 1008-1015 4056-4063, new metatile renderd[20838]: Rendering projected coordinates 12 1008 4056 -> -10175297.205328|-19724422.274944 -10097025.688364|-19646150.757980 to a 8 x 8 tile renderd[20838]: DEBUG: DONE TILE default 12 1008-1015 3984-3991 in 0.799 seconds renderd[20838]: DEBUG: Sending render cmd(3 default 12/1008/3984) with protocol version 2 to fd 18 renderd[20838]: DEBUG: Got incoming request with protocol version 2 renderd[20838]: DEBUG: Got command RenderBulk fd(18) xml(default), z(12), x(1008), y(4064), mime(image/png), options() renderd[20838]: DEBUG: START TILE default 12 1008-1015 4064-4071, new metatile renderd[20838]: Rendering projected coordinates 12 1008 4064 -> -10175297.205328|-19802693.791908 -10097025.688364|-19724422.274944 to a 8 x 8 tile
Passaggio 13:abilita HTTPS
Per crittografare il traffico HTTP, possiamo ottenere e installare un certificato TLS gratuito da Let's Encrypt. Innanzitutto, installa il client Let's Encrypt (certbot) su Debian 10.
sudo apt install certbot
Dato che stiamo usando il server web Apache, dobbiamo anche installare il plugin Apache.
sudo apt install python3-certbot-apache
Quindi esegui il comando seguente per ottenere e installare il certificato TLS.
sudo certbot --apache --agree-tos --redirect --hsts --staple-ocsp --must-staple --email [email protected] -d tile.your-domain.com
Una volta installato il certificato, aggiorna la pagina web e vedrai un lucchetto nella barra degli indirizzi.

Se vedi un triangolo giallo nella barra degli indirizzi di Firefox, significa che gli URL del riquadro stanno ancora utilizzando HTTP. Devi modificare il file index.html e sostituire tutti i protocolli HTTP con HTTPS con il comando seguente.
sudo sed -i 's/http/https/g' /var/www/index.html
Passaggio 14:abilita HTTP2
Per migliorare ulteriormente le prestazioni di caricamento delle mappe, puoi abilitare il protocollo HTTP2. Innanzitutto, devi abilitare il modulo HTTP2.
sudo a2enmod http2
Quindi apri il file dell'host virtuale SSL.
sudo nano /etc/apache2/sites-enabled/tileserver_site-le-ssl.conf
Inserisci la seguente direttiva dopo l'apertura <VirtualHost *:443> tag.
Protocols h2 http/1.1
Salva e chiudi il file. Quindi riavvia Apache per rendere effettive le modifiche.
sudo systemctl restart apache2
Limita l'accesso al tuo server Tile OSM con intestazione referrer HTTP
Per impostazione predefinita, chiunque può utilizzare OpenLayer o Leaflet per creare una mappa scivolosa con l'URL del tuo server tile. Per limitare l'accesso al tuo server tile, modifica il file dell'host virtuale Apache.
sudo nano /etc/apache2/sites-enabled/tileserver_site-le-ssl.conf
Aggiungi le seguenti righe in <VirtualHost> tag.
<Location /osm>
SetEnvIf Referer example\.com trusted_referer
Order deny,allow
Deny from all
Allow from env=trusted_referer
</Location>
Il codice sopra controlla se l'intestazione del referer HTTP include il tuo dominio. In caso contrario, accedi a /osm la directory verrà negata. La barra rovesciata viene utilizzata per sfuggire al carattere punto. Per aggiungere più nomi host come referrer affidabili, utilizza la seguente sintassi.
SetEnvIf Referer (example\.com|www\.example\.com|map\.example\.com) trusted_referer
Salva e chiudi il file. Quindi verifica la sintassi.
sudo apache2ctl -t
Se la sintassi è ok, ricarica Apache per rendere effettive le modifiche.
sudo systemctl reload apache2
Rinnovo automatico del certificato TLS
Puoi creare un lavoro Cron per rinnovare automaticamente il certificato TLS. Basta aprire il file crontab dell'utente root.
sudo crontab -e
Aggiungi la seguente riga in fondo al file.
@daily certbot renew --quiet && systemctl reload apache2
Database PostgreSQL e server Web su host diversi
Se il tuo server Web PostgreSQL e Apache risiedono su host diversi, devi modificare il project.mml file sull'host Apache.
nano /home/osm/openstreetmap-carto-4.20.0/project.mml
Trova le seguenti righe:
osm2pgsql: &osm2pgsql type: "postgis" dbname: "gis" key_field: "" geometry_field: "way" extent: "-20037508,-20037508,20037508,20037508"
Specificare l'indirizzo IP del server di database PostgreSQL.
osm2pgsql: &osm2pgsql type: "postgis" host: "10.0.0.2" dbname: "gis" key_field: "" geometry_field: "way" extent: "-20037508,-20037508,20037508,20037508"
Salva e chiudi il file. Quindi costruisci il foglio di stile XML di Mapnik con il carto compilatore di fogli di stile della mappa.
carto project.mml > style.xml
Sul server del database PostgreSQL, modifica il file di configurazione principale.
sudo nano /etc/postgresql/11/main/postgresql.conf
Aggiungi la riga seguente per impostare PostgreSQL in ascolto su tutte le interfacce.
listen_addresses = '*'
Salva e chiudi il file. Quindi modifica il file di configurazione dell'autenticazione del client PostgreSQL.
sudo nano /etc/postgresql/11/main/pg_hba.conf
Aggiungi la riga seguente alla fine del file per consentire osm utente per accedere dall'host Apache. Sostituisci 10.0.0.1 con l'indirizzo IP dell'host Apache.
host gis osm 10.0.0.1/32 trust
Salva e chiudi il file. Quindi riavvia PostgreSQL.
sudo systemctl restart postgresql
Riavvia il demone di rendering sull'host Apache.
sudo systemctl restart renderd
Devi controllare il log di rendering. Assicurati che il rendering non produca alcun errore nel registro, altrimenti la mappa non verrà visualizzata.
sudo journalctl -eu renderd
Dovresti anche limitare l'accesso alla porta 5432 del server di database PostgreSQL. Ad esempio, puoi utilizzare il seguente comando UFW per consentire solo l'indirizzo IP dell'host Apache.
sudo ufw allow in from 10.0.0.1 to any port 5432
Passaggio successivo
Spero che questo tutorial ti abbia aiutato a configurare il server di tile OpenStreetMap su Debian 10. Potresti anche voler configurare il server di geocodifica Nominatim per fornire funzionalità di ricerca.
- Imposta OSM Nominatim Geocoding Server su Debian 10
Come sempre, se hai trovato utile questo post, iscriviti alla nostra newsletter gratuita per ricevere ulteriori suggerimenti e trucchi. Abbi cura di 🙂