Tegola è un server di tile vettoriali open source per OpenStreetMap . In precedenza abbiamo spiegato il processo di configurazione del server tile OSM con mapnik e mod_tile, che è un raster server di piastrelle basato su. Questo tutorial ti mostrerà come impostare Tegola vettore tile server su Ubuntu 20.04.
Vantaggi delle tessere vettoriali
- Migliore qualità di visualizzazione per dispositivi con DPI elevati (display retina)
- Piccolo formato efficiente (non sono necessarie 512 * 512 immagini)
- Testo più chiaro e leggibile
- Etichettatura in tempo reale per display head-up
- Contenuto separato e stile, che consente di creare più stili che puntano alla stessa pila di riquadri.
- Modalità giorno e notte
Formati delle tessere vettoriali
Esistono diversi formati per i riquadri vettoriali.
- GeoJSON
- TopoJSON
- Tessere vettoriali Mapbox (MVT)
- 05 milioni
- Binario OpenScienceMap
- JSON Arc GeoServices
Tegola utilizza il formato delle tessere vettoriali Mapbox.
Prerequisiti/Requisiti hardware
La RAM e lo spazio su disco richiesti dipendono dalla mappa del paese che utilizzerai. Ad esempio,
- La mappa del Regno Unito richiede almeno 12 GB di RAM e 100 GB di spazio su disco.
- L'intera mappa del pianeta richiede almeno 32 GB di RAM e 1 TB di SSD (Solid State Drive). Non è possibile utilizzare un disco rigido rotante per l'intera mappa del pianeta.
Ci vuole molto tempo per importare dati di mappe di grandi dimensioni, come l'intero pianeta, nel database PostgreSQL. Prendi in considerazione l'aggiunta di più RAM e soprattutto l'utilizzo di SSD invece di girare il disco rigido per velocizzare il processo di importazione.
Se hai intenzione di ospitare l'intera mappa del mondo, ti consiglio di acquistare il VPS extra large di Contabo, che vanta
- Una CPU a 10 core
- 60 GB di RAM
- SSD Intel Optane da 1,6 TB
Costa solo 26,99 €/mese.
Fase 1:aggiorna il software
È sempre buona norma aggiornare il software del server prima di eseguire qualsiasi lavoro importante sul server. Accedi al tuo server tramite SSH ed esegui il seguente comando.
sudo apt update; sudo apt upgrade
Fase 2:installa il server di database PostgreSQL e l'estensione PostGIS
Useremo PostgreSQL per memorizzare i dati delle mappe. PostGIS è un'estensione geospaziale di PostgreSQL. Esegui i seguenti comandi per installarli.
sudo apt install postgresql postgresql-contrib postgis postgresql-12-postgis-3
Il server di database PostgreSQL si avvierà automaticamente e sarà in ascolto su 127.0.0.1:5432 . Il postgres l'utente verrà creato sul sistema operativo durante il processo di installazione. È il super utente per il server di database PostgreSQL. Per impostazione predefinita, questo utente non ha password e non è necessario impostarne una perché puoi utilizzare sudo per passare a postgres utente e accedi al server PostgreSQL.
sudo -u postgres -i
Ora puoi creare un utente del database PostgreSQL osm .
createuser osm
Imposta una password per l'utente osm.
psql -c "ALTER USER osm WITH PASSWORD 'secret_password';"
Quindi crea un database chiamato osm e allo stesso tempo fare osm come proprietario del database. -E UTF8 specifica che lo schema di codifica dei caratteri da utilizzare nel database è UTF8.
createdb -E UTF8 -O osm osm
Quindi, crea il postgis e hstore estensione per osm banca dati.
psql -c "CREATE EXTENSION postgis;" -d osm psql -c "CREATE EXTENSION hstore;" -d osm
Imposta osm come proprietario del tavolo.
psql -c "ALTER TABLE spatial_ref_sys OWNER TO osm;" -d osm
Crea un database chiamato natural_earth e allo stesso tempo fare osm come proprietario del database.
createdb -E UTF8 -O osm natural_earth
Quindi, crea il postgis e hstore estensione per la natural_earth banca dati.
psql -c "CREATE EXTENSION postgis;" -d natural_earth psql -c "CREATE EXTENSION hstore;" -d natural_earth
Esci da postgres utente.
exit
Passaggio 3:ottimizzazione delle prestazioni di PostgreSQL Server
Il processo di importazione può richiedere del tempo. Per accelerare questo processo, possiamo ottimizzare alcune impostazioni del server PostgreSQL per migliorare le prestazioni. Modifica il file di configurazione principale di PostgreSQL.
sudo nano /etc/postgresql/12/main/postgresql.conf
Per prima cosa, dovremmo cambiare il valore di shared_buffer . L'impostazione predefinita è:
shared_buffers = 128MB
Questo è troppo piccolo. La regola pratica è impostarla al 25% della RAM totale (escluso lo spazio di scambio). Ad esempio, il mio VPS ha 60 GB di RAM, quindi l'ho impostato su:
shared_buffers = 15GB
Trova la riga seguente.
#work_mem = 4MB #maintenance_work_mem = 64MB
Ancora una volta, il valore è troppo piccolo. Uso le seguenti impostazioni.
work_mem = 1GB maintenance_work_mem = 8GB
Quindi trova la riga seguente.
#effective_cache_size = 4GB
Se hai molta RAM come me, puoi impostare un valore più alto per la dimensione_cache_effettiva come 20G.
effective_cache_size = 20GB
Salva e chiudi il file. Riavvia PostgreSQL per rendere effettive le modifiche.
sudo systemctl restart postgresql
Per impostazione predefinita, PostgreSQL proverebbe a utilizzare pagine enormi nella RAM. Tuttavia, Linux per impostazione predefinita non alloca pagine enormi. Controlla l'ID del processo di PostgreSQL.
sudo head -1 /var/lib/postgresql/12/main/postmaster.pid
Esempio di output:
7031
Quindi controlla il valore VmPeak di questo ID processo.
grep ^VmPeak /proc/7031/status
Esempio di output:
VmPeak: 16282784 kB
Questa è la dimensione massima della memoria che verrà utilizzata da PostgreSQL. Ora controlla le dimensioni di una pagina enorme in Linux.
cat /proc/meminfo | grep -i huge
Esempio di output:
AnonHugePages: 0 kB ShmemHugePages: 0 kB HugePages_Total: 0 HugePages_Free: 0 HugePages_Rsvd: 0 HugePages_Surp: 0 Hugepagesize: 2048 kB Hugetlb: 0 kB
Possiamo calcolare quante pagine enormi abbiamo bisogno. Dividi il valore di VmPeak per la dimensione della pagina enorme:16282784 kB / 2048 kB =7950. Modifica il file /etc/sysctl.conf.
sudo nano /etc/sysctl.conf
Aggiungi la riga seguente per allocare 7950 pagine enormi.
vm.nr_hugepages = 7950
Salva e chiudi il file. Quindi applica le modifiche.
sudo sysctl -p
Se controlli di nuovo le meminfo,
cat /proc/meminfo | grep -i huge
Possiamo vedere che ci sono 7950 enormi pagine disponibili.
AnonHugePages: 0 kB ShmemHugePages: 0 kB HugePages_Total: 7950 HugePages_Free: 7950 HugePages_Rsvd: 0 HugePages_Surp: 0 Hugepagesize: 2048 kB
Riavvia PostgreSQL per utilizzare pagine enormi.
sudo systemctl restart postgresql
Utilizza lo schermo su server remoti
Poiché il processo di importazione può richiedere molto tempo e il computer potrebbe essere disconnesso da Internet, si consiglia di utilizzare l'utilità dello schermo per mantenere attiva la sessione. Schermata di installazione sul server Ubuntu 20.04:
sudo apt install screen
Quindi schermata iniziale:
screen
Al primo avvio, vedrai un testo introduttivo, premi semplicemente Enter finire. Quindi sarai in grado di eseguire i comandi come al solito.
Fase 4:importa i dati della mappa in PostgreSQL
Per importare i dati della mappa, utilizzeremo imposm che converte i dati OpenStreetMap in database PostgreSQL abilitati per PostGIS. Scaricalo da Github.
wget https://github.com/omniscale/imposm3/releases/download/v0.11.1/imposm-0.11.1-linux-x86-64.tar.gz
Estrai l'archivio.
tar xvf imposm-0.11.1-linux-x86-64.tar.gz
Spostalo in /opt/ directory.
sudo mv imposm-0.11.1-linux-x86-64 /opt/imposm
Scarica tegola-osm script.
git clone https://github.com/go-spatial/tegola-osm.git
Spostalo in /opt/ directory.
sudo mv tegola-osm /opt/
Quindi, esegui il comando seguente per scaricare i dati della mappa dell'intero pianeta (50G) in formato PBF (ProtoBufBinary).
wget -c http://planet.openstreetmap.org/pbf/planet-latest.osm.pbf
Nota che le velocità di download per openstreetmap.org sono attualmente limitate a 2048 KB/s. Puoi scaricare la mappa dell'impianto da un altro mirror, come
wget -c https://download.bbbike.org/osm/planet/planet-latest.osm.pbf
Se desideri una mappa del singolo paese/stato/provincia/città, vai su http://download.geofabrik.de. Inoltre, BBBike.org fornisce estratti di oltre 200 città e regioni in tutto il mondo in diversi formati. Ad esempio, scarica i dati della mappa della Gran Bretagna (1.1G) con il seguente comando.
wget -c http://download.geofabrik.de/europe/great-britain-latest.osm.pbf
Esegui il comando seguente per importare i dati della mappa.
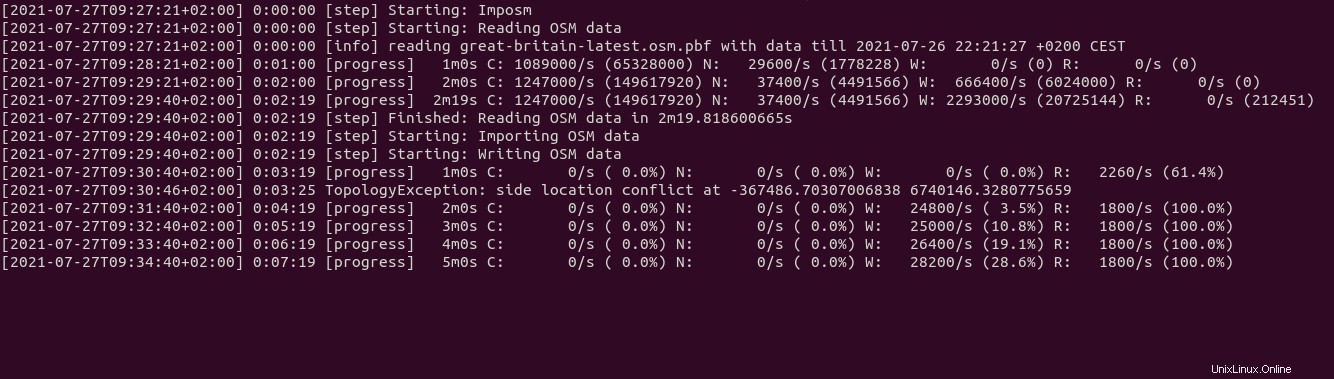
/opt/imposm/imposm import -connection postgis://osm:osm_password@localhost/osm -mapping /opt/tegola-osm/imposm3.json -read great-britain-latest.osm.pbf -write

Ora probabilmente non hai bisogno di fare altre cose sul tuo server. Dato che stai usando Screen, puoi premere Ctrl+A , rilascia quei tasti, quindi premi D tasto per disconnettersi dalla sessione Screen corrente. Vedrai un messaggio come di seguito.
[detached from 32113.pts-1.focal]
Questo mi dice che l'ID della sessione dello schermo precedente è 32113. Puoi disconnetterti dalla sessione SSH e persino spegnere il computer. Non preoccuparti, il processo di importazione di OSM è ancora in esecuzione. Quando devi tornare indietro e controllare l'avanzamento dell'importazione, SSH nel tuo server ed esegui il comando seguente per ottenere l'ID della sessione dello schermo precedente.
screen -ls
Esempio di output:
There is a screen on: 32113.pts-1.focal (05/19/2020 03:45:29 PM) (Detached) 1 Socket in /run/screen/S-linuxbabe.
Quindi puoi ricollegarti alla precedente sessione di Screen.
screen -r 32113
E potrai continuare il tuo lavoro.
Una volta che i dati della mappa sono stati importati, esegui il comando seguente per distribuirli per la produzione.
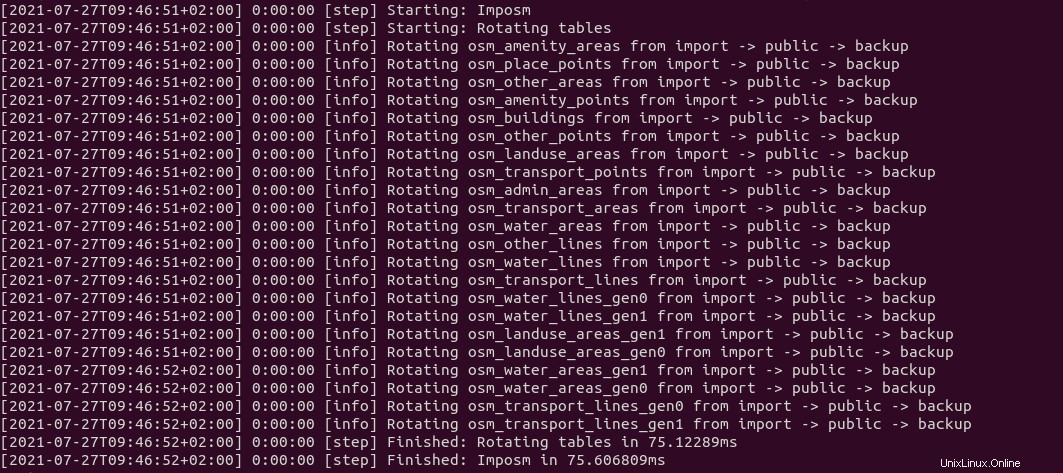
/opt/imposm/imposm import -connection postgis://osm:osm_password@localhost/osm -mapping /opt/tegola-osm/imposm3.json -deployproduction

Fase 5:scarica Tegola
Vai alla pagina di Tegola Github e scarica la versione linux. Puoi usare il seguente comando per scaricarlo nel terminale.
wget https://github.com/go-spatial/tegola/releases/download/v0.13.0/tegola_linux_amd64.zip
Decomprimilo.
sudo apt install unzip unzip tegola_linux_amd64.zip
Sposta il file binario in /usr/local/bin/ directory.
sudo mv tegola /usr/local/bin/
Fase 6:importa il set di dati OSM Land e Natural Earth
Modifica il /opt/tegola-osm/osm_land.sh file.
sudo nano /opt/tegola-osm/osm_land.sh
Inserisci i dettagli del tuo database.
# database connection variables DB_NAME="osm" DB_HOST="localhost" DB_PORT="5432" DB_USER="osm" DB_PW="osm_password"
Salva e chiudi il file. Installa gdal .
sudo apt install gdal-bin
Genera relazione land_polygons nel gis banca dati.
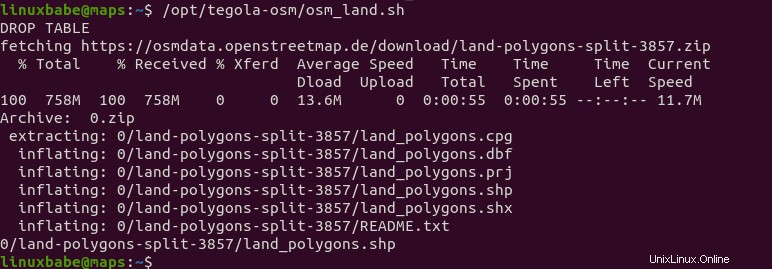
/opt/tegola-osm/osm_land.sh

Quindi, modifica il /opt/tegola-osm/natural_earth.sh file.
sudo nano /opt/tegola-osm/natural_earth.sh
Inserisci i dettagli del tuo database.
# database connection variables DB_NAME="natural_earth" DB_HOST="localhost" DB_PORT="5432" DB_USER="osm" DB_PW="osm_password"
Salva e chiudi il file. Quindi genera tabelle nella natural_earth banca dati.
/opt/tegola-osm/natural_earth.sh
Esegui postgis_helpers Script SQL.
sudo -u postgres psql -d osm -a -f /opt/tegola-osm/postgis_helpers.sql
Esegui postgis_index.sql script per aggiungere indici alle colonne della tabella OSM per aumentare le prestazioni delle query.
sudo -u postgres psql -d osm -a -f /opt/tegola-osm/postgis_index.sql
Fase 7:avvia Tegola
Modifica il file di configurazione.
sudo nano /opt/tegola-osm/tegola.toml
Configura la porta di ascolto, il tipo di cache e il provider di dati come segue.
[webserver] port = ":8080" # Tegola offers three tile caching strategies: "file", "redis", and "s3" [cache] type = "file" basepath="/tmp/tegola-cache" # OpenStreetMap (OSM) [[providers]] name = "osm" type = "postgis" host = "127.0.0.1" port = "5432" database = "osm" user = "osm" password = "osm_password" # Natural Earth [[providers]] name = "ne" type = "postgis" host = "127.0.0.1" port = "5432" database = "natural_earth" user = "osm" password = "osm_password"
Trova la riga seguente.
center = [-76.275329586789, 39.153492567373, 8.0] # optional center value. part of the TileJSON spec
È possibile impostare una posizione centrale personalizzata (longitudine e latitudine) per la mappa e il livello di zoom predefinito. Nota che devi usare valori decimali e non puoi usare valori interi.
center = [0.8, 55.5, 5.0] # optional center value. part of the TileJSON spec
Salva e chiudi il file. Quindi avvia Tegola.
/usr/local/bin/tegola serve --config=/opt/tegola-osm/tegola.toml
Ora Tegola è in ascolto sulla porta 8080.
Fase 8:crea un servizio Systemd per Tegola
Tegola corre in primo piano. Per eseguirlo in background, possiamo creare un servizio systemd, che consente anche a Tegola di avviarsi automaticamente all'avvio del sistema. Premi Ctrl+C per interrompere il processo Tegola corrente, quindi creare il file tegola.service.
sudo nano /etc/systemd/system/tegola.service
Aggiungi le seguenti righe a questo file.
[Unit] Description=Tegola Vector Tile Server [Service] Type=simple User=www-data ExecStart=/usr/local/bin/tegola serve --config=/opt/tegola-osm/tegola.toml Restart=on-failure RestartSec=5 [Install] WantedBy=multi-user.target
Salva e chiudi il file. Crea www-data come proprietario del /tmp/tegola-cache/ directory.
sudo chown www-data:www-data /tmp/tegola-cache/ -R
Quindi abilita e avvia questo servizio.
sudo systemctl enable tegola --now
Controlla il suo stato. Assicurati che sia in esecuzione.
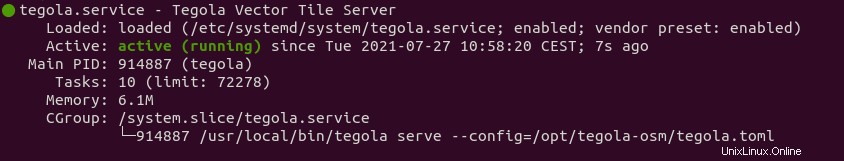
systemctl status tegola

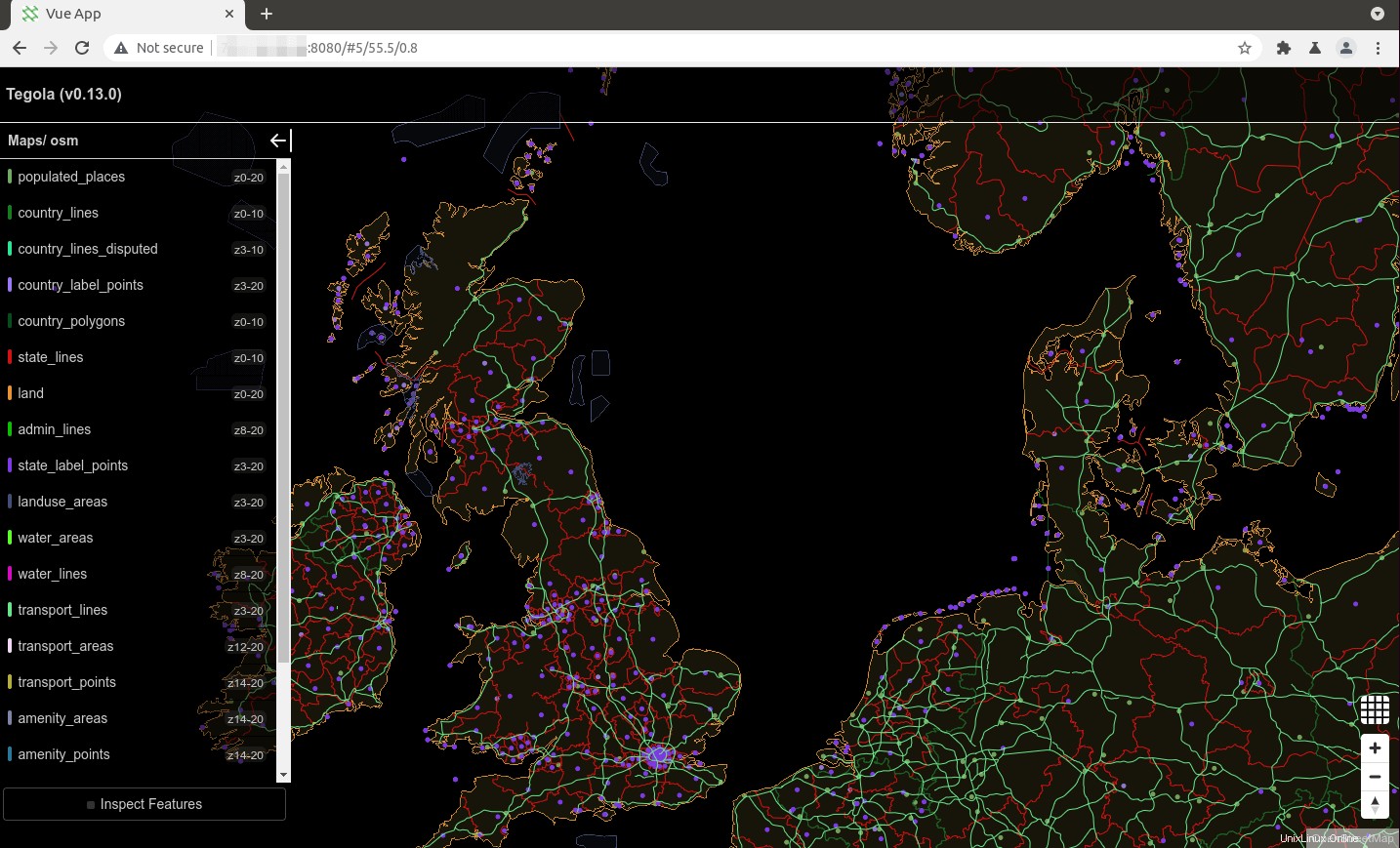
Quindi nella barra degli indirizzi del browser web, digita
your-server-ip-address:8080
Dovresti vedere la mappa delle tessere vettoriali. Congratulazioni! Hai appena creato con successo il tuo server di tile vettoriali. Tieni presente che le vecchie versioni di Firefox non possono visualizzare questi riquadri vettoriali. È necessario utilizzare una libreria di terze parti per visualizzare mappe basate su riquadri vettoriali, come spiegato alla fine di questo tutorial.

Fase 9:configurazione del proxy inverso
Per accedere a Tegola utilizzando un nome di dominio, possiamo impostare un proxy inverso per Tegola con Nginx o Apache. Questo ci consentirà anche di abilitare HTTPS con il certificato Let's Encrypt gratuito.
Nginx
Nginx è un server Web e proxy inverso molto popolare. Se preferisci usare Nginx, esegui il comando seguente per installarlo.
sudo apt install nginx
Quindi crea un file di blocco del server per Tegola.
sudo nano /etc/nginx/conf.d/tegola.conf
Aggiungi il seguente contenuto a questo file. Sostituisci tile.example.com con il tuo nome di dominio. Dovresti anche creare un record DNS A per questo sottodominio. Se non hai un vero nome di dominio, ti consiglio di andare su NameCheap per acquistarne uno. Il prezzo è basso e offrono protezione della privacy a chi è gratuita per tutta la vita.
server {
listen 80;
listen [::]:80;
server_name tile.example.com;
access_log /var/log/nginx/tegola.access;
error_log /var/log/nginx/tegola.error;
location / {
proxy_pass http://127.0.0.1:8080;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Forwarded-Protocol $scheme;
proxy_set_header X-Forwarded-Host $http_host;
}
} Salva e chiudi questo file. Quindi testa la configurazione di Nginx.
sudo nginx -t
Se il test ha esito positivo, ricarica Nginx per rendere effettive le modifiche.
sudo systemctl reload nginx
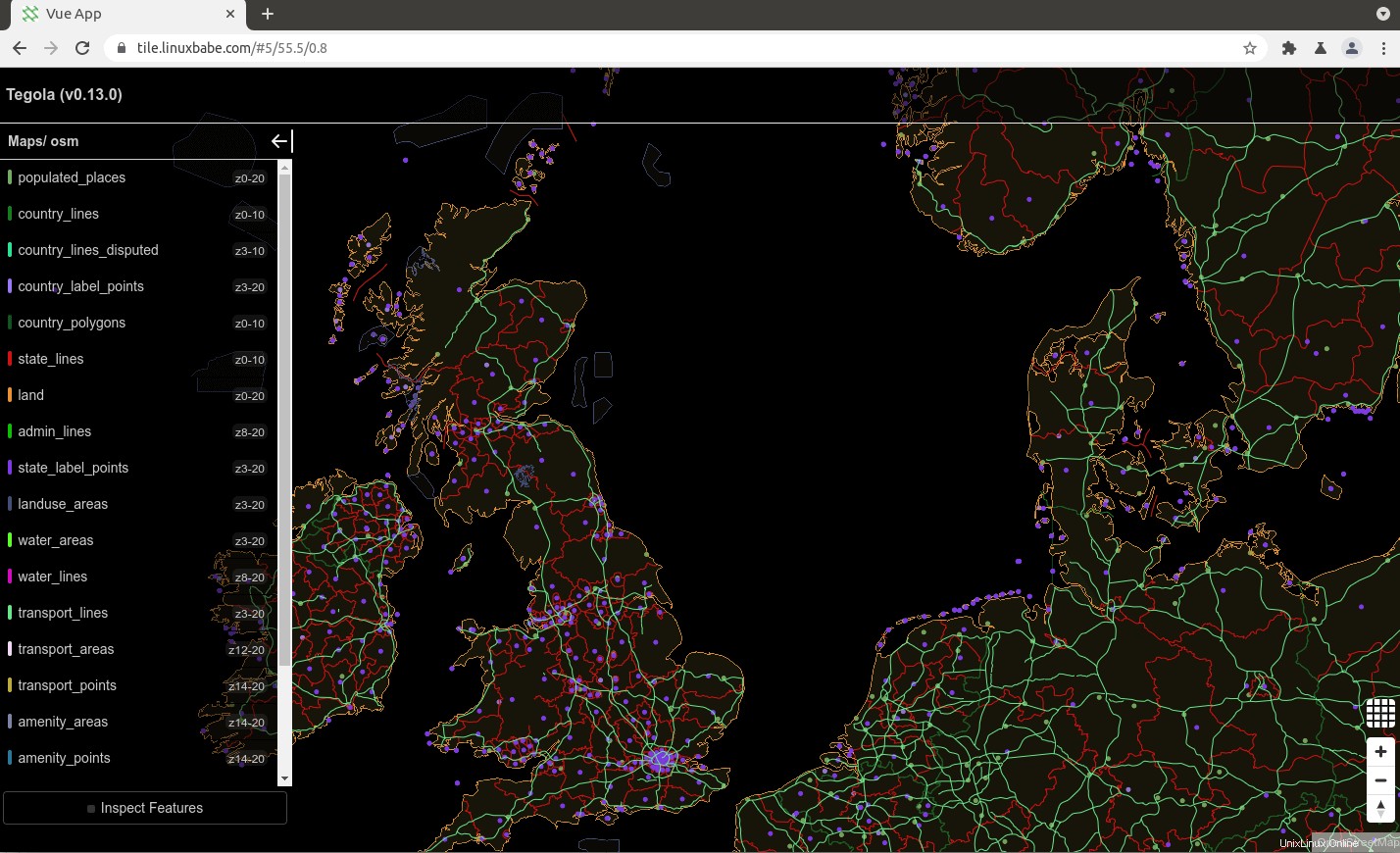
Ora puoi accedere a Tegola tramite tile.example.com .
Apache
Se preferisci Apache su Nginx, installa il server Web Apache utilizzando il comando seguente.
sudo apt install apache2
Per utilizzare Apache come proxy inverso, dobbiamo abilitare il proxy moduli e il modulo di intestazione.
sudo a2enmod proxy proxy_http headers
Quindi crea un file host virtuale per Tegola.
sudo nano /etc/apache2/sites-available/tegola.conf
Inserisci le seguenti configurazioni nel file. Sostituisci tile.example.com con il tuo nome di dominio effettivo. Non dimenticare di creare un record DNS A per questo sottodominio. Se non hai un vero nome di dominio, ti consiglio di andare su NameCheap per acquistarne uno. Il prezzo è basso e offrono protezione della privacy a chi è gratuita per tutta la vita.
<VirtualHost *:80> ServerName tile.example.com ErrorDocument 404 /404.html #HTTP proxy ProxyPass / http://127.0.0.1:8080/ ProxyPassReverse / http://127.0.0.1:8080/ ProxyPreserveHost On </VirtualHost>
Salva e chiudi il file. Quindi abilita questo host virtuale.
sudo a2ensite tegola.conf
Riavvia Apache
sudo systemctl restart apache2
Ora puoi accedere a Tegola utilizzando il nome di dominio tile.example.com .
Passaggio 10:abilita HTTPS
Per crittografare il traffico HTTP quando visiti il server Tegola dall'esterno, possiamo abilitare HTTPS installando un certificato TLS gratuito emesso da Let's Encrypt. Esegui il comando seguente per installare il client Let's Encrypt (certbot) su Ubuntu 20.04.
sudo apt install certbot
Se usi Nginx, devi anche installare il plugin Certbot Nginx.
sudo apt install python3-certbot-nginx
Quindi, esegui il comando seguente per ottenere e installare il certificato TLS.
sudo certbot --nginx --agree-tos --redirect --hsts --staple-ocsp --email [email protected] -d tile.example.com
Se usi Apache , quindi è necessario installare il plug-in Certbot Apache.
sudo apt install python3-certbot-apache
Quindi, esegui il comando seguente per ottenere e installare il certificato TLS.
sudo certbot --apache --agree-tos --redirect --hsts --staple-ocsp --uir --email [email protected] -d tile.example.com
Dove:
--nginx:usa il plugin nginx.--apache:usa il plugin Apache.--agree-tos:Accetta i termini di servizio.--redirect:Forza HTTPS tramite reindirizzamento 301.--hsts:aggiungi l'intestazione Strict-Transport-Security a ogni risposta HTTP. Forzare il browser a utilizzare sempre TLS per il dominio. Difende dallo stripping SSL/TLS.--staple-ocsp:Abilita la pinzatura OCSP. Una risposta OCSP valida viene pinzata al certificato offerto dal server durante TLS.--uir:aggiorna le richieste non sicure.
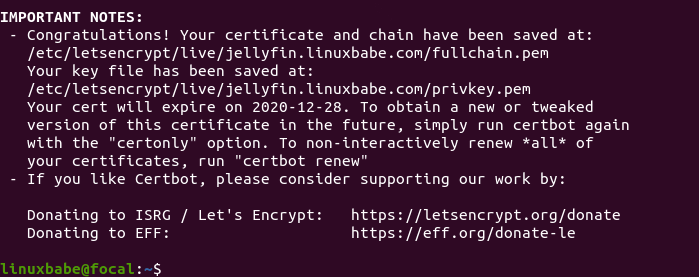
Il certificato dovrebbe ora essere ottenuto e installato automaticamente. E puoi accedere a Tegola tramite HTTPS:https://tile.example.com .


Imposta una mappa di esempio
È necessario utilizzare una libreria di terze parti per visualizzare la mappa basata su riquadri vettoriali. Uso OpenLayer come esempio. Crea un map.html file sul tuo server e inserisci i seguenti codici.
<!doctype html>
<html lang="en">
<head>
<link rel="stylesheet" href="https://openlayers.org/en/v5.3.0/css/ol.css" type="text/css">
<style>
#map{height:1000px;width:100%;background-color:#1C79B5;}
</style>
<script src="https://openlayers.org/en/v5.3.0/build/ol.js" type="text/javascript"></script>
<title>OpenLayers example</title>
</head>
<body>
<div id="map" class="map"></div>
<script type="text/javascript">
var defaultStyle = new ol.style.Style({
fill: new ol.style.Fill({
color: [234,231,221,1]
}),
stroke: new ol.style.Stroke({
color: [182,177,162,1],
width: 1
})
});
var waterStyle = new ol.style.Style({
fill: new ol.style.Fill({
color: [28,121,181,1]
}),
stroke: new ol.style.Stroke({
color: [27,107,159,1],
width: 1
})
});
var streetStyle = new ol.style.Style({
fill: new ol.style.Fill({
color: [111,44,173,1]
}),
stroke: new ol.style.Stroke({
color: [93,32,150,1],
width: 1
})
});
function styleFunction(feature, resolution){
if (feature.get('type') == 'water' || feature.get('layer') == 'water_areas' || feature.get('layer') == 'water_lines'){
return [waterStyle];
}
if (feature.get('layer') == 'transport_lines'){
return [streetStyle];
}
if (feature.get('layer') == 'country_polygons' || feature.get('layer') == 'landuse_areas'){
return null; // return null for no style to be applied
}
return [defaultStyle];
}
var map = new ol.Map({
target: 'map',
layers: [
new ol.layer.VectorTile({
source: new ol.source.VectorTile({
format: new ol.format.MVT(),
url:'https://tile.linuxbabe.com/maps/osm/{z}/{x}/{y}.pbf'
}),
style:styleFunction
})
],
view: new ol.View({
center: ol.proj.fromLonLat([0.5,54.5]), //coordinates the map will center on initially
zoom: 6
})
});
</script>
</body>
</html>
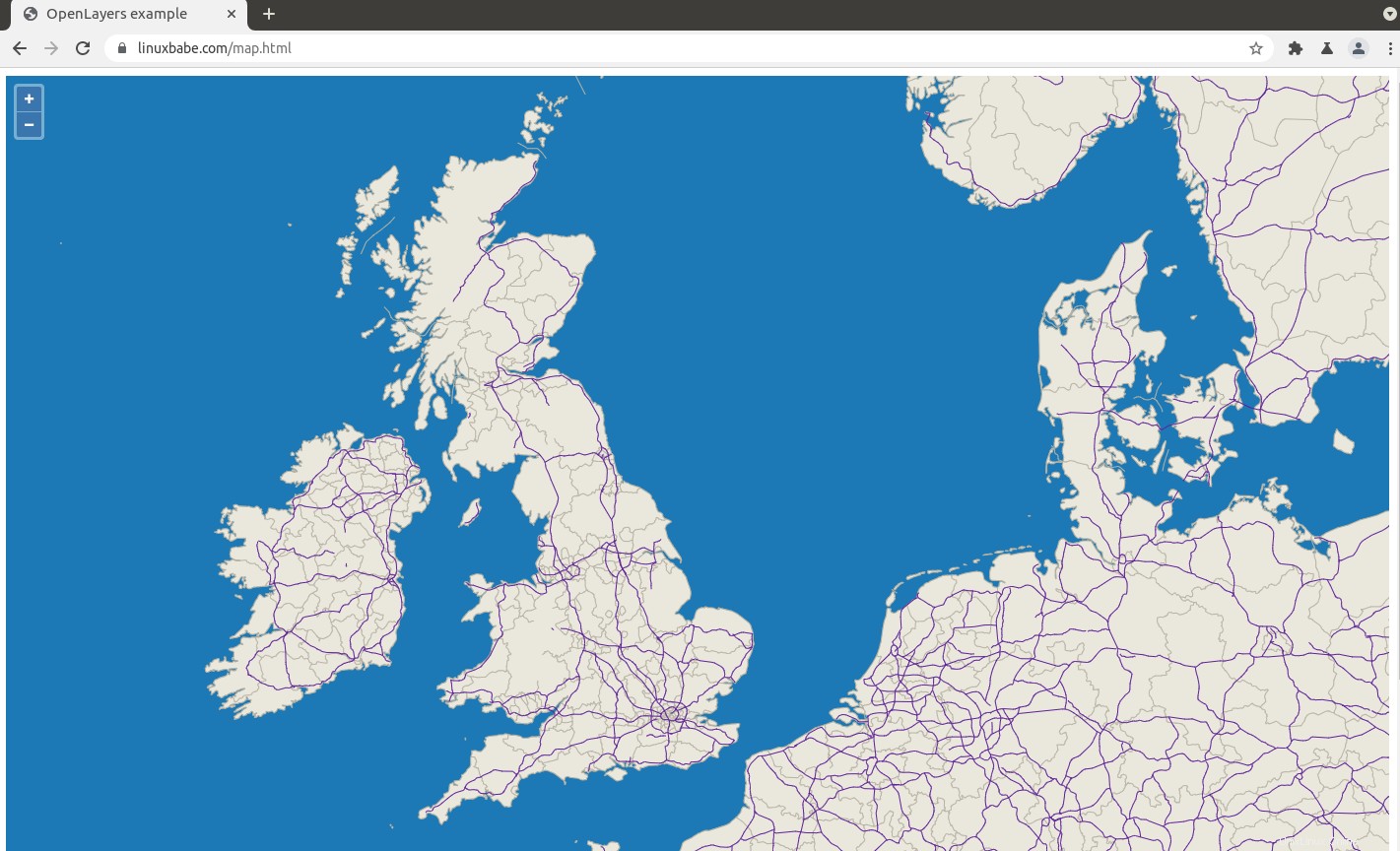
Salva e chiudi il file. Ecco come appare.

Conclusione
Spero che questo articolo ti abbia aiutato a configurare Tegola Vector Tile Server su Ubuntu 20.04. Come sempre, se hai trovato utile questo post, iscriviti alla nostra newsletter gratuita per ricevere altri suggerimenti e trucchi. Abbi cura di 🙂