Questo tutorial ti mostrerà come abilitare il protocollo HTTP/2 con Nginx su un server Debian 8 per velocizzare il caricamento delle pagine web. Ci sono 2 requisiti.
- Nginx versione 1.9.5 o successiva, realizzata con OpenSSL 1.0.2
- HTTPS abilitato
Affrontiamoli uno per uno.
Installazione di Nginx da Jessie Backports Repo
ALPN (Application Layer Protocol Negotiation) è un'estensione TLS che consente ai server di negoziare il protocollo HTTP/2 con i browser web. Senza ALPN, non è possibile stabilire una connessione HTTP/2, anche se sia il server Web che il browser Web supportano HTTP/2. La libreria OpenSSL supporta la dichiarazione ALPN con la versione 1.0.2.
Debian 8 ha OpenSSL 1.0.1. Per controllare la tua versione di OpenSSL, esegui
openssl version
Tieni presente che non è necessario installare OpenSSL 1.0.2 sul sistema. Abbiamo solo bisogno di Nginx 1.9.5 o superiore che sia costruito con OpenSSL 1.0.2. Nginx ha aggiunto il supporto per HTTP/2 nella versione 1.9.5. Il repository Debian 8 predefinito ha Nginx 1.6.2. Fortunatamente, il repository di backport di Jessie fornisce Nginx 1.10.3 creato con OpenSSL 1.0.2l.
Per aggiungere questo repository, crea un file di elenco di origine.
sudo nano /etc/apt/sources.list.d/jessie-backports.list
Aggiungi la seguente riga a questo file.
deb http://ftp.debian.org/debian jessie-backports main
Salva e chiudi il file. Quindi aggiorna l'indice del pacchetto e installa Nginx dal repository dei backport di Jessie.
sudo apt update sudo apt -t jessie-backports install nginx
Controlla la versione di Nginx e configura i parametri.
sudo nginx -V
Uscita:
nginx version: nginx/1.10.3 built with OpenSSL 1.0.2l 25 May 2017 TLS SNI support enabled
Il repository Nginx.org contiene l'ultima versione di Nginx per Debian 8. Ma quel pacchetto è basato su OpenSSL 1.0.1, quindi non supporta ALPN.
Installazione del certificato SSL su Debian 8
Possiamo installare un certificato SSL gratuito emesso da Let's Encrypt. Innanzitutto, installa il client Let's Encrypt (Certbot) su Debian 8 dal repository Jessie Backports. Python-certbot-nginx è il plug-in Nginx per Certbot.
sudo apt install -t jessie-backports certbot python-certbot-nginx
Ora, se hai configurato un host virtuale Nginx, usa il plug-in Nginx per ottenere e installare il certificato SSL come di seguito
sudo certbot --nginx --agree-tos -d example.com --redirect --staple-ocsp --must-staple --email your-email-address
Spiegazione:
--nginx:Usa il plugin Nginx--agree-tos:Accetto i termini di servizio di Let's Encrypt--redirect:reindirizza automaticamente tutto il traffico HTTP su HTTPS per il vhost appena autenticato.--staple-ocsp:Abilita la pinzatura OCSP--must-staple:aggiunge l'estensione OCSP Must Staple al certificato--email:email utilizzata per la registrazione e il contatto di recupero
Abilitazione protocollo HTTP2
Per impostazione predefinita, Certbot non configura HTTP/2 per Nginx. Per abilitare HTTP/2, modifica il tuo file host virtuale Nginx. Trova la seguente direttiva.
listen 443 ssl;
Quindi aggiungi http2 come di seguito.
listen 443 ssl http2;
Salva e chiudi il file. Ricarica Nginx.
sudo systemctl reload nginx
Test
Come fai a sapere che il tuo sito sta effettivamente utilizzando il protocollo HTTP2?
- In Firefox o Google Chrome, carica una pagina del tuo sito, quindi premi
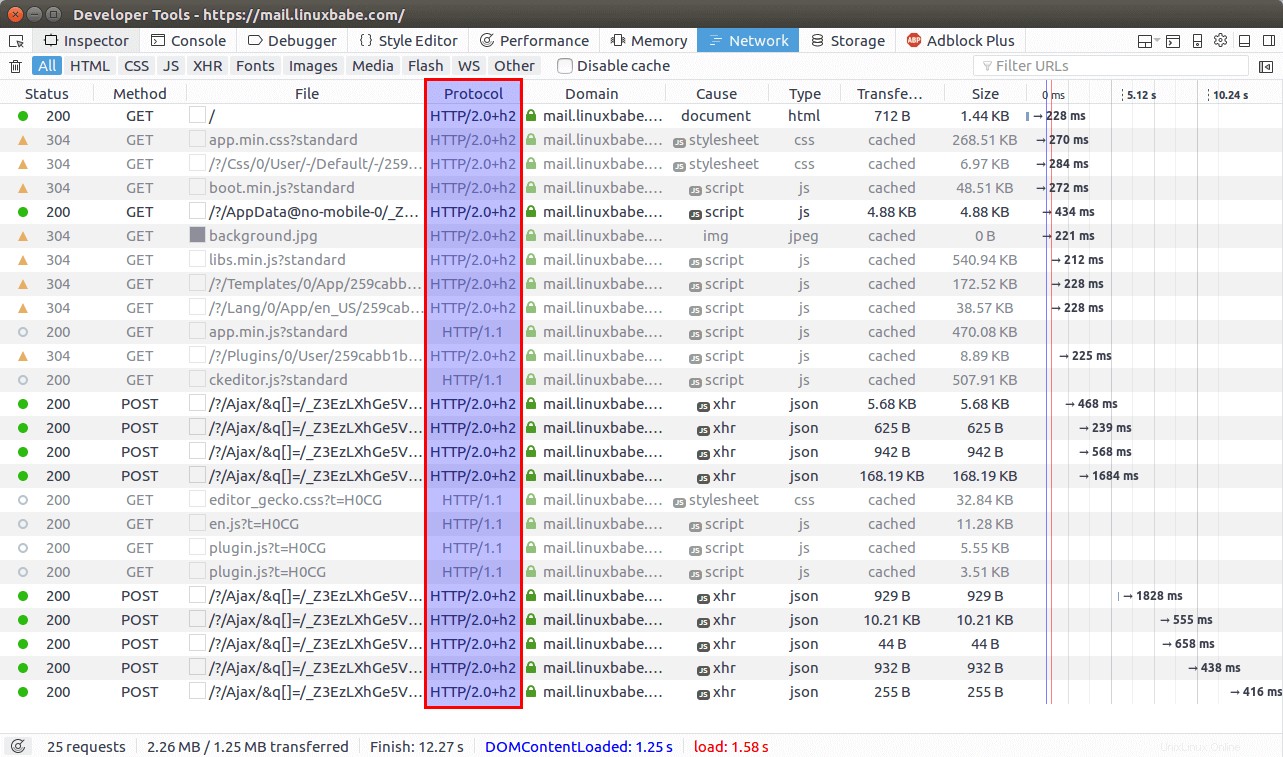
Ctrl+Shift+Iper aprire Strumenti per sviluppatori , fai clic su Rete scheda. Puoi vedere il protocollo utilizzato per il tuo dominio. - Puoi anche installare l'estensione HTTP/2 e SPDY Indicator in Google Chrome.
- Installa l'estensione dell'indicatore HTTP/2 in Firefox.
- Lo strumento di test HTTP/2 online di KeyCDN può dirti se HTTP/2 e ALPN sono supportati sul tuo sito.
Tieni presente che potrebbe essere necessario svuotare la cache del browser perché gli oggetti memorizzati nella cache potrebbero essere contrassegnati erroneamente con il protocollo HTTP/1.1.

Come abilitare il push del server
HTTP/2 viene fornito con una funzione chiamata server push , che consente al server Web di inviare risorse che il browser Web non ha richiesto, ma è necessario per caricare le pagine Web. Ad esempio, se il browser Web richiede un documento HTML, il server Web sa che il client avrà bisogno del file CSS associato e lo invierà insieme al documento HTML, eliminando così la necessità che il browser Web invii la richiesta di CSS, quindi un round il viaggio è ridotto.
Qui, uso WordPress come esempio. Le seguenti risorse sono comunemente necessarie per il sito WordPress.
- style.css:il foglio di stile principale, situato nella directory principale della directory del tema.
- jquery.js:libreria JQuery
- jquery-migrate.min.js:la vecchia JQuery
- wp-embed.min.js:per incorporare video
Per inviare queste risorse ai client, aggiungi le seguenti direttive in server bloccare. Sostituisci ventidiciassette con il tuo nome del tema WordPress.
http2_push /wp-content/themes/twentyseventeen/style.css; http2_push /wp-includes/js/jquery/jquery.js; http2_push /wp-includes/js/jquery/jquery-migrate.min.js; http2_push /wp-includes/js/wp-embed.min.js;
Salva e chiudi il file. Quindi riavvia Nginx per rendere effettive le modifiche.
sudo systemctl restart nginx
Nota che devi aggiungere il seguente codice in functions.php per rimuovere il numero di versione dai file CSS e JavaScript di WordPress. Quando WordPress si aggiorna, il push del server non funzionerà se il numero di versione viene aggiunto a questi file.
// Remove WP Version From Styles
add_filter( 'style_loader_src', 'sdt_remove_ver_css_js', 9999 );
// Remove WP Version From Scripts
add_filter( 'script_loader_src', 'sdt_remove_ver_css_js', 9999 );
// Function to remove version numbers
function sdt_remove_ver_css_js( $src ) {
if ( strpos( $src, 'ver=' ) )
$src = remove_query_arg( 'ver', $src );
return $src;
}
Test del server push
Nel browser Google Chrome, carica la tua pagina, quindi premi Ctrl+Shift+I per aprire gli strumenti per sviluppatori e fare clic sulla scheda Rete. Premi F5 per ricaricare. Come puoi vedere dalla schermata qui sotto, il push del server funziona su uno dei miei siti web. Se vedi "dalla cache di memoria", fai clic con il pulsante destro del mouse, svuota la cache del browser e ricarica.

Miglioramenti
Il plug-in Certbot Nginx non è ancora maturo. Ho ottenuto il test B su SSL Labs dopo aver utilizzato il plug-in Nginx a causa dell'uso di parametri di scambio di chiavi deboli. Il generatore di configurazione SSL di Mozilla è un ottimo strumento per aiutarti a creare moderne configurazioni SSL.
Questo è tutto! Spero che questo tutorial ti abbia aiutato ad abilitare HTTP/2 con Nginx sul server Debian 8. Come sempre, se hai trovato utile questo post, iscriviti alla nostra newsletter gratuita.