Google Pagespeed Module è un modulo open source per l'ottimizzazione dei tuoi siti Web sotto il server Web Nginx e Apache. Il modulo Pagespeed è un modulo a livello di server installato insieme al server web Nginx e Apache.
Il modulo Pagespeed migliora le prestazioni e la velocità del tuo sito web ottimizzando i file statici sui tuoi siti web. Il modulo Pagespeed ottimizza le immagini sui tuoi siti web, minimizza i file statici come HTML, CSS e JavaScript e ottimizza la memorizzazione nella cache dei file.
In questo tutorial, ti mostreremo come costruire il modulo Nginx Pagespeed sull'ultimo Debian 11 Bullseye. Questa guida può essere applicata alla corrente della tua installazione di Nginx perché hai appena creato il modulo Nginx.
Prerequisiti
Prima di iniziare, assicurati di avere i seguenti requisiti.
- Sistema operativo:Debian 11 Bullseye
- Privilegi di root
Ora iniziamo.
Installazione delle dipendenze dei pacchetti
Per prima cosa, installerai le dipendenze dei pacchetti per la compilazione del modulo Nginx.
1. Esegui il comando apt di seguito per aggiornare i repository correnti sul tuo sistema.
sudo apt update
2. Quindi, installa le dipendenze dei pacchetti di base per la compilazione dei programmi usando apt comando qui sotto.
sudo apt install curl dpkg-dev build-essential zlib1g-dev git libpcre3 git libpcre3-dev unzip uuid-dev -y
3. Successivamente, installa le dipendenze di build per la compilazione del modulo Nginx.
sudo apt build-dep nginx -y
Verifica della versione corrente di Nginx
Per creare un modulo Nginx Pagespeed personalizzato, assicurati che il tuo attuale server web Nginx mantenga la stessa versione del codice sorgente Nginx che utilizzerai per creare il modulo Nginx.
1. Esegui il comando seguente per verificare la versione di Nginx.
nginx -v
Per questo esempio, la versione corrente di Nginx installata sul nostro computer è '1.18.0 '. Di seguito è riportato l'output simile che vedrai.
nginx version: nginx/1.18.0
Facoltativamente, se non hai il pacchetto Nginx sul tuo sistema, installalo dal repository Debian ufficiale usando il comando apt qui sotto.
sudo apt install nginx -y
2. Quindi, crea una nuova variabile di ambiente temporanea per la tua versione di Nginx usando il comando seguente.
export NG_VER=1.18.0
Scarica Nginx e codice sorgente Pagespeed
In questo passaggio, scaricherai il codice sorgente Nginx e il modulo Pagespeed sul tuo server. Questo codice sorgente Nginx avrà la stessa versione del tuo attuale pacchetto Nginx.
1. Crea una nuova directory di progetto '/usr/src/nginx ' ed entraci.
mkdir -p /usr/src/nginx; cd /usr/src/nginx
2. Ora esegui il seguente comando per scaricare il codice sorgente di Nginx usandolo ed estrarlo.
wget http://nginx.org/download/nginx-$NG_VER.tar.gz
tar -xzvf nginx-$NG_VER.tar.gz
3. Quindi, clona il modulo Nginx Pagespeed nella directory corrente e, al termine del processo, vedrai una nuova directory 'incubator-pagespeed-ngx'.
git clone https://github.com/apache/incubator-pagespeed-ngx.git
4. Passa a 'incubator-pagespeed-ngx ' e passa al ramo stabile del modulo Nginx Pagespeed.
cd incubator-pagespeed-ngx/
git checkout latest-stable
5. Controlla il file 'PSOL_BINARY_URL ' per ottenere il link per il download della Libreria di ottimizzazione della pagina (PSOL). Questa libreria è richiesta per il modulo Nginx Pagespeed.
cat PSOL_BINARY_URL
Vedrai un output simile come di seguito. La variabile '$BIT_SIZE_NAME ' è l'architettura del tuo server.
wget https://dl.google.com/dl/page-speed/psol/1.13.35.2-$BIT_SIZE_NAME.tar.gz
6. Ora crea una nuova variabile di ambiente temporanea 'BIT_SIZE_NAME' con il valore dell'architettura del tuo server. L'esempio seguente utilizza l'architettura del server "x64" o a 64 bit.
export BIT_SIZE_NAME=x64
7. Ora scarica il codice sorgente PSOL ed estrailo.
wget https://dl.google.com/dl/page-speed/psol/1.13.35.2-$BIT_SIZE_NAME.tar.gz
tar -xzvf 1.13.35.2-$BIT_SIZE_NAME.tar.gz
Ora sei pronto per creare il modulo Nginx Pagespeed.
Compilazione del modulo Nginx Pagespeed
In questo passaggio, compilerai il modulo Nginx Pagespeed. Alla fine, otterrai il modulo Nginx con il formato '.so ' che puoi applicare al tuo attuale server web Nginx.
1. Cambia la directory di lavoro nella directory del progetto Nginx.
cd /usr/src/nginx/nginx-$NG_VER
2. Eseguire il comando seguente per configurare la compilazione del modulo Nginx. Questo comando controlla anche i tuoi requisiti di sistema, assicurati di non avere errori.
./configure --with-compat --add-dynamic-module=../incubator-pagespeed-ngx
Di seguito è riportato l'output che dovresti ottenere.
Configuration summary
+ using system PCRE library
+ OpenSSL library is not used
+ using system zlib library
nginx path prefix: "/usr/local/nginx"
nginx binary file: "/usr/local/nginx/sbin/nginx"
nginx modules path: "/usr/local/nginx/modules"
nginx configuration prefix: "/usr/local/nginx/conf"
nginx configuration file: "/usr/local/nginx/conf/nginx.conf"
nginx pid file: "/usr/local/nginx/logs/nginx.pid"
nginx error log file: "/usr/local/nginx/logs/error.log"
nginx http access log file: "/usr/local/nginx/logs/access.log"
nginx http client request body temporary files: "client_body_temp"
nginx http proxy temporary files: "proxy_temp"
nginx http fastcgi temporary files: "fastcgi_temp"
nginx http uwsgi temporary files: "uwsgi_temp"
nginx http scgi temporary files: "scgi_temp"
3. Quindi, compila il modulo Nginx Pagespeed usando il seguente comando.
make modules
Questo comando richiederà del tempo, a seconda delle CPU e della memoria del tuo sistema.
4. Al termine del processo di compilazione, il modulo Pagespeed è disponibile come 'objs/ngx_pagespeed.so '. Controlla il modulo usando il seguente comando.
ls objs/ngx_pagespeed.so
Dovresti ottenere il modulo Nginx Pagespeed 'ngx_pagespeed.so ' come di seguito.
-rwxr-xr-x 1 root root 19M Dec 8 21:44 objs/ngx_pagespeed.so
Aggiunta del modulo Pagespeed all'installazione corrente di Nginx
In questo passaggio, implementerai il modulo Nginx Pagespeed nella tua attuale installazione di Nginx. Per farlo, copia il modulo Pagespeed 'ngx_pagespeed.so' nella directory del modulo Nginx e aggiungi una nuova configurazione per abilitarlo.
1. Copia il modulo 'ngx_pagespeed.so ' nella directory del modulo Nginx predefinita '/usr/share/nginx/modules '.
cp /usr/src/nginx/nginx-$NG_VER/objs/ngx_pagespeed.so /usr/share/nginx/modules
2. Crea un nuovo file di configurazione per abilitare il modulo Pagespeedd.
nano /usr/share/nginx/modules-available/ngx-pagespeed.conf
Copia e incolla la seguente configurazione.
load_module modules/ngx_pagespeed.so;
Salva la configurazione ed esci.
3. Attiva il modulo Pagespeed creando una configurazione di collegamento simbolico 'ngx-pagespeed.conf ' nella directory '/etc/nginx/modules-enabled/ '.
ln -s /usr/share/nginx/modules-available/ngx-pagespeed.conf /etc/nginx/modules-enabled/70-ngx-pagespeed.conf
4. Quindi, crea una nuova configurazione 'pagespeed.conf' su '/etc/nginx ' directory.
nano /etc/nginx/pagespeed.conf
Copia e incolla la seguente configurazione.
pagespeed on;
# Needs to exist and be writable by nginx. Use tmpfs for best performance.
pagespeed FileCachePath /var/ngx_pagespeed_cache;
# Ensure requests for pagespeed optimized resources go to the pagespeed handler
# and no extraneous headers get set.
location ~ "\.pagespeed\.([a-z]\.)?[a-z]{2}\.[^.]{10}\.[^.]+" {
add_header "" "";
}
location ~ "^/pagespeed_static/" { }
location ~ "^/ngx_pagespeed_beacon$" { }
Salva la configurazione ed esci.
5. Quindi, crea una nuova directory per memorizzare la cache di Nginx Pagespeed e assicurati che la directory sia scrivibile da Nginx 'www-data ' utente.
mkdir -p /var/ngx_pagespeed_cache
chown www-data:www-data /var/ngx_pagespeed_cache
Ora il modulo Nginx Pagespeed viene aggiunto alla tua attuale installazione di Nginx. Vai al passaggio successivo per abilitarlo sui tuoi host virtuali (blocchi server).
Aggiunta del modulo Nginx Pagespeed al tuo host virtuale
Per abilitare il modulo Pagespeed sul tuo host virtuale, aggiungi la configurazione 'pagespeed.conf' al file di configurazione dell'host virtuale utilizzando l'opzione 'include'.
1. Per questo esempio, aggiungi abilita il modulo Pagespeed all'host virtuale 'default '. Modifica la configurazione '/etc/nginx/sites-available/default' usando l'editor nano.
nano /etc/nginx/sites-available/default
Aggiungi la configurazione 'include /etc/nginx/pagespeed.conf;' all'interno della sezione 'server {...}' come di seguito.
server {
.....
....
include /etc/nginx/pagespeed.conf;
} salva la configurazione ed esci.
2. Verifica la tua configurazione Nginx e assicurati di non ricevere errori. Successivamente, riavvia il servizio Nginx per applicare una nuova configurazione.
nginx -t
sudo systemctl restart nginx
Verifica del modulo Nginx Pagespeed
Per verificare l'installazione e l'implementazione del modulo Nginx Pagespeed, puoi utilizzare il comando curl per ottenere le intestazioni HTTP del tuo server web Nginx o utilizzare l'elemento Inspect sul tuo browser web.
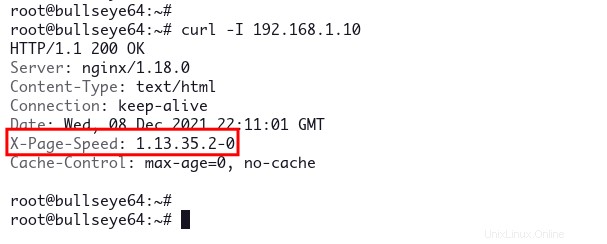
1. Esegui il comando curl di seguito per ottenere le intestazioni HTTP del tuo server web Nginx.
curl -I https://domain.com/
Ora dovresti ottenere l'output come di seguito. La sezione dell'intestazione aggiuntiva 'X-Page-Speed ' significa che il modulo Nginx Pagespeed è abilitato.
HTTP/1.1 200 OK
Server: nginx/1.18.0
Content-Type: text/html
Connection: keep-alive
Date: Wed, 01 Dec 2021 22:02:52 GMT
X-Page-Speed: 1.13.35.2-0
Cache-Control: max-age=0, no-cache

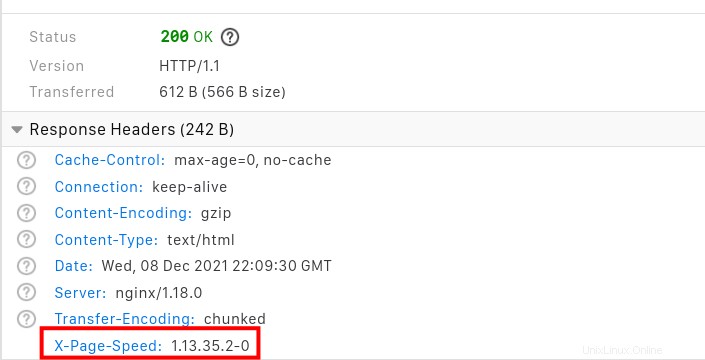
2. Per controllare dal tuo browser web, visita il tuo nome di dominio e fai clic con il tasto destro sulla pagina, quindi seleziona 'Ispeziona menu '.
Ricarica di nuovo la tua pagina web e vedrai le intestazioni HTTP dettagliate come di seguito.

Conclusione
Congratulazioni! Hai imparato come compilare il modulo Nginx Pagespeed e implementarlo nell'installazione corrente di Nginx. Devi solo includere la configurazione 'pagespeed.conf' nella configurazione del tuo host virtuale.