Il modulo PageSpeed di Google , noto anche come mod_PageSpeed, è un pacchetto open source Apache HTTP o Nginx a livello di server con moduli che aiutano a ottimizzare il tuo sito utilizzando vari filtri per le pagine che ottimizzano i fogli di stile del server, JavaScript e file e immagini HTML attraverso la memorizzazione nella cache e la riscrittura tra i primi caratteristiche.
Nel seguente tutorial imparerai come installare ed eseguire una configurazione di base con Nginx Pagespeed su Debian 11 Bullseye.
Aggiorna il sistema Debian
Aggiorna la tua Debian sistema operativo per assicurarsi che tutti i pacchetti esistenti siano aggiornati:
sudo apt update && sudo apt upgrade -yInstalla dipendenze
Utilizzare il comando seguente per installare o verificare se i pacchetti sono installati.
sudo apt install apt-transport-https unzip wget curl git dpkg-dev uuid-dev make build-essential gnupg2 ca-certificates lsb-release debian-archive-keyring -yInstalla Nginx Mainline o Stable più recente
Per pagespeed, dovrai compilare il codice sorgente di Nginx, ma dato che stai cercando di migliorare la velocità del tuo sito, si consiglia vivamente di importare e installare l'ultima versione di Nginx disponibile tra mainline o stable.
Nginx consiglia di utilizzare la versione mainline, ma la stable è adatta anche per gli utenti che non vogliono aggiornare tanto.
IMPORTA SOLO 1 REPOSITORY, NON ENTRAMBI.
Opzione 1 – Importa Nginx Mainline (consigliato)
curl -sSL https://packages.sury.org/nginx-mainline/README.txt | sudo bash -xOpzione 2 – Importa Nginx Stable
curl -sSL https://packages.sury.org/nginx/README.txt | sudo bash -xQuindi, esegui un aggiornamento apt update da sincronizzare.
sudo apt updateOra inizia l'installazione di Nginx; il tutorial installerà nginx mainline .
sudo apt install nginx-core nginx-common nginx nginx-full -yAttiva il servizio utilizzando il seguente comando.
sudo systemctl enable nginx --nowNel repository importato, noterai moduli aggiuntivi disponibili in questa versione, in particolare il supporto brotli, che puoi installare con i seguenti passaggi.
Apri il tuo nginx.conf file di configurazione:
nano /etc/nginx/nginx.confOra aggiungi le righe aggiuntive prima in HTTP{} sezione:
brotli on;
brotli_comp_level 6;
brotli_static on;
brotli_types application/atom+xml application/javascript application/json application/rss+xml
application/vnd.ms-fontobject application/x-font-opentype application/x-font-truetype
application/x-font-ttf application/x-javascript application/xhtml+xml application/xml
font/eot font/opentype font/otf font/truetype image/svg+xml image/vnd.microsoft.icon
image/x-icon image/x-win-bitmap text/css text/javascript text/plain text/xml;Quindi, esegui Nginx dry run.
sudo nginx -tL'output dovrebbe essere l'esempio seguente; in caso contrario, correggi l'errore che hai commesso e correggilo.
Esempio:
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful
Riavvia il servizio Nginx per rendere attive le modifiche.
sudo systemctl restart nginxScarica il pacchetto sorgente Nginx
Dovrai compilare il "modulo ngx_pagespeed “ dalla sorgente come modulo dinamico. Se non l'hai mai fatto prima, tratteremo come creare una directory da compilare per questo modulo oggi e in futuro. Ogni volta che aggiorni Nginx tramite il gestore di pacchetti APT, devi riscaricare il sorgente e ricompilare i moduli dinamici.
Innanzitutto, per impostazione predefinita, deb-src repository non è aggiunto e abilitato. Questo deve essere importato e aggiunto prima di poter scaricare il sorgente Nginx, altrimenti prenderà la versione sbagliata.
Opzione 1 – Nginx Mainline Deb-Source
echo "deb-src https://packages.sury.org/nginx-mainline/ bullseye main
" | sudo tee -a /etc/apt/sources.list.d/nginx-mainline.listOpzione 2 – Nginx Stable Deb-Source
echo "deb-src https://packages.sury.org/nginx-mainline/ bullseye main" | sudo tee -a /etc/apt/sources.list.d/nginx.listQuindi, esegui un aggiornamento APT per sincronizzare la nuova aggiunta.
sudo apt updateCrea la directory di origine di Nginx.
sudo mkdir -p /usr/local/src/nginxOra vai alla directory appena creata tramite CD.
cd /usr/local/src/nginxQuindi, scarica il pacchetto sorgente Nginx secondo il comando sudo seguente.
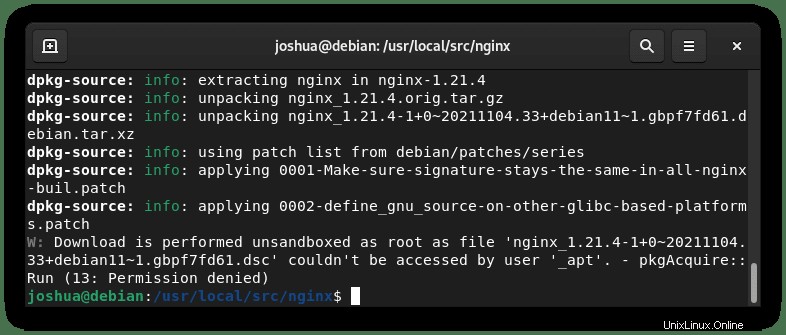
sudo apt source nginxNota che vedrai un messaggio negato. Questo può essere ignorato.
Esempio:

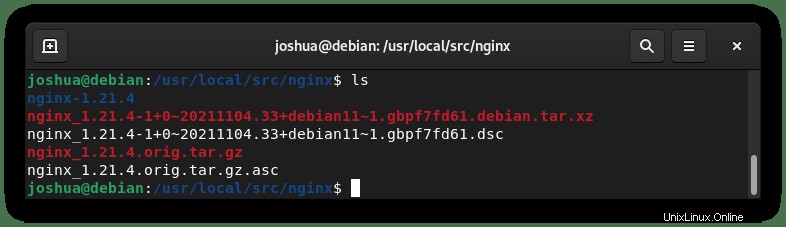
Quindi, digita il seguente comando per confermare che la fonte è stata scaricata.
ls -lL'output dovrebbe essere, ad esempio.

Clone ngx_pagespeed repository
Nella parte successiva della guida, dovrai scaricare "ngx_pagespeed" pacchetto sorgente. Si consiglia di clonare l'origine di pagespeed utilizzando Git, poiché puoi facilmente estrarre gli aggiornamenti in un secondo momento e ricompilarli in futuro.
In questa parte, hai due opzioni attualmente v1.13.35.2-stable ramo del repository o v1.14.33.1-RC1 ramo di pre-rilascio. Entrambi ora hanno problemi. Un suggerimento potrebbe essere quello di visitare Git e leggere l'elenco dei problemi attuali per vedere se qualcuno potrebbe interessarti più dell'altro.
Il tutorial ha rilevato che l'installazione della versione pre-release ha funzionato meglio. Per quanto la stabilità possa avvantaggiarti di più, è una chiamata difficile da fare.
Innanzitutto, CD nella directory:
cd /usr/local/srcOra clona il sorgente git ngx_pagespeed:
sudo git clone https://github.com/apache/incubator-pagespeed-ngx.gitLa parte successiva può essere eseguita in due modi diversi, stabile o pre-rilascio. Entrambi saranno elencati di seguito.
Opzione 2. Scarica Stable ngx_pagespeed
CD nel nuovo ngx_pagespeed clonato fonte, controlla l'ultimo ramo stabile.
cd incubator-pagespeed-ngxDai un'occhiata all'ultima versione stabile di pagespeed.
sudo git checkout latest-stableOra, avresti notato alla fine dell'output "PSOL_BINARY_URL “ stampato. Il link per il download dell'URL di PSOL è le librerie di ottimizzazione della velocità di pagina che devono essere scaricate dal ramo che hai utilizzato, il checkout GIT.
Per trovare l'URL delle librerie da scaricare, digita il seguente comando per visualizzare.
Usa il comando cat per trovare l'URL:
cat PSOL_BINARY_URLEsempio di output:
https://dl.google.com/dl/page-speed/psol/1.13.35.2-$BIT_SIZE_NAME.tar.gz
Nota che l'output ha "$BIT_SIZE_NAME “ . Questo perché la maggior parte delle persone sarà x64 .
Quindi, scarica le librerie di ottimizzazione PageSpeed (PSOL) per procedere.
sudo wget https://dl.google.com/dl/page-speed/psol/1.13.35.2-x64.tar.gzOra estrai l'archivio. Questo creerà un “psol ” directory automaticamente ed estrarre i file. Otterrai una lunga lista di stampa, ma tutte le librerie sono pronte per essere compilate come modulo dinamico con il tuo sorgente Nginx una volta terminato.
sudo tar xvf 1.13.35.2-x64.tar.gzOpzione 2. Scarica pre-rilascio ngx_pagespeed
Il processo per l'utilizzo del modulo pre-release ngx_pagespeed e delle librerie PSOL rimane lo stesso del ramo stabile. Quindi tutto ciò che farai è modificare alcune opzioni come indicato di seguito.
CD nella sorgente clone ngx_pagespeed, controlla l'ultimo ramo di pre-rilascio. Nota che il ramo pre-release molto probabilmente cambierà in futuro.
Pertanto, dovresti visitare le filiali del progetto Github e trova l'ultimo. Attualmente, il ramo 36 è il ramo pre-release con “v1.14.33.1-RC1 “ . Salteremo il passaggio sulla clonazione, fare riferimento alla "stabile" per le istruzioni.
cd incubator-pagespeed-ngxDai un'occhiata al ramo pre-release di pagespeed numerato 36:
sudo git checkout 36Ora, avresti notato alla fine dell'output "PSOL_BINARY_URL “ stampato. Il link per il download dell'URL di PSOL è le librerie di ottimizzazione della velocità di pagina che devono essere scaricate dal ramo che hai utilizzato, il checkout GIT.
Per trovare l'URL delle librerie da scaricare, digita il seguente comando per visualizzare.
cat PSOL_BINARY_URLEsempio di output:
https://dist.apache.org/repos/dist/release/incubator/pagespeed/1.14.36.1/x64/psol-1.14.36.1-apache-incubating-$BIT_SIZE_NAME.tar.gzNota che l'output ha "$BIT_SIZE_NAME “ . Questo perché la maggior parte delle persone avrà x64.
Quindi, scarica le librerie di ottimizzazione PageSpeed (PSOL) per procedere.
wget https://dist.apache.org/repos/dist/release/incubator/pagespeed/1.14.36.1/x64/psol-1.14.36.1-apache-incubating-$BIT_SIZE_NAME.tar.gzEstrai gli archivi.
sudo tar xvf psol-1.14.36.1-apache-incubating-x64.tar.gz Compila Nginx con il modulo ngx_pagespeed
Successivamente, compilerai il sorgente Nginx che hai scaricato con il modulo ngx_pagespeed che hai scaricato con le librerie PSOL.
Innanzitutto, CD nella directory di origine di Nginx. Nota che il numero di versione di Nginx potrebbe essere diverso.
Solo esempio:
cd /usr/local/src/nginx/nginx-1.21.4/Quindi, installa le dipendenze di build per l'origine Nginx.
sudo apt build-dep nginx -yOra compilerai il modulo ngx_pagespeed con il “–with-compact flag “ . Questo processo renderà il futuro modulo file “ngx_pagespeed.so “ compatibile con il tuo server Nginx attivo.
sudo ./configure --with-compat --add-dynamic-module=/usr/local/src/incubator-pagespeed-ngxQuindi, usa il comando crea i moduli . Questo processo durerà circa 1 minuto al massimo.
sudo make modulesOra, copia il "ngx_pagespeed.so" appena creato modulo nella directory del server Nginx attiva. Le posizioni possono variare a seconda dell'installazione, ma la maggior parte delle persone dovrebbe essere la stessa.
sudo cp objs/ngx_pagespeed.so /etc/nginx/modules/Alternativa:
sudo cp objs/ngx_pagespeed.so /usr/share/nginx/modules/Carica modulo ngx_pagespeed in Nginx
Ora è giunto il momento di caricare il modulo ngx_pagespeed in Nginx. Useremo l'editor di testo nano per questo. Innanzitutto, apri il tuo "nginx.conf “ file.
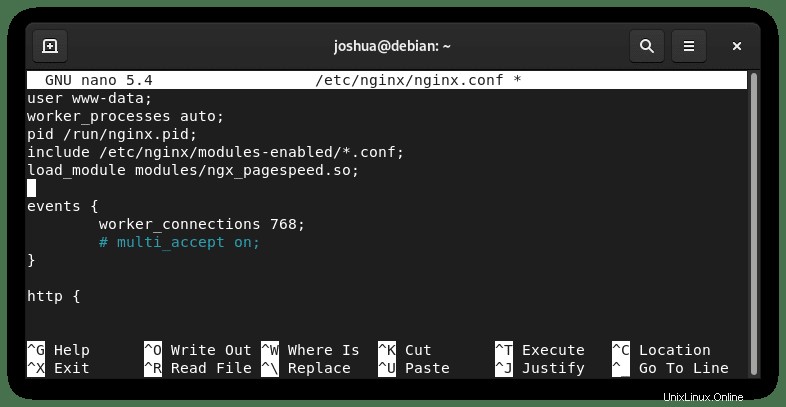
sudo nano /etc/nginx/nginx.confOra aggiungi la seguente riga.
load_module modules/ngx_pagespeed.so; ##### insert with other modules ###Esempio:

Per finire, prova la tua configurazione Nginx con il comando dry run, quindi, se va bene, riavvia il server Nginx.
sudo nginx -tEsempio:
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successfulSe la sintassi di Nginx è corretta, riavvia il servizio Nginx:
sudo systemctl restart nginxCrea cache PageSpeed
Prima di configurare i filtri, è necessario creare una directory cache per Nginx pagespeed per memorizzare i file memorizzati nella cache e le conversioni di immagini. Questo può essere cambiato in una posizione a tua scelta; tuttavia, lo faremo nella cartella Nginx per la guida.
Crea la directory della cache:
sudo mkdir -p /etc/nginx/ngx_pagespeed_cacheImposta utente www-data come proprietario (importante):
sudo chown -R www-data:www-data /etc/nginx/ngx_pagespeed_cacheImpostazione dei filer PageSpeed
Ora, ci sono alcuni modi in cui puoi impostare i filtri per la velocità della pagina e nessuno è giusto o sbagliato. Tuttavia, l'esempio creerà un “pagespeed.conf” file di configurazione per questo tutorial.
La ragione di ciò è dovuta al fatto che la configurazione della velocità della pagina può essere complicata e spesso può danneggiare un sito Web. Se desideri ripristinare rapidamente i moduli pagespeed, puoi commentare l'inclusione di pagespeed.conf riga nel blocco del server.
Crea il file pagespeed.conf:
sudo nano /etc/nginx/modules-available/pagespeed.confSuccessivamente, esamineremo il filtro principale impostato in modo sicuro per la maggior parte dei siti Web. Tuttavia, questo può essere cambiato e modificato in una vasta quantità di opzioni diverse in futuro, ma dovrai ricercarlo visitando attentamente la documentazione.
###enable pagespeed on the server block###
pagespeed on;
pagespeed Domain https://www.example.com;
pagespeed Domain https://example.com;
###Add this line if your website runs on HTTPS###
pagespeed FetchHttps enable;
###Set up admin location###
admin console
pagespeed Statistics on;
pagespeed StatisticsLogging on;
pagespeed StatisticsLoggingIntervalMs 60000;
pagespeed StatisticsLoggingMaxFileSizeKb 1024;
pagespeed MessageBufferSize 100000;
pagespeed LogDir /var/log/pagespeed;
pagespeed AdminPath /pagespeed_admin;
###SECURE THE LOCATION FROM BAD BOTS AND MALICOUS ACTORS###
location ~ ^/pagespeed_admin {
allow 127.0.0.1;
allow your-own-IP-address;
deny all;
}
###Specify the file cache folder that you created earlier###
pagespeed FileCachePath /etc/nginx/ngx_pagespeed_cache;
###Set the cache settings, you can play around with these numbers###
pagespeed FileCacheSizeKb 102400;
pagespeed FileCacheCleanIntervalMs 3600000;
pagespeed FileCacheInodeLimit 500000;
pagespeed LRUCacheKbPerProcess 1024;
pagespeed LRUCacheByteLimit 16384;
###OPTIONAL: use Memcached to further increase performance of pagespeed###
pagespeed MemcachedThreads 1;
pagespeed MemcachedServers "localhost:11211";
###Ensure requests for pagespeed optimized resources go to the pagespeed handler###
and no extraneous headers get set.
location ~ ".pagespeed.([a-z].)?[a-z]{2}.[^.]{10}.[^.]+" {
add_header "" "";
}
location ~ "^/pagespeed_static/" { }
location ~ "^/ngx_pagespeed_beacon$" { }
###Set the most common safe filters###
pagespeed RewriteLevel CoreFilters;Ora, potresti aver notato che abbiamo rinominato nella directory pagespeed appena creata il file di installazione “pagespeed-example.com.conf .” Questo è stato fatto come se ospitassi più siti Web sullo stesso server. Alcuni potrebbero richiedere una personalizzazione della velocità di pagina diversa, quindi separare i file di configurazione eviterà che la configurazione diventi disordinata.
L'opzione di filtro impostata era "CoreFilters" come livello di riscrittura. Nel complesso, PageSpeed offre tre livelli di riscrittura:"CoreFilters, PassThrough, e OptimizeForBandwidth" . Come avrai notato dai commenti originali, "CoreFilters" è sicuro per la maggior parte dei siti Web e viene utilizzato come impostazione predefinita per i test.
Corefilters è composto da:
- aggiungi_testa – Aggiunge un
elemento al documento se non è già presente. - combine_css – Combina più elementi CSS in uno.
- combina_javascript – Combina più elementi di script in uno.
- converti_meta_tag – Aggiunge un'intestazione di risposta per ogni meta tag con un attributo http-equiv.
- estende_cache – Prolunga la durata della cache di risorse CSS, JS e immagini che non sono state altrimenti ottimizzate firmando URL con un hash di contenuto.
- fallback_rewrite_css_urls – Riscrive le risorse referenziate in qualsiasi file CSS che non può essere altrimenti analizzato e minimizzato.
- flatten_css_imports – Inline CSS appiattendo tutte le regole @import.
- inline_css – Inline piccoli file CSS nel documento HTML.
- inline_import_to_link – Inline
tag che comprendono solo CSS @imports convertendoli in equivalenti tag. - inline_javascript – Inline piccoli file JS nel documento HTML.
- riscrivi_css – Riscrive i file CSS per rimuovere lo spazio vuoto e i commenti in eccesso e, se abilitato, riscrive o estende nella cache le immagini referenziate nei file CSS. Nella modalità OptimizeForBandwidth, la minimizzazione avviene sul posto senza modificare gli URL.
- riscrivi_immagini – Ottimizza le immagini, ricodificandole, rimuovendo i pixel in eccesso e incorporando piccole immagini. In modalità OptimizeForBandwidth, la minimizzazione avviene sul posto senza modificare gli URL.
- riscrivi_javascript – Riscrive i file JavaScript per rimuovere lo spazio vuoto e i commenti in eccesso. In modalità OptimizeForBandwidth, la minimizzazione avviene sul posto senza modificare gli URL.
- rewrite_style_attributes_with_url – Riscrivi il CSS negli attributi di stile se contiene il testo 'url(' applicandogli il filtro rewrite_css configurato.
Ora puoi aumentare ulteriormente i CoreFilter aggiungendo ancora più filtri. Tuttavia, consiglierei di fare qualche ricerca poiché più filtri equivalgono a un rischio maggiore di rottura del tuo sito web. È un'arte usare google pagespeed, esempio di seguito di alcune opzioni aggiuntive.
###css optimization filters###
pagespeed EnableFilters outline_css;
pagespeed EnableFilters inline_google_font_css;
pagespeed EnableFilters move_css_above_scripts;
pagespeed EnableFilters move_css_to_head;
pagespeed EnableFilters prioritize_critical_css;
###html optimization filters###
pagespeed EnableFilters combine_heads;
pagespeed EnableFilters collapse_whitespace;
pagespeed EnableFilters convert_meta_tags;
pagespeed EnableFilters elide_attributes;
pagespeed EnableFilters pedantic;
pagespeed EnableFilters remove_comments;
pagespeed EnableFilters remove_quotes;
pagespeed EnableFilters trim_urls;
###javascript optimization filters###
pagespeed EnableFilters canonicalize_javascript_libraries;
pagespeed EnableFilters defer_javascript;
###image optimization filters###
pagespeed EnableFilters dedup_inlined_images;
pagespeed EnableFilters inline_preview_images;
pagespeed EnableFilters resize_mobile_images;
pagespeed EnableFilters lazyload_images;
pagespeed EnableFilters strip_image_color_profile;
pagespeed EnableFilters strip_image_meta_data;
pagespeed EnableFilters jpeg_subsampling;
pagespeed EnableFilters convert_png_to_jpeg;
pagespeed EnableFilters resize_rendered_image_dimensions;
pagespeed EnableFilters insert_image_dimensions;
pagespeed NoTransformOptimizedImages on;
pagespeed EnableFilters sprite_images;Al termine, CTRL+O per salvare, quindi CTRL +X per uscire.
Aggiungi la riga seguente, verifica e riavvia una volta completata la configurazione per includerla nel blocco del server.
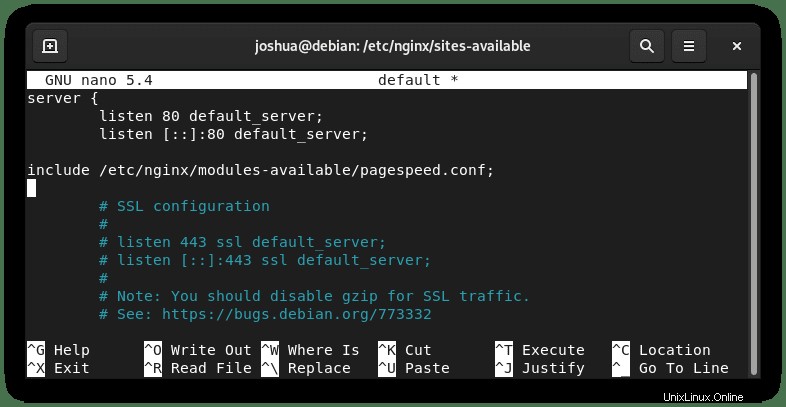
sudo nano /etc/nginx/sites-available/example.com.confAggiungi la seguente riga per includere i filtri:
include /etc/nginx/modules-available/pagespeed.conf;Esempio:

In alternativa, collegalo semplicemente da moduli-disponibili a moduli abilitati , entrambe le opzioni funzionano a seconda di ciò che preferisci utilizzare.
Esempio:
sudo ln -s /etc/nginx/modules-available/pagespeed.conf /etc/nginx/modules-enabled/pagespeed.conf RICORDA DI UTILIZZARE UN SOLO METODO.
Testa il tuo server Nginx prima di riavviare:
sudo nginx -tSe la tua sintassi Nginx è ok e non ci sono errori, riavvia il servizio Nginx:
sudo systemctl restart nginxSupporto per la conversione WebP
Per generare immagini WebP, installa i seguenti pacchetti sul tuo sistema.
Supporto PHP 7.4 WebP:
sudo apt install imagemagick php7.4-imagick ffmpegSupporto PHP 8.0 WebP:
sudo apt install imagemagick php8.1-imagick ffmpegSupporto PHP 8.1 WebP:
sudo apt install imagemagick php8.1-imagick ffmpegPer coloro che non hanno PHP 8.0 o PHP 8.1, questo significa che stai usando il repository standard di Debian. Questo può essere risolto importando le ultime build PHP usando il seguente comando.
curl -sSL https://packages.sury.org/php/README.txt | sudo bash -xQuindi, esegui un aggiornamento APT per sincronizzare la nuova aggiunta.
sudo apt updateOra riesegui quei comandi come menzionato prima. Assicurati di regolare qualsiasi altra impostazione se hai eseguito un aggiornamento PHP significativo.
Verifica che ngx_pagespeed sia operativo
Il duro lavoro ha dato i suoi frutti. Ora vuoi vedere se PageSpeed funziona. Lo faremo usando il comando curl, come nell'esempio seguente.
curl -I -p https://www.example.comDovresti vedere nell'output questa parte come segue:
x-page-speed: 1.13.35.2-0Precarica ngx_pagespeed
Il modulo ngx_pagespeed non ha una funzione di precaricamento, il che può essere frustrante poiché possono richiedere diverse visite prima che gli elementi vengano adeguatamente memorizzati nella cache e ottimizzati. Ciò può peggiorare se dovessi svuotare la cache alcune volte al giorno, lasciando inaccettabilmente i livelli di ottimizzazione del tuo sito web.
Tuttavia, inserisci il seguente comando per precaricare tutte le tue pagine web se hai impostato ramdisk. Inoltre, puoi impostarlo su un cronjob per il futuro per farlo ogni ora, ogni giorno o settimanalmente.
Visita il Crontab.guru se hai bisogno di aiuto per creare i tempi di cron.
Precarica configurazione del ramdisk pagespeed:
sudo wget -m -p -E -k -P /tmp/preload/ https://www.example.com/Lavoro Cronjob un'ora:
00 */1 * * * wget -m -p -E -k -P /tmp/preload/ https://www.example.com/Per i nuovi utenti di Linux e Debian, per aprire Cron utilizzare il comando seguente.
sudo crontab -eRisorse della community per PageSpeed
- ModPageSpeed.com – Documentazione ufficiale e probabilmente il primo sito che dovresti visitare per chiedere aiuto.
- PageSpeedGuide.com – Ottima fonte di informazioni su PageSpeed e filtri.
- Gruppo Google ngx_pagespeed – Ottima chat della community di Google su Nginx + PageSpeed