Installa Code-Server sul server Almalinux 8 o Rocky Linux 8 per eseguire VS Code utilizzando il browser Web con l'aiuto del terminale di comando e dello script.
Microsoft Visual Studio Code è un editor gratuito per vari linguaggi di programmazione diversi ma popolari. Code-Server è una piattaforma open source che include VS Code per l'esecuzione con un processo lato server nel browser. Questa piattaforma utilizza è un server web che può essere avviato da qualsiasi posizione e quindi accessibile tramite un browser. L'editor funziona quindi sul file system lato server. Microsoft non consente l'accesso al proprio marketplace, sebbene la maggior parte delle estensioni presenti siano open source quindi l'utente può installarle direttamente dall'interfaccia web di Code-Server, inoltre l'installazione delle estensioni è possibile anche importando direttamente VSIX pacchetto.
Per iniziare a lavorare con Code Server, dobbiamo solo avviare le sue istanze installate su cloud, desktop, laptop, server, container o macchina virtuale. Ovviamente è necessario anche l'accesso in rete.
Passaggi per installare VS Code-Server su Almalinux 8 o Rocky Linux 8
I comandi qui forniti possono essere utilizzati su altri sistemi Linux basati su Redhat come CentOS, Oracle Linux... in esecuzione localmente o su cloud (AWS, GCP, DigitalOcean ecc.).
1. Requisiti
Non ci sono requisiti univoci per installare Code-Server, solo quelli normali:
• Almalinux | Rocky Linux | Redhat | Server o desktop CentOS
• Un utente non root con diritti sudo
• 1 GB di RAM abbinato a 2 core CPU
2. Esegui l'aggiornamento del sistema
Come al solito, prima di iniziare qualsiasi tutorial, esegui il comando di aggiornamento del sistema per assicurarti che tutti i pacchetti installati siano aggiornati. Ciò ripristinerà anche la cache del repository di sistema.
sudo dnf update -y
Installa anche lo strumento Curl e nano
sudo dnf install curl nano -y
3. Installa Code-server su AlmaLinux o Rocky 8
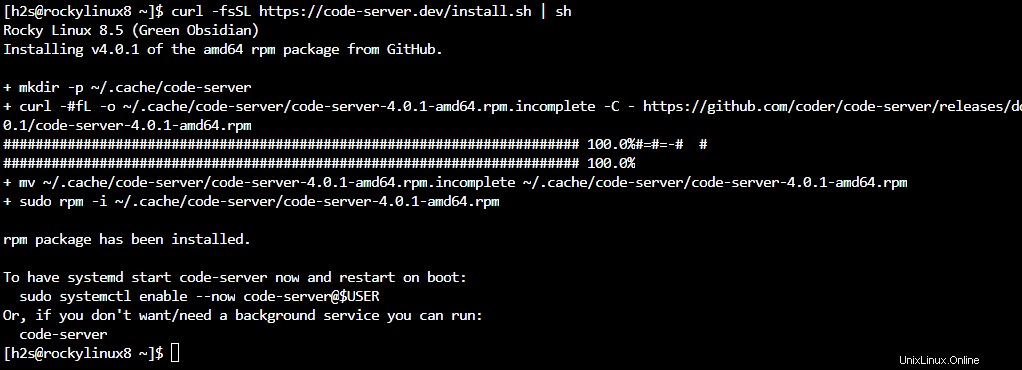
Invece di scaricare manualmente il pacchetto RPM Code-Server, utilizzare lo script che recupera automaticamente i pacchetti richiesti e dopo che li installa. Quindi, è necessario fare meno lavoro manuale.
curl -fsSL https://code-server.dev/install.sh | sh
Attendi qualche secondo, lo script configurerà tutto, incluso il servizio systemd per il server VS Code.

4. Avvia il servizio Systemd VS Code-server
Una volta che lo script ha completato il processo, dobbiamo avviare il servizio da esso creato per Code-Server. Senza avviarlo non saremo in grado di accedere a questo editor di codice VS basato sul Web.
sudo systemctl start [email protected]$USER
Nel caso chi volesse avviare il suo servizio in automatico con l'avvio del sistema, deve anche abilitarlo; ecco il comando:
sudo systemctl enable [email protected]$USER
Per controllare lo stato:
sudo systemctl status [email protected]$USER
5. Accedi all'interfaccia Web di VS Code
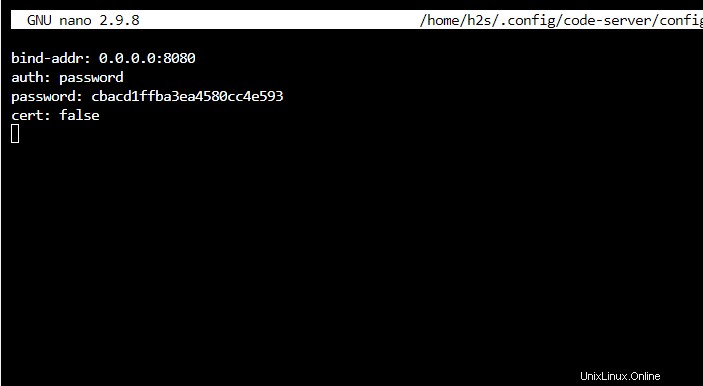
Per impostazione predefinita, il server del codice VS consentirà solo di accedere alla sua interfaccia Web utilizzando l'host locale, quindi, se stai utilizzando un server CLI o desideri accedere al codice VS al di fuori della rete domestica o dell'ufficio, modifica il suo file YML. È un file di configurazione.
nano ~/.config/code-server/config.yaml
Modifica 127.0.0.0 a 0.0.0.0 .

Salva il file Ctrl+O , premi Invio quindi usa Ctrl+X per uscire.
Riavvia il servizio del server del codice:
sudo systemctl restart [email protected]$USER
6. Consenti porte in Firewall
La porta predefinita utilizzata da Code-Server è 8080, è necessario aprirla nel firewall di sistema per accedere a VS Code da remoto. Inoltre, se hai intenzione di utilizzare un nome di dominio su http/https, apri anche le porte 80 e 443.
sudo firewall-cmd --add-port={8000,80,443}/tcp --permanent Per applicare la modifica, aggiorna il firewall.
sudo firewall-cmd --reload
Ora, apri un qualsiasi web bowser e puntalo all'indirizzo IP serevr lungo la porta 8080 dove hai installato l'istanza Code-server.
Ad esempio:
http://server-ip-addres:8080
Nota: server-ip-addres sostituisci con il tuo indirizzo effettivo.
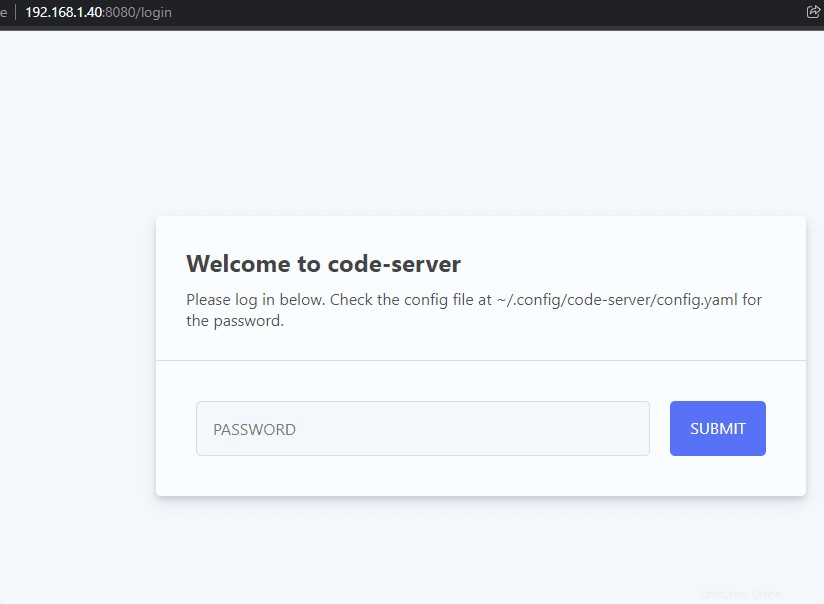
6. Codice di accesso Server in esecuzione su Almalinux | Linux roccioso 8
Avresti già l'interfaccia di accesso di Code Server. Lì devi inserire la password che otterrai di nuovo nel file di configurazione YML:
nano ~/.config/code-server/config.yaml
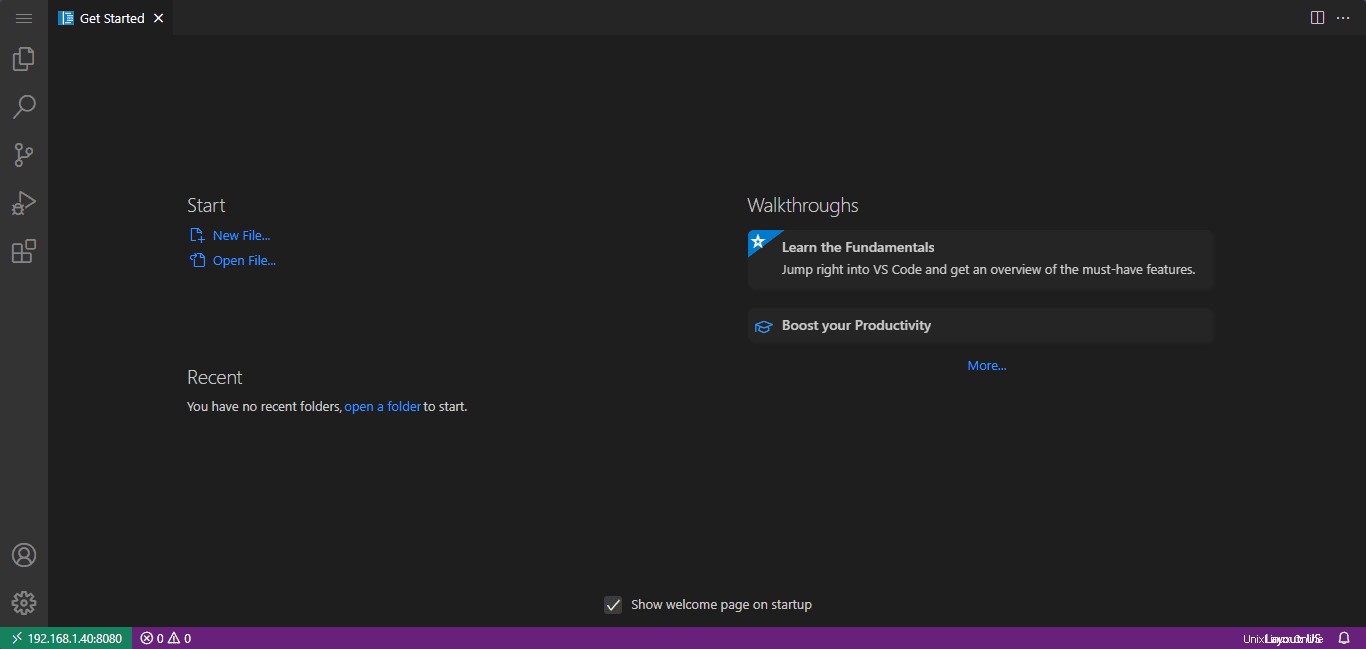
Copia la password fornito nel file ed entrare per effettuare il login.


7. Come aggiornare
Bene, questa piattaforma Web VS code non è stata installata utilizzando il repository di sistema, quindi non è possibile aggiornare o aggiornare Code-Server utilizzando il comando di aggiornamento dnf. Pertanto ogni volta che vuoi installare l'ultima versione, esegui semplicemente lo script seguente.
Non preoccuparti, i dati degli utenti risiedono in ~/.local/share/code-server
curl -fsSL https://code-server.dev/install.sh | sh
8. Usa Let's Encryot con Nginx
Bene, se hai intenzione di utilizzare il sottodominio già esistente e Cloudflare, non hai bisogno di Nginx o Let's necrypt; punta semplicemente un record del tuo DNS al tuo indirizzo IP Serevr.
Tuttavia, se possiedi DNS e dominio da utilizzare con Code-Server, installa Nginx come proxy inverso e quindi Let's encrypt, ecco la guida ufficiale su di esso.
9. Disinstalla o rimuovi Code-server
Quando non hai più bisogno di questo server di codice VS sul tuo sistema, rimuovilo completamente usando il gestore di pacchetti dnf.
sudo dnf remove code-server
Elimina dati:
rm -rf ~/.local/share/code-server ~/.config/code-server rm -rf ~/.local/lib/code-server-*