Scrivere siti Web da zero può essere utile per l'apprendimento, ma richiede tempo. E ci sono progetti semplici o personali che devono essere realizzati rapidamente. Per risolvere questo problema è che ci sono costruttori di siti Web statici. Oggi imparerai come installare Hugo su Ubuntu 20.04 che è forse uno dei costruttori di siti Web più popolari in circolazione.
Presentazione di Hugo
Hugo è un costruttore di siti Web statico, ovvero non include PHP o alcun linguaggio di programmazione per elaborare i dati, è open source e creato in linguaggio GO.
Grazie a Hugo e al suo gran numero di temi, possiamo distribuire un sito Web statico molto rapidamente. Hugo ti consente di scrivere contenuti in un linguaggio di markup leggero come Markdown e ottenere siti Web che possono essere pubblicati su qualsiasi server . La cosa interessante è che una volta generati i documenti web, non è necessaria alcuna applicazione speciale per leggerli. Sono contenuti statici.
Per quanto sia facile da usare, con Hugo possiamo creare ottimi siti Web con il minimo sforzo. Poiché è creato in linguaggio Go, il tempo di costruzione delle pagine è ridicolmente basso, il che rende possibile la generazione di siti di grandi dimensioni senza alcun problema.
Quindi installiamolo.
Installa Hugo su Ubuntu 20.04
Fortunatamente, Hugo è disponibile dai repository ufficiali di Ubuntu 20.04.
Quindi, per installarlo, tutto ciò che dobbiamo fare è eseguire questa coppia di comandi nel terminale.
sudo apt update sudo apt install hugo
Questo installerà il pacchetto hugo che è sufficiente per iniziare il lavoro.
Tuttavia, questo processo, sebbene troppo semplice, non ci fornisce l'ultima versione stabile di Hugo, quindi ci perderemmo molte delle sue nuove funzionalità e correzioni di bug.
L'alternativa a questo è installare la versione di Hugo dai repository ufficiali.
sudo apt remove hugo
E poi installa la versione snap che ti darà l'ultima versione stabile senza troppi problemi-
sudo snap install hugo
Ora puoi avere una versione aggiornata di Hugo sul tuo sistema. Questo processo è sicuro perché snap è la tecnologia di Canonical, quindi l'integrazione con il sistema è garantita.
Quindi, controlla la versione installata di Hugo con il seguente comando
hugo version hugo v0.88.1 linux/amd64 BuildDate=2021-09-04T13:52:29Z
Primi passi con Hugo
Creare un nuovo sito Web con Hugo è abbastanza semplice. Per farlo, esegui semplicemente il seguente comando
hugo new site [site-name]
In questo caso creerò un sito chiamato atechexample .
hugo new site atechexample
Questo genererà una schermata di output simile a questa.
Questo genererà una nuova cartella con il nome del tuo sito web, in questo caso, atechexample a cui dovremo accedere.
cd atechexample
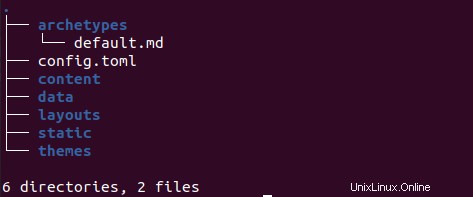
Usando l'tree comando possiamo avere la struttura della directory del sito che è stato creato da hugo.
tree .

Una delle cose che rendono Hugo così popolare è il gran numero di temi disponibili che possiamo aggiungere rapidamente un tocco al nostro sito. Quindi il passaggio successivo è scaricare un tema per il tuo sito.
Quindi, con l'aiuto di git avviare un repository del nostro sito Web.
git init Initialized empty Git repository in /home/user/atechexample/.git/
Installa un nuovo tema e crea un nuovo post sul sito
Quindi, dai un'occhiata all'enorme quantità di temi disponibili per Hugo. In questo caso, sceglierò tale .
git submodule add https://github.com/EmielH/tale-hugo.git themes/tale
E ora dobbiamo modificare il file di configurazione config.toml per specificare la lingua, il titolo e il tema.
nano config.toml
baseURL = "http://atechtown.com/" languageCode = "en" title = "Example" theme = "tale"
Salva le modifiche e chiudi l'editor.
Ora dobbiamo aggiungere alcune informazioni al nuovo sito. Creare un nuovo post con Hugo si riduce a questo comando
hugo new posts/[postname.md]
Ad esempio
hugo new posts/sample.md /home/user/atechexample/content/posts/sample.md created
Ovviamente puoi sostituire post con un altro menu che vuoi creare.
Questo genererà un file che dobbiamo modificare e aggiungere contenuto in formato markdown.
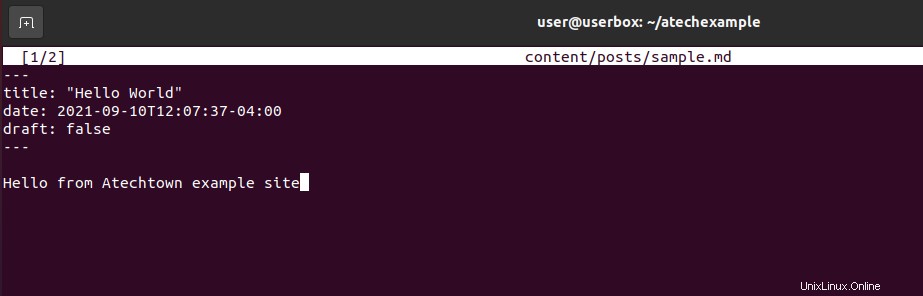
nano content/posts/sample.md
Innanzitutto, imposta le informazioni sul file
title: "Hello world" date: 2021-09-10T12:07:37-04:00 draft: false ---

E sotto il contenuto. Ricorda che il valore draft: false afferma che il post non è una bozza e può essere pubblicato.
Salva le modifiche e chiudi l'editor.
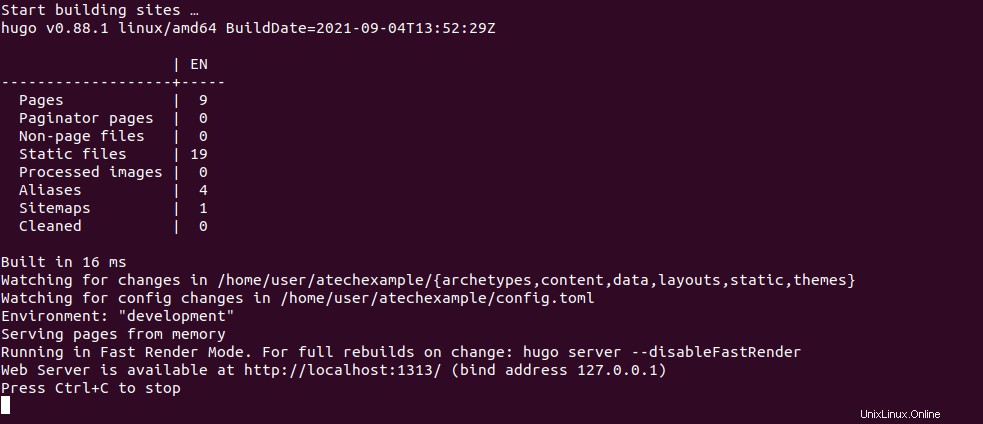
Ora diamo un'occhiata ai risultati. Per fare ciò avvieremo il sito Web con il comando
hugo server -D

E la schermata di output ci dirà che dobbiamo accedere a http://localhost:1313 per accedere al nostro sito.

Come puoi vedere, possiamo rapidamente rendere operativo il nostro sito.
Per metterlo in produzione, esegui il comando
hugo -D
E costruirà tutto ciò di cui hai bisogno. Soprattutto il public cartella che puoi caricare sul tuo server e mettere in produzione.
Nota che i documenti con draft: true sono considerate bozze e non vengono pubblicate.
Conclusione
Hugo è un costruttore di siti Web statici affidabile e abbastanza facile da usare. L'installazione di Hugo su Ubuntu 20.04 è un processo semplice così come la creazione di un sito Web con esso. Ora che lo sai puoi provarlo per i tuoi progetti.
Condividi i nostri post e aiutaci a crescere.