Ciao amici. Spero che tu stia bene e al sicuro. In questo post ti mostreremo come installare WonderCMS su Ubuntu 20.04 ma usando Nginx.
WonderCMS è un CMS incentrato sulla semplicità d'uso senza sacrificare la funzionalità. Grazie a questo è un CMS facile da usare e da configurare, ma soprattutto molto veloce ed efficiente.
Una delle caratteristiche più importanti di WonderCMS è che non richiede un driver di database. Quindi puoi usarlo in molte circostanze.
Quindi proviamoci e, a proposito, useremo Nginx come server web e aumenteremo le prestazioni del web.
Preparazione del sistema per l'installazione di WonderCMS
In questo tutorial useremo l'utente root, ma puoi farlo anche dal tuo utente con sudo accesso. Innanzitutto, accedi al tuo server tramite SSH.
Quindi, aggiorna l'intero sistema operativo.
apt update
apt upgradeSuccessivamente, installa alcuni pacchetti necessari per creare il post.
apt install git wget unzipOra possiamo continuare.
Installa Nginx e PHP su Ubuntu 20.04
Il prossimo passo è installare Nginx e PHP sul nostro sistema. Per raggiungere questo obiettivo, dobbiamo solo correre
apt install nginx php php-fpm php-fpm php-mbstring php-curl php-zip Come possiamo vedere, lo strumento richiede pochi moduli PHP, il che ci dà un'idea della sua potenza.
Ora è necessario apportare alcune modifiche in PHP. Apri il file di configurazione PHP con PHP-fpm
nano /etc/php/7.4/fpm/php.iniE apporta le seguenti modifiche
file_uploads = On
allow_url_fopen = On
memory_limit = 256M
post_max_size 32
Mupload_max_filesize = 64M
max_execution_time = 300
date.timezone = "your-timezone"
Per renderlo più veloce, puoi utilizzare la combinazione di tasti CTRL + W per cercare all'interno del file.
Dopo aver apportato le modifiche, salvale e chiudi l'editor.
Per applicare le modifiche, riavvia il servizio PHP-fpm.
systemctl restart php7.4-fpmInstalla WonderCMS su Ubuntu 20.04
Ora grazie a Git, clona il repository WonderCMS e scaricalo sul sistema.
git clone https://github.com/robiso/wondercms.git /var/www/html/wondercmsAssegna il proprietario della cartella
chown -R www-data:www-data /var/www/html/wondercmsE poi, crea un nuovo ServerBlocks per WonderCMS
nano /etc/nginx/conf.d/wondercms.confAggiungi quanto segue
server {
listen 80;
server_name wondercms.unixcop.test;
root /var/www/html/wondercms;
index index.php;
autoindex off;
location / {
if (!-e $request_filename) {
rewrite ^/(.+)$ /index.php?page=$1 last;
}
}
# prevent access to database.js
location ~ database.js {
return 403;
}
location ~ \.php(/|$) {
include fastcgi.conf;
fastcgi_pass unix:/run/php/php7.4-fpm.sock;
}
}
Modifica il valore di server_name al valore del tuo dominio.
Salva le modifiche e chiudi l'editor. Applica le modifiche riavviando Nginx.
systemctl restart nginxPuoi controllare lo stato del servizio per eventuali errori.
systemctl status nginxAccesso all'interfaccia web di WonderCMS
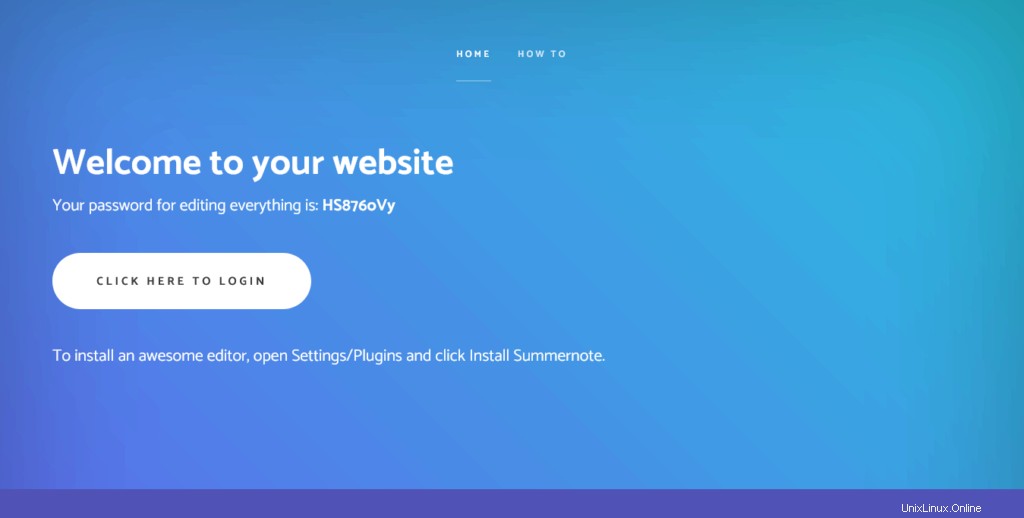
Ora apri un browser web per accedere al tuo dominio, dove vedrai la seguente schermata.

Ti verrà data la prima password da utilizzare. Copialo e utilizzalo per accedere facendo clic sul pulsante Accedi.
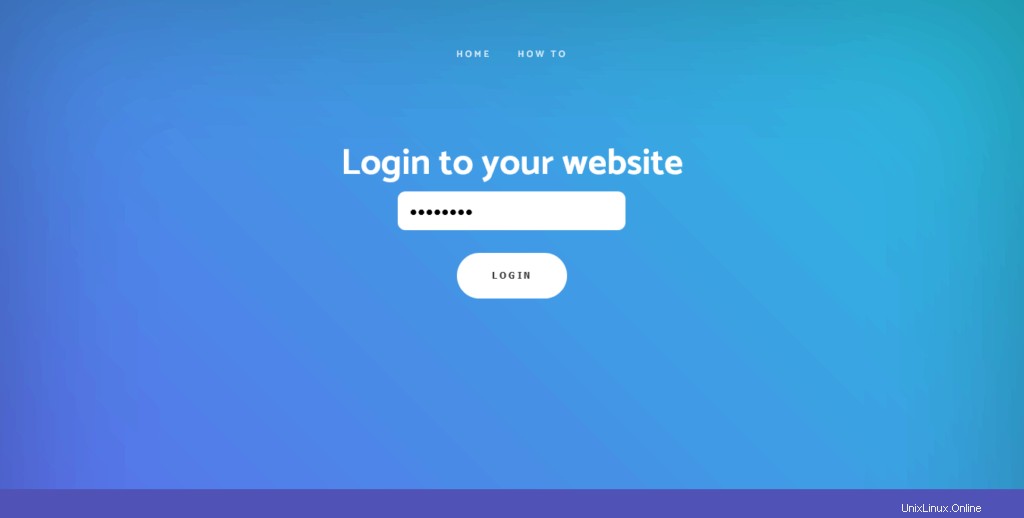
Vedrai la seguente schermata

Incolla la password generata e accedi.
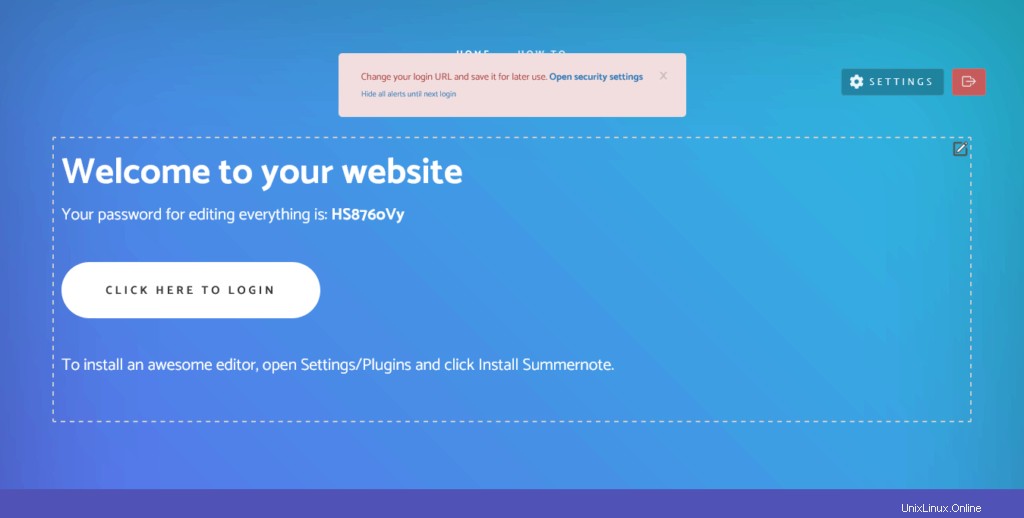
Se tutto è andato bene, vedrai questa schermata in cui puoi fare clic sul collegamento mostrato per visitare la schermata delle opzioni di sicurezza. In quella finestra, cambia la password corrente con la tua e imposta un URL di accesso. Nel mio caso, ho usato http://mydomain.com/admin ma usa quello che vuoi.

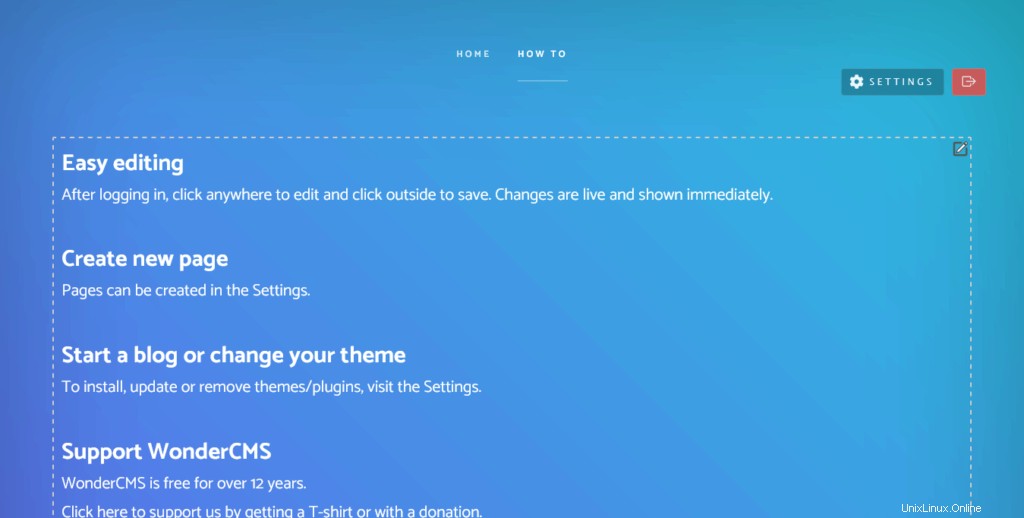
Infine, puoi fare riferimento a Come fare per sezione per iniziare con WonderCMS.

Conclusione
In questo post, hai imparato come installare WonderCMS. Questo CMS si distingue per essere facile e semplice da usare. Oltre a non richiedere un gestore di database, è abbastanza leggero.