In questa guida illustreremo come installare e utilizzare AngularJS su Ubuntu
AngularJS era un framework Web front-end open source basato su JavaScript per lo sviluppo di applicazioni a pagina singola. È stato mantenuto principalmente da Google e da una comunità di individui e società.
Mirava a semplificare sia lo sviluppo che il test di tali applicazioni fornendo un framework per le architetture model-view-controller (MVC) e model-view-viewmodel (MVVM) lato client, insieme a componenti comunemente usati nelle applicazioni web e progressivi applicazioni web.
AngularJS è stato utilizzato come frontend dello stack MEAN, costituito dal database MongoDB, dal framework del server di applicazioni Web Express.js, dallo stesso AngularJS (o Angular) e dall'ambiente di runtime del server Node.js.
Installazione
Segui i passaggi seguenti
- Aggiorna e aggiorna il sistema Ubuntu
sudo apt update && sudo apt upgradeInstalla Node.js su Ubuntu
Successivamente utilizzeremo npm (Node Package Manager) per installare AngularJS .
npm è il gestore di pacchetti predefinito per Node.JS su un sistema Linux. Quindi, lo installeremo sul nostro sistema Ubuntu.
- Aggiungi il repository Node.JS. Inoltre installeremo Node.js 14 su Ubuntu da node.js 16 non è supportato da Angolare
curl -sL https://deb.nodesource.com/setup_14.x | sudo bash -- Quindi installa node.js su Ubuntu
sudo apt install nodejs -y- Conferma la tua installazione controllando la versione node.js e la versione npm come mostrato di seguito.
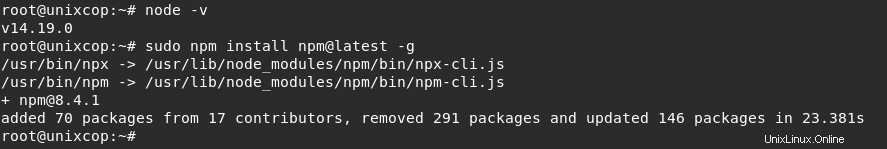
node -v
- Il comando sopra installerà anche il gestore di pacchetti JavaScript npm, quindi aggiorna la versione npm.
sudo npm install npm@latest -gInstalla AngularJS su Ubuntu
- Installa AngulaJS sul tuo sistema, installa l'ultima versione di AngulaJS su Ubuntu usando il comando seguente
sudo npm install -g @angular/cli
L'ultima versione di Angular CLI verrà installata su Ubuntu 20.04, 21.04 e 18.04
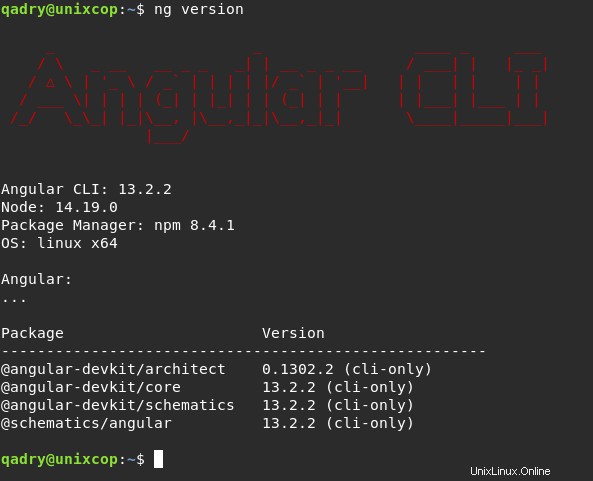
- Controlla o verifica la versione installata di Angular eseguendo:
ng version
NOTA:
Puoi installare una versione specifica su Angular CLI su Ubuntu.
npm install -g @angular/cli@10 #Angular 10
npm install -g @angular/cli@9 #Angular 9
npm install -g @angular/cli@8 #Angular 8Crea una nuova applicazione angolare
- Ora puoi usare "ng “comando per creare una nuova applicazione angolare.
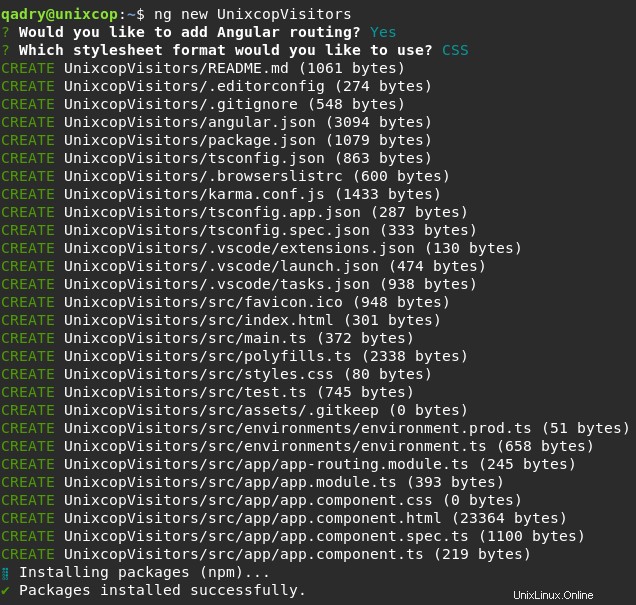
Ad esempio: creeremo un'applicazione demo chiamata UnixcopVisitors utilizzando AngularJS.
ng new UnixcopVisitorsIl comando crea una directory UnixcopVisitors nella directory corrente con tutti i file richiesti per l'applicazione Angular.

Utilizza l'applicazione angolare
- Dopo aver creato l'app angolare, vai alla directory dell'app, quindi servi la tua applicazione come mostrato di seguito.
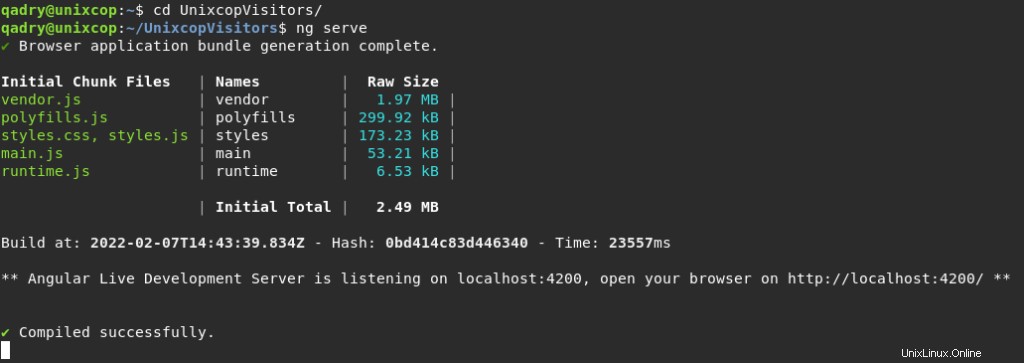
cd UnixcopVisitors
ng serve
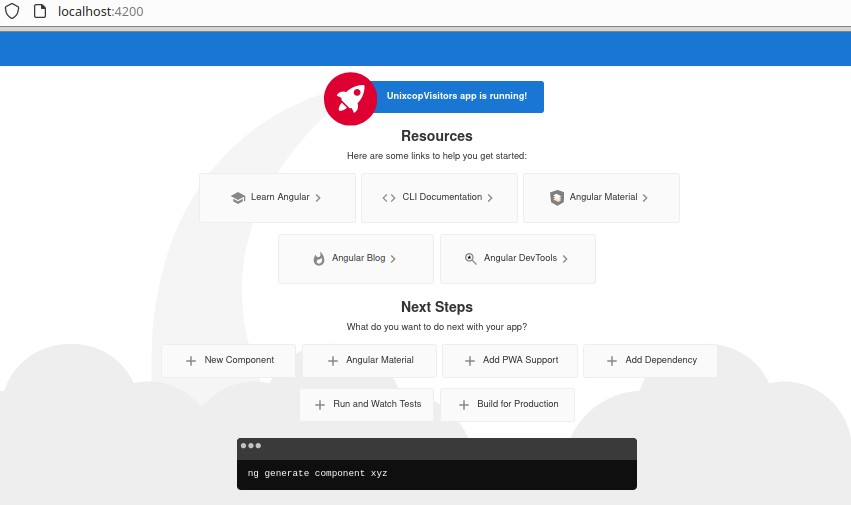
- accedere all'applicazione sul web utilizzando l'URL http://localhost:4200 come mostrato di seguito

NOTA:
Inoltre puoi modificare l'host e la porta su cui è in esecuzione l'applicazione utilizzando:
ng serve --host 0.0.0.0 --port 8080Conclusione
Questo è tutto
Ti abbiamo mostrato come installare e utilizzare AngularJS su Ubuntu 20.04
Grazie….