Questo tutorial ti mostrerà come abilitare il protocollo HTTP/2 e utilizzare il server push con Apache su Ubuntu 20.04. Come forse saprai, HTTP/2 è molto più veloce del protocollo HTTP/1.1, principalmente perché il primo consente a un browser Web di inviare più richieste al server Web contemporaneamente su una singola connessione TCP (multiplexing) e ricevere risposte fuori ordine .
Al giorno d'oggi la larghezza di banda dell'utente medio di Internet è molto più alta di prima, il che aiuta a caricare le pagine Web più velocemente. Tuttavia, dopo che la larghezza di banda raggiunge i 5 Mbps, ha un impatto minimo sul tempo di caricamento della pagina. Sia che tu stia utilizzando 5 Mbps o 10 Mbps, le pagine Web vengono caricate quasi nello stesso lasso di tempo. Al giorno d'oggi, ciò che può influenzare notevolmente i tempi di caricamento della pagina sono la latenza e il numero di round trip. Questo è uno dei problemi risolti dal multiplexing HTTP/2.
Prerequisiti
La specifica HTTP/2 consente l'HTTP in testo normale, ma in pratica tutti i browser Web tradizionali implementano HTTP/2 in un modo che richiede HTTPS. Quindi, prima di abilitare il protocollo HTTP/2, devi abilitare HTTPS sul tuo sito web. Puoi leggere la seguente guida dettagliata per abilitare HTTPS
- Come abilitare correttamente HTTPS su Apache con Let's Encrypt su Ubuntu.
HTTP/2 in Apache è pronto per la produzione a partire dalla versione 2.4.26. Quindi avrai bisogno di Apache 2.4.26 o superiore compilato con mod_http2 , il modulo Apache HTTP/2. Ubuntu 20.04 viene fornito con Apache 2.4.41, che può essere verificato con:
apache2 -v
Esempio di output:
Server version: Apache/2.4.41 (Ubuntu) Server built: 2020-04-13T17:19:17
Una volta soddisfatti i due requisiti precedenti, segui le istruzioni seguenti per abilitare HTTP/2 in Apache.
Abilita il protocollo HTTP/2 sull'host virtuale Apache
Innanzitutto, devi abilitare il modulo HTTP/2.
sudo a2enmod http2
Quindi modifica il file dell'host virtuale Apache. Se hai abilitato HTTPS con Let's Encrypt, l'host virtuale SSL viene creato come file separato che termina con le-ssl.conf .
sudo nano /etc/apache2/sites-enabled/your-site-le-ssl.conf
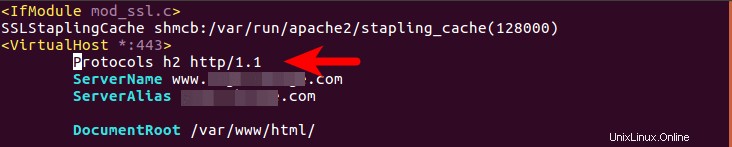
Inserisci la seguente direttiva dopo l'apertura <VirtualHost *:443> tag.
Protocols h2 http/1.1

Salva e chiudi il file. Quindi riavvia Apache per rendere effettive le modifiche.
sudo systemctl restart apache2
Se stai usando mod_php
Se usi mod_php module con Apache, quindi stai usando il modulo MPM prefork. Sfortunatamente Mod_http2 non supporta il prefork. È possibile utilizzare il modulo MPM dell'evento per supportare HTTP/2 e ciò richiede l'esecuzione di PHP con FastCGI poiché l'MPM dell'evento non è compatibile con mod_php . Segui i passaggi seguenti per passare dal prefork all'evento MPM.
Disabilita il modulo PHP7.
sudo a2dismod php7.4
Disabilita il modulo MPM prefork.
sudo a2dismod mpm_prefork
Abilita Event MPM, Fast_CGI e modulo setenvif.
sudo a2enmod mpm_event proxy_fcgi setenvif
Installa PHP-FPM
sudo apt install php7.4-fpm
Avvia PHP-FPM
sudo systemctl start php7.4-fpm
Abilita PHP-FPM per l'avvio all'avvio.
sudo systemctl enable php7.4-fpm
Imposta PHP-FPM come gestore PHP di Apache usando il comando seguente, che abiliterà /etc/apache2/conf-available/php7.4-fpm .conf file.
sudo a2enconf php7.4-fpm
Riavvia Apache per rendere effettive le modifiche.
sudo systemctl restart apache2
Test
Come fai a sapere che il tuo sito sta effettivamente utilizzando il protocollo HTTP2?
- In Firefox o Google Chrome, carica una pagina del tuo sito, quindi premi
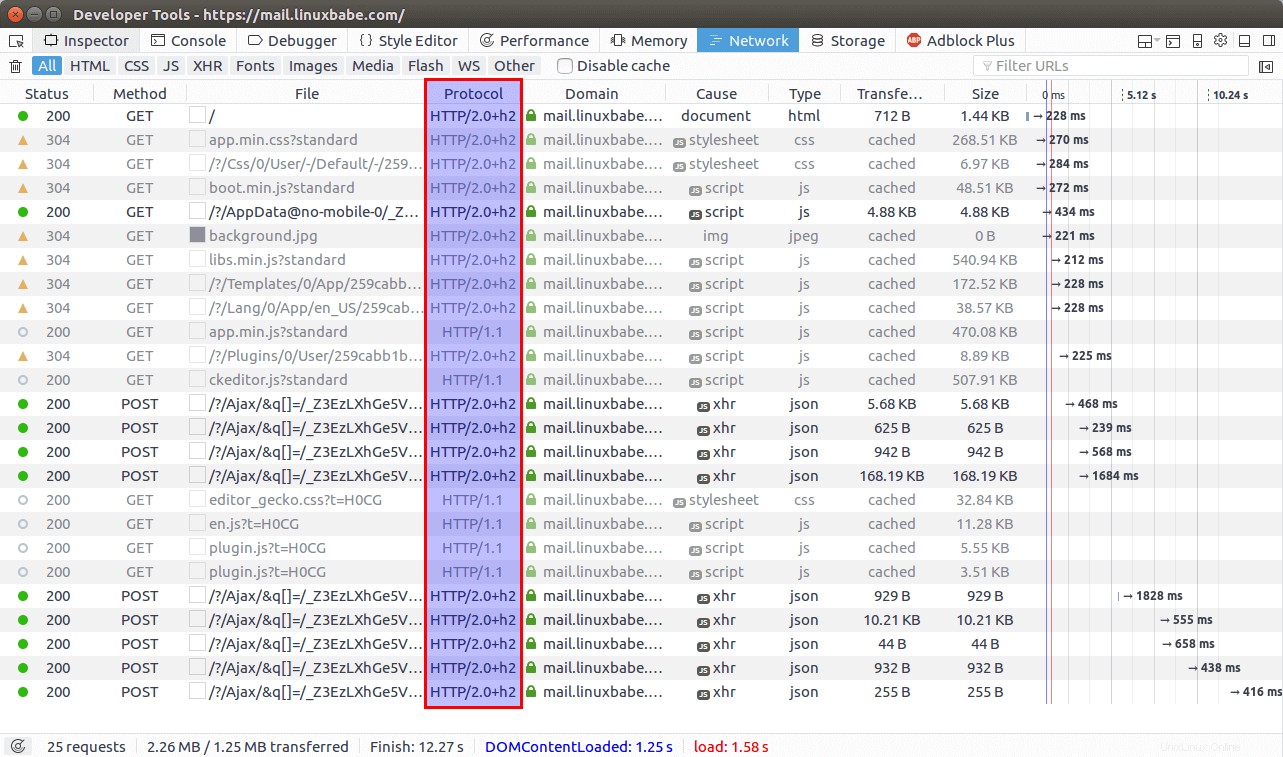
Ctrl+Shift+Iper aprire Strumenti per sviluppatori , fai clic su Rete scheda. Puoi vedere il protocollo utilizzato per il tuo dominio. - Puoi anche installare l'estensione HTTP/2 e SPDY Indicator in Google Chrome.
- Installa l'estensione dell'indicatore HTTP/2 in Firefox.
- Lo strumento di test HTTP/2 online di KeyCDN può dirti se HTTP/2 e ALPN sono supportati sul tuo sito.
Tieni presente che potrebbe essere necessario svuotare la cache del browser perché gli oggetti memorizzati nella cache potrebbero essere contrassegnati erroneamente con il protocollo HTTP/1.1.

Come abilitare il push del server
HTTP/2 viene fornito con una funzionalità chiamata "server push", che consente al server Web di inviare risorse che il browser Web non ha richiesto, ma è necessario per caricare le pagine Web. Ad esempio, se il browser Web richiede un documento HTML, il server Web sa che il client avrà bisogno del file CSS associato e lo invierà insieme al documento HTML, eliminando così la necessità che il browser Web invii la richiesta CSS, quindi un round il viaggio è ridotto.
Qui, uso WordPress come esempio. Le seguenti risorse sono comunemente necessarie per il sito WordPress.
- style.css:il foglio di stile principale, situato nella directory principale della directory del tema.
- jquery.js:libreria JQuery
- jquery-migrate.min.js:la vecchia JQuery
- wp-embed.min.js:per incorporare video
Per inviare queste risorse ai client, aggiungi le seguenti direttive in <VirtualHost> bloccare. Sostituisci ventidiciassette con il tuo nome del tema WordPress.
Header add Link "</wp-content/themes/twentyseventeen/style.css>;rel=preload" Header add Link "</wp-includes/js/jquery/jquery.js>;rel=preload" Header add Link "</wp-includes/js/jquery/jquery-migrate.min.js>;rel=preload" Header add Link "</wp-includes/js/wp-embed.min.js>;rel=preload"
Salva e chiudi il file. Quindi riavvia Apache per rendere effettive le modifiche.
sudo systemctl restart apache2
Nota che devi aggiungere il seguente codice in functions.php per rimuovere il numero di versione dai file CSS e JavaScript di WordPress. Quando WordPress si aggiorna, il push del server non funzionerà se il numero di versione viene aggiunto a questi file.
// Remove WP Version From Styles
add_filter( 'style_loader_src', 'sdt_remove_ver_css_js', 9999 );
// Remove WP Version From Scripts
add_filter( 'script_loader_src', 'sdt_remove_ver_css_js', 9999 );
// Function to remove version numbers
function sdt_remove_ver_css_js( $src ) {
if ( strpos( $src, 'ver=' ) )
$src = remove_query_arg( 'ver', $src );
return $src;
}
Test del server push
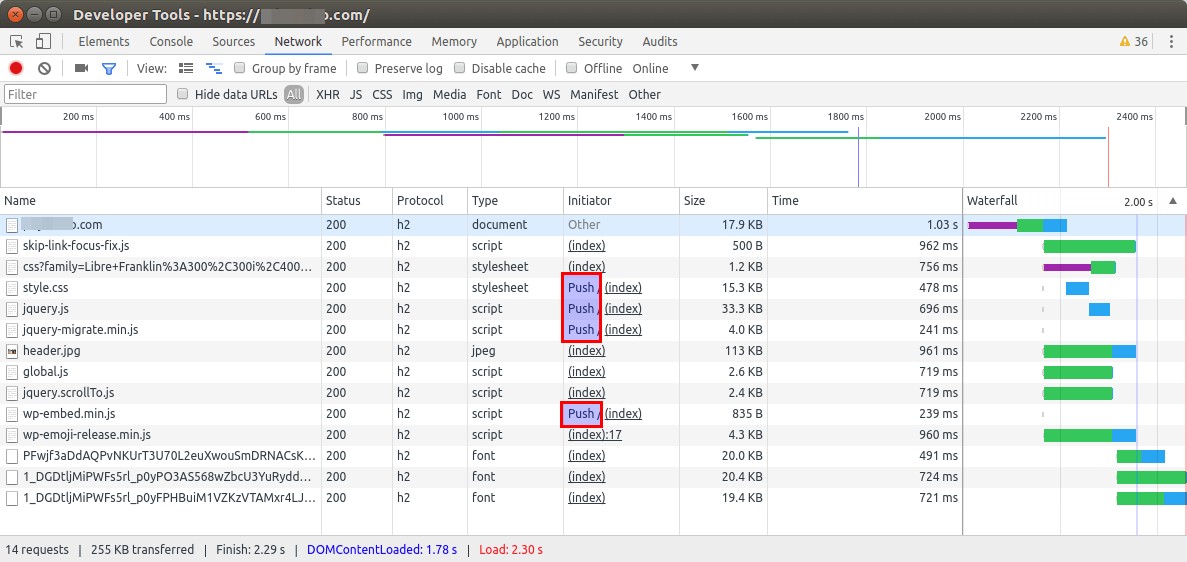
Nel browser Google Chrome, carica la tua pagina, quindi premi Ctrl+Shift+I per aprire gli strumenti per sviluppatori e fare clic sulla scheda Rete. Premi F5 per ricaricare. Come puoi vedere dalla schermata qui sotto, il push del server funziona su uno dei miei siti web. Se vedi "dalla cache di memoria", fai clic con il pulsante destro del mouse, svuota la cache del browser e ricarica.

Passaggio successivo
Questo è tutto! Spero che questo tutorial ti abbia aiutato ad abilitare HTTP/2 in Apache su Ubuntu 20.04 e utilizzare il server push. Potresti anche voler configurare il firewall dell'applicazione Web ModSecurity per proteggere il tuo sito dall'hacking.
- Come configurare ModSecurity con Apache su Debian/Ubuntu
Come sempre, se hai trovato utile questo post, iscriviti alla nostra newsletter gratuita.