Introduzione
In questo articolo, ti aiuterò a configurare Jekyll su Ubuntu 22.04 LTS. Il mio precedente articolo ha mostrato come installare ed eseguire Jekyll sulla tua macchina Ubuntu. Jekyll è un fantastico generatore di siti statici creato da sviluppatori per consentire agli sviluppatori di pubblicare siti Web statici artistici. Le istruzioni in questa guida sono esclusive solo per i sistemi operativi Ubuntu. Non tentare di usarli su Debian o altre distribuzioni poiché i pacchetti potrebbero romperli.
Prerequisiti
Avresti bisogno della seguente configurazione già in esecuzione sul tuo sistema.
- Pila di rubini
- Gcc
- Crea
- Bundler Gem
- Gemma Jekyll
Ecco come installarli subito.
$ sudo apt-get install ruby-full build-essential zlib1g-dev
$ gem install jekyll bundler
Ora il tuo sistema è pronto per eseguire Jekyll.
Configura Jekyll
Passaggio 1. Crea un nuovo progetto
Ora avrò bisogno di un semplice comando come indicato di seguito per creare un nuovo progetto e installare le gemme e le dipendenze richieste.
$ jekyll new jSite

Tutte le gemme e le dipendenze richieste sono ora installate. Il nuovo sito web è stato creato.
Passaggio 2. Avvia Jekyll Server
È tempo di lancio. Devi applicare il seguente comando per avviare il server Jekyll nel tuo browser come puoi vedere di seguito.
$ bundle exec jekyll serve

Passaggio 3. Conferma l'avvio utilizzando un browser
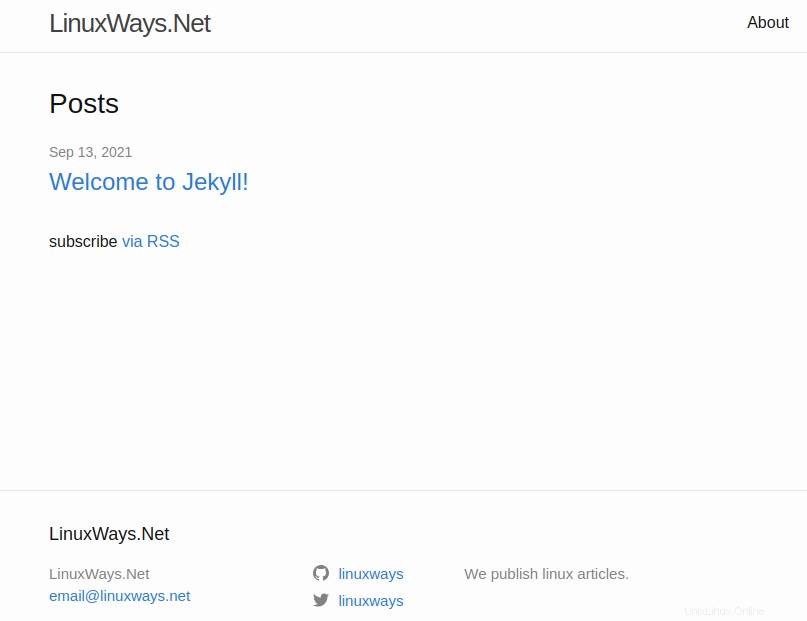
Avvia il tuo browser preferito per vedere se tutto funziona correttamente.

Passaggio 4. Utilizzo del file _config.yml
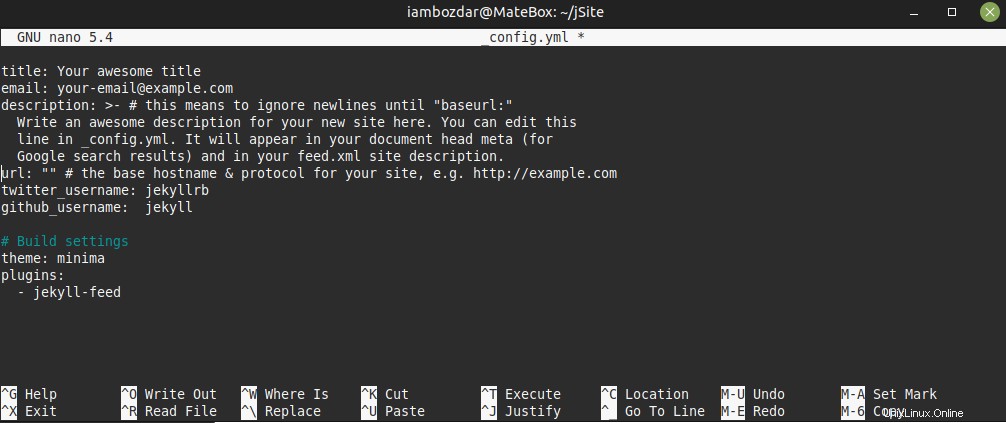
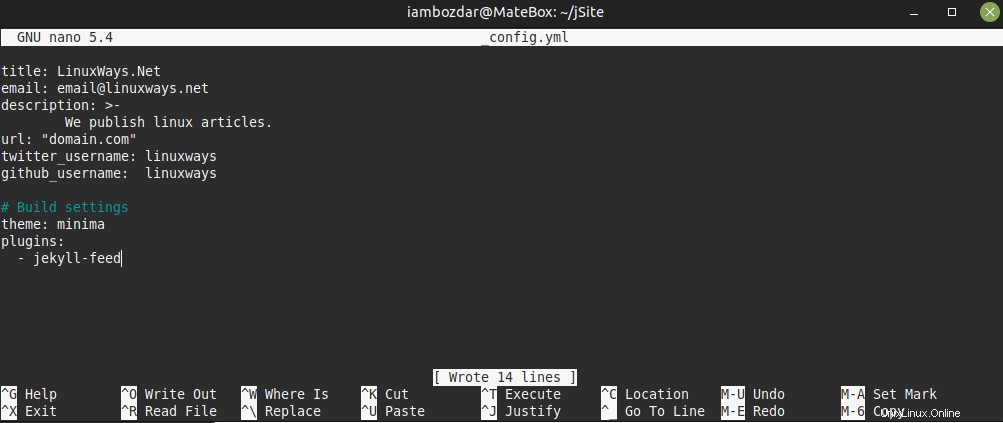
Ora ti guiderò a lavorare con il file _config.yml che mantiene tutte le configurazioni.

Stai notando che ci sono alcune impostazioni critiche da completare nello screenshot sopra. Qui spiegherò ciascuno di essi.
Aggiungerò anche alcune variabili extra per migliorarlo ulteriormente. Qualsiasi dato aggiunto nel file _config.yml è considerato una variabile globale.
titolo: Qui dovresti aggiungere il titolo del tuo sito web. Diventiamo LinuxWays.Net
email: Un'e-mail globale per molte ragioni. Cambialo in [email protetto]
descrizione: Questo è il luogo in cui ti presenti a livello globale. Questo può essere utilizzato in qualsiasi punto del sito.
Successivamente, fornirai il tuo nome di dominio collegato al tuo hosting.
URL: "tuodominio.com"
Ora aggiornerò i collegamenti social come "linuxways" sia per Github che per Twitter.

Puoi vedere il file aggiornato ora.
Ho usato nano per modificare il file _config.yml. Puoi utilizzare qualsiasi editor disponibile per usarlo.
Passaggio 5. Esegui di nuovo Jekyll Server
Ora eseguirò di nuovo il server Jekyll per pubblicare il sito. Innanzitutto, salva il file e chiudi l'editor. Sei pronto a servire il nuovo sito web.
$ bundle exec jekyll serve

Il nostro sito Web statico è pronto ora e funziona con la massima potenza. Sei pronto per modificare i file HTML e CSS per renderlo il migliore come desideri.
Conclusione
In questa guida, ti ho illustrato le configurazioni avanzate di Jekyll per personalizzarlo. Puoi aggiungere nuovi CSS, HTML e JavaScript per migliorare ulteriormente il sito Web o semplicemente utilizzare un modello HTML per improvvisarlo. Le gemme Ruby non sono installabili su Windows. Gli utenti spesso interrompono il loro sistema durante l'utilizzo di ruby-full Su Windows. È meglio evitarlo.