Django è un framework di applicazioni Web basato su Python versatile, potente, efficiente e in continua evoluzione che puoi utilizzare per far funzionare la tua applicazione Web. È un framework Web popolare e di solito viene fornito con un server di sviluppo utilizzato per testare localmente il codice. Se intendi portare le tue applicazioni in produzione, sarà necessario configurare un server Web più robusto e sicuro.
In questa guida, ti guideremo attraverso l'arte di implementare e configurare Django in modo professionale in modo più efficiente e resiliente. Installeremo e configureremo il database PostgreSQL al posto del database SQLite e integreremo il server delle applicazioni Gunicorn che si interfaccerà con le applicazioni. Successivamente, procederemo con la configurazione del server web NGINX che fornirà un canale proxy inverso al server Gunicorn, fornendoci così le prestazioni e i componenti di sicurezza richiesti per servire le nostre applicazioni.
Prerequisiti
Prima di iniziare, eseguiamo un rapido controllo del volo e assicuriamoci quanto segue
- Una nuova istanza del server Ubuntu 18.04
- Un utente non root con privilegi sudo. In questa guida useremo
james - Accesso SSH al server
Obiettivi
Ecco una rapida panoramica di ciò che intendiamo ottenere. Installeremo Django all'interno di un ambiente virtuale. Ciò consente di gestire i progetti separatamente dall'ambiente host. Inizieremo quindi l'installazione e la configurazione del server delle applicazioni Gunicorn che interfaccerà l'applicazione e tradurrà le richieste nel protocollo HTTP in chiamate Python che la nostra applicazione può elaborare. Infine, configureremo Nginx, un server web ad alte prestazioni con una miriade di componenti di sicurezza che aumenteranno la sicurezza delle nostre applicazioni.
Per iniziare
Per iniziare, inizieremo aggiornando i nostri repository Ubuntu
$ sudo apt-get update
Successivamente, scaricheremo e installeremo i pacchetti software necessari per tutte le applicazioni che andremo a configurare. Questi includeranno il gestore di pacchetti pip, PostgreSQL e Nginx.
Se stai utilizzando Django con Python3, la sintassi sarà
$ sudo apt-get install python3-pip python3-dev libpq-dev postgresql postgresql-contrib nginxSe il tuo sistema esegue Python2, il comando sarà:
$ sudo apt-get install python-pip python-dev libpq-dev postgresql postgresql-contrib nginxRisultato di esempio

Il comando installerà il gestore di pacchetti pip, tutti i file di sviluppo Python necessari per costruire Gunicorn, il server web Nginx, il database Postgres e le librerie cruciali richieste per interagire con il motore del database.
Dopo aver installato con successo tutti i pacchetti software richiesti, è ora di creare un database e un utente per l'applicazione web Django
Creazione del database PostgreSQL e dell'utente del database
Ora entriamo subito e creiamo un database e un utente per l'applicazione Django
Accedi a Postgres ed esegui il comando
$ sudo -u postgres psqlPasserai al prompt di Postgres come mostrato nell'output

Crea un database per il tuo progetto. In questo caso, il nome del database è “progetto”.
postgres=# CREATE DATABASE project;Risultato di esempio

NOTA! Tutti i comandi in PostgreSQL devono essere terminati con un punto e virgola.
Dopo aver creato correttamente il database, crea un utente per il progetto Django e assicurati di assegnare una password sicura. In questo caso, l'utente è utente del progetto
Sostituisci l'attributo "password" con la tua password complessa.
postgres=# CREATE USER projectuser WITH PASSWORD 'password';Risultato di esempio

Per confermare i parametri di configurazione di Django per la connettività del database, andiamo a:
- Imposta la codifica predefinita su UTF-8
- Imposta lo schema di isolamento sul valore di "lettura impegnata"
- Imposta il fuso orario su UTC
Esegui i comandi seguenti per soddisfare i requisiti di configurazione
postgres=# ALTER ROLE projectuser SET client_encoding TO 'utf8';
postgres=# ALTER ROLE projectuser SET default_transaction_isolation TO 'read committed';
postgres=# ALTER ROLE projectuser SET timezone TO 'UTC';
Ora concediamo l'accesso al database al nostro utente appena creato
postgres=# GRANT ALL PRIVILEGES ON DATABASE project TO projectuser;Risultato di esempio

Ora puoi uscire dall'ambiente Postgres.
postgres=# \qCreazione di un ambiente virtuale Python per il tuo progetto Django
Per una gestione più semplice della nostra applicazione, installeremo i prerequisiti Python richiesti in un ambiente virtuale.
Ma prima, installiamo l'ambiente virtuale
Se il tuo sistema esegue Python3, aggiorna pip eseguendo
$ sudo -H pip3 install --upgrade pipPer un sistema in esecuzione su Python2, esegui
$ sudo -H pip install --upgrade pipRisultato campione

Successivamente, installa l'ambiente virtuale utilizzando pip
$ sudo -H pip install virtualenvRisultato campione

Con il nostro ambiente virtuale in atto, ora creeremo e ci sposteremo in esso
$ mkdir ~/project
$ cd ~/project
Ora crea un ambiente virtuale Python
virtualenv projectenvRisultato di esempio

Questo crea una directory chiamata projectenv all'interno della directory del progetto.
Prima di installare i requisiti Python, attiva l'ambiente virtuale
$ source projectenv/bin/activateRisultato di esempio

Nota come il prompt cambia in (projectenv)james@ubuntu: ~/project$
Con l'ambiente virtuale attivo, installiamo l'adattatore Gunicorn, Django e Psycopg2 Postgres usando pip.
$ pip install django gunicorn psycopg2-binaryRisultato campione

Creazione e configurazione di un nuovo progetto Django
A questo punto, indicheremo a Django di installare i file di progetto nella directory del progetto che abbiamo già creato. Verrà creata una directory di secondo livello insieme a uno script di gestione.
Per ottenere ciò, eseguire il comando seguente.
$ django-admin.py startproject project ~/project
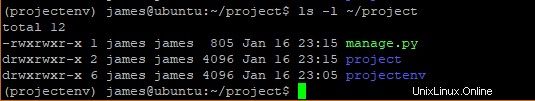
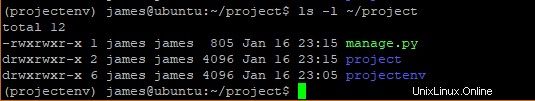
La nostra directory di progetto, in questo caso, ~/project dovrebbe avere i seguenti contenuti
manage.py - Django’s Python management script
project - directory containing Django’s project package
projectenv - Virtual environment directory that was earlier created
Risultato di esempio

Regolazione della configurazione dei file di progetto
Apriremo il file delle impostazioni
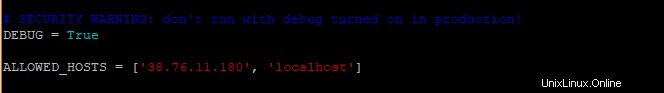
vim ~/project/settings.pyScorri verso il basso e fai attenzione all'attributo "HOST CONSENTITI". Tra parentesi quadre, specifica l'indirizzo IP del server e aggiungi l'attributo 'localhost'.
Risultato di esempio

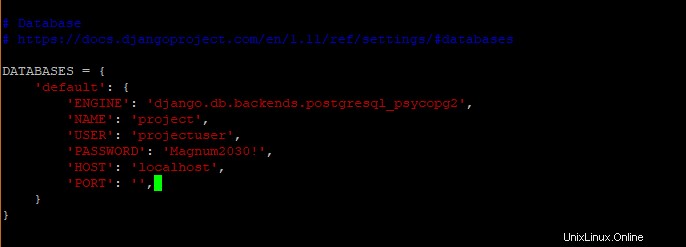
Quindi, individua la sezione "BANCHE DATI". Regola le impostazioni per conformarsi alle informazioni del database PostgreSQL. Ciò include il nome del database, l'utente e la password dell'utente.
Risultato di esempio

Quindi, scorri verso il basso e specifica la posizione dei file statici. Questo è importante affinché Nginx possa gestire senza problemi le richieste per questi elementi. Dallo snippet di seguito, i file statici verranno inseriti in una directory chiamata "static"
Salva ed esci.
Completamento della configurazione iniziale del progetto
Eseguiamo ora la migrazione dello schema del database nel nostro database PostgreSQL
~/project/manage.py makemigrationsRisultato di esempio

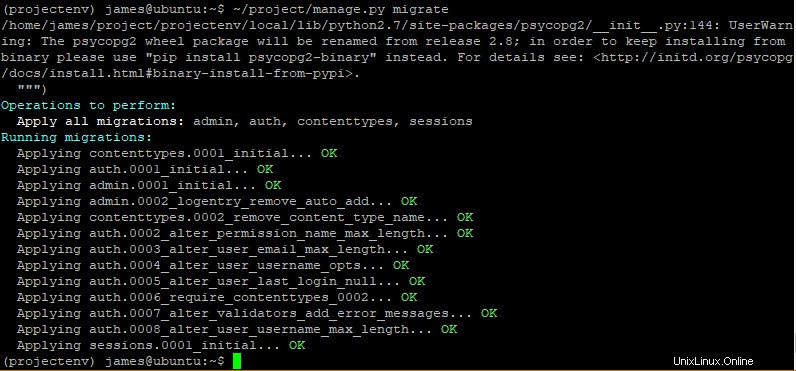
~/project/manage.py migrate
Risultato di esempio

Successivamente, creeremo un super utente per il progetto Django eseguendo il comando seguente
~/project/manage.py createsuperuser Ti verrà richiesto un nome utente, un'e-mail, una password come mostrato di seguito
Risultato di esempio

Dopo aver creato correttamente il superutente, ora possiamo raccogliere contenuto statico nella posizione della directory
~/project/manage.py collectstaticRisultato di esempio

Questi file statici verranno inseriti nel ‘static’ directory nella cartella del progetto.
Per testare il server di sviluppo, consentiremo una porta, in questo caso, la porta 8000 che verrà utilizzata per accedere all'applicazione tramite un browser web.
Per aprire la porta, eseguiremo
sudo ufw allow 8000Infine, avvia il server di sviluppo Django nell'ambiente virtuale eseguendo
~/project/manage.py runserver 0.0.0.0:8000Apri il tuo browser web e visita l'indirizzo del tuo server
In questo caso, l'indirizzo del nostro server è
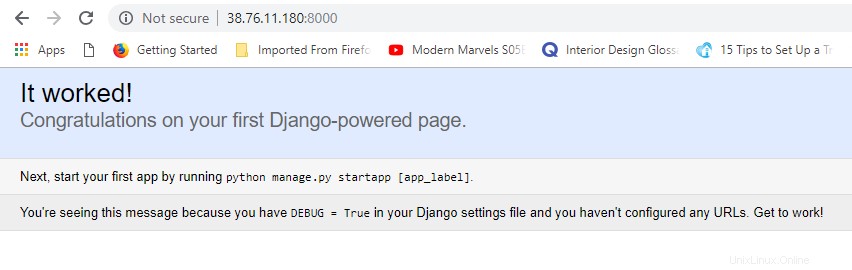
https://38.76.11.180/Dovresti essere in grado di vedere la seguente pagina dell'indice di Django
Risultato di esempio

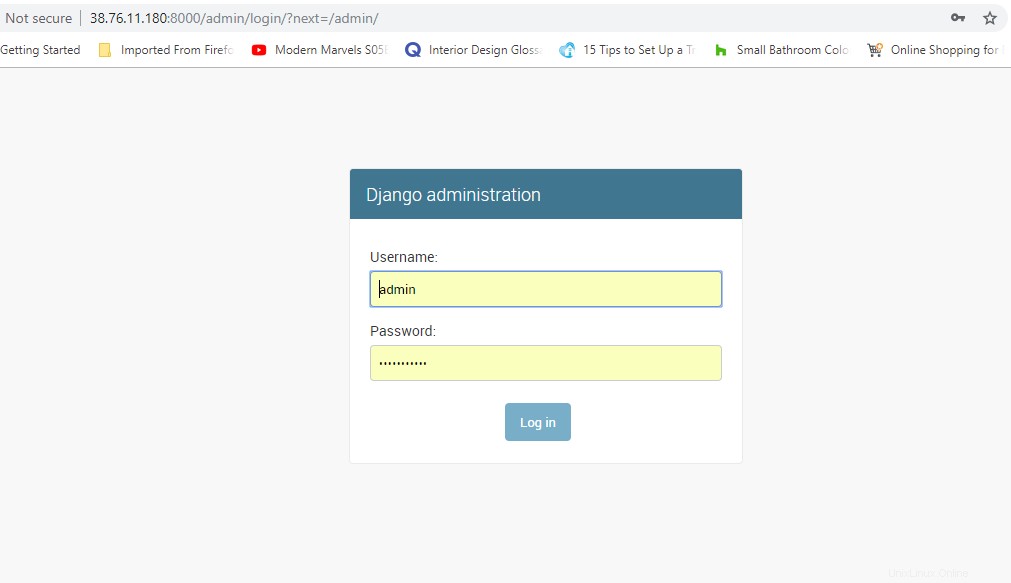
Aggiungiamo ora /admin alla fine dell'URL per accedere alla pagina di accesso
https://38.76.11.180/adminRisultato di esempio

Fornisci le credenziali che hai fornito durante la creazione dell'account superutente e premi "Accedi"
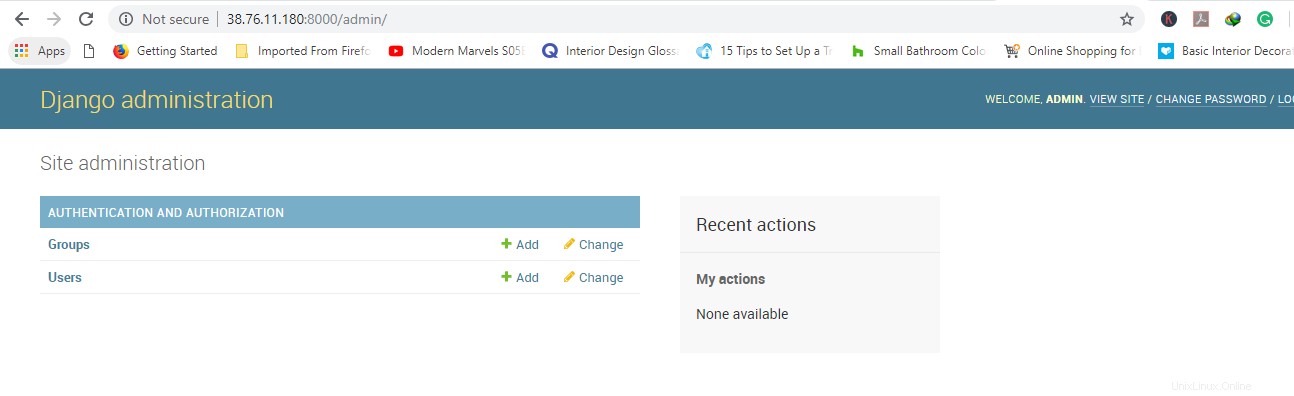
Questo ci porterà al pannello di amministrazione di Django
Risultato di esempio

Grande! Ora che abbiamo confermato che Django è attivo e funzionante, premiamo CTRL + C sul terminale per uscire dall'applicazione
Conferma della capacità di Gunicorn di testare il progetto
Prima di uscire dall'ambiente virtuale, verifichiamo che il nostro server delle applicazioni Gunicorn possa servire il Django.
Mentre siamo ancora nella directory del progetto, carichiamo il modulo WSGI
gunicorn --bind 0.0.0.0:8000 project.wsgiQuesto avvia Gunicorn sulla stessa interfaccia e porta su cui era in esecuzione il server Django. Puoi tornare indietro e verificare che l'applicazione Django sia in esecuzione sul browser web.
Fatto ciò, premi CTRL + C per interrompere l'applicazione ed esegui il comando di disattivazione per uscire dall'ambiente virtuale.
Dopo aver verificato che il server delle applicazioni Gunicorn può servire la nostra applicazione Django, è ora di implementare una via più solida per avviare e arrestare il server delle applicazioni.
Creeremo un file di servizio systemd con Gunicorn utilizzando il comando seguente
$ sudo vim /etc/systemd/system/gunicorn.serviceA partire dalla sezione [Unità], incolla il seguente contenuto
[Unit]
Description=gunicorn daemon
After=network.target
Questa sezione specifica le dipendenze e i metadati
Quindi, crea il [service] sezione.
In questa sezione, specificheremo l'utente e il gruppo in cui deve essere eseguito il processo. In questo caso, l'utente è root e il gruppo è www-data. Il gruppo è specificato come www-data in modo che Nginx possa comunicare senza problemi con Gunicorn.
Verrà quindi indicato il percorso completo dell'eseguibile Gunicorn. Poiché Nginx è installato all'interno dello stesso server, lo legheremo a un socket Unix.
Incolla il seguente contenuto
[Service]
User=james
Group=www-data
WorkingDirectory=/home/james/project
ExecStart=/home/james/project/projectenv/bin/gunicorn --access-logfile - --workers 3 --bind unix:/home/james/project/project.sock project.wsgi:application
Infine, crea la sezione [Install] e aggiungi le seguenti righe
[Install]
WantedBy=multi-user.target
Grande! Ora il nostro file di servizio systemd è completo.
Salva e chiudi l'editor di testo. Riavvia il servizio Gunicorn e abilitalo all'avvio all'avvio
$ sudo systemctl start gunicorn
$ sudo systemctl enable gunicorn
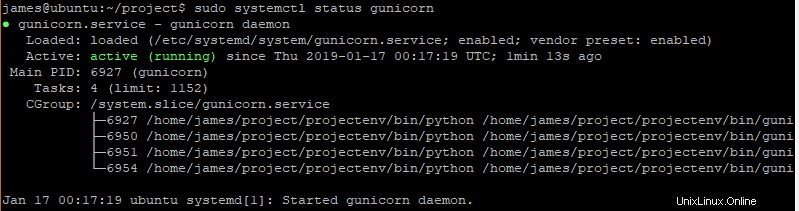
Per controllare lo stato della corsa Gunicorn
$ systemctl status gunicornRisultato di esempio

Verifica la presenza del file Gunicorn Socket
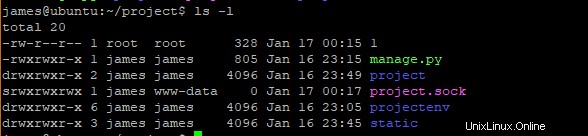
Ora che abbiamo verificato che Nginx è attivo e funzionante, verifichiamo l'esistenza del file project.sock nella nostra directory del progetto
$ ls -l /home/james/projectRisultato di esempio

NOTA:
Se manca il file project.sock, significa che gunicorn non è stato in grado di avviarsi correttamente.
Inoltre, puoi controllare i log di gunicorn eseguendo il comando seguente
$ sudo journalctl -u gunicornEsistono diversi motivi per cui Nginx non ha potuto creare il file project.sock. Alcuni includono
- I file di progetto sono di proprietà dell'utente root invece dell'utente sudo
- La directory di lavoro all'interno di
/etc/systemd/system/gunicorn.servicenon punta alla directory del progetto. - Configurazioni errate nella direttiva ExecStart
Se tutte le configurazioni sono a posto, non dovresti ricevere alcun errore dopo l'esecuzione
$ sudo journalctl -u gunicorn
Dopo aver apportato modifiche a /etc/systemd/system/gunicorn.service file, assicurati di ricaricare il servizio daemon affinché le modifiche abbiano effetto
$ sudo systemctl daemon-reload
$ sudo systemctl restart gunicorn
Configurazione di Nginx per indirizzare il traffico a Gunicorn
L'ultima fase di questa guida è la configurazione del server web Nginx per incanalare il traffico web verso il servizio Gunicorn
Creeremo e apriremo un nuovo blocco di server in sites-available directory
$ sudo vim /etc/nginx/sites-available/projectInizia specificando che questo blocco dovrebbe essere in ascolto sulla porta 80 e dovrebbe rispondere all'indirizzo IP del server.
server {
listen 80;
server_name server_domain_or_IP;
}
Successivamente, indicheremo a Nginx di ignorare qualsiasi problema con l'individuazione della favicon. Inoltre, gli diremo dove individuare le risorse statiche raccolte in ~/project/static directory
location = /favicon.ico { access_log off; log_not_found off; }
location /static/ {
root /home/james/project;
}
Infine, creeremo una posizione di blocco / { } che corrisponderà al resto delle richieste.
All'interno di questa posizione, definiremo il file proxy_params e in seguito dirigeremo il traffico al socket creato dal processo Gunicorn
location / {
include proxy_params;
proxy_pass https://unix:/home/james/project/project.sock;
}
Il file di configurazione finale dovrebbe assomigliare a questo
Salva ed esci dal file di configurazione
Abilitiamo il file collegandolo alla directory abilitati ai siti
$ sudo ln -s /etc/nginx/sites-available/project /etc/nginx/sites-enabledQuindi, testiamo la nostra configurazione per eventuali errori
$ sudo nginx -tSe tutto è andato bene, l'output dovrebbe essere come mostrato di seguito
Dopo aver testato la configurazione di Nginx
$ sudo systemctl restart nginxOra che non abbiamo più bisogno di accedere al server di sviluppo sulla porta 8000, rimuoviamo la regola sul firewall.
$ sudo ufw delete allow 8000Consentiamo anche la porta 80
$ sudo ufw allow 'Nginx Full'Ora dovresti essere in grado di accedere al dominio o all'indirizzo IP del tuo server per visualizzare la tua applicazione senza specificare la porta 8000
Suggerimenti problematici
1.Server che mostra la pagina Nginx predefinita
Se Nginx visualizza la pagina predefinita invece di inviare un proxy all'applicazione Django, devi controllare il /etc/nginx/sites-available/project file e assicurati che l'IP o il nome di dominio del tuo server sia indicato correttamente. La pagina predefinita implica che Nginx non è stato in grado di soddisfare la tua richiesta e invece stava ricorrendo a /etc/nginx/sites-available/default
2. 502 Errore gateway errato invece dell'applicazione Django
Un errore 502 indica che il server Web Nginx non è stato in grado di eseguire correttamente il proxy della richiesta. Per risolvere accuratamente il problema, controlla i registri nel file di registro degli errori come mostrato e questo potrebbe darti un'idea di cosa potrebbe essere sbagliato.
$ sudo tail -F /var/log/nginx/error.log3. "Impossibile connettersi al server" Connessione rifiutata
Un errore che potresti riscontrare quando tenti di accedere ad alcuni componenti del tuo browser web è
OperationalError at /admin/login/
could not connect to server: Connection refused
Is the server running on host "localhost" (127.0.0.1) and accepting
TCP/IP connections on port 5432?
Ciò mostra che l'applicazione Django non è in grado di connettersi al database Postgres
Assicurati che Postgres sia in esecuzione eseguendo
$ sudo systemctl status postgresqlSe non è in esecuzione, avvialo e abilitalo all'avvio all'avvio
$ sudo systemctl start postgresql
$ sudo systemctl enable postgresql
Se i problemi persistono, assicurati che le impostazioni del database in~/myproject/myproject/settings.py sono corretti.
Per un'ulteriore risoluzione dei problemi, esamina i seguenti registri
Nginx process logs sudo journalctl -u nginx
Nginx access logs sudo tail -f /var/log/nginx/access.log
Nginx error logs sudo less /var/log/nginx/error.log
Gunicorn Application logs sudo journalctl -u gunicornQuando apporti modifiche ai file di configurazione, assicurati di riavviarli affinché le modifiche abbiano effetto.
Se decidi di apportare modifiche al file di servizio di gunicorn systemd, assicurati di ricaricare il demone e riavviare gunicorn
$ sudo systemctl daemon-reload
$ sudo systemctl restart gunicorn
Quando apporti modifiche alla configurazione del blocco del server Nginx, verifica la configurazione
$ sudo nginx -t && sudo systemctl restart nginxConclusione
Grazie per aver dedicato del tempo in questo articolo. In questo articolo, abbiamo configurato un progetto Django in un ambiente virtuale e configurato Gunicorn per tradurre le richieste dei client e Nginx in proxy del traffico nella nostra applicazione Django.