Isso è un software di commento open source che può fungere da ottima alternativa a Disqus proprietario.

Puoi usarlo per aggiungere un sistema di commenti al tuo blog o sito web.
Funziona con WordPress, Ghost e molti altri framework grazie a un incorporamento JavaScript. Qui, ho usato Ghost come esempio dimostrativo.
Installazione di Isso con Docker con containerizzazione ibrida
Questo documento si concentra sulla distribuzione di Isso in un contenitore Nginx con gli elementi essenziali e adotta un approccio semplificato adottando il modo Docker Compose. La configurazione utilizza un'immagine generata dalla creazione del Dockerfile ufficiale fornito dagli sviluppatori su GitHub.
La guida ufficiale menziona l'utilizzo di Nginx, che si basa sull'installazione lato host. Qui, come sempre, ho utilizzato una configurazione Nginx basata su Docker.
La documentazione ufficiale fornisce un esempio di base di una riga per Docker. Ma questo deve essere ampiamente elaborato se considerato per l'uso in produzione.
Pertanto, ho personalizzato una versione Docker Compose basata sullo stesso esempio e una configurazione personalizzata basata su Docker Compose di Isso. Quest'ultimo non è più mantenuto, ma è ancora un riferimento utile.
Con questa guida puoi ricostruire il tuo Dockerfile e creare una nuova immagine ogni volta che viene rilasciato un aggiornamento per Isso.
Prerequisiti
Non è obbligatorio, ma il tutorial sarà molto più facile da seguire se hai:
- Una certa conoscenza di Docker
- Comprensione di Docker Compose
Distribuirai Isso dietro un container proxy inverso, con sottodominio abilitato SSL.
Oltre alle suddette conoscenze di attualità, avrai bisogno dei seguenti requisiti di infrastruttura:
- Un server Ubuntu Linux rivolto al pubblico . Puoi utilizzare un provider di servizi cloud come Linode. Per questa distribuzione sarà sufficiente un server Nano con 1 GB di RAM.
- Accesso a un dominio e alle sue impostazioni DNS
- Docker e Docker Compose installati sul tuo server Linux.
- Proxy inverso Nginx già configurato (Il file Docker Compose è stato incluso in questo tutorial)
Se hai bisogno di aiuto, puoi seguire le nostre guide su:
- Installazione di Docker su Ubuntu
- Installazione di Docker Compose su Ubuntu
- Configurazione della finestra mobile del proxy inverso
Userò isso.domain.com come esempio per un blog Ghost disponibile su domain.com . Modificarli in modo appropriato se necessario. Sto usando la seguente configurazione Nginx su Docker Compose:
version: '3.7'
services:
nginx-proxy:
image: jwilder/nginx-proxy
container_name: nginx-proxy
ports:
- "80:80"
- "443:443"
volumes:
- ./html:/usr/share/nginx/html
- ./dhparam:/etc/nginx/dhparam
- ./vhost:/etc/nginx/vhost.d
- ./certs:/etc/nginx/certs:ro
- /var/run/docker.sock:/tmp/docker.sock:ro
- ./client_max_upload_size.conf:/etc/nginx/conf.d/client_max_upload_size.conf
- ./www.domain.com:/etc/nginx/vhost.d/www.domain.com
labels:
- "com.github.jrcs.letsencrypt_nginx_proxy_companion.nginx_proxy"
restart: always
networks:
- net
letsencrypt:
image: jrcs/letsencrypt-nginx-proxy-companion
container_name: letsencrypt-proxy-companion
environment:
DEFAULT_EMAIL: "[email protected]"
depends_on:
- nginx-proxy
volumes:
- ./certs:/etc/nginx/certs:rw
- ./vhost:/etc/nginx/vhost.d
- ./html:/usr/share/nginx/html
- /var/run/docker.sock:/var/run/docker.sock:ro
restart: always
networks:
- net
networks:
net:
external: true
Crea una rete esterna usando docker create network net e distribuiscilo usando docker-compose up -d dalla directory corrispondente. Si prega di controllare l'articolo Nginx Docker collegato sopra per i dettagli completi.
Passaggio 1:modifica le impostazioni DNS
Sul pannello di controllo del tuo provider DNS, assicurati che i record A/AAAA del tuo dominio puntino all'indirizzo IP del tuo server Linux.
Supponiamo di voler ospitare Isso su isso.domain.com per il tuo blog Ghost ospitato su domain.com, dovresti aggiungere il seguente record A sostituendo xxx.xxx.xxx.xxx con l'indirizzo IP del tuo server.
| Tipo | Ospite | Valore | TTL |
|---|---|---|---|
| Un record | isso | xxx.xxx.xxx.xxx | 5 minuti |
Fase 2:scarica Isso
Prima di preparare il file di composizione per il contenitore Nginx, devi scaricare Isso con Git.
Recuperiamolo da /opt/isso .
Usa git per scaricare Isso e inserirlo nella directory /opt:
sudo git clone https://github.com/posativ/isso /opt/isso
Ora passa a questa directory:
cd /opt/isso
Ora sei pronto per creare il Dockerfile ufficiale per generare l'immagine necessaria di Isso tramite Docker Compose:
Fase 3:modifica i valori di configurazione
Prima di costruire l'immagine, è meglio impostare il file di configurazione con i parametri minimi necessari per l'utilizzo in produzione.
sudo nano isso.cfg
Impostazioni in sezione per il file di configurazione:
Il [general] sezione:
- Usa
dbpathper impostare il percorso del database visto dall'interno del contenitore da distribuire. - Imposta il nome di dominio per l'
hostparametro, che sarebbe il tuo blog o sito Web in cui desideri incorporare la tua casella di commento Isso sui post del blog. Tieni presente che se utilizzi il reindirizzamento da non www a www per il tuo blog, impostawww.domain.comcome host invece didomain.comperché questo è l'endpoint in cui alla fine verranno pubblicati i commenti. - Con
max-age, puoi impostare un intervallo di tempo che consenta agli utenti di modificare/rimuovere i propri commenti entro 15 minuti (impostazione predefinita). - Uso
smtpcome metodo di notifica (via e-mail) quando nuovi commenti verranno pubblicati sul blog.
Il [moderation] sezione:
Imposta questo valore su "true" per abilitare la moderazione per tutti i commenti pubblicati sul tuo sito web.
Il [guard] sezione:
Imposta questo valore su "true" per abilitare la protezione antispam di base per tutti i commenti pubblicati.
Il [server] sezione:
- Con
listen, si specifica il server su cui eseguire l'ascolto. Isso supporta sia TCP/IP che socket di dominio unix.
Il [smtp] sezione:
Forse la sezione più essenziale, qui imposti le credenziali di base in base al tuo provider di servizi SMTP. Con questa impostazione, ogni volta che un visitatore pubblica un nuovo commento, riceverai una notifica e-mail intitolata "Nuovo commento pubblicato". Ciò ti consente di ricevere notifiche sui nuovi commenti e di moderarli facilmente direttamente dalla tua casella di posta. I parametri per SendGrid sono:
usernameè letteralmenteapikeycome valore (comune per tutti gli utenti SendGrid).passwordè la tua chiave API univoca specifica per il tuo ID chiave API.hostsarebbesmtp.sendgrid.netportdovrebbe essere587toè il tuo indirizzo email a cui desideri essere informato sui nuovi commenti.fromè il nome e l'indirizzo che vedresti nella tua casella di posta. Per semplificare, ho impostato il nome del mittente come "Nuovo commentatore" con l'indirizzo email[email protected].
Se non utilizzi SendGrid ma un altro provider di servizi SMTP, le metriche relative a nome utente, password, host e porta dovrebbero essere modificate di conseguenza in base ai valori corrispondenti.
Per riassumere, ecco il file di configurazione completo per iniziare:
[general]
dbpath = /db/comments.db
host = https://domain.com/
max-age = 15m
notify = smtp
[moderation]
enabled = true
[guard]
enabled = true
[server]
listen = http://0.0.0.0:8080/
[smtp]
username = apikey
password = replace-me-with-sendgrid-apikey
host = smtp.sendgrid.net
port = 587
to = [email protected]
from = New Commenter <[email protected]>
Fase 4:crea l'immagine Isso Docker basata sul Dockerfile ufficiale
Poiché hai già scaricato Isso dal suo repository GitHub su /opt/isso , il Dockerfile è già presente.
Quindi, costruiamo l'immagine e la chiamiamo isso:0.12.2 :
docker build . -t isso:0.12.2
Questa immagine verrebbe creata localmente con 0.12.2 etichetta. È ora di usarlo in Docker Compose:
version: '3.7'
services:
isso:
image: isso:0.12.2
restart: on-failure
volumes:
- ./:/config
- ./:/db
environment:
- UID=4242
- GID=4242
- VIRTUAL_HOST=isso.domain.com
- LETSENCRYPT_HOST=isso.domain.com
networks:
- net
networks:
net:
external: true
Innanzitutto, imposti il nome dell'immagine e utilizzi un on-failure politica di riavvio. In base a come vengono montati i volumi come mostrato dagli sviluppatori, sia il /config e /db directory sarebbe come è visto all'interno del contenitore Isso. UID e GID i valori 4242 vengono utilizzati per eseguire il contenitore come utente senza privilegi.
VIRTUAL_HOST viene utilizzato per rendere accessibile online il file Isso JS per l'incorporamento nel tuo sito e LETSENCRYPT_HOST fornisce un certificato SSL gratuito per l'accesso HTTPS. I nostri container Nginx utilizzano una rete chiamata net . Pertanto, anche questa configurazione dovrebbe utilizzare la stessa rete.
Ora sei pronto per distribuire Isso con Docker!
Passaggio 5:distribuisci il file Docker Compose
Ora, i punti cruciali da tenere a mente sono:
- Questo container deve condividere la stessa rete di Isso affinché possano comunicare tra loro. Poiché Isso utilizzerà la
netrete, come è il tuo contenitore proxy inverso, questo utilizzerà lo stesso. Se hai configurato una rete diversa, assicurati di utilizzarla. - Dovresti impostare un criterio di riavvio "in caso di errore".
- È necessario proteggere i dati persistenti utilizzando i volumi (lato host in
/opt/isso) che sono montati nelle rispettive posizioni all'interno del contenitore.
I contenitori richiedono che le variabili di ambiente siano impostate all'esterno del file di composizione mobile. Questi sono valori importanti che vengono letti dal lato host, motivo per cui Isso è un buon esempio di configurazione di dockerization ibrida.
Facciamo girare l'istanza di Isso:
docker-compose up -d
Scopri come è andata a buon fine la distribuzione con un controllo in tempo reale:
docker logs -f isso_isso_1
Se tutto va bene, otterresti un output come questo, come mostrato di seguito:
2021-08-23 14:48:21,334 INFO: connected to SMTP server
2021-08-23 14:48:21,750 INFO: connected to https://domain.com/
[2021-08-23 14:48:21 +0000] [1] [INFO] Starting gunicorn 20.1.0
[2021-08-23 14:48:21 +0000] [1] [INFO] Listening at: http://0.0.0.0:8080 (1)
[2021-08-23 14:48:21 +0000] [1] [INFO] Using worker: sync
[2021-08-23 14:48:21 +0000] [8] [INFO] Booting worker with pid: 8
[2021-08-23 14:48:21 +0000] [9] [INFO] Booting worker with pid: 9
[2021-08-23 14:48:21 +0000] [10] [INFO] Booting worker with pid: 10
[2021-08-23 14:48:21 +0000] [11] [INFO] Booting worker with pid: 11
Fase 6:incorpora il codice Isso sul tuo sito web
In base alla configurazione discussa nel passaggio 3, ora devi aggiornare il tuo sito Web con il codice di incorporamento Isso.
Puoi capire dove dovresti incorporare JavaScript nel tuo sito web.
<script data-isso="https://isso.domain.com/"
data-isso-avatar="true"
data-isso-vote="true"
data-isso-vote-levels="-5,5"
src="https://isso.domain.com/js/embed.min.js"></script><
<section id="isso-thread"></section>Passaggi per Ghost
In una distribuzione di Ghost basata su Docker, il processo è simile al seguente:
Accedi al tuo server fantasma ed entra nella directory fantasma:
cd ~/ghost
Il post.hbs il file risiede in /var/lib/ghost/current/content/themes/theme-name/post.hbs . Ricorda di utilizzare solo post.hbs per il tema che stai attualmente utilizzando affinché l'incorporamento abbia effetto. Qui sto usando il tema Casper. Quindi il theme-name qui sarebbe casper . Puoi ricontrollarlo inserendo la shell del tuo contenitore Ghost:
[email protected]:~$ docker exec -ti ghost_ghost_1 bash -c "ls /var/lib/ghost/current/content/themes/casper/"
LICENSE author.hbs error.hbs package.json post.hbs
README.md default.hbs gulpfile.js page.hbs tag.hbs
assets error-404.hbs index.hbs partials yarn.lockCopia il file usando il comando docker cp:
docker cp ghost_ghost_1:/var/lib/ghost/current/content/themes/casper/post.hbs post.hbsOra che lo hai all'interno della tua directory Ghost self-hosted in cui risiede il file Docker Compose, apri quel file e all'interno della sezione dei commenti all'articolo, incorpora il seguente codice:
<section class="article-comments gh-canvas">
<script data-isso="https://isso.domain.com/"
data-isso-avatar="true"
data-isso-vote="true"
data-isso-vote-levels="-5,5"
src="https://isso.domain.com/js/embed.min.js"></script><
<section id="isso-thread"></section>
</section>
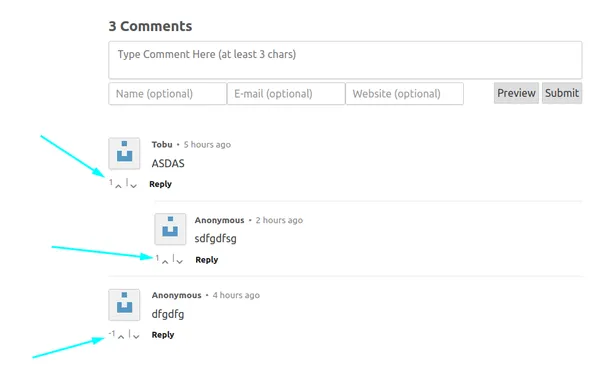
Qui, data-isso-vote="true" consente di votare per i visitatori e data-isso-vote-levels="-5,5" consente di impostare un intervallo per quei valori (da -5 a 5 in questo caso):

Monta il file appena modificato sulla configurazione di Ghost Docker Compose nella sezione dei volumi e aggiornalo come segue:
- ./post.hbs:/var/lib/ghost/current/content/themes/casper/post.hbs
Aumenta la scalabilità di una nuova istanza Ghost in base a questa configurazione:
docker-compose up -d --scale ghost=2 --no-recreate
Dopo circa un minuto, rimuovi il vecchio contenitore Ghost ancora in esecuzione:
docker rm -f ghost_ghost_1Riduci alla modalità contenitore singolo:
docker-compose up -d --scale ghost=1 --no-recreateA questo punto, hai completato con successo la configurazione di Isso sul tuo blog!
Fase 7:accedi alla tua casella dei commenti Isso sul sito web
Attendi qualche minuto e punta un browser al dominio Ghost dove hai appena configurato Isso.
Ad esempio, se ospiti il tuo blog su domain.com , scorri fino in fondo a qualsiasi post del blog e troverai la casella dei commenti pronta per l'uso!

Arresto dei contenitori
Nel caso in cui desideri far cadere il contenitore, puoi farlo andando nella directory in cui hai scaricato Isso (/opt/isso nel nostro caso) con Git e usando questo comando:
docker-compose down
Per ricominciare la distribuzione, assicurati di lavorare con lo stesso /opt/isso directory ed eseguire:
docker-compose up -d
Suggerimenti bonus
Ecco alcuni suggerimenti aggiuntivi che dovrebbero tornare utili con la configurazione di Isso:
Interfaccia di amministrazione Web
Sapevi che puoi anche accedere e moderare i commenti Isso su un'interfaccia web? L'URL corrispondente che serve a tale scopo è isso.domain.com/admin . Qui, ho usato isso per il sottodominio. Ma per abilitarlo, devi impostare una sezione aggiuntiva chiamata [admin] nel file di configurazione (discusso nel passaggio 3) con i seguenti contenuti:
[admin]
enabled = true
password = plain-text-password
Tieni presente che plain-text-password visto sopra sarebbe letteralmente il valore che usi come password:

Dopo l'accesso, l'interfaccia web appare come mostrato di seguito:

Se hai abilitato Docker Content Trust
Il Dockerfile usa node:dubnium-buster come immagine di base che apparentemente non ha dati di fiducia validi quando ho tentato di costruirla. L'attendibilità del contenuto è disabilitata per impostazione predefinita su Docker. Ma se lo hai abilitato, potresti ricevere un errore come questo:
[email protected]:/opt/isso$ docker build . -t isso:0.12.2
WARN[0013] targets metadata is nearing expiry, you should re-sign the role metadata
WARN[0013] snapshot is nearing expiry, you should re-sign the role metadata
ERRO[0013] Can't add file /opt/isso/ansible/site.yml to tar: io: read/write on closed pipe
Sending build context to Docker daemon 2.8MB
ERRO[0013] Can't close tar writer: io: read/write on closed pipe
error during connect: Post http://%2Fvar%2Frun%2Fdocker.sock/v1.41/build?buildargs=%7B%7D&cachefrom=%5B%5D&cgroupparent=&cpuperiod=0&cpuquota=0&cpusetcpus=&cpusetmems=&cpushares=0&dockerfile=Dockerfile&labels=%7B%7D&memory=0&memswap=0&networkmode=default&rm=1&shmsize=0&t=isso%3A0.12.2&target=&ulimits=null&version=1: No valid trust data for dubnium-buster
Quindi, assicurati di impostare temporaneamente DOCKER_CONTENT_TRUST come 0 prima di costruire l'immagine (passaggio 4):
export DOCKER_CONTENT_TRUST=0
Reimpostalo su 1 dopo aver ottenuto l'immagine:
export DOCKER_CONTENT_TRUST=1Aggiornamento Isso
Ogni volta che viene rilasciata una nuova versione di Isso, puoi clonare il repository in una posizione separata:
git clone https://github.com/posativ/isso.git isso-update
cd isso-update
Dopo esserti trasferito in questa posizione separata (isso-update ), puoi creare una nuova immagine utilizzando il numero di versione più recente come mostrato nel passaggio 4. Una volta terminato, modifica il file Isso Docker Compose e aggiorna anche il numero di versione dell'immagine lì.
Ora, ridimensiona un nuovo contenitore Isso, attendi circa un minuto e rimuovi il vecchio contenitore. Infine, ridimensiona alla modalità contenitore singolo (come discusso nell'ultima parte del passaggio 6).
Assicurarsi che la votazione funzioni
Mi ci è voluto un po' per capire perché l'upvoting o il downvoting sui commenti non funzionavano quando stavo tentando di farlo. Isso è piuttosto vigile e schizzinoso su queste cose.
Sono stato in grado di testare con successo l'upvoting/downvoting solo dopo aver effettuato l'accesso ai commenti da un indirizzo IP diverso (che nel mio caso erano i miei dati mobili). Per testare la votazione dei commenti su Isso, utilizzare una VPN sarebbe una buona idea.
Note finali
Per un riferimento completo sull'applicazione Isso e tutte le sue funzionalità, puoi fare riferimento alla documentazione ufficiale di Isso, in particolare alle sottosezioni server e client per farne un uso estensivo e massimizzare la sua produttività. Spero che questa guida ti sia utile per ospitare autonomamente il tuo sistema di commenti sul tuo sito. Se hai suggerimenti, feedback o domande, puoi condividerli nella sezione commenti qui sotto.