AngularJS è un framework di applicazioni Web front-end open source basato su JavaScript gestito principalmente da Google che assiste nell'esecuzione di applicazioni a pagina singola. Consente agli sviluppatori di utilizzare l'HTML come linguaggio dei modelli e consente loro di creare siti Web robusti e interattivi senza dover ricaricare il browser per ogni nuova visualizzazione di pagina.
AngularJS è un framework JavaScript open source creato da Google utilizzato per creare applicazioni a pagina singola. Semplifica lo sviluppo di applicazioni web, che in genere sono molto più complicate rispetto ai siti web tradizionali. L'obiettivo è rendere più facile per gli sviluppatori creare codice riutilizzabile e consentire loro di concentrarsi sull'aggiunta di funzionalità invece di sviluppare attività ripetitive come l'associazione di dati o il routing. AngularJS fornisce anche un'architettura MVC che consente agli sviluppatori di utilizzare sia i controller che le viste all'interno della loro applicazione, rendendo più facile per i progettisti che non sono esperti in linguaggi di programmazione come HTML e CSS, ma desiderano comunque essere in grado di progettare interfacce senza dover qualsiasi conoscenza su come lavorano dietro le quinte.
Il modo migliore per descrivere l'utilità di AngularJS sarebbe confrontarlo con altri framework popolari. Diamo un'occhiata ad alcuni dei maggiori vantaggi di AngularJS rispetto ad altri framework JS oggi disponibili.
1 - Codice pulito e leggibile:una delle lamentele più comuni su JavaScript è che il codice scritto spesso sembra un completo incomprensibile. La sintassi è troppo confusa perché i comuni mortali possano scriverci qualcosa di utile. Puoi dire semplicemente guardando il codice sorgente di jQuery o Mootools che questo non è molto "compatibile con i programmatori".
AngularJS, al contrario, ha una base di codice molto pulita e leggibile. Ciò significa che tutti i membri del tuo team potranno contribuire senza bisogno di settimane di formazione.
2 - Più manutenibile:quando si hanno molti file JS, gestirli diventa un compito difficile, soprattutto durante il debug dei problemi che sorgono con il tempo. È qui che AngularJS brilla davvero. Ha una struttura molto flessibile basata su moduli chiaramente definiti.
3 - Facile integrazione:puoi collegarlo a qualsiasi progetto esistente senza troppi problemi, eliminare righe di codice o aggiungerne di nuove ovunque sia necessario personalizzarlo per il tuo caso particolare.
Quindi, vuoi imparare come installare AngularJS sulla tua macchina AlmaLinux? Questo articolo ti mostrerà istruzioni dettagliate con schermate. È facile da seguire per chiunque, anche per utenti di computer inesperti.
Prerequisiti
Per installare AngularJS su Ubuntu, devi disporre di un server AlmaLinux con accesso root o utente non root con privilegio sudo.
Iniziamo!
Passaggio 1. Aggiornamento del sistema
Innanzitutto, dovrai aggiornare il sistema in modo da poter installare i pacchetti e le dipendenze necessari. Ssh nel tuo server e digita le seguenti righe di comando.
aggiornamento sudo dnf
sudo dnf install epel-release
Una volta completato il processo di aggiornamento, riavvia il server con questo comando per applicare l'aggiornamento.
sudo riavvia ora
Passaggio 2. Installazione di NodeJS e NPM
Poiché AngularJS è costruito con JavaScript, dovrai installare NodeJS per eseguire il gestore di pacchetti chiamato npm, che useremo per scaricare e gestire le dipendenze della nostra applicazione. Nell'ultima versione di Ubuntu, NodeJS è incluso nella distribuzione. Controlliamo gli stream Node.js disponibili con questo comando.
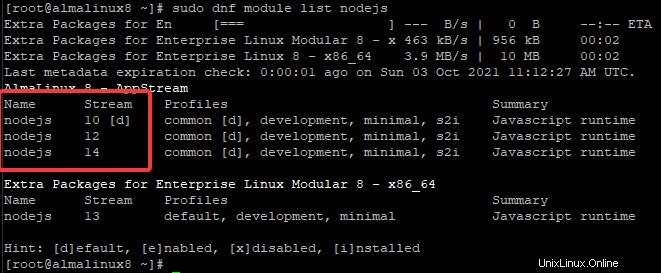
elenco dei moduli sudo dnf nodejs
Dovresti ottenere un output simile a questo.

Ora installiamo Node.js dai repository ufficiali con questo comando.
sudo dnf module install nodejs:14
Dopo l'installazione, puoi verificare che NodeJS sia configurato correttamente controllandone la versione. Esegui questo comando.
nodo –v
Dovresti ottenere un output come questo.

Per verificare la versione NPM, esegui questo comando.
npm –v
Dovresti ottenere un output come questo.

Passaggio 3. Installazione di AngularJS
Ora che abbiamo tutto pronto installiamo AngularJS. Per installare AngularJS, usa questo comando.
npm install -g @angular/cli
Usiamo il comando -g per indicare che vogliamo installare AngularJS a livello globale. Ciò significa che è possibile accedere ad AngularJS da qualsiasi utente e da qualsiasi applicazione sul server. Se si omette il comando -g, AngularJS viene installato nella directory corrente, quella che contiene il file package.json.
Durante l'installazione, ti verrà chiesto di condividere i tuoi dati anonimi per aiutare il team di Angular a migliorare il framework. Puoi lasciarlo vuoto e premere Invio se non vuoi condividere i tuoi dati.

Per verificare che AngularJS sia installato, controlla la versione eseguendo questo comando.
Dovresti ottenere un output come questo.

Conclusione
In questa guida, hai imparato come installare AngularJS su un server AngularJS 8 usando NodeJS e NPM. Con questo, hai tutto pronto per saperne di più sulla creazione delle tue app con AngularJS. Per favore condividi i tuoi pensieri nella sezione commenti. Buona codifica!