ngx_pagespeed è un modulo Nginx open source che applica automaticamente le migliori pratiche per ottimizzare la velocità del sito web. In questo tutorial, discuteremo come compilare Nginx con il modulo ngx_pagespeed su Ubuntu 16.04 LTS.
1. Eseguire il backup dei file di configurazione di Nginx
Una volta che Nginx è stato compilato e installato, i tuoi file di configurazione Nginx originali verranno sovrascritti. È possibile utilizzare il comando seguente per eseguire il backup del file di configurazione principale e dei file di blocco del server nella directory home. La tilde rappresenta la tua home directory.
cp /etc/nginx/nginx.conf /etc/nginx/sites-available/*.conf /etc/nginx/conf.d/*.conf ~
2. Aggiungi il repository Nginx ufficiale
Il tutorial dimostrerà la compilazione dell'ultima versione della linea principale di Nginx, 1.11.1 al momento della stesura di questo articolo. Il repository Ubuntu 16.04 ha Nginx 1.10. Aggiungiamo il repository Nginx ufficiale come mostrato di seguito.
Per prima cosa recupera la chiave GPG di Nginx e importala nel sistema Ubuntu 16.04.
wget http://nginx.org/keys/nginx_signing.key sudo apt-key add nginx_signing.key
Quindi modifica sources.list file.
sudo nano /etc/apt/sources.list
Aggiungi le seguenti due righe alla fine di questo file. La linea deb-src ci permette di scaricare i pacchetti sorgente Nginx con apt source comando.
deb http://nginx.org/packages/mainline/ubuntu/ xenial nginx deb-src http://nginx.org/packages/mainline/ubuntu/ xenial nginx
Premi Ctrl+O per salvare il file. Premi Ctrl+X per chiudere il file. Quindi aggiorna l'indice del pacchetto locale.
sudo apt update
Ora il repository ufficiale di Nginx è stato aggiunto a Ubuntu 16.04.
3 Scarica il pacchetto sorgente Nginx
Faremo un nginx directory nella directory home per memorizzare i sorgenti Nginx e quindi cd in quella directory.
mkdir ~/nginx && cd ~/nginx
Installa dpkg-dev e scarica il pacchetto sorgente Nginx con il comando seguente:
sudo apt install dpkg-dev sudo apt source nginx
Dai un'occhiata ai file scaricati.
ls ~/nginx/
Uscita:
nginx-1.11.1 nginx_1.11.1-1~xenial.dsc nginx_1.11.1-1~xenial.debian.tar.xz nginx_1.11.1.orig.tar.gz
4. Scarica il pacchetto sorgente ngx_pagespeed
Per compilare Nginx con il modulo ngx_pagespeed, abbiamo anche bisogno del pacchetto sorgente ngx_pagespeed. Vai alla pagina di download di Github ngx_pagespeed. ( https://github.com/pagespeed/ngx_pagespeed/releases ) Scarica l'ultima versione beta nella tua home directory.
v1.11.33.2-beta al momento della stesura di questo articolo. Potrebbe essere necessario modificare il numero di versione.
cd ~ wget https://codeload.github.com/pagespeed/ngx_pagespeed/zip/v1.11.33.2-beta
decomprimilo:
sudo apt-get install unzip unzip v1.11.33.2-beta
cd nella directory appena creata:
cd ngx_pagespeed-1.11.33.2-beta/
Dobbiamo anche scaricare la libreria psol. (Libreria di ottimizzazione della velocità di pagina) ed estrarlo. Il numero di versione corrisponde al numero di versione della velocità della pagina.
wget https://dl.google.com/dl/page-speed/psol/1.11.33.2.tar.gz tar xvf 1.11.33.2.tar.gz
Creerà un psol directory in ngx_pagespeed-1.11.33.2-beta directory ed è lì che deve essere.
5. Aggiungi il modulo ngx_pagespeed alle regole di compilazione di Nginx
Modifica il file delle regole di compilazione Nginx.
sudo nano ~/nginx/nginx-1.11.1/debian/rules
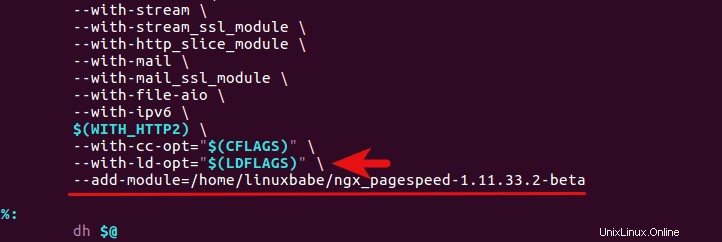
Alla fine di COMMON_CONFIGURE_ARGS sezione, aggiungere la riga seguente. Sostituisci username con il tuo nome utente effettivo. Questa riga specifica la posizione del modulo ngx_pagespeed.
--add-module=/home/username/ngx_pagespeed-1.11.33.2-beta
Questo tutorial scarica la pagina di origine ngx_pagespeed nella home directory. Se utilizzi un account root, sostituisci /home/username con /root . perché la home directory per l'utente root è /root .
Nota anche che devi aggiungere una barra rovesciata al --with-ld-opt linea come lo screenshot qui sotto. In caso contrario, il –modulo aggiuntivo la riga che hai aggiunto verrà ignorata durante la compilazione di Nginx.

Ora salva e chiudi il file.
6. Inizia la compilazione!
Assicurati di essere nella directory di origine di Nginx.
cd ~/nginx/nginx-1.11.1/
Installa tutte le dipendenze necessarie per creare il nostro pacchetto deb Nginx.
sudo apt build-dep nginx
Ora usa il seguente comando per compilare il pacchetto deb.
sudo dpkg-buildpackage -b
Prendi una tazza di caffè e aspetta qualche minuto. Su un VPS OpenVZ single-core questo processo di compilazione ha richiesto circa 20 minuti. Al termine, ci saranno 7 file deb in ~/nginx/ directory. Abbiamo solo bisogno di installare nginx_1.11.1-1~xenial_amd64.deb o nginx_1.11.1-1~xenial_i386.deb pacchetto, a seconda dell'architettura del sistema operativo. Gli altri sono il pacchetto di moduli dinamici Nginx e un pacchetto di debug. Puoi anche installarli se lo desideri.
Se hai già installato Nginx, è ora di rimuovere la vecchia versione e quindi installare la nuova versione.
sudo apt remove nginx nginx-common nginx-full cd ~/nginx sudo dpkg -i nginx_1.11.1-1~xenial_amd64.deb
o
sudo dpkg -i nginx_1.11.1-1~xenial_i386.deb
Ora iniziamo Nginx.
sudo systemctl start nginx
Se viene visualizzato il seguente messaggio di errore.
Failed to start nginx.service: Unit nginx.service is masked.
Quindi smaschera nginx ed emetti di nuovo il comando di avvio.
sudo systemctl unmask nginx
Nota che il processo Nginx potrebbe essere eseguito come utente nginx o www-data . Questo può essere modificato modificando la prima riga in /etc/nginx/nginx.conf file. Assicurati solo che Nginx funzioni come lo stesso utente con PHP-FPM.
Ora controlla gli argomenti di configurazione di Nginx.
sudo nginx -V
Se vedi la riga seguente alla fine, il modulo ngx_pagespeed è stato aggiunto correttamente a Nginx.
--add-module=/home/username/ngx_pagespeed-1.11.33.2-beta
7. Abilita modulo ngx_pagespeed
PageSpeed è installato insieme a Nginx, ma è disabilitato per impostazione predefinita. Prima di abilitarlo, ti consiglio di testare la velocità del tuo sito web su pingdom.com o webpagetest.org. Presta attenzione alle dimensioni della pagina, al numero di richieste, al tempo di caricamento della pagina, ecc. Dopo aver abilitato PageSpeed, esegui nuovamente un test per confrontare i due risultati.
Crea una cartella per le cache di pagespeed e cambiane la proprietà in Nginx user (www-data o nginx) in modo che possa essere scritta da Nginx.
sudo mkdir -p /var/ngx_pagespeed_cache sudo chown -R www-data:www-data /var/ngx_pagespeed_cache
Ora modifica il file di configurazione del blocco del server Nginx.
sudo nano /etc/nginx/conf.d/your-domain.conf
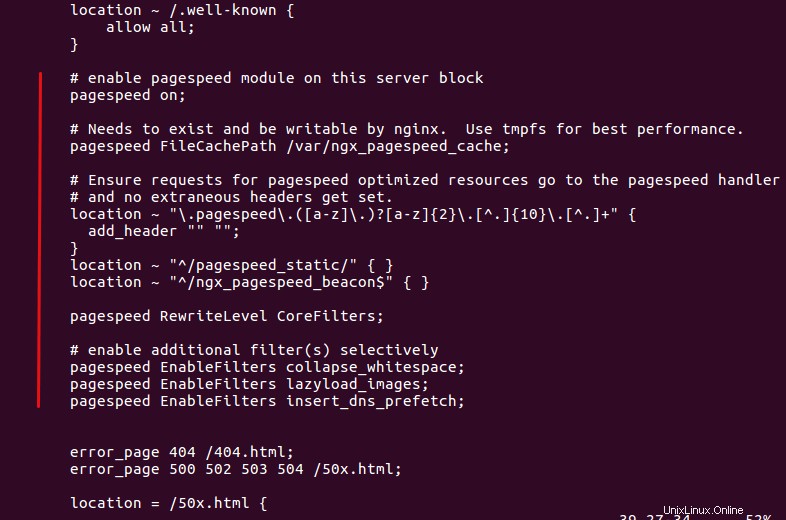
Aggiungi le seguenti direttive sulla velocità di pagina nella sezione del server.
# enable pagespeed module on this server block
pagespeed on;
# Needs to exist and be writable by nginx. Use tmpfs for best performance.
pagespeed FileCachePath /var/ngx_pagespeed_cache;
# Ensure requests for pagespeed optimized resources go to the pagespeed handler
# and no extraneous headers get set.
location ~ "\.pagespeed\.([a-z]\.)?[a-z]{2}\.[^.]{10}\.[^.]+" {
add_header "" "";
}
location ~ "^/pagespeed_static/" { }
location ~ "^/ngx_pagespeed_beacon$" { }
pagespeed RewriteLevel CoreFilters; Se ospiti più siti Web su un singolo server, aggiungi le direttive pagespeed di cui sopra a ciascun file di configurazione del blocco server per abilitare la velocità di pagina su ciascuno di essi.
L'ultima direttiva ha impostato CoreFilters come livello di riscrittura. PageSpeed offre 3 livelli di riscrittura:CoreFilter , PassThrough e OptimizeForBandwidth . CoreFilter è l'impostazione predefinita in quanto contiene filtri considerati sicuri per la maggior parte dei siti Web.
CoreFilter contiene i seguenti filtri.
add_head combine_css combine_javascript convert_meta_tags extend_cache fallback_rewrite_css_urls flatten_css_imports inline_css inline_import_to_link inline_javascript rewrite_css rewrite_images rewrite_javascript rewrite_style_attributes_with_url
Salva e chiudi il file di configurazione del blocco del server. Quindi ricarica Nginx.
sudo systemctl reload nginx
8. Controlla se PageSpeed funziona
Vai al tuo sito web. Aggiorna alcune volte, quindi controlla l'origine della pagina. Premi Ctrl+F chiave e cerca pagespeed . Vedrai che molte delle risorse del tuo sito Web sono state elaborate da pagespeed. Alcuni file CSS e javascript vengono combinati in un unico file. Se utilizzi il browser Google Chrome, vedrai che le immagini sul tuo sito web sono state convertite in webp formato. webp può ridurre notevolmente le dimensioni del file immagine.
Puoi anche scoprire che ngx_pagespeed funziona confrontando il test di velocità del tuo sito web.
Anche sul tuo server puoi dare il seguente comando:
curl -I -p http://your-domain.com| grep X-Page-Speed
Vedrai X-Page-Speed e il suo numero di versione.
X-Page-Speed: 1.11.33.2-7423
9. Impedisci a Nginx di essere aggiornato
Se nel repository è disponibile una versione più recente di Nginx, l'aggiornamento apt-get il comando aggiornerà Nginx per impostazione predefinita e il tuo modulo ngx_pagespeed sarà sparito. Quindi dobbiamo impedire l'aggiornamento di Nginx. Questo può essere ottenuto con il seguente comando:
sudo apt-mark hold nginx
Per mostrare quali pacchetti sono in attesa:
apt-mark showhold
Alcune direttive di velocità di pagina che potresti voler aggiungere nei file di configurazione del blocco del server Nginx che non sono in CoreFilters.
pagespeed EnableFilters collapse_whitespace; pagespeed EnableFilters lazyload_images; pagespeed EnableFilters insert_dns_prefetch;

Non dimenticare di ricaricare Nginx dopo aver modificato i file di configurazione del blocco del server.
Per una spiegazione dettagliata di ciascun filtro, vai alla pagina Filtro Google PageSpeed.
Commenti, domande o suggerimenti sono sempre i benvenuti. Se hai trovato utile questo post, 🙂 condividilo con i tuoi amici sui social media! Resta sintonizzato per altri tutorial su Linux.