Questo tutorial ti mostrerà come installare ProjectSend su Ubuntu 20.04 LTS con il server web Nginx.
Cos'è ProjectSend?
ProjectSend è una soluzione di condivisione file self-hosted open source gratuita. Caratteristiche di ProjectSend:
- Statistiche in tempo reale
- Crea gruppi di clienti
- autoregistrazione e accesso social
- Modelli di posta elettronica personalizzati
Prerequisiti
ProjectSend è scritto nel linguaggio di programmazione PHP. Per seguire questo tutorial, devi prima installare lo stack LEMP su Ubuntu 20.04 . Se non l'hai già fatto, dai un'occhiata al seguente tutorial.
- Come installare lo stack LEMP (Nginx, MariaDB, PHP7.4-FPM) su Ubuntu 20.04
Puoi installare ProjectSend sul tuo server di casa o su un VPS (server privato virtuale). Hai anche bisogno di un nome di dominio, quindi in seguito sarai in grado di abilitare HTTPS per crittografare il traffico HTTP. Ho registrato il mio nome di dominio da NameCheap perché il prezzo è basso e offrono protezione della privacy a whois gratuita per tutta la vita. ProjectSend può essere installato senza un nome di dominio, ma non ha davvero senso se non si crittografa la connessione HTTP per impedire lo snooping. Ti consiglio di acquistare un nome di dominio, se vuoi davvero armeggiare con il software del server e utilizzarlo al massimo delle potenzialità.
Ora installiamo ProjectSend.
Passaggio 1:scarica ProjectSend su Ubuntu 20.04
Accedi al tuo server Ubuntu 20.04. Quindi scarica l'archivio zip ProjectSend sul tuo server. L'ultima versione stabile è r1295 al momento della stesura di questo articolo. Potrebbe essere necessario modificare il numero di versione. Vai su https://www.projectsend.org/#download per vedere l'ultima versione.

Puoi eseguire il seguente comando per scaricarlo sul tuo server.
wget -O projectsend.zip https://www.projectsend.org/download/387/
Una volta scaricato, estrai l'archivio con unzip .
sudo apt install unzip sudo mkdir -p /usr/share/nginx/projectsend/ sudo unzip projectsend.zip -d /usr/share/nginx/projectsend/
Il -d opzione specifica la directory di destinazione. I file web di ProjectSend verranno estratti in /usr/share/nginx/projectsend/ . Quindi dobbiamo cambiare il proprietario di questa directory in www-data in modo che il server web (Nginx) possa scrivere in questa directory.
sudo chown www-data:www-data /usr/share/nginx/projectsend/ -R
Fase 2:crea un database e un utente per ProjectSend in MariaDB Database Server
Accedi al server del database MariaDB con il seguente comando. Dal momento che MariaDB ora sta usando unix_socket plug-in per l'autenticazione dell'accesso utente, non è necessario inserire la password di root di MariaDB. Dobbiamo solo anteporre mysql comando con sudo .
sudo mysql
Quindi crea un database per ProjectSend. Questo tutorial nomina il database projectsend. Puoi usare il nome che preferisci.
create database projectsend;
Crea l'utente del database. Anche in questo caso, puoi utilizzare il tuo nome preferito per questo utente. Sostituisci your-password con la tua password preferita.
create user projectsenduser@localhost identified by 'your-password';
Concedi a questo utente tutti i privilegi su projectsend banca dati.
grant all privileges on projectsend.* to projectsenduser@localhost;
Elimina i privilegi ed esci.
flush privileges; exit;
Fase 3:Configura ProjectSend
Vai a includes directory.
cd /usr/share/nginx/projectsend/includes/
Copia il file di configurazione di esempio e rinominalo in sys.config.php .
sudo cp sys.config.sample.php sys.config.php
Ora modifica il nuovo file di configurazione con un editor di testo da riga di comando come Nano.
sudo nano sys.config.php
Trova le seguenti righe e sostituisci i testi rossi con il nome del database, il nome utente e la password che hai creato nel passaggio 2.
/** Database name */
define('DB_NAME', 'database');
/** Database host (in most cases it's localhost) */
define('DB_HOST', 'localhost');
/** Database username (must be assigned to the database) */
define('DB_USER', 'username');
/** Database password */
define('DB_PASSWORD', 'password');
Salva e chiudi il file. Per salvare il file nell'editor di testo Nano, premi Ctrl+O , quindi premi Enter per confermare. Quindi, premi Ctrl+X per uscire.
Fase 4:crea un file di configurazione Nginx per ProjectSend
Crea un projectsend.conf file in /etc/nginx/conf.d/ directory, con un editor di testo a riga di comando come Nano.
sudo nano /etc/nginx/conf.d/projectsend.conf
Copia e incolla il seguente testo nel file. Sostituisci projectsend.example.com con il tuo sottodominio preferito. Non dimenticare di creare un record DNS A per questo sottodominio nell'editor di zona DNS. Se non hai un vero nome di dominio, ti consiglio di andare su NameCheap per acquistarne uno. Il prezzo è basso e offrono protezione della privacy a chi è gratuita per tutta la vita.
server {
listen 80;
listen [::]:80;
server_name projectsend.example.com;
# Add headers to serve security related headers
add_header X-Content-Type-Options nosniff;
add_header X-XSS-Protection "1; mode=block";
add_header X-Robots-Tag none;
add_header X-Download-Options noopen;
add_header X-Permitted-Cross-Domain-Policies none;
add_header Referrer-Policy no-referrer;
# Path to the root of your installation
root /usr/share/nginx/projectsend/;
index index.php index.html;
access_log /var/log/nginx/projectsend.access;
error_log /var/log/nginx/projectsend.error;
location = /robots.txt {
allow all;
log_not_found off;
access_log off;
}
location ~ /.well-known/acme-challenge {
allow all;
}
# set max upload size
client_max_body_size 512M;
fastcgi_buffers 64 4K;
# Disable gzip to avoid the removal of the ETag header
gzip off;
# Uncomment if your server is build with the ngx_pagespeed module
# This module is currently not supported.
#pagespeed off;
error_page 403 /core/templates/403.php;
error_page 404 /core/templates/404.php;
location / {
try_files $uri $uri/ /index.php;
}
location ~ \.php$ {
include fastcgi_params;
fastcgi_split_path_info ^(.+\.php)(/.*)$;
try_files $fastcgi_script_name =404;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $fastcgi_path_info;
#Avoid sending the security headers twice
fastcgi_param modHeadersAvailable true;
fastcgi_param front_controller_active true;
fastcgi_pass unix:/run/php/php7.4-fpm.sock;
fastcgi_intercept_errors on;
fastcgi_request_buffering off;
}
location ~* \.(?:svg|gif|png|html|ttf|woff|ico|jpg|jpeg)$ {
try_files $uri /index.php$uri$is_args$args;
# Optional: Don't log access to other assets
access_log off;
}
}
Salva e chiudi il file. (Per salvare un file nell'editor di testo Nano, premi Ctrl+O , quindi premi Enter per confermare. Per uscire, premi Ctrl+X .)
Quindi testa la configurazione di Nginx.
sudo nginx -t
Se il test ha esito positivo, ricarica Nginx per rendere effettive le modifiche.
sudo systemctl reload nginx
Fase 5:installa e abilita i moduli PHP
Esegui i seguenti comandi per installare i moduli PHP richiesti o consigliati da ProjectSend.
sudo apt install imagemagick php-imagick php7.4-common php7.4-mysql php7.4-fpm php7.4-gd php7.4-json php7.4-curl php7.4-zip php7.4-xml php7.4-mbstring php7.4-bz2 php7.4-intl php7.4-bcmath php7.4-gmp
Passaggio 6:abilita HTTPS
Ora puoi accedere alla procedura guidata di installazione web di ProjectSend nel tuo browser web inserendo il nome di dominio per la tua installazione di ProjectSend.
projectsend.example.com/install/index.php
Se la pagina web non può essere caricata, probabilmente devi aprire la porta 80 nel firewall.
sudo iptables -I INPUT -p tcp --dport 80 -j ACCEPT
E anche la porta 443.
sudo iptables -I INPUT -p tcp --dport 443 -j ACCEPT
Prima di inserire qualsiasi informazione sensibile, dovremmo abilitare la connessione HTTPS sicura su ProjectSend. Possiamo ottenere un certificato TLS gratuito da Let's Encrypt. Installa il client Let's Encrypt (certbot) dal repository Ubuntu 20.04.
sudo apt install certbot python3-certbot-nginx
Python3-certbot-nginx è il plugin Nginx. Quindi, esegui il comando seguente per ottenere un certificato TLS gratuito utilizzando il plug-in Nginx.
sudo certbot --nginx --agree-tos --redirect --hsts --staple-ocsp --email [email protected] -d projectsend.example.com
Dove:
- –nginx :usa l'autenticatore e il programma di installazione Nginx
- –accetto :Accetto i termini di servizio di Let's Encrypt
- –reindirizzamento :applica HTTPS aggiungendo il reindirizzamento 301.
- –hsts :Abilita la sicurezza del trasporto rigoroso HTTP. Questo protegge dagli attacchi di stripping SSL/TLS.
- –staple-ocsp :Abilita la pinzatura OCSP.
- –e-mail :Email utilizzata per la registrazione e il contatto di recupero.
- -d flag è seguito da un elenco di nomi di dominio, separati da virgola. Puoi aggiungere fino a 100 nomi di dominio.
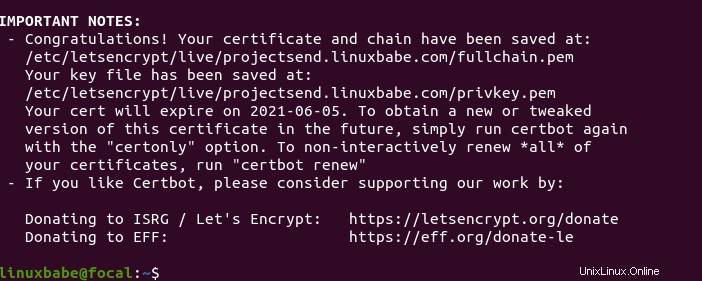
Ti verrà chiesto se desideri ricevere e-mail da EFF (Electronic Frontier Foundation). Dopo aver scelto S o N, il tuo certificato TLS verrà automaticamente ottenuto e configurato per te, come indicato dal messaggio sottostante.

Fase 7:Completa l'installazione nel tuo browser web
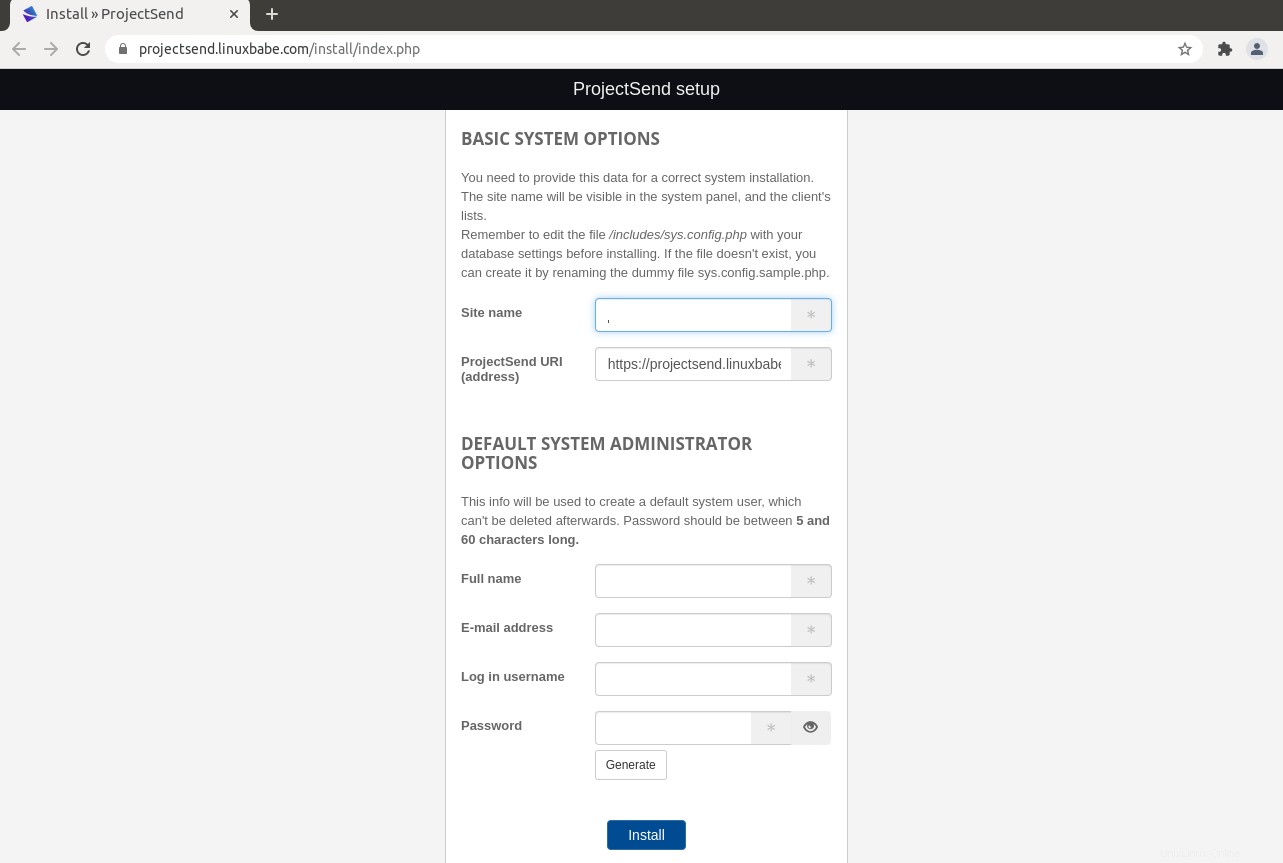
Ora puoi accedere alla procedura guidata di installazione Web di ProjectSend utilizzando la connessione HTTPS.
https://projectsend.example.com/install/index.php
Per completare l'installazione, devi assegnargli un nome per il sito e creare un account amministratore.

Fai clic su Install pulsante, sarai in grado di accedere all'interfaccia Web di ProjectSend.
Come impostare la notifica e-mail di ProjectSend
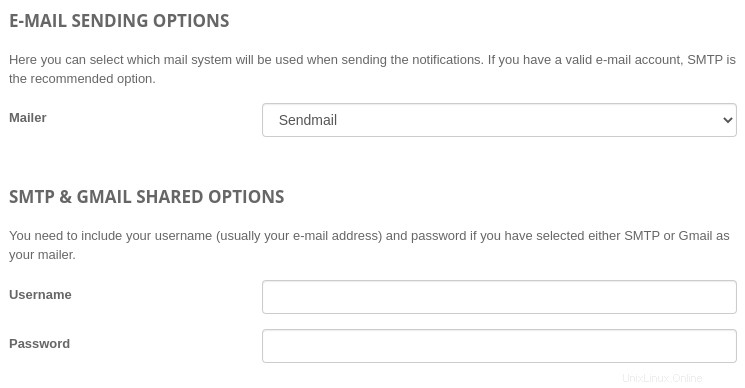
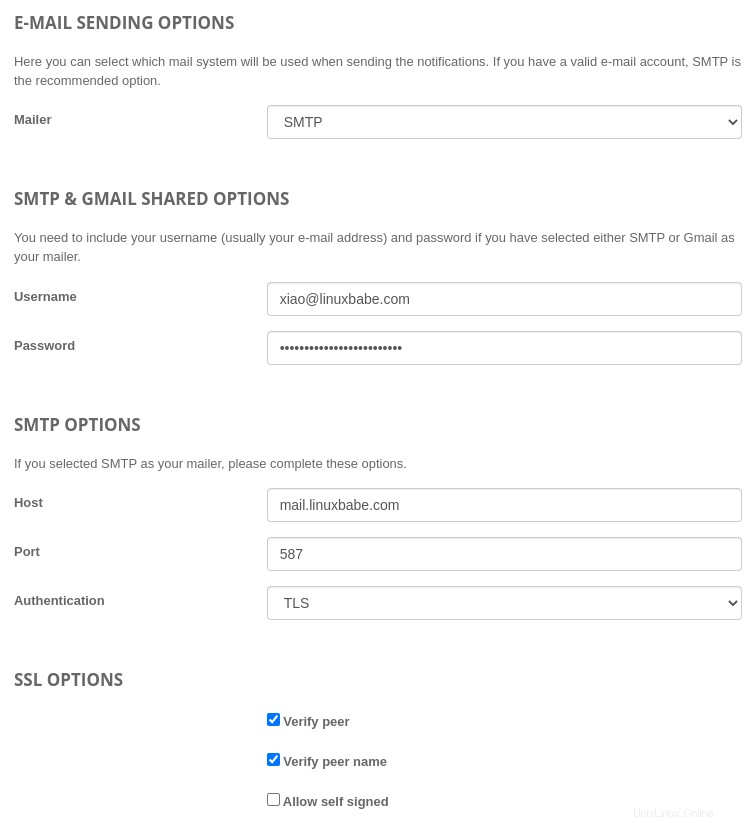
Se la tua istanza ProjectSend verrà utilizzata da più di una persona, è importante che il tuo server ProjectSend possa inviare e-mail transazionali, come e-mail di reimpostazione della password. Vai a Opzioni -> Notifiche e-mail . Troverai le impostazioni del server di posta elettronica. Sono disponibili quattro modalità di invio:
- Posta PHP (base)
- SMTP
- Gmail
- Invia email
Puoi scegliere il sendmail modalità se il tuo host ProjectSend ha un server SMTP in esecuzione. Lascia vuoti gli altri campi.

Se desideri utilizzare un server SMTP in esecuzione su un altro host, scegli SMTP modalità e inserisci l'indirizzo del server SMTP e le credenziali di accesso come di seguito. Scegli STARTTLS per la crittografia.

Per come configurare un server di posta elettronica, dai un'occhiata al seguente tutorial. Nota che consiglio vivamente di eseguire il server di posta iRedMail su un nuovo sistema operativo pulito. L'installazione di iRedMail su un sistema operativo che dispone di altre applicazioni Web può non riuscire e probabilmente interrompere le applicazioni esistenti.
- Come configurare facilmente un server di posta completo su Ubuntu 20.04 con iRedMail
Fase 8:aumenta il limite di memoria PHP
Il limite di memoria PHP predefinito è 128 MB. ProjectSend consiglia 512 MB per prestazioni migliori. Per modificare il limite di memoria PHP, modifica il php.ini file.
sudo nano /etc/php/7.4/fpm/php.ini
Trova la riga seguente. (riga 409)
memory_limit = 128M
Modifica il valore.
memory_limit = 512M
Salva e chiudi il file. In alternativa, puoi eseguire il comando seguente per modificare il valore senza aprire manualmente il file.
sudo sed -i 's/memory_limit = 128M/memory_limit = 512M/g' /etc/php/7.4/fpm/php.ini
Quindi ricarica PHP-FPM servizio per rendere effettive le modifiche.
sudo systemctl reload php7.4-fpm
Fase 9:aumenta il limite delle dimensioni del file di caricamento
Il limite di dimensione massima del file di caricamento predefinito impostato da Nginx è 1 MB. Per consentire il caricamento di file di grandi dimensioni sul tuo server ProjectSend, modifica il file di configurazione Nginx per ProjectSend.
sudo nano /etc/nginx/conf.d/projectsend.conf
Abbiamo già impostato la dimensione massima del file in questo file, come indicato da
client_max_body_size 512M;
Puoi cambiarlo se preferisci, come 1G.
client_max_body_size 1024M;
Salva e chiudi il file. Quindi ricarica Nginx per rendere effettive le modifiche.
sudo systemctl reload nginx
PHP imposta anche un limite per la dimensione del file di caricamento. La dimensione massima predefinita del file per il caricamento è 2 MB. Per aumentare il limite della dimensione del caricamento, modifica il file di configurazione PHP.
sudo nano /etc/php/7.4/fpm/php.ini
Trova la riga seguente (riga 846).
upload_max_filesize = 2M
Modifica il valore come di seguito:
upload_max_filesize = 1024M
Salva e chiudi il file. In alternativa, puoi eseguire il comando seguente per modificare il valore senza aprire manualmente il file.
sudo sed -i 's/upload_max_filesize = 2M/upload_max_filesize = 1024M/g' /etc/php/7.4/fpm/php.ini
Quindi riavvia PHP-FPM.
sudo systemctl restart php7.4-fpm
Aggiunta di una voce DNS locale
Si consiglia di modificare il /etc/hosts sul tuo server ProjectSend e aggiungi la voce seguente, in modo che ProjectSend stesso non debba interrogare il DNS pubblico, il che può migliorare la stabilità generale. Se il tuo server ProjectSend non riesce a risolvere il projectsend.example.com hostname, potresti riscontrare un timeout del gateway 504 errore.
127.0.0.1 localhost projectsend.example.com
Un indirizzo IP in /etc/hosts il file può avere più nomi host, quindi se hai altre applicazioni installate sulla stessa casella, puoi anche aggiungere altri nomi host o sottodomini sulla stessa riga in questo modo:
127.0.0.1 localhost focal ubuntu projectsend.example.com nextcloud.example.com
Suggerimenti per la risoluzione dei problemi
Se riscontri errori, puoi controllare uno dei seguenti file di registro per scoprire cosa c'è che non va.
- Registro errori Nginx:
/var/log/nginx/error.log - Registro degli errori Nginx per l'host virtuale ProjectSend:
/var/log/nginx/projectsend.error