Bolt è un CMS sofisticato, leggero e semplice costruito con PHP. È rilasciato con licenza MIT open source e il codice sorgente è ospitato come repository pubblico su Github. Bolt è uno strumento per la gestione dei contenuti, che si sforza di essere il più semplice e diretto possibile. È veloce da configurare, facile da configurare, utilizza modelli eleganti. Bolt viene creato utilizzando moderne librerie open source ed è più adatto per creare siti in HTML5 con markup moderno. In questo tutorial, analizzeremo l'installazione Bolt CMS sul sistema LTS Ubuntu 18.04 utilizzando Nginx come server Web, MySQL come server di database e facoltativamente è possibile proteggere il livello di trasporto utilizzando il client acme.sh e l'autorità di certificazione Let's Encrypt per aggiungi il supporto SSL.
Requisiti
I requisiti di sistema per Bolt sono modesti e dovrebbe essere eseguito su qualsiasi server Web abbastanza moderno:
- PHP versione 5.5.9 o successiva con le seguenti estensioni PHP comuni:pdo, mysqlnd, pgsql, openssl, curl, gd, intl, json, mbstring, opcache, posix, xml, fileinfo, exif, zip.
- Accesso a SQLite (fornito in bundle con PHP), o MySQL o PostgreSQL.
- Apache con
mod_rewriteabilitato (.htaccessfile) o Nginx (configurazione dell'host virtuale trattata di seguito). - Un minimo di 32 MB di memoria allocata a PHP.
Prerequisiti
- Un sistema operativo che esegue Ubuntu 18.04 LTS.
- Un utente non root con privilegi sudo.
Passaggi iniziali
Controlla la tua versione di Ubuntu:
lsb_release -ds
# Ubuntu 18.04.1 LTSImposta il fuso orario:
sudo dpkg-reconfigure tzdataAggiorna i pacchetti del tuo sistema operativo (software). Questo è un primo passo importante perché ti assicura di avere gli ultimi aggiornamenti e correzioni di sicurezza per i pacchetti software predefiniti del tuo sistema operativo:
sudo apt update && sudo apt upgrade -yInstalla alcuni pacchetti essenziali che sono necessari per l'amministrazione di base del sistema operativo Ubuntu:
sudo apt install -y curl wget vim git unzip socat bash-completionPassaggio 1:installa PHP e le estensioni PHP necessarie
Installa PHP e le estensioni PHP necessarie:
sudo apt install -y php7.2 php7.2-cli php7.2-fpm php7.2-common php7.2-mbstring php7.2-zip php7.2-pgsql php7.2-sqlite3 php7.2-curl php7.2-gd php7.2-mysql php7.2-intl php7.2-json php7.2-opcache php7.2-xmlPer mostrare PHP compilato nei moduli, puoi eseguire:
php -m
ctype
curl
exif
fileinfo
. . .
. . .Controlla la versione PHP:
php --version
# PHP 7.2.10-0ubuntu0.18.04.1 (cli) (built: Sep 13 2018 13:45:02) ( NTS )
# Copyright (c) 1997-2018 The PHP Group
# Zend Engine v3.2.0, Copyright (c) 1998-2018 Zend Technologies
# with Zend OPcache v7.2.10-0ubuntu0.18.04.1, Copyright (c) 1999-2018, by Zend Technologies
Il servizio PHP-FPM viene avviato e abilitato automaticamente al riavvio sul sistema Ubuntu 18.04, quindi non è necessario avviarlo e abilitarlo manualmente. Possiamo passare al passaggio successivo, che è l'installazione e la configurazione del database.
Passaggio 2:installa MySQL e crea un database per Bolt CMS
Bolt CMS supporta i database MySQL, MariaDB e PostgreSQL . In questo tutorial, utilizzeremo MySQL come server di database.
Installa server di database MySQL:
sudo apt install -y mysql-serverControlla la versione di MySQL:
mysql --version
# mysql Ver 14.14 Distrib 5.7.25, for Linux (x86_64) using EditLine wrapper
Esegui mysql_secure installation script per migliorare la sicurezza di MySQL e impostare la password per MySQL root utente:
sudo mysql_secure_installationRispondi a ciascuna delle domande:
Would you like to setup VALIDATE PASSWORD plugin? N
New password: your_secure_password
Re-enter new password: your_secure_password
Remove anonymous users? [Y/n] Y
Disallow root login remotely? [Y/n] Y
Remove test database and access to it? [Y/n] Y
Reload privilege tables now? [Y/n] YConnettiti alla shell MySQL come utente root:
sudo mysql -u root -p
# Enter password
Crea un database MySQL e un utente vuoti per Bolt CMS e ricorda le credenziali:
mysql> CREATE DATABASE dbname;
mysql> GRANT ALL ON dbname.* TO 'username' IDENTIFIED BY 'password';
mysql> FLUSH PRIVILEGES;Esci da MySQL:
mysql> exit
Sostituisci dbname , username e password con i tuoi nomi.
Passaggio 3:installa acme.sh client e ottenere il certificato Let's Encrypt (opzionale )
Proteggere il tuo sito web con HTTPS non è necessario, ma è una buona pratica per proteggere il traffico del tuo sito. Per ottenere il certificato TLS da Let's Encrypt utilizzeremo il client acme.sh. Acme.sh è un puro software shell unix per ottenere certificati TLS da Let's Encrypt con zero dipendenze.
Scarica e installa acme.sh:
sudo su - root
git clone https://github.com/Neilpang/acme.sh.git
cd acme.sh
./acme.sh --install --accountemail [email protected]
source ~/.bashrc
cd ~Controlla la versione di acme.sh:
acme.sh --version
# v2.8.1
Ottieni RSA e ECC/ECDSA certificati per il tuo dominio/nome host:
# RSA 2048
acme.sh --issue --standalone -d example.com --keylength 2048
# ECDSA
acme.sh --issue --standalone -d example.com --keylength ec-256
Se desideri certificati falsi per i test, puoi aggiungere --staging segnala i comandi precedenti.
Dopo aver eseguito i comandi precedenti, i tuoi certificati e chiavi sarà in:
- Per RSA :
/home/username/example.comdirectory. - Per ECC/ECDSA :
/home/username/example.com_eccdirectory.
Per elencare i certificati emessi puoi eseguire:
acme.sh --list
Crea una directory per archiviare i tuoi certificati. Useremo /etc/letsencrypt directory.
mkdir -p /etc/letsecnrypt/example.comsudo mkdir -p /etc/letsencrypt/example.com_ecc
Installa/copia i certificati nella directory /etc/letsencrypt.
# RSA
acme.sh --install-cert -d example.com --cert-file /etc/letsencrypt/example.com/cert.pem --key-file /etc/letsencrypt/example.com/private.key --fullchain-file /etc/letsencrypt/example.com/fullchain.pem --reloadcmd "sudo systemctl reload nginx.service"
# ECC/ECDSA
acme.sh --install-cert -d example.com --ecc --cert-file /etc/letsencrypt/example.com_ecc/cert.pem --key-file /etc/letsencrypt/example.com_ecc/private.key --fullchain-file /etc/letsencrypt/example.com_ecc/fullchain.pem --reloadcmd "sudo systemctl reload nginx.service"Tutti i certificati verranno rinnovati automaticamente ogni 60 giorni.
Dopo aver ottenuto i certificati, esci dal modulo utente root e torna al normale utente sudo:
exitPassaggio 4:installa NGINX e configura NGINX per Bolt CMS
Bolt CMS può funzionare correttamente con molti software per server web popolari. In questo tutorial, abbiamo selezionato Nginx. Se preferisci il server web Apache su Nginx, controlla https://docs.bolt.cm/3.6/installation/webserver/apache per saperne di più.
Scarica e installa Nginx dal repository di Ubuntu:
sudo apt install -y nginxControlla la versione di Nginx:
sudo nginx -v
# nginx version: nginx/1.14.0 (Ubuntu)Configura Nginx per Bolt CMS eseguendo:
sudo vim /etc/nginx/sites-available/bolt.conf
E popolare il file con la seguente configurazione:
server {
listen 80;
listen 443 ssl http2;
server_name example.com;
root /var/www/bolt/public;
index index.php;
# RSA
ssl_certificate /etc/letsencrypt/example.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/example.com/private.key;
# ECC
ssl_certificate /etc/letsencrypt/example.com_ecc/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/example.com_ecc/private.key;
location / {
try_files $uri $uri/ /index.php?$query_string;
}
location = /bolt {
try_files $uri /index.php?$query_string;
}
location ^~ /bolt/ {
try_files $uri /index.php?$query_string;
}
location ~ /index.php/(.*) {
rewrite ^/index.php/(.*) /$1 permanent;
}
location ~ /\. { deny all; }
location ~ /\.(htaccess|htpasswd)$ { deny all; }
location ~ /\.(?:db)$ { deny all; }
location ~* /(.*)\.(?:markdown|md|twig|yaml|yml)$ { deny all; }
location ~ [^/]\.php(/|$) {
include snippets/fastcgi-php.conf;
fastcgi_split_path_info ^(.+?\.php)(/.*)$;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param HTTP_PROXY "";
fastcgi_param HTTPS $https if_not_empty;
fastcgi_pass unix:/var/run/php/php7.2-fpm.sock;
}
}NOTA : Per la configurazione Nginx completa e pronta per la produzione per Bolt CMS, consulta https://docs.bolt.cm/3.6/installation/webserver/nginx.
Attiva il nuovo bolt.conf configurazione collegando il file a sites-enabled directory.
sudo ln -s /etc/nginx/sites-available/bolt.conf /etc/nginx/sites-enabledControlla la configurazione di Nginx per errori di sintassi:
sudo nginx -tRicarica il servizio Nginx:
sudo systemctl reload nginx.servicePassaggio 5:installazione di Bolt CMS
Crea /var/www directory:
sudo mkdir -p /var/www/
Vai a /var/www directory:
cd /var/www/Scarica l'ultima versione Bolt CMS tramite wget e decomprimilo:
sudo wget https://bolt.cm/distribution/bolt-latest.zip && sudo unzip bolt-latest.zip
Rimuovi bolt-latest.zip scaricato file:
sudo rm bolt-latest.zip
Rinomina la directory bullone-v3.6.4 solo in bolt:
sudo mv bolt-v3.6.4 boltPer completare l'installazione dovrai rinominare i seguenti file:
sudo mv .bolt.yml.dist .bolt.yml
sudo mv composer.json.dist composer.json
sudo mv composer.lock.dist composer.lock
sudo mv src/Site/CustomisationExtension.php.dist src/Site/CustomisationExtension.php
Modifica la proprietà del /var/www/bolt directory in www-data utente:
sudo chown -R www-data:www-data /var/www/boltPassa alla cartella in cui hai caricato Bolt nel browser web e segui le istruzioni sullo schermo.
Passaggio 6:completare l'installazione e la configurazione di Bolt CMS
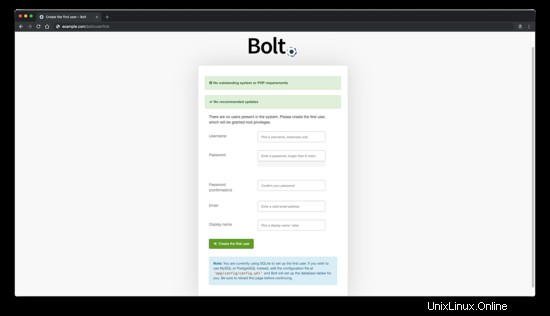
Dopo aver aperto il tuo sito in un browser web, dovresti essere reindirizzato alla seguente pagina:

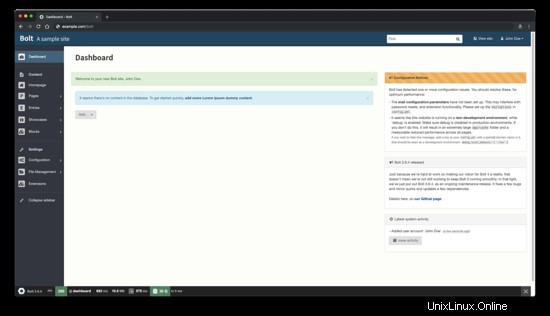
Compila le informazioni richieste per creare un utente e fai clic su "Crea il primo utente" pulsante per continuare. Dopodiché dovrebbe essere visualizzata l'interfaccia di amministrazione di Bolt CMS:

L'installazione di Bolt CMS è ora terminata. Per accedere all'amministratore di Bolt CMS, aggiungi /bolt all'IP o al dominio del tuo sito.
Link
- https://bolt.cm/
- https://github.com/bolt/bolt