Typesetter è un CMS gratuito, open source e basato su PHP destinato all'uso da parte di siti Web di volume medio-piccolo. Typesetter ti consente di creare siti Web flessibili e ricchi di funzionalità utilizzando un vero editor WYSIWYG facile da usare. Utilizza l'archiviazione di file flat, quindi non è necessario un database per archiviare i dati. È semplice, leggero, veloce e intuitivo per gli utenti con poca o nessuna esperienza con la tecnologia web.
In questo tutorial impareremo come installare Typesetter CMS sul server Ubuntu 18.04.
Requisiti
- Un server che esegue Ubuntu 18.04.
- Un indirizzo IP statico 172.20.10.8 è impostato sul tuo server.
- Un utente non root con privilegi sudo.
Per iniziare
Prima di iniziare, dovrai aggiornare il tuo sistema con l'ultima versione. Puoi farlo eseguendo il seguente comando:
sudo apt-get update -y
sudo apt-get upgrade -y
Una volta aggiornato il sistema, riavvia il sistema per applicare le modifiche.
Installa Apache e PHP
Innanzitutto, dovrai installare il server Web Apache, PHP e altri moduli PHP sul tuo sistema. Puoi installarli tutti eseguendo il seguente comando:
sudo apt-get install apache2 php7.2 libapache2-mod-php7.2 php7.2-common php7.2-mbstring php7.2-xmlrpc php7.2-soap php7.2-mysql php7.2-gd php7.2-xml php7.2-cli php7.2-zip unzip wget -y
Una volta completata l'installazione, modifica il file php.ini:
sudo nano /etc/php/7.2/apache2/php.ini
Apporta le seguenti modifiche:
memory_limit = 256M upload_max_filesize = 150M max_execution_time = 360 date.timezone = Asia/Kolakata
Salva e chiudi il file.
Installa Typesetter
Quindi, scarica l'ultima versione di Typesetter dal loro sito Web ufficiale con il seguente comando:
wget -O typesettercms.zip https://www.typesettercms.com/Special_gpEasy?cmd=download
Una volta completato il download, decomprimere il file scaricato con il seguente comando:
unzip typesettercms.zip
Quindi, copia la directory estratta nella directory principale di Apache e dai le autorizzazioni necessarie con il seguente comando:
sudo cp -r Typesetter /var/www/html/typesetter
sudo chown -R www-data:www-data /var/www/html/typesetter/
sudo chmod -R 777 /var/www/html/typesetter/
Successivamente, dovrai creare un file host virtuale Apache per Typesetter. Puoi farlo con il seguente comando:
sudo nano /etc/apache2/sites-available/typesetter.conf
aggiungi le seguenti righe:
<VirtualHost *:80>
ServerAdmin [email protected]
DocumentRoot /var/www/html/typesetter
ServerName example.com
ServerAlias www.example.com
<Directory /var/www/html/typesetter/>
Options FollowSymlinks
AllowOverride All
Require all granted
</Directory>
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
</VirtualHost>
Sostituisci example.com con il tuo nome di dominio. Salva e chiudi il file. Quindi, abilita l'host virtuale e il modulo di riscrittura di Apache con il seguente comando:
sudo a2ensite typesetter.conf
sudo a2enmod rewrite
Infine, riavvia il servizio Apache per applicare tutte le modifiche:
sudo systemctl restart apache2
Accesso al tipografo
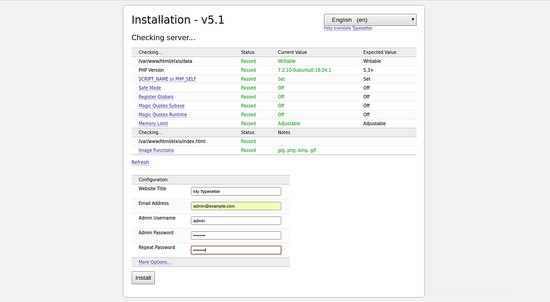
Apri il tuo browser web e digita l'URL http://example.com. Verrai reindirizzato alla seguente pagina:

Fornisci il nome del sito, il nome utente, la password e l'indirizzo e-mail. Quindi, fai clic su Installa pulsante. Una volta completata l'installazione. Dovresti vedere la seguente pagina:

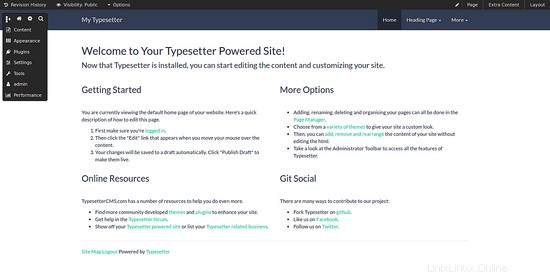
Ora, fai clic su Visualizza il tuo sito web . Verrai reindirizzato alla dashboard di Typesetter come mostrato di seguito:

Link
- https://www.typesettercms.com/