Docker-Componi è uno strumento da riga di comando per definire e gestire contenitori docker multi-container come se fossero un unico servizio. Compose è scritto in python e può essere installato con il comando pip di Python. Con compose, possiamo eseguire più contenitori docker con un solo comando. Ti consente di creare un container come servizio, ottimo per il tuo ambiente di sviluppo, test e staging.
In questo tutorial, ti guiderò passo dopo passo all'uso di docker-compose. Distribuiremo "Wordpress ' con Nginx, MySQL e PHP-FPM. Ogni servizio ha il proprio contenitore e useremo le immagini dal registro dell'hub Docker. Ti mostrerò come creare contenitori da immagini docker e gestire tutti i contenitori con docker-compose.
Prerequisito
- Ubuntu 16.04
- privilegi radice
Passaggio 1:installa Docker
Inizieremo da zero, installando docker e docker compose manualmente con il comando apt.
Prima di iniziare, aggiorna il repository di Ubuntu e installa gli ultimi aggiornamenti:
sudo apt-get update
sudo apt-get upgrade
Per impostazione predefinita, la finestra mobile è disponibile nel repository di Ubuntu, quindi possiamo continuare a installarla subito:
sudo apt-get install -y docker.io
Al termine dell'installazione, avvia la finestra mobile e aggiungila per avviarla automaticamente all'avvio:
systemctl start docker
systemctl enable docker
Ora verifica l'installazione della tua finestra mobile con il comando seguente:
docker run hello-world
Vedrai ciao-mondo dalla finestra mobile.
Passaggio 2:installazione di Docker-Compose
Docker-compose è uno script scritto in python, è disponibile nel repository python PyPI e può essere installato con python pip. Quindi dobbiamo prima installare python e python pip sul nostro sistema.
Installa python e python-pip:
sudo apt-get install -y python python-pip
Quindi, installa docker-compose con il comando pip:
pip install docker-compose
attendere il completamento del processo di installazione. Quindi controlla l'installazione con il comando docker-compose:
docker-compose -v
Otterrai la versione di composizione mobile.
Passaggio 3:installazione di Wordpress
Ora, docker e docker-compose sono installati sul sistema. In questo passaggio, ti mostreremo come creare e configurare l'ambiente di composizione mobile per il nostro progetto WordPress.
Distribuiremo l'applicazione PHP "Wordpress" con Nginx come server web e MariaDB per il database MySQL come contenitori docker gestiti da docker-compose. Ogni applicazione (Wordpress, Nginx e MySQL) verrà eseguita nel proprio contenitore, puoi vedere l'elenco di seguito:
- Nginx :Usiamo l'immagine della finestra mobile ufficiale, l'ultima versione 'nginx:latest'.
- Wordpress :Wordpress fornisce alcune immagini docker su docker-hub e useremo WordPress 4.7 con PHP-FPM 7.0 su di esso.
- MySQL :Useremo il contenitore ufficiale MariaDB, ultima versione.
Quindi abbiamo bisogno di 3 immagini Docker dal registro dell'hub Docker.
Non eseguiremo la finestra mobile come root, utilizzeremo un normale utente Linux. Quindi crea un nuovo utente con il comando seguente (sentiti libero di usare un nome utente diverso qui, assicurati solo che l'utente non esista ancora. Se scegli un nome diverso, assicurati di cambiarlo in tutti i comandi che seguono in questo tutorial):
useradd -m -s /bin/bash hakase
passwd hakase
Ora aggiungi l'utente alla 'docker ' in modo che l'utente possa utilizzare il comando docker e riavviare il servizio docker:
usermod -a -G docker hakase
systemctl restart docker
Accedi all'utente 'hakase' e crea una nuova directory per il progetto WordPress:
su - hakase
mkdir -p wordpress-compose
cd wordpress-compose/
Quindi, crea un nuovo file chiamato 'docker-compose.yml ' e crea una nuova directory per il progetto. Basta digitare i comandi seguenti:
touch docker-compose.yml
mkdir -p nginx/
mkdir -p db-data/
mkdir -p logs/nginx/
mkdir -p wordpress/
File e Directory Elenco del progetto:
- docker-compose.yml :questo è il file di configurazione di composizione mobile, devi crearlo quando avvii un nuovo progetto di composizione mobile.
- nginx/ :Questa directory viene utilizzata per la nostra configurazione aggiuntiva di nginx come l'host virtuale ecc.
- db-dati/ :il volume/directory per i dati mysql. Lo sql dai dati '/var/lib/mysql' viene montato nella directory db-data.
- registri/ :Directory per il registro dell'applicazione, nginx, mariadb e php-fpm.
- wordpress/: Tutti i file wordpress saranno disponibili in quella directory.
Nella directory 'nginx', crea un nuovo file di configurazione per il nostro host virtuale wordpress.
Crea un nuovo file wordpress.conf:
vim nginx/wordpress.conf
Incolla la configurazione di seguito:
server {
listen 80;
server_name wp-hakase.co;
root /var/www/html;
index index.php;
access_log /var/log/nginx/hakase-access.log;
error_log /var/log/nginx/hakase-error.log;
location / {
try_files $uri $uri/ /index.php?$args;
}
location ~ \.php$ {
try_files $uri =404;
fastcgi_split_path_info ^(.+\.php)(/.+)$;
fastcgi_pass wordpress:9000;
fastcgi_index index.php;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $fastcgi_path_info;
}
} Salva il file ed esci da vim.
Passaggio 4 - Configura Docker-Compose
In questo passaggio, inizieremo a modificare il file docker-compose.yml. Quando vuoi avviare il progetto docker-compose, assicurati di creare prima il file docker-compose.yml come facciamo di seguito.
Modifica docker-compose.yml con vim:
vim docker-compose.yml
Definisci i tuoi servizi, sulla prima riga definiremo Nginx. Stiamo usando l'immagine docker ufficiale di Nginx, l'ultima versione, e configuriamo la mappatura delle porte per la porta 80 sul container sulla porta 80 sull'host. Quindi, configura i volumi della finestra mobile, il volume per la nostra configurazione dell'host virtuale Nginx, il volume per i file di registro Nginx e il volume della directory radice web '/var/www/html'. Il container Nginx è collegato al container di WordPress.
Incolla la configurazione di seguito:
nginx:
image: nginx:latest
ports:
- '80:80'
volumes:
- ./nginx:/etc/nginx/conf.d
- ./logs/nginx:/var/log/nginx
- ./wordpress:/var/www/html
links:
- wordpress
restart: always
Quindi, definisci il server MySQL. Stiamo usando l'immagine MariaDB, ultima versione. Configura la mappatura delle porte per il container sulla porta 3306 e configura la password di root MySQL con la variabile di ambiente 'MYSQL_ROOT_PASSWORD'. Infine, configura il volume del contenitore per la directory dei dati MySQL.
Incolla la configurazione di seguito:
mysql:
image: mariadb
ports:
- '3306:3306'
volumes:
- ./db-data:/var/lib/mysql
environment:
- MYSQL_ROOT_PASSWORD=aqwe123
restart: always
Quindi configureremo il servizio WordPress utilizzando l'immagine Docker di WordPress 4.7 con PHP-FPM 7.0 installato. Configura la porta per PHP-fpm sulla porta 9000, abilita il volume della finestra mobile per la directory web '/var/www/html' nella directory host 'wordpress', imposta il database definendo la variabile d'ambiente di WordPress e collega il servizio WordPress a mysql.
Incolla la configurazione di seguito:
wordpress:
image: wordpress:4.7.1-php7.0-fpm
ports:
- '9000:9000'
volumes:
- ./wordpress:/var/www/html
environment:
- WORDPRESS_DB_NAME=wpdb
- WORDPRESS_TABLE_PREFIX=wp_
- WORDPRESS_DB_HOST=mysql
- WORDPRESS_DB_PASSWORD=aqwe123
links:
- mysql
restart: always
Dopo aver aggiunto le tre parti nel file docker-compose.yml, salva il file ed esci dall'editor vim.
La nostra configurazione di composizione mobile è pronta.
Passaggio 5:esegui Docker-compose
Inizia a creare i nuovi contenitori con Docker Compose. Vai alla directory wordpress-compose e avvia i nuovi contenitori in base al nostro file di composizione.
cd ~/wordpress-compose/
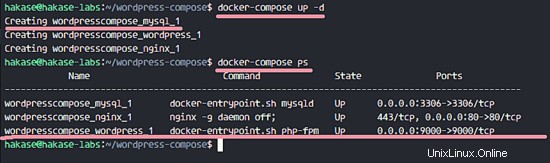
docker-compose up -d
Puoi vedere i risultati del comando. Sono stati creati tre contenitori. Controlliamo lo stato del contenitore con l'opzione ps:
docker-compose ps
Di seguito il risultato:

Se vuoi vedere l'output del log dal container, puoi usare i comandi seguenti:
docker-compose logs nginx
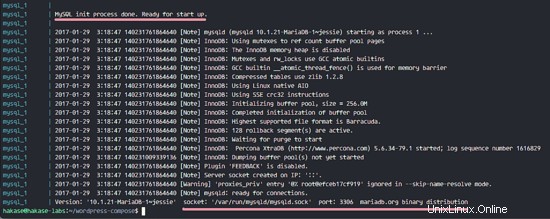
docker-compose logs mysql
docker-compose logs wordpress
Registri del contenitore:

Nota :
Se vedi nel registro del contenitore di WordPress un errore relativo alla connessione MySQL rifiutata, ignoralo.
Passaggio 6 - Installa Wordpress
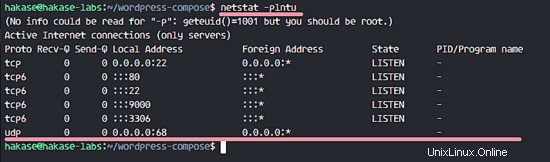
Prima di eseguire questo passaggio, controlliamo le porte disponibili/porte aperte sul sistema. Assicurati di avere 3 porte aperte, la porta 80, 3306 e la porta 9000.
netstat -plntu
I risultati sono di seguito:

Ora apri il tuo browser web e digita l'URL del server o l'indirizzo IP.
http://IP server/
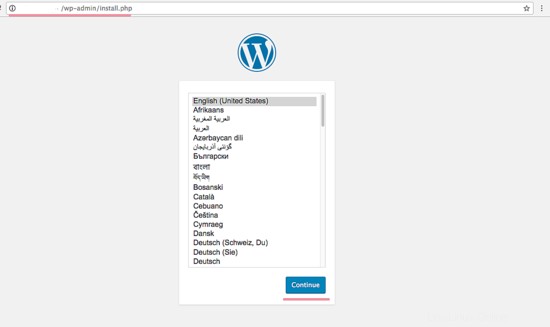
Puoi vedere la pagina di installazione di WordPress. Scegli la tua lingua e fai clic su 'Continua '.

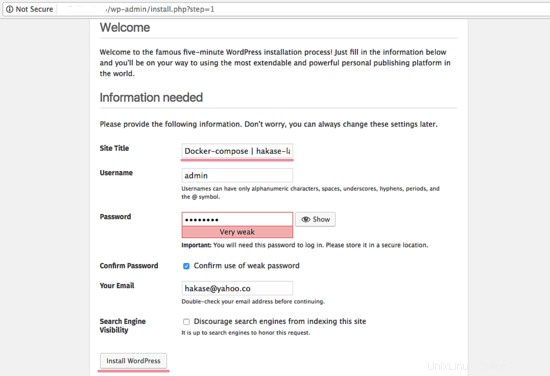
Inserisci i dettagli del tuo sito web come il titolo del sito, l'utente amministratore e la password, il tuo indirizzo e-mail e quindi fai clic su "Installa Wordpress '.

Verrai reindirizzato alla "Dashboard di amministrazione di WordPress '.

E questo è il mio esempio di post di WordPress ciao mondo.

Wordpress è stato installato con docker-compose.
Passaggio 7:accesso al contenitore Docker
Questo è un passaggio aggiuntivo su come accedere a un contenitore con docker-compose. Verifica che tutti i contenitori siano disponibili e mostri il loro stato:
docker-compose ps
Abbiamo già 3 contenitori, ora possiamo provare ad accedere a ciascun contenitore. Accedi al primo container Nginx con il comando docker-compose.
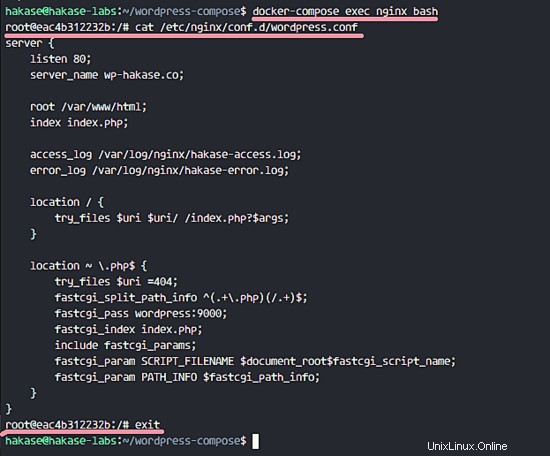
docker-compose exec nginx bash
inginx :nome del servizio nel file docker-compose docker-compose.yml
bash :esegue il comando della shell bash
Ora controlla la nostra configurazione dell'host virtuale WordPress.
cat /etc/nginx/conf.d/wordpress.conf

I file sono disponibili nel contenitore.
Quindi, prova ad accedere al contenitore mysql, quindi accedi alla shell mysql con la nostra password sul file di composizione.
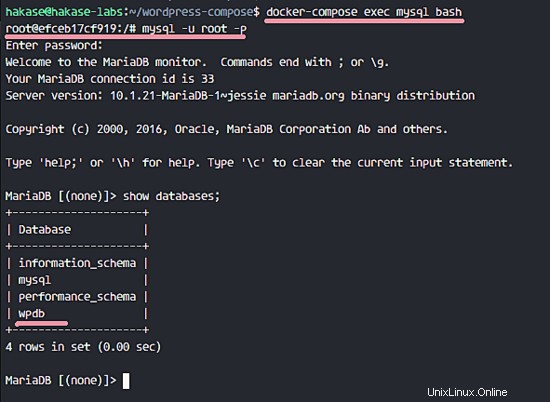
docker-compose exec mysql bash
mysql -u root -p
TYPE MYSQL ROOT PASSWORD
Vedi l'elenco dei database:
show databases;
Vedrai il nostro database WordPress.

Nel contenitore 'wordpress' vedrai tutti i file di WordPress.
docker-compose exec wordpress bash
ls -lah

Tutti i contenitori sono accessibili.