Introduzione
Flask è uno dei framework di applicazioni Web più popolari scritti in Python. È un microframework progettato per un avvio facile e veloce. L'estensione con strumenti e librerie aggiunge più funzionalità a Flask per progetti più complessi.
Questo articolo spiega come installare Flask in un ambiente di test virtuale e creare una semplice applicazione Flask.

Prerequisiti
- Installato Python 2.7 o Python 3.5 e versioni successive
- CLI con privilegi di amministratore
Fase 1:installa l'ambiente virtuale
Installa Flask in un ambiente virtuale per evitare problemi con librerie in conflitto. Controlla la versione di Python prima di iniziare:
- Python 3 viene fornito con un modulo di ambiente virtuale chiamato venv pre installato. Se hai installato Python 3, vai al passaggio 2.
- Gli utenti di Python 2 devono installare virtualenv modulo. Se hai Python 2, segui le istruzioni descritte nel passaggio 1.
Installa virtualenv su Linux
I gestori di pacchetti su Linux forniscono virtualenv .
- Per Debian/Ubuntu:
1. Inizia aprendo il terminale Linux.
2. Usa apt per installare virtualenv su Debian, Ubuntu e altre distribuzioni correlate:
sudo apt install python-virtualenv- Per CentOS/Fedora/Red Hat:
1. Apri il terminale Linux.
2. Usa yum per installare virtualenv su CentOS, Red Hat, Fedora e relative distribuzioni:
sudo yum install python-virtualenvInstalla virtualenv su MacOS
1. Apri il terminale.
2. Installa virtualenv su Mac utilizzando pip :
sudo python2 -m pip install virtualenvInstalla virtualenv su Windows
1. Apri la riga di comando con privilegi di amministratore.
2. Usa pip per installare virtualenv su Windows:
py -2 -m pip install virtualenvFase 2:crea un ambiente
1. Crea una directory separata per il tuo progetto:
mkdir <project name>2. Spostarsi nella directory:
cd <project name>3. All'interno della directory, creare l'ambiente virtuale per Flask. Quando crei l'ambiente, viene visualizzata una nuova cartella nella directory del progetto con il nome dell'ambiente.
Crea un ambiente in Linux e MacOS
- Per Python 3:
Per creare un ambiente virtuale per Python 3, usa venv modulo e dargli un nome:
python3 -m venv <name of environment>- Per Python 2:
Per Python 2, usa virtualenv modulo per creare un ambiente virtuale e denominarlo:
python -m virtualenv <name of environment>Elencare la struttura delle directory con il comando ls mostra l'ambiente appena creato:

Crea un ambiente in Windows
- Per Python 3:
Crea e nomina un ambiente virtuale in Python 3 con:
py -3 -m venv <name of environment>- Per Python 2:
Per Python 2, crea l'ambiente virtuale con virtualenv modulo:
py -2 -m virtualenv <name of environment>
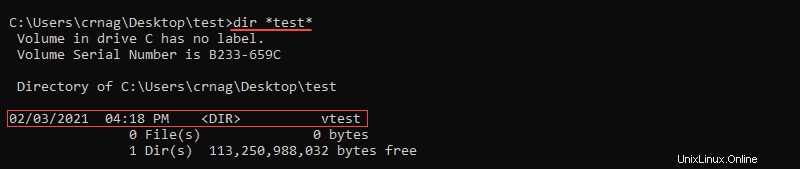
Elenca la struttura delle cartelle utilizzando la dir comando:
dir *<project name>*La directory del progetto mostra l'ambiente appena creato:

Fase 3:attiva l'ambiente
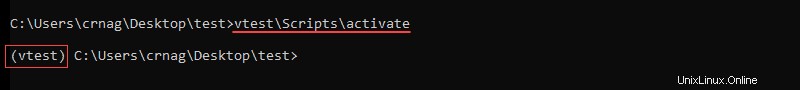
Attivare l'ambiente virtuale prima di installare Flask. Il nome dell'ambiente attivato viene visualizzato nella CLI dopo l'attivazione.
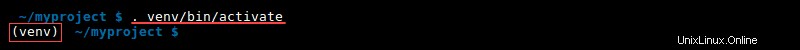
Attiva l'ambiente su Linux e MacOS
Attiva l'ambiente virtuale in Linux e MacOS con:
. <name of environment>/bin/activate
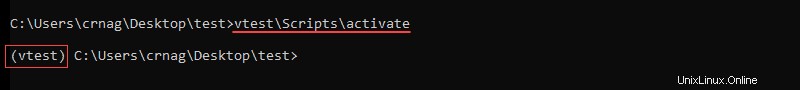
Attiva l'ambiente su Windows
Per Windows, attiva l'ambiente virtuale con:
<name of environment>\Scripts\activate
Fase 4:installa Flask
Installa Flask nell'ambiente attivato utilizzando pip :
pip install FlaskFlask viene installato automaticamente con tutte le dipendenze.
Fase 5:testare l'ambiente di sviluppo
1. Crea una semplice applicazione Flask per testare l'ambiente di sviluppo appena creato.
2. Crea un file nella cartella del progetto Flask chiamato hello.py .
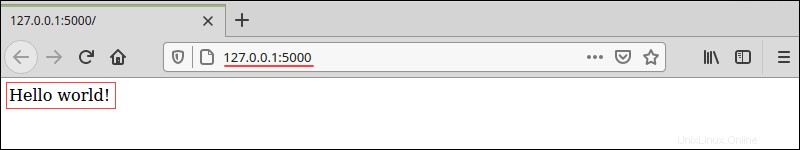
3. Modifica il file utilizzando un editor di testo e aggiungi il codice seguente per creare un'applicazione che stampi "Hello world! ":
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'Hello world!'4. Salva il file e chiudi.
5. Utilizzando la console, accedere alla cartella del progetto utilizzando il cd comando.
6. Imposta l'APP_FLSK variabile di ambiente.
- Per Linux e Mac:
export FLASK_APP=hello.py- Per Windows:
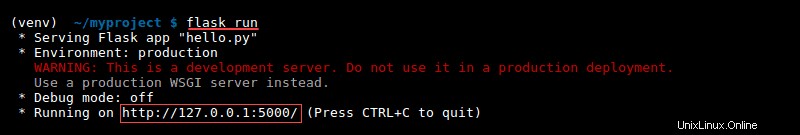
setx FLASK_APP "hello.py"7. Eseguire l'applicazione Flask con:
flask run
L'output stampa un messaggio di conferma e l'indirizzo.
8. Copia e incolla l'indirizzo nel browser per vedere il progetto in esecuzione: