Introduzione
Un proxy inverso intercetta le richieste in arrivo e le indirizza al server appropriato. Questo non solo accelera le prestazioni, ma rafforza anche la sicurezza del server.
Il modo più semplice per configurare e gestire i proxy inversi è utilizzare Nginx e Docker. Questa guida configura due servizi Web di esempio all'interno dei contenitori Docker e un proxy inverso Nginx per tali servizi.
In questo tutorial imparerai come configurare un proxy inverso su Docker per due server Web di esempio.

Prerequisiti
- Un account utente con sudo privilegi
- Una riga di comando/finestra del terminale (Ctrl-Alt-T )
- Docker installato sul tuo sistema
- Docker Compose installato sul tuo sistema
- Un nome di dominio registrato con un certificato SSL associato
Perché hai bisogno del proxy inverso?
Mentre il server proxy standard protegge i client, il proxy inverso protegge il server .
Un proxy inverso è un tipo di proxy impostato dietro il firewall della rete privata. Il suo ruolo principale è quello di intercettare il traffico e indirizzare una richiesta al server appropriato sul back-end.
I motivi principali per l'utilizzo di un proxy inverso sono il miglioramento della sicurezza e rendimento . Se disponi di servizi in esecuzione su più pod, puoi reindirizzare tutte le richieste in arrivo nella rete per passare attraverso un numero di porte specificate.
Inoltre, i proxy inversi possono anche gestire la crittografia SSL, la memorizzazione nella cache e la compressione dei dati.
Fase 1:crea un servizio Web di esempio
1. Inizia creando una nuova directory per il primo servizio Web di esempio. In questo tutorial creiamo una directory example1 , ma puoi utilizzare un nome a tua scelta.
mkdir example12. Spostati in quella directory:
cd example13. Creare un file di configurazione YAML di composizione Docker per il primo contenitore per definire il servizio. Utilizza un editor di testo a tua scelta (in questo esempio utilizziamo Nano).
sudo nano docker-compose.yml4. Quindi, aggiungi il seguente contenuto al file .yaml:
version: '2'
services:
app:
image: nginx
volumes:
- .:/usr/share/nginx/html
ports:
- "80"Il file docker-compose specifica che si tratta di un'app servizio che utilizza nginx Immagine. Monta la radice di example1 dall'host Docker a /usr/share/nginx/html/ . Infine, la configurazione espone il servizio sulla porta 80 .
Il docker-compose.yml il file varia a seconda del servizio che si desidera eseguire. La configurazione sopra è specifica per il servizio web che creiamo per questo tutorial.
4. Salva ed esci dal file.
5. All'interno dello stesso esempio1 directory, creare un file di indice per il servizio Web:
sudo nano index.html6. Aggiungi alcune semplici righe da visualizzare nella pagina Web di esempio:
<!DOCTYPE html>
<html>
<head>
<title>Website 1</title>
</head>
<body>
<h1>Hello! This is the first sample website.</h1>
</body>
</html>7. Salva e chiudi il file.
8. Crea il servizio appena creato utilizzando docker-compose comando:
sudo docker-compose buildSe stai utilizzando un'immagine predefinita, come in questo esempio, l'output risponde con l'app utilizza un'immagine, saltando .

9. Quindi, avvia il contenitore con:
sudo docker-compose up -d
Fase 2:crea un secondo servizio Web di esempio
Crea un secondo servizio Web di esempio seguendo la stessa procedura.
Assicurati di tornare alla home directory se sei ancora in esempio1 . Per farlo, esegui cd nella finestra del terminale.
1. Crea una nuova directory in cui memorizzerai il file docker-compose e index per il secondo sito web. Chiameremo questa directory esempio2 .
mkdir example22. Passa a esempio2 eseguendo:
cd example23. Crea un file di composizione Docker:
sudo nano docker-compose.yml4. Definisci il servizio utilizzando le stesse specifiche del passaggio 1. Aggiungi il seguente contenuto al file:
version: '2'
services:
app:
image: nginx
volumes:
- .:/usr/share/nginx/html
ports:
- "80"5. Salva ed esci dal file.
6. Quindi, crea un file di indice per il secondo servizio Web eseguendo:
sudo nano index.html7. Aggiungi contenuto al file:
<!DOCTYPE html>
<html>
<head>
<title>Website 2</title>
</head>
<body>
<h1>Hello! This is the second sample website.</h1>
</body>
</html>8. Salva le modifiche ed esci dal file.
9. Crea il secondo servizio e avvia il container eseguendo i comandi:
sudo docker-compose buildsudo docker-compose up -d
Fase 3:Elenca i contenitori
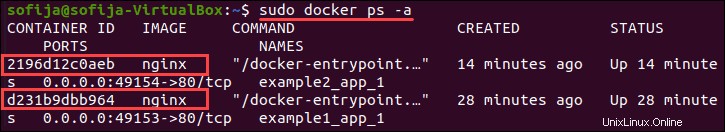
Per verificare che i contenitori per entrambi i servizi siano attivi e in esecuzione, elenca tutti i contenitori con il comando:
docker ps -aDovresti vedere i contenitori per entrambi i servizi web elencati nell'output.

Fase 4:imposta il proxy inverso
Successivamente, è necessario impostare e configurare un container proxy inverso. Ciò richiede la creazione di più file e sottodirectory, che dovrebbero essere tutti archiviati all'interno del proxy directory.
Pertanto, il primo passaggio consiste nel creare e navigare nel proxy directory. Per farlo, esegui i comandi:
mkdir proxycd proxyConfigura il Dockerfile
1. Una volta all'interno del proxy directory, crea un Dockerfile per una nuova immagine personalizzata:
sudo nano Dockerfile2. Il file deve contenere quanto segue:
FROM nginx
COPY ./default.conf /etc/nginx/conf.d/default.conf
COPY ./backend-not-found.html /var/www/html/backend-not-found.html
COPY ./includes/ /etc/nginx/includes/
COPY ./ssl/ /etc/ssl/certs/nginx/Il Dockerfile è basato sull'immagine nginx. Copia anche un certo numero di file dalla macchina locale:
- la configurazione predefinita per il servizio proxy
- una risposta di errore HTML
- Configurazioni proxy e SSL e certificati
3. Salva ed esci dal Dockerfile.
Configura il file backend non trovato
Crea un file di indice per un non trovato risposta:
sudo nano backend-not-found.htmlAggiungi il contenuto:
<html>
<head><title>Proxy Backend Not Found</title></head>
<body>
<h2>Proxy Backend Not Found</h2>
</body>
</html>3. Salva le modifiche e chiudi il file.
Configura il file default.conf
1. Crea il default.conf file all'interno della directory proxy:
sudo nano default.conf2. Aggiungi il contenuto:
# web service1 config.
server {
listen 80;
listen 443 ssl http2;
server_name example1.test;
# Path for SSL config/key/certificate
ssl_certificate /etc/ssl/certs/nginx/example1.crt;
ssl_certificate_key /etc/ssl/certs/nginx/example1.key;
include /etc/nginx/includes/ssl.conf;
location / {
include /etc/nginx/includes/proxy.conf;
proxy_pass http://example_app_1;
}
access_log off;
error_log /var/log/nginx/error.log error;
}
# web service2 config.
server {
listen 80;
listen 443 ssl http2;
server_name example2.test;
# Path for SSL config/key/certificate
ssl_certificate /etc/ssl/certs/nginx/example2.crt;
ssl_certificate_key /etc/ssl/certs/nginx/example2.key;
include /etc/nginx/includes/ssl.conf;
location / {
include /etc/nginx/includes/proxy.conf;
proxy_pass http://example2_app_1;
}
access_log off;
error_log /var/log/nginx/error.log error;
}
# Default
server {
listen 80 default_server;
server_name _;
root /var/www/html;
charset UTF-8;
error_page 404 /backend-not-found.html;
location = /backend-not-found.html {
allow all;
}
location / {
return 404;
}
access_log off;
log_not_found off;
error_log /var/log/nginx/error.log error;
}La configurazione è composta da due servizi Web:example1.test e esempio2.test . Entrambi i componenti del server ascoltano la porta 80 e indirizzano Nginx al certificato SSL appropriato.
Configura il file docker-compose.yml
1. Crea un nuovo docker-compose.yml file per il servizio proxy:
sudo nano docker-compose.yml2. Copia e incolla il seguente contenuto nel file:
version: '2'
services:
proxy:
build: ./
networks:
- example1
- example2
ports:
- 80:80
- 443:443
networks:
example1:
external:
name: example1_default
example2:
external:
name: example2_defaultIn questo file connetti il proxy e le reti esterne (i servizi web esempio1 e esempio2 ). Inoltre, le porte 80/443 del servizio proxy sono associate alle porte 80/443 dell'host Docker.
Genera chiavi e certificati
1. Inizia creando una sottodirectory (ssl ) all'interno del proxy cartella:
mkdir ssl2. Accedi a ssl sottodirectory con:
cd ssl3. Quindi, esegui ogni comando touch elencato di seguito per creare i file richiesti:
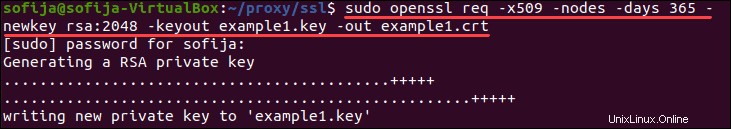
touch example1.crttouch example1.keytouch example2.crttouch example2.key4. Quindi, usa OpenSSL per generare chiavi e certificati per i tuoi servizi web. Per il primo servizio web (esempio1 ), esegui il comando:
sudo openssl req -x509 -nodes -days 365 -newkey rsa:2048 -keyout example1.key -out example1.crtIl comando genera una chiave privata RSA a 2048 bit e la memorizza nella example1.key file.

Ti verrà anche chiesto di fornire alcune informazioni che sono incorporate nella richiesta di certificato. Puoi lasciare vuoti alcuni dei campi.
5. Ripetere la procedura per generare chiavi e certificati per il secondo servizio Web (esempio2 ). Digita il seguente comando nella finestra del terminale:
sudo openssl req -x509 -nodes -days 365 -newkey rsa:2048 -keyout example2.key -out example2.crtQuesto genera una chiave privata RSA a 2048 bit per esempio2 e lo salva in example2.key file.
Modifica il proxy e la configurazione SSL
1. Esci da ssl sottodirectory e di nuovo nel proxy . Per farlo, usa il comando:
cd ..2. Quindi, crea una nuova sottodirectory con il nome include :
mkdir includes3. Accedi a include e crea i file proxy.conf e ssl.conf :
cd includestouch proxy.conftouch ssl.conf4. Quindi, apri proxy.conf file:
sudo nano proxy.conf5. Aggiungi la seguente configurazione:
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_buffering off;
proxy_request_buffering off;
proxy_http_version 1.1;
proxy_intercept_errors on;6. Salva ed esci da proxy.conf .
7. Apri il file ssl.conf:
sudo nano ssl.conf8. Incolla le seguenti righe nel file:
ssl_session_timeout 1d;
ssl_session_cache shared:SSL:50m;
ssl_session_tickets off;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers 'ECDHE-ECDSA-CHACHA20-POLY1305:ECDHE-RSA-CHACHA20-POLY1305:ECDHE-
ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES256-GCM-
SHA384:ECDHE-RSA-AES256-GCM-SHA384:DHE-RSA-AES128-GCM-SHA256:DHE-RSA-AES256-
GCM-SHA384:ECDHE-ECDSA-AES128-SHA256:ECDHE-RSA-AES128-SHA256:ECDHE-ECDSA-
AES128-SHAECDHE-RSA-AES256-SHA384:ECDHE-RSA-AES128-SHA:ECDHE-ECDSA-AES256-
SHA384:ECDHE-ECDSA-AES256-SHA:ECDHE-RSA-AES256-SHA:DHE-RSA-AES128-SHA256:
DHE-RSA-AES128-SHA:DHE-RSA-AES256-SHA256:DHE-RSA-AES256-SHA:ECDHE-ECDSA-
DES-CBC3-SHA:ECDHE-RSA-DES-CBC3-SHA:EDH-RSA-DES-CBC3-SHA:AES128-GCM-SHA256:
AES256-GCM-SHA384:AES128-SHA256:AES256-SHA256:AES128-SHA:AES256-SHA:DES-
CBC3-SHA:!DSS';
ssl_prefer_server_ciphers on;Modifica il file host
1. Torna al proxy directory:
cd2. Apri /etc/hosts file:
sudo nano etc/hosts3. Aggiungi le seguenti righe per mappare i nomi host dei servizi Web all'indirizzo IP privato degli host Docker:
10.0.2.15 example1.test
10.0.2.15 example2.test4. Salva le modifiche e chiudi il file.
Fase 5:avvia il proxy inverso
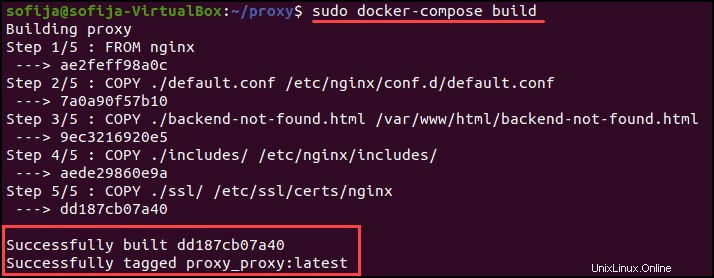
1. Con i file di configurazione in posizione, utilizza il comando docker-compose per creare il contenitore:
sudo docker-compose build
2. Quindi, esegui il contenitore:
sudo docker-compose up -d
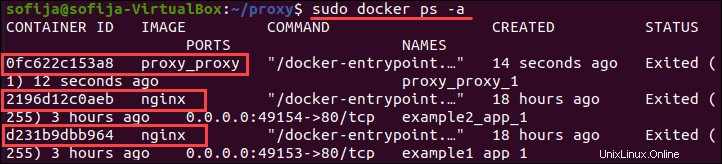
3. Verifica di avere tre contenitori:due servizi Web e un contenitore proxy inverso:
sudo docker ps -a
Passaggio 6:verifica se il proxy inverso funziona
Usa il curl comando per verificare se i servizi Web e il proxy inverso funzionano correttamente. Ogni dominio dovrebbe rispondere con l'output appropriato.
1. Eseguire il comando seguente per verificare il primo servizio Web:
sudo curl example1.testL'output risponde con l'HTML creato per example1.test .
2. Quindi, verifica che il secondo servizio Web funzioni con il proxy inverso con:
sudo curl example2.testL'output risponde con example2.test HTML.