Wiki.js è un'app wiki OpenSource moderna e potente basata su Node.js, Git e Markdown. Wiki.js funziona sul velocissimo motore Node.js ed è ottimizzato per risparmiare le risorse della CPU. Alcune delle funzionalità di Wiki.js degne di nota sono:
- Modifica markdown, supportata da Git
- Leggero, ma estremamente potente
- Splendidamente progettato per il Web moderno
- Controllo accessi integrato
- Gestione intuitiva delle risorse
- Motore di ricerca integrato
In questo tutorial, ti guideremo attraverso il processo di installazione di Wiki.js versione 1 su un sistema operativo CentOS 7 utilizzando NGINX come server proxy inverso, MongoDB come server di database, PM2 come gestore di processo e, facoltativamente, puoi proteggere il livello di trasporto utilizzando acme.sh client e l'autorità di certificazione Let's Encrypt per aggiungere il supporto SSL.
Requisiti
I requisiti per eseguire Wiki.js sono i seguenti:
- È richiesto Node.js da 6.11.1 a 10.x.
- MongoDB versione 3.2 o successiva.
- Git versione 2.7.4 o successiva.
- Software per server Web come NGINX, Apache, Caddy, H2O...
- Un repository Git vuoto (opzionale).
- Minimo di 512 MB di RAM. 1 GB di RAM consigliato.
- Circa 300 MB di spazio su disco.
- Nome di dominio con record A/AAAA DNS impostati.
Prerequisiti
- Un sistema operativo CentOS 7.
- Un utente non root con
sudoprivilegi.
Passaggi iniziali
Controlla la tua versione di CentOS:
cat /etc/centos-release
Imposta il fuso orario:
timedatectl list-timezones
sudo timedatectl set-timezone 'Region/City'Aggiorna i pacchetti del tuo sistema operativo (software). Questo è un primo passo importante perché ti assicura di avere gli ultimi aggiornamenti e correzioni di sicurezza per i pacchetti software predefiniti del tuo sistema operativo:
sudo yum update -yInstalla alcuni pacchetti essenziali che sono necessari per l'amministrazione di base del sistema operativo CentOS:
sudo yum install -y curl wget vim unzip socat epel-releaseWiki.js richiede l'installazione di Git versione 2.7.4 o successiva. La versione Git predefinita su CentOS è troppo vecchia, quindi dovrai compilarla dal codice sorgente. Ecco i comandi per compilarlo velocemente:
# Remove existing git package if installed:
sudo yum remove -y git
sudo yum groupinstall -y "Development Tools"
sudo yum install -y gettext-devel openssl-devel perl-CPAN perl-devel zlib-devel curl-devel
wget https://mirrors.edge.kernel.org/pub/software/scm/git/git-2.21.0.tar.gz && tar zxvf git-2.21.0.tar.gz
rm git-2.21.0.tar.gz
cd git-2.21.0
make configure
./configure make prefix=/usr/local all
sudo make prefix=/usr/local install
cd ~
which git
git --versionPassaggio 1:installa Node.js e npm
Wiki.js è basato su Node.js. Installeremo l'ultima versione consigliata per Wiki.js che è la versione 10 nel momento in cui scrivo. Su Linux, hai alcune opzioni di installazione di Node.js:Linux Binaries (x86/x64), Source Code o tramite Package Manager. Utilizzeremo un'opzione di gestione dei pacchetti che rende l'installazione e l'aggiornamento di Node.js un gioco da ragazzi.
Scarica e installa l'ultima versione consigliata di Node.js dal repository di NodeSource:
curl --silent --location https://rpm.nodesource.com/setup_10.x | sudo bash -
sudo yum install -y nodejs NOTA : npm è distribuito con Node.js, il che significa che quando scarichi Node.js, ottieni automaticamente npm installato sul tuo sistema.
Controlla la versione di Node.js e npm:
node -v && npm -v
# v10.15.1
# 6.4.1
Npm è un progetto separato da Node.js e tende ad aggiornarsi più frequentemente. Di conseguenza, anche se hai appena scaricato Node.js (e quindi npm), probabilmente dovrai aggiornare il tuo npm. Fortunatamente, npm sa come aggiornarsi! Per aggiornare il tuo npm, digita questo nel tuo terminale:
sudo npm install -g [email protected]Questo comando aggiornerà npm all'ultima versione stabile.
Ricontrolla la versione npm con:
npm -v
# 6.8.0
E dovrebbe restituire il numero di versione più recente.
Passaggio 2:installazione del database MongoDB
Wiki.js ha bisogno di un database per archiviare i suoi dati e l'attuale versione stabile di Wiki.js supporta solo il motore di database MongoDB. In base a ciò, dovremo installare il database MongoDB.
Crea un /etc/yum.repos.d/mongodb-org-4.0.repo file in modo da poter installare MongoDB direttamente utilizzando yum.
Corri:
sudo vim /etc/yum.repos.d/mongodb-org-4.0.repo
E popolare il file con la seguente configurazione:
[mongodb-org-4.0] name=MongoDB Repository baseurl=https://repo.mongodb.org/yum/redhat/$releasever/mongodb-org/4.0/x86_64/ gpgcheck=1 enabled=1 gpgkey=https://www.mongodb.org/static/pgp/server-4.0.asc
Per installare l'ultima versione stabile di MongoDB, immetti il seguente comando:
sudo yum install -y mongodb-orgControlla la versione di MongoDB:
mongo --version | head -n 1 && mongod --version | head -n 1
# MongoDB shell version v4.0.6
# db version v4.0.6Avvia e abilita (impostalo per l'avvio al riavvio ) Servizio MongoDB se non già avviato e abilitato:
sudo systemctl start mongod.service
sudo systemctl enable mongod.service
Fase 3:installa il client acme.sh e ottieni il certificato Let's Encrypt (opzionale)
Proteggere il tuo sito web con HTTPS non è necessario, ma è una buona pratica per proteggere il traffico del tuo sito. Per ottenere un certificato SSL da Let's Encrypt, utilizzeremo acme.sh cliente. Acme.sh è un puro software shell UNIX per ottenere certificati SSL da Let's Encrypt con zero dipendenze.
Scarica e installa acme.sh :
sudo su - root
git clone https://github.com/Neilpang/acme.sh.git
cd acme.sh
./acme.sh --install --accountemail [email protected]
source ~/.bashrc
cd ~
Controlla acme.sh versione:
acme.sh --version
# v2.8.1Ottieni RSA e ECC/ECDSA certificati per il tuo dominio/nome host:
# RSA 2048
acme.sh --issue --standalone -d example.com --keylength 2048
# ECDSA
acme.sh --issue --standalone -d example.com --keylength ec-256
Se desideri certificati falsi per i test, puoi aggiungere --staging segnala ai comandi precedenti.
Per elencare i certificati emessi puoi eseguire:
acme.sh --list
Crea cartelle in cui archiviare i tuoi certificati. Useremo /etc/letsencrypt ma può essere qualsiasi cosa tu preferisca per memorizzare i certificati SSL.
mkdir -p /etc/letsencrypt/example.com
mkdir -p /etc/letsencrypt/example.com_eccInstalla/copia i certificati nella directory /etc/letsencrypt.
# RSA
acme.sh --install-cert -d example.com \
--cert-file /etc/letsencrypt/example.com/cert.pem \
--key-file /etc/letsencrypt/example.com/private.key \
--fullchain-file /etc/letsencrypt/example.com/fullchain.pem \
--reloadcmd "sudo systemctl reload nginx.service"
# ECC/ECDSA
acme.sh --install-cert -d example.com --ecc \
--cert-file /etc/letsencrypt/example.com_ecc/cert.pem \
--key-file /etc/letsencrypt/example.com_ecc/private.key \
--fullchain-file /etc/letsencrypt/example.com_ecc/fullchain.pem \
--reloadcmd "sudo systemctl reload nginx.service"Dopo aver eseguito i comandi precedenti, i tuoi certificati e chiavi sarà in:
- Per RSA : /etc/letsencrypt
/example.comdirectory. - Per ECC/ECDSA : /etc/letsencrypt
/example.com_eccdirectory.
Tutti i certificati verranno rinnovati automaticamente ogni 60 giorni.
Dopo aver ottenuto i certificati, esci dall'utente root e torna al normale utente sudo:
exitPassaggio 4:installa e configura NGINX
Wiki.js (o qualsiasi app HTTP Node.js) può essere eseguito senza alcun server Web effettivo (come NGINX o Apache). Tuttavia, è altamente raccomandato mettere un server web standard davanti a Wiki.js. Ciò ti garantisce la possibilità di utilizzare funzionalità come SSL, più siti Web, memorizzazione nella cache, ecc. Useremo NGINX in questo tutorial, ma qualsiasi altro server lo farà, devi solo configurarlo correttamente.
Scarica e installa NGINX:
sudo yum install -y nginxControlla la versione di NGINX:
nginx -v
# nginx version: nginx/1.12.2Abilita e avvia il servizio NGINX:
sudo systemctl enable nginx.service
sudo systemctl start nginx.service
Esegui sudo vim /etc/nginx/conf.d/wiki.js.conf e configura NGINX come proxy inverso HTTPS.
server {
listen [::]:443 ssl http2;
listen 443 ssl http2;
listen [::]:80;
listen 80;
server_name example.com;
charset utf-8;
client_max_body_size 50M;
ssl_certificate /etc/letsencrypt/example.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/example.com/private.key;
ssl_certificate /etc/letsencrypt/example.com_ecc/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/example.com_ecc/private.key;
location / {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_pass http://127.0.0.1:3000;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_next_upstream error timeout http_502 http_503 http_504;
}
}
L'unica cosa che devi modificare nella configurazione precedente è server_name direttiva e potenzialmente proxy_pass direttiva se decidi di configurarne altri diversi da 3000 porta. Wiki.js utilizza la porta 3000 per impostazione predefinita.
Controlla la configurazione di NGINX:
sudo nginx -t
Infine, affinché le modifiche abbiano effetto, dobbiamo ricaricare NGINX:
sudo systemctl reload nginx.servicePassaggio 5 - Installa e configura Wiki.js
Crea una directory principale dei documenti in cui Wiki.js dovrebbe risiedere:
sudo mkdir -p /var/www/wiki.jsVai alla directory principale del documento:
cd /var/www/wiki.js
Modifica la proprietà del /var/www/wiki.js directory a tuo_utente:
sudo chown -R [your_user]:[your_user] /var/www/wiki.jsNOTA: Sostituisci your_user nel comando precedente con il tuo utente non root che avresti dovuto creare come prerequisito per questo tutorial .
Da /var/www/wiki.js directory, esegui il comando seguente per recuperare e installare l'ultima applicazione Wiki.js:
curl -sSo- https://wiki.js.org/install.sh | bashUna volta completata l'installazione, puoi eseguire il seguente comando per visualizzare la versione attualmente installata di Wiki.js:
node wiki --version
# 1.0.117Una volta completata l'installazione, ti verrà chiesto di avviare la procedura guidata di configurazione.
Quindi, avvia la procedura guidata di configurazione eseguendo:
node wiki configure
Utilizzando il tuo browser web, vai a http://example.com e segui le istruzioni sullo schermo. Tutte le impostazioni immesse durante la procedura guidata di configurazione vengono salvate in config.yml file. La procedura guidata di configurazione avvierà automaticamente Wiki.js per te.
Per prima cosa, vedrai un messaggio di benvenuto. Fai clic su "Inizia pulsante ":

Verrà visualizzata la pagina successiva "Controllo del sistema". Se tutti i requisiti sono soddisfatti, fai clic su "Continua pulsante ".

Inserisci le informazioni generali sulla tua wiki e fai clic su "Continua pulsante ":

Leggi l'avviso "Considerazioni importanti" e fai clic su "Continua " per il passaggio successivo:

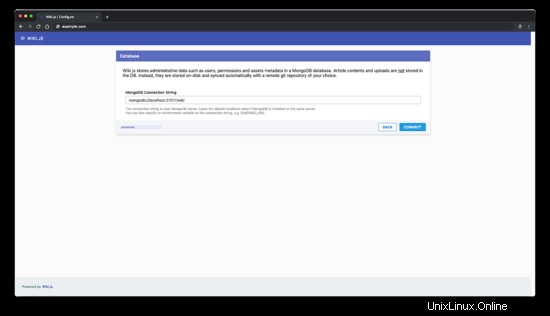
Quindi, connettiti al database e continua:

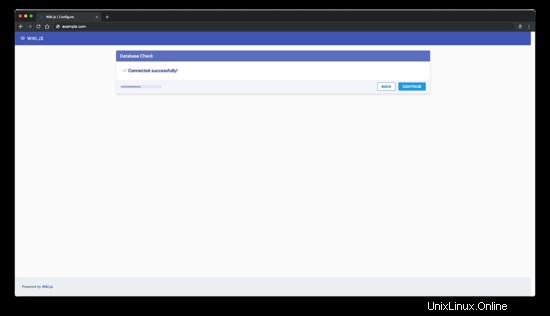
Dovresti vedere un messaggio che indica che Wiki.js è stato connesso con successo al database. Fai clic su "Continua pulsante ":

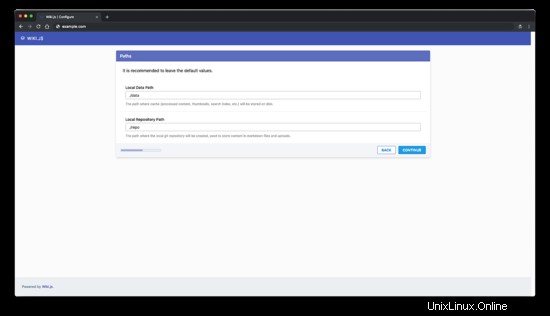
Imposta i percorsi e continua:

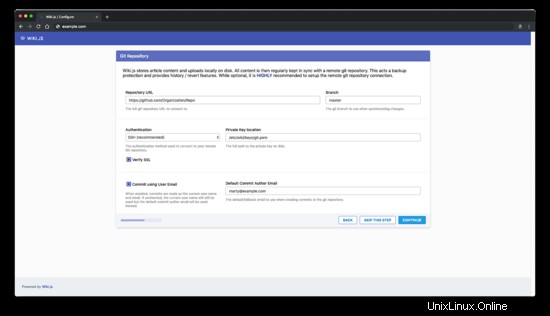
Configura il repository Git remoto se lo desideri o salta questo passaggio. Questo passaggio è facoltativo ma altamente raccomandato:

Quindi, fai clic sul pulsante "Continua":

Crea un account amministratore e fai clic su "Continua pulsante ":

E infine, avvia Wiki.js:

Attendi circa 30 secondi e dovresti essere reindirizzato alla home page di Wiki.js:

L'installazione è completata. Dovresti wiki pagina di benvenuto:

Passaggio 6 - Configurazione di PM2 Process Manager
Per impostazione predefinita, Wiki.js non si avvierà automaticamente dopo il riavvio del sistema. Per farlo partire all'avvio, è necessario configurare il gestore di processo PM2. PM2 viene fornito in bundle con Wiki.js come modulo npm locale, quindi non è necessario installare PM2 a livello globale.
Di' a PM2 di configurarsi come servizio di avvio eseguendo:
/var/www/wiki.js/node_modules/pm2/bin/pm2 startupInfine, salva la configurazione corrente di PM2 eseguendo il comando:
/var/www/wiki.js/node_modules/pm2/bin/pm2 saveIl tuo Wiki.js ora viene eseguito come processo in background, utilizzando PM2 come gestore dei processi.
Link
- https://wiki.js.org/
- https://github.com/Requarks/wiki-v1
- https://github.com/Requarks/wiki