Con Visual Studio Code e WSL (sottosistema Windows per Linux) puoi trovarti in un vero ambiente Linux ed eseguire "code". dal prompt di Linux e Visual Studio Code verrà avviato in Windows e di fatto diviso a metà. Un VSCode-Server verrà eseguito in Linux e gestirà i servizi linguistici, il debugger e così via, mentre Windows esegue l'istanza di VS Code. Puoi usare VS Code anche per sviluppare su macchine remote su SSH e funziona benissimo. In effetti c'è tutta una serie di tutorial a distanza da controllare qui.
VS Code è un ottimo editor di codice ma non è un IDE (Integrated Development Environment) completo, quindi ci sono ancora molte ragioni per cui posso usare e godermi Visual Studio su Windows (o Mac).
Volevo vedere se è possibile eseguire il debug "remoto" con WSL e Visual Studio (non Code) e, in tal caso, è qualcosa che ti interessa, caro lettore.
- Per iniziare, ho WSL (in particolare WSL2) sul mio computer Windows 10. Puoi ottenere WSL1 oggi su Windows da "funzionalità di Windows" semplicemente aggiungendolo. Puoi ottenere WSL2 oggi in "Slow Ring" di Windows Insider.
- Allora ho il nuovo Terminale di Windows. Non necessario per questo, ma è fantastico se ti piace la riga di comando.
- Ho la community di Visual Studio 2019
Sto anche usando .NET Core con C# per la mia piattaforma e la mia lingua preferita. Ho installato da https://dot.net/ all'interno di Ubuntu 18.04, sotto Windows. Ho un'app web (dotnet new razor ) che ora funziona alla grande in Linux.

Dal prompt WSL all'interno del terminale, posso eseguire "explorer.exe". e avvierà Windows Explorer nel percorso \\wsl$\Ubuntu-18.04\home\scott\remotewebapp, ma attualmente VS ha alcuni problemi nell'apertura di progetti attraverso questo confine di rete. Metterò invece le mie cose in c:\temp\remotewebapp e vi accederò da Linux come /mnt/c/temp/remotewebapp.

In un mondo perfetto:questa è una futura speculazione/brainstorming, Visual Studio rileverebbe quando apri un progetto da un percorso Linux e "Fai la cosa giusta (tm)."
Dovrò prima assicurarmi che VSDbg sia installato in WSL/Linux. Questo viene fatto automaticamente con VS Code ma lo farò manualmente in una riga come questa:
curl -sSL https://aka.ms/getvsdbgsh | /bin/sh /dev/stdin -v latest -l ~/vsdbg
Avremo bisogno di un file launch.json con informazioni sufficienti per avviare il progetto, collegarlo con il debugger e notare quando le cose sono iniziate. VS Code lo farà per te. In un futuro teorico anche Visual Studio rileverà il contesto e genererà questo file per te. Ecco il mio, l'ho messo in .vs/launch.json nella cartella del progetto.
VS creerà anche un launch.json ma dovrai aggiungere le due parti più importanti, la parte $adapter e $adapterArgs come ho qui.
{
// Use IntelliSense to find out which attributes exist for C# debugging
// Use hover for the description of the existing attributes
// For further information visit https://github.com/OmniSharp/omnisharp-vscode/blob/master/debugger-launchjson.md
"version": "0.2.0",
"configurations": [
{
"$adapter": "C:\\windows\\sysnative\\bash.exe",
"$adapterArgs": "-c ~/vsdbg/vsdbg",
"name": ".NET Core Launch (web)",
"type": "coreclr",
"request": "launch",
"preLaunchTask": "build",
// If you have changed target frameworks, make sure to update the program path.
"program": "/mnt/c/temp/remotewebapp/bin/Debug/netcoreapp3.0/remotewebapp.dll",
"args": [],
"cwd": "/mnt/c/temp/remotewebapp",
"stopAtEntry": false,
// Enable launching a web browser when ASP.NET Core starts. For more information: https://aka.ms/VSCode-CS-LaunchJson-WebBrowser
"serverReadyAction": {
"action": "openExternally",
"pattern": "^\\s*Now listening on:\\s+(https?://\\S+)"
},
"env": {
"ASPNETCORE_ENVIRONMENT": "Development"
},
"sourceFileMap": {
"/Views": "${workspaceFolder}/Views"
},
"pipeTransport": {
"pipeCwd": "${workspaceRoot}",
"pipeProgram": "bash.exe",
"pipeArgs": [ "-c" ],
"debuggerPath": "~/vsdbg/vsdbg"
},
"logging": { "engineLogging": true }
}
]
} Questi file launch.json sono usati da VS e VS Code e altre cose e danno al sistema e al debugger abbastanza per andare avanti. Non c'è modo che io sappia per automatizzare questo passaggio successivo e collegarlo a un pulsante come "Avvia debug" - sarebbe un nuovo lavoro in VS - ma puoi avviarlo in questo modo chiamando un comando di automazione VS2019 dalla "Finestra di comando" puoi accedere con Visualizza | Altre finestre | Finestra dei comandi o Ctrl-Alt-A.
Dopo averlo digitato una volta nella finestra dei comandi, posso avviare la prossima sessione di debug semplicemente premendo la freccia su per ottenere il comando dalla cronologia e premendo invio. Ancora una volta, non perfetto, ma un inizio.
DebugAdapterHost.Launch /LaunchJson:C:\temp\remotewebapp\.vs\launch.json
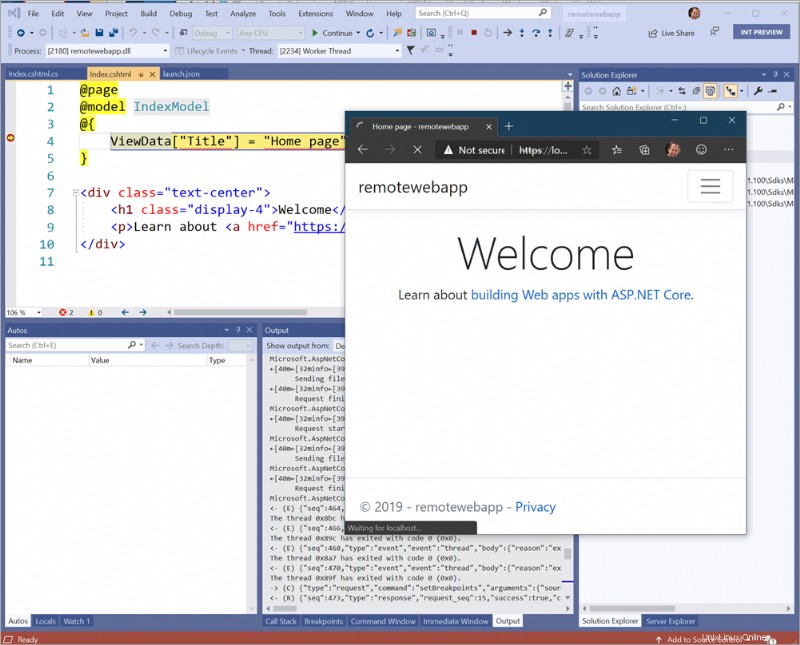
Ecco uno screenshot di me che esegue il debug di un'app .NET Core in esecuzione in Linux sotto WSL da Windows Visual Studio 2019.

Grazie ad Andy Sterland per avermi aiutato a farlo funzionare.
Quindi, è possibile, ma non è automatico. Questa configurazione e preparazione dovrebbero essere automatiche? Lo sviluppo in WSL da Visual Studio (non Code) è qualcosa che desideri? C'è un ottimo supporto per lo sviluppo Docker all'interno di un container che include già il debug interattivo, quindi dove vedi questo adattamento... se non del tutto? Questo aggiunge qualcosa o è più conveniente? Vorresti eseguire il debug "F5" per le app WSL all'interno di VS come puoi fare in VS Code?
Sponsor: Come C#? Anche noi! Ecco perché abbiamo sviluppato un IDE .NET veloce, intelligente e multipiattaforma che ti offre ancora più potenza di codifica. Analisi del codice intelligente, completamento del codice completo, ricerca e navigazione istantanea, un debugger avanzato... Con JetBrains Rider, tutto ciò di cui hai bisogno è a portata di mano. Codifica C# alla velocità del pensiero su Linux, Mac o Windows. Prova JetBrains Rider oggi!