Una domanda comune che sorge dopo che qualcuno ha ottenuto la configurazione del proprio negozio WooCommerce riguarda la personalizzazione. Configurare il tuo negozio e caricare i prodotti è solo una parte della gestione di qualsiasi negozio web. Uno dei maggiori vantaggi di WooCommerce è l'opportunità di personalizzazione.
Nei prossimi post su WooCommerce esploreremo alcune attività di personalizzazione di base che emergono. Iniziando da uno semplice, supponi di voler modificare il numero di prodotti mostrati per pagina nel tuo negozio.
Come posso modificare il numero di prodotti per pagina?
Sono disponibili diverse opzioni per modificare il numero di prodotti per pagina. Potresti essere in grado di utilizzare solo alcuni dei metodi che ti forniremo. Poiché alcuni metodi sono supportati solo in base al tema del tuo sito, includeremo alcuni metodi.
Metodo 1:utilizzo della personalizzazione del tema
Senza dubbio questo è il metodo più semplice per svolgere questo compito. Detto questo, il tuo chilometraggio può variare :questo è un metodo che il tuo tema deve supportare per avere a disposizione.
- Dalla tua area di amministrazione di WordPress, trova e passa il mouse sull'Aspetto opzione.
- All'interno del menu a discesa Aspetto, fai clic su Personalizza opzione. Si aprirà lo strumento di personalizzazione del tema di WordPress.
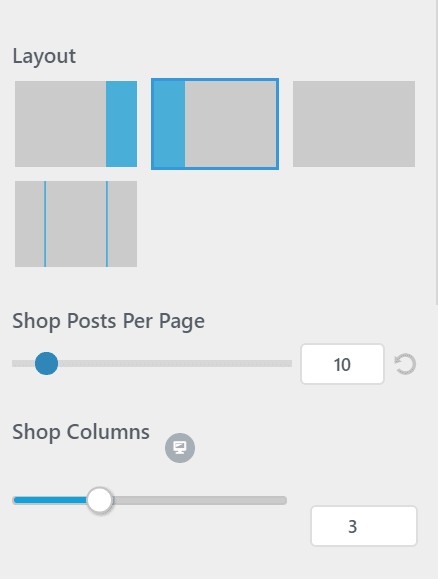
- All'interno di questo strumento, fai clic su Layout opzione. Se il tuo tema lo supporta, vedrai un Post del negozio per pagina dove puoi controllare il numero di prodotti per pagina.

Se non vedi questa opzione, come nell'esempio, il tuo tema non supporta questa opzione di personalizzazione. Non preoccuparti, puoi comunque personalizzarlo con l'altro metodo qui sotto!
Metodo 2:regolare l'impostazione utilizzando un filtro
Se il tuo tema non ha l'opzione, con un po' di codice, puoi ottenere gli stessi risultati. Quindi è necessario solo un po 'di codice per farlo. Prima di copiare e incollare il codice, dovresti leggere il nostro articolo sulla gestione dei frammenti di codice. Dopo aver letto quell'articolo e aver rispolverato la modifica del codice in WordPress, continua.
Aggiungi il codice seguente al file `functions.php` del tuo tema oppure puoi gestire il codice utilizzando il plug-in frammenti di codice.
add_filter( 'loop_shop_per_page', 'new_loop_shop_per_page', 20 );
function new_loop_shop_per_page( $cols ) {
// $cols contains the current number of products per page based on the value stored on Options -> Reading
// Return the number of products you wanna show per page.
$cols = 9;
return $cols;
}Tieni presente che il nostro esempio imposta i prodotti per pagina su 9:in una pagina a 3 colonne saranno 3 righe. Quindi, quando imposti questo numero dovresti essere consapevole del numero di colonne attualmente presenti nel tuo layout.
Chiamaci al numero 800.580.4985 o apri una chat o un ticket con noi per parlare con uno dei nostri esperti Solutions Team o con un esperto Hosting Advisor oggi!