Introduzione
Nginx contiene podman è un server HTTP, proxy inverso e server proxy IMAP/POP3 accessibile, open source e ad alte prestazioni. NGINX è noto per le sue prestazioni elevate, stabilità, ricco set di funzionalità, configurazione semplice e basso consumo di risorse. Ora creiamo un'istanza nginx contenente podman.
NGINX alimenta diversi siti ad alta visibilità, come Netflix, Hulu, Pinterest, CloudFlare, Airbnb, WordPress.com, GitHub, SoundCloud, Zynga, Eventbrite, Zappos, Media Temple, Heroku, RightScale, Engine Yard, StackPath, CDN77 e molti altri altri.
Rilascia pacchetti predefiniti per Linux e BSD
La maggior parte delle distribuzioni Linux e delle varianti BSD hanno NGINX nei normali repository di pacchetti e possono essere installate tramite qualsiasi metodo normalmente utilizzato per installare il software (apt su Debian, emerge su Gentoo, ports su FreeBSD, ecc.).
Tieni presente che questi pacchetti sono spesso in qualche modo obsoleti. Se desideri le funzionalità più recenti e le correzioni di bug, ti consigliamo di compilare dal sorgente o di utilizzare i pacchetti direttamente da nginx.org.
Per aggiungere virtualhost nginx tutorial controlla il link.
Immagine ufficiale NGINX
Le Docker Official Images sono un insieme curato di repository Docker ospitati su Docker Hub che sono stati scansionati per individuare eventuali vulnerabilità e gestiti dai dipendenti Docker e dai manutentori a monte.
Le immagini ufficiali sono un ottimo punto di partenza per i nuovi utenti Docker. Queste immagini hanno una documentazione chiara, promuovono le migliori pratiche e i casi d'uso più comuni.
Diamo un'occhiata all'immagine ufficiale di NGINX. Quindi, apri il tuo browser preferito e accedi a Docker. Se non hai ancora un account Docker, puoi crearne uno gratuitamente.
Una volta effettuato l'accesso a Docker, inserisci "NGINX" nella barra di ricerca in alto e premi invio. L'immagine ufficiale di NGINX dovrebbe essere la prima immagine nei risultati della ricerca. Vedrai l'etichetta "IMMAGINE UFFICIALE" nell'angolo in alto a destra della voce di ricerca. Nginx contiene podman utilizzerà anche l'immagine della finestra mobile.
Controlla l'immagine disponibile per nginx contiene podman
# podman search nginx --filter=is-official
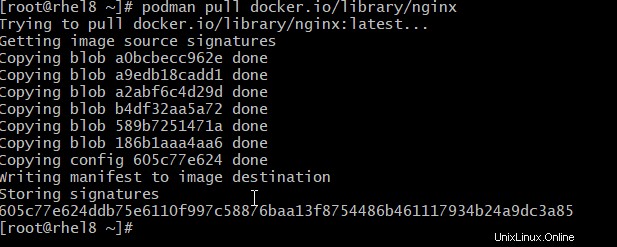
# podman pull docker.io/library/nginx
L'aggiunta di index.html HTML personalizzato da caricare su nginx contiene podman
Per impostazione predefinita, Nginx cerca nella directory /usr/share/nginx/html all'interno del contenitore i file da servire. Pertanto, abbiamo bisogno di ottenere i nostri file html in questa directory. Un modo relativamente semplice per farlo è utilizzare un volume montato. Ad esempio, possiamo collegare una guida sulla nostra macchina locale e mappare quella directory nel nostro contenitore in esecuzione con i volumi montati.
Creiamo una pagina html personalizzata e poi serviamola usando l'immagine nginx.
Crea una directory denominata site-content. In questa directory, aggiungi un file index.html e aggiungi il seguente html:
# cat index.html
<HTML>
<head>
<title>Nginx Practice Website</title>
</head>
<body>
<div align="center">
<H2>Welcome to UNIXCOP.COM Website</H2>
<p>This is a simple nginx page</p>
<img src="unixcop.png">
</div>
</body>
</HTML>
Crea pod per il contenitore
Ora esegui il comando seguente, che è lo stesso comando di cui sopra, ma ora abbiamo aggiunto il flag –network per creare un bridge.
# podman pod create --name nginxapp -p 80:80 -p 443:443 --network bridgeCrea il contenitore
È possibile eseguire l'immagine come UID/GID arbitrario meno privilegiato. Ciò, tuttavia, richiede la modifica della configurazione di nginx per utilizzare directory scrivibili da quella specifica coppia UID/GID. dove nginx.conf nella directory corrente dovrebbe avere le seguenti direttive ridefinite.
# podman run --pod nginxapp --name nginx-server -d nginx:latestControlla se l'istanza è in esecuzione
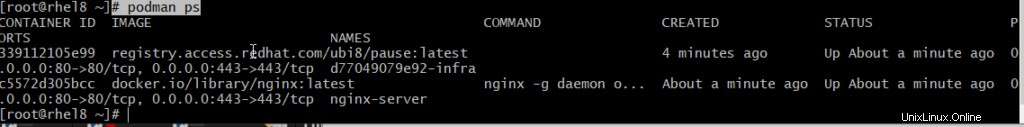
# podman ps
Copia i file per il sito nginx
Questo monterà la nostra directory locale ~/ localmente nel contenitore in esecuzione in:/usr/share/nginx/html
Tieni presente che "c5572d305bcc" è l'ID del contenitore.
# podman cp index.html c5572d305bcc:/usr/share/nginx/html
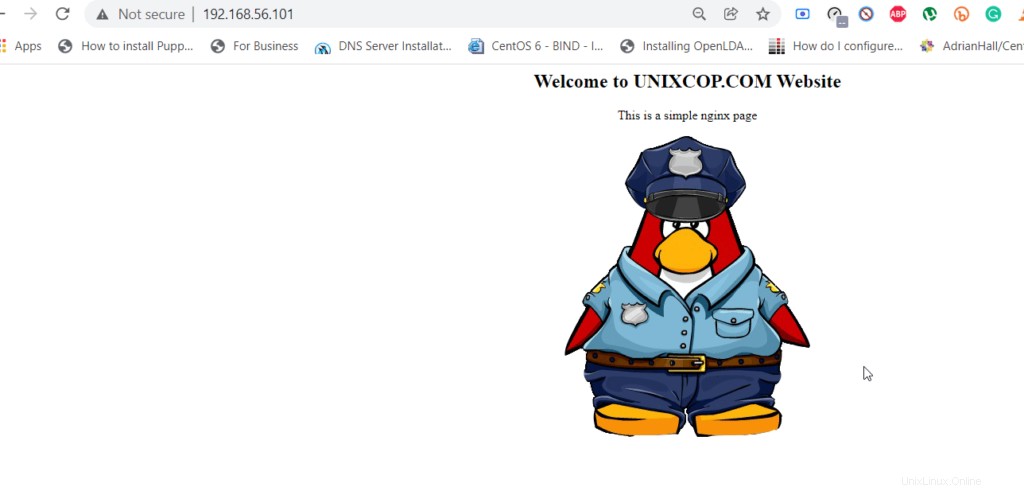
# podman cp unixcop.png c5572d305bcc:/usr/share/nginx/htmlVai al tuo browser e prova il sito

Conclusione
In questo articolo, attraverso l'esecuzione dell'immagine ufficiale di NGINX, l'aggiunta dei nostri file html personalizzati, la creazione di un'immagine personalizzata basata sull'immagine ufficiale. Abbiamo finito spingendo la nostra immagine personalizzata su Docker per condividerla con gli altri membri del nostro team.