Introduzione
JavaScript è un linguaggio di programmazione leggero utilizzato per il World Wide Web. La Date di JavaScript oggetto è utile per controllare la data e l'ora in cui un visitatore arriva al tuo sito web.
Questa guida ti guiderà attraverso l'utilizzo di JavaScript per ottenere la data e l'ora correnti da un cliente.

Prerequisiti
- Familiarità con JavaScript (inclusa la creazione, il salvataggio e l'esecuzione di script)
Crea l'oggetto Data in JavaScript
La Date di JavaScript l'oggetto aiuta quando si lavora con le date. Per creare un nuovo oggetto con data e ora correnti, aggiungi la Date variabile al tuo script:
<script>
var today = new Date();
</script>Utilizza il metodo Get per mostrare la data corrente in JavaScript
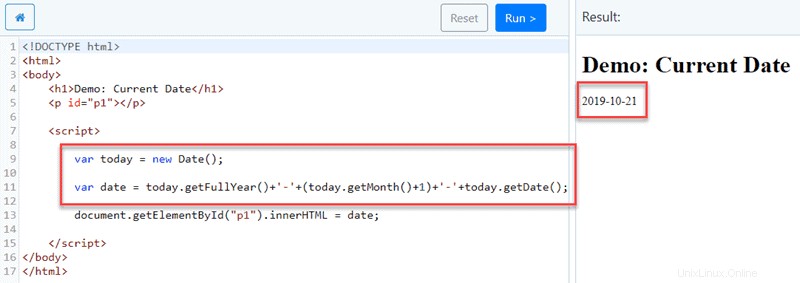
Se vuoi ottenere la data nel AAAA-MM-GG formato, modifica il date_test.html documento e aggiungi la seguente variabile:
<script>
var today = new Date();
var date = today.getFullYear()+'-'+(today.getMonth()+1)+'-'+today.getDate();
</script>La seconda riga è composta dalle seguenti istruzioni:
today.getFullYear() – Utilizza la variabile oggi per visualizzare l'anno a 4 cifre.
oggi.getMonth()+1 – Visualizza il mese numerico – il +1 converte il mese da digitale (0-11) a normale.
oggi.getDate() – Visualizza il giorno numerico del mese.

Se preferisci un formato diverso, cambia semplicemente l'ordine dei comandi.
Nota :C'è un trattino tra ogni comando. Questo crea un trattino tra ogni segmento della data.
Visualizza ore, minuti e secondi utilizzando JavaScript
Per mostrare l'ora in HH:MM:SS format, modifica lo script in modo che appaia come segue:
<script>
var today = new Date();
var time = today.getHours() + ":" + today.getMinutes() + ":" + today.getSeconds();
</script>
oggi.getHours() – In questo modo viene utilizzata la variabile Today per visualizzare l'ora corrente. Questo utilizza un orologio di 24 ore.
oggi.getMinutes() – Visualizza la lettura dei minuti corrente.
oggi.getSeconds() – Visualizza la lettura dei secondi correnti.

Nota :Ci sono due punti tra ogni comando. Questo inserisce due punti tra ogni display numerico in modo che si legga come un orologio.
Mostra la data e l'ora correnti complete in JavaScript
Combina i due comandi per visualizzare la data e l'ora complete nel AAAA-MM-GG e HH:MM:SS formati. Modifica il tuo script come segue:
<script>
var today = new Date();
var date = today.getFullYear()+'-'+(today.getMonth()+1)+'-'+today.getDate();
var time = today.getHours() + ":" + today.getMinutes() + ":" + today.getSeconds();
var dateTime = date+' '+time;
</script>La riga finale combina gli altri due pezzi di codice. Questo indica al sistema di visualizzare la data completa accanto all'ora completa.

Verifica il codice: Se desideri testare o modificare il codice menzionato in questo articolo, consulta la sezione Scopri come ottenere la data e l'ora correnti nella voce JavaScript in CodePen.