Nel corso dell'ultimo anno, ho iniziato a tornare a usare Emacs e il pacchetto della modalità org (per prendere appunti, organizzare te stesso e altro). Ho anche iniziato a immergere le dita dei piedi nell'acqua per fare brevi presentazioni. Mi chiedevo come combinare Emacs con i discorsi.
Più risorse Linux
- Comandi Linux cheat sheet
- Cheat sheet sui comandi avanzati di Linux
- Corso online gratuito:Panoramica tecnica RHEL
- Cheat sheet della rete Linux
- Cheat sheet di SELinux
- Cheat sheet dei comandi comuni di Linux
- Cosa sono i container Linux?
- I nostri ultimi articoli su Linux
Probabilmente ti starai chiedendo Cosa c'entra la presentazione con un editor di testo? Un bel po', in realtà!
Come molti oratori, utilizzo le diapositive durante la presentazione. I miei sono piuttosto minimi:un paio di parole o un'immagine per diapositiva. Uso Reveal.js per creare quelle diapositive, il che mi dà anche la possibilità di abbracciare un po' il mio fanatico interiore e codificare manualmente un po' di HTML.
Allora, dove avviene la fusione di Emacs e Reveal.js? Questo si presenta sotto forma di un pacchetto Emacs chiamato Org-Reveal. Diamo un'occhiata a come utilizzare Emacs, Org-Reveal e Reveal.js per creare semplici diapositive di presentazione.
Per iniziare
Presumo che tu abbia la modalità Emacs e Org installata sul tuo computer. In caso contrario, prendi Emacs per il tuo sistema operativo e scarica la versione più recente della modalità Org. Il sito Web della modalità Org spiega anche come installarlo.
Dovrai anche installare Org-Reveal e prendere una copia dell'archivio Reveal.js. Puoi decomprimere Reveal.js ovunque tu voglia. L'ho messo nella cartella ~/slides/reveal.js , dove conservo le mie diapositive.
Una volta che hai fatto tutto ciò, aggiungi quanto segue al tuo .emacs file per integrare Org-Reveal in Emacs:
;; Reveal.js + Org mode
(require 'ox-reveal)
(setq Org-Reveal-root "file:///path-to-reveal.js")
(setq Org-Reveal-title-slide nil)
In quanto sopra, path-to-reveal.js è dove hai decompresso l'archivio Reveal.js. Nella mia configurazione, quella voce è file:///home/scott/slides/reveal.js .
È stato un po' di lavoro. Fortunatamente, devi farlo solo una volta. Ora sei pronto per partire.
Creazione della presentazione e delle diapositive
Avvia Emacs e crea un nuovo file. Assegna un nome al file come preferisci, ma assicurati che abbia l'estensione .org . L'estensione dice a Emacs che è un file in modalità Org. Ogni volta che apri un file con quell'estensione, Emacs applica l'evidenziazione della sintassi corretta e rende disponibile il menu Org sulla barra dei menu.
Aggiungi le seguenti informazioni all'inizio del file:
#+OPTIONS: num:nil toc:nil
#+REVEAL_TRANS: None/Fade/Slide/Convex/Concave/Zoom
#+REVEAL_THEME: Black/White/League/Sky/Beige/Simple/Serif/Blood/Night/Moon/Solarized
#+Title: Title of Your Talk
#+Author: Your Name
#+Email: Your Email Address or Twitter Handle
Quel blocco è come i metadati per il tuo mazzo di diapositive. Diamo un'occhiata ai primi tre elementi di quel blocco:
num:niletoc:nilsopprimi la numerazione dei titoli e la creazione di un sommario quando generi le tue diapositive#REVEAL_TRANScontrolla l'effetto di transizione quando ci si sposta tra le diapositive. Di solito uso None, ma mi sento libero di sperimentare#REVEAL_THEMEcontrolla l'aspetto delle diapositive. Di solito mi attengo al nero o al bianco, ma, ancora una volta, mi sento libero di sperimentare
Aggiungi un'intestazione dopo il blocco di metadati digitando un asterisco, seguito da uno spazio, seguito da del testo. Questa sarà la diapositiva del titolo. (Rendi buono il titolo!)
Se vuoi aggiungere il tuo nome sotto il titolo, premi Invio. Emacs aggiunge uno spazio vuoto e rientrato sotto l'intestazione. Digita il tuo nome e qualsiasi altra informazione in quello spazio.
Aggiungi nuove diapositive al mazzo aggiungendo intestazioni (testo con un asterisco e spazio davanti ad esso, ricordi?) al file. Semplice, vero?
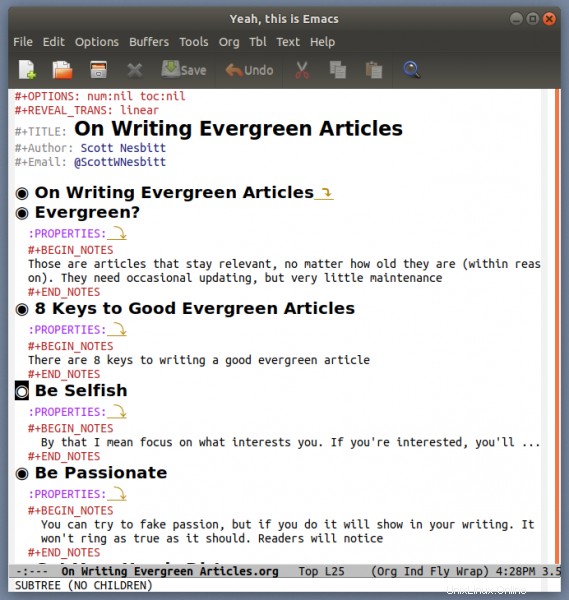
Ecco come appare una semplice presentazione in Emacs:

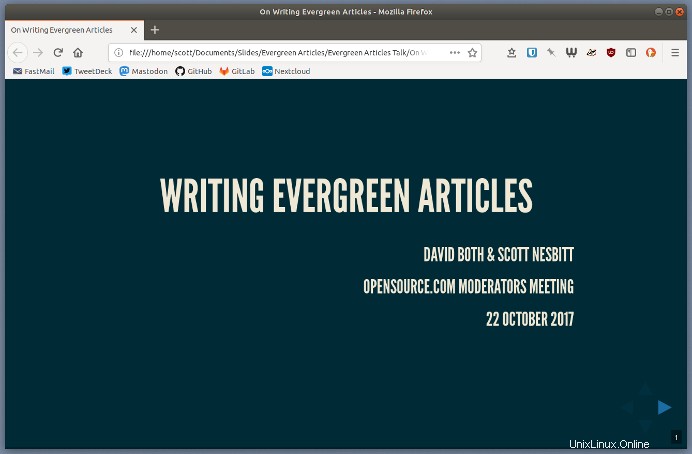
Ed ecco come appare in un browser web:

Funziona bene se vuoi creare diapositive con solo testo su di esse. E le diapositive con immagini?
Aggiunta di immagini
Uso le immagini con le mie diapositive tanto quanto uso il testo. Quelle immagini non sono lì per abbagliare o distrarre il mio pubblico. Offrono un contesto visivo e fungono da prompt visivo per me. Non funziona per ogni diapositiva o ogni discorso, ma usare l'immagine giusta può essere efficace. E può essere divertente.
Per aggiungere immagini alle diapositive, crea prima una sottocartella per le immagini nella cartella in cui hai salvato il file della diapositiva. Di solito chiamo quella cartella images , che, sebbene privo di fantasia, fa quello che dice sulla latta. Trascina le immagini che desideri utilizzare nelle diapositive in quella cartella.
Quindi, crea un'intestazione vuota nel file delle diapositive, una con un asterisco e senza testo. Premi Invio per aggiungere uno spazio vuoto sotto quell'intestazione, quindi aggiungi questo blocco di testo allo spazio:
:PROPERTIES:
:reveal_background: images/name-of-image
:reveal_background_size: width-of-image
:reveal_background_trans: slide
:END:
Sostituisci name-of-image con il nome del file dell'immagine (inclusa la sua estensione). Sostituisci width-of-image con la larghezza dell'immagine in pixel, ad esempio 640px . Assicurati che le tue immagini non siano troppo larghe o andranno oltre i bordi dello schermo. Cerco di mantenere le immagini nelle mie diapositive con una larghezza inferiore a 1.000 pixel.
Aggiunta delle note del relatore
Reveal.js ha una funzione ingegnosa che ti consente di visualizzare le note del relatore sul computer che sta servendo le tue diapositive. Solo tu vedi queste note e vengono visualizzate solo quando premi le s tasto sulla tastiera.
Per aggiungere note alle diapositive, premi Invio per creare uno spazio vuoto sotto un'intestazione, quindi aggiungi questo blocco di testo a quello spazio:
#+BEGIN_NOTES
Your note
#+END_NOTES
Sostituisci Your note con testo che ti ricorda o ti suggerisce i punti chiave di quella diapositiva.
Generazione delle diapositive
Hai creato ogni diapositiva nella tua presentazione. E adesso? Ti consigliamo di generare la versione HTML del tuo mazzo di diapositive. Per farlo, premi Ctrl+c Ctrl+e sulla tua tastiera. Questo apre il buffer di esportazione della modalità Org. Quindi, digita R+R . Emacs crea un unico file HTML nella cartella in cui hai salvato il file della diapositiva.
Apri quel file HTML in un browser web. Puoi spostarti tra le diapositive premendo i tasti freccia sulla tastiera.
Pensamento finale
C'è molto di più che puoi fare sia con Reveal.js che con Org-Reveal. Non l'ho esplorato troppo in profondità perché mi piace mantenere le mie diapositive semplici.
L'uso della modalità Emacs e Org con Reveal.js per creare diapositive di presentazione può sembrare eccessivo. E, ad essere onesto, non uso quella combinazione per tutte le mie presentazioni di diapositive. Ma quando ho bisogno di mettere insieme rapidamente una serie di diapositive, fanno un ottimo lavoro.
E, poiché ci tengo, ho creato un semplice modello di diapositive Org-Reveal che puoi scaricare e utilizzare o modificare a tuo piacimento. Prego.