Nel post introduttivo di Dockerfile ho introdotto un semplice esempio di Dockerfile di Node.js:
FROM node:14
WORKDIR /usr/src/app
COPY package*.json app.js ./
RUN npm install
EXPOSE 3000
CMD ["node", "app.js"]
NOTA:usa virgolette doppie nel CMD linea. Le virgolette singole risulteranno in un errore.
Usiamo questo Dockerfile per creare un'immagine, quindi eseguiamo il contenitore.
Creerò questo file in dev/docker/examplenode cartella. Creo una semplice app Node.js in app.js file, utilizzando Express:
const express = require('express')
const app = express()
app.get('/', (req, res) => res.send('Hello World!'))
app.listen(3000, () => console.log('Server ready'))
Super semplice, ma abbiamo una dipendenza. Devo aggiungerlo a package.json file, quindi eseguo
npm init -y
npm install express
Ora puoi eseguire node app.js e assicurati che funzioni:

Interrompi questo processo e creiamo un'immagine Docker da questo.
Tutto ciò di cui hai bisogno sono app.js , package.json e package-lock.json file.
E il Dockerfile. Crea un Dockerfile file nella stessa cartella, senza estensione (non Dockerfile.txt).
Puoi eliminare liberamente i node_modules cartella che ora contiene la libreria Express e le sue dipendenze, ma puoi anche creare un .dockerignore file e aggiungi node_modules al suo interno, per fare in modo che Docker ignori completamente questa cartella.
Funziona come .gitignore in Git.
Esegui il comando
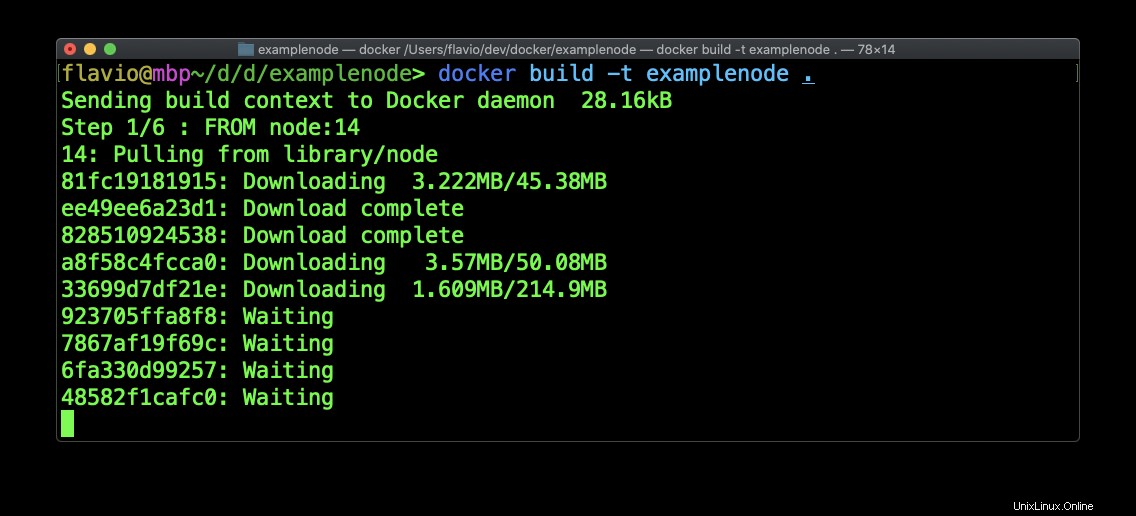
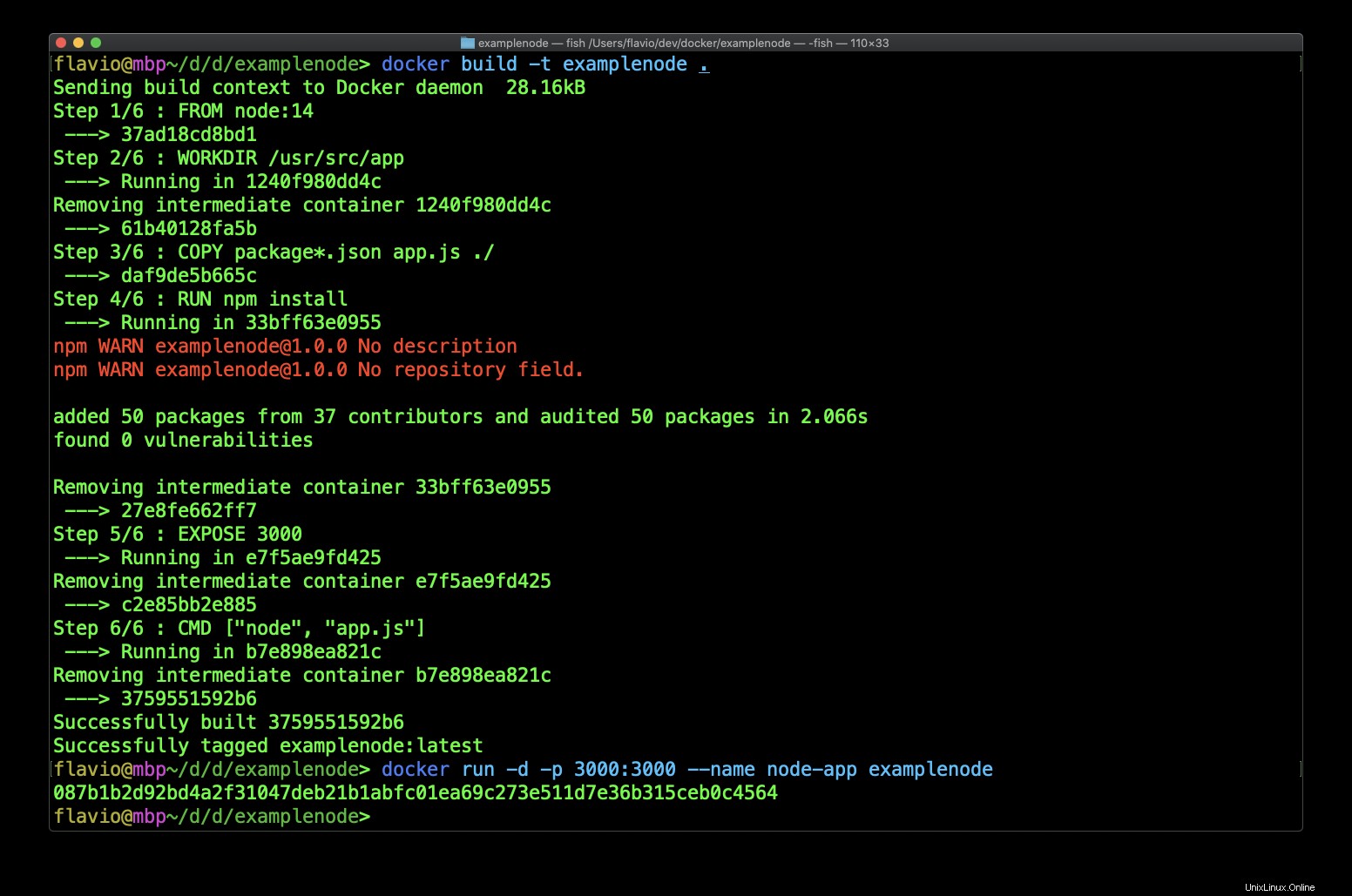
docker build -t examplenode .

Ci vorrà del tempo per scaricare l'immagine del nodo ed eseguire npm install , riceverai un messaggio di successo.
È importante notare che dopo aver scaricato per la prima volta un'immagine di base come il node quello che utilizziamo qui, che verrà memorizzato nella cache locale, quindi non è necessario scaricarlo di nuovo e il processo di creazione dell'immagine sarà molto più veloce.
Ora possiamo eseguire un contenitore dall'immagine:
docker run -d -p 3000:3000 --name node-app examplenode

Ora puoi vedere l'immagine in esecuzione in Docker Desktop:

E puoi fare clic sul pulsante "Apri nel browser" per aprire l'app in esecuzione sulla porta 3000:

Proprio come prima! Tranne che ora l'app è in esecuzione nel proprio contenitore, completamente isolato, e possiamo eseguire qualsiasi versione di Node desideriamo nel contenitore, con tutti i vantaggi che Docker ci offre.
Ad esempio puoi rimuovere il contenitore ed eseguirlo sulla porta 80 anziché 3000, con:
docker run -d -p 80:3000 --name node-app examplenodeNon è necessario modificare l'immagine, tutto ciò che modifichi è la mappatura delle porte. Ecco il risultato: