Hai bisogno di potenti server web per gestire le richieste alla tua applicazione Docker? L'utilizzo di un proxy inverso NGINX in Docker ti dà la possibilità di gestire e gestire le richieste di applicazioni Web da e verso un'applicazione containerizzata in vari modi.
In questo articolo imparerai come creare un proxy inverso NGINX in Docker e configurare il contenitore per invertire le richieste proxy da e verso un altro contenitore. Continua a leggere per saperne di più!
Prerequisiti
Per seguire questo tutorial, assicurati di avere quanto segue:
- Docker Desktop:questo tutorial utilizza la versione 3.5.2.
- Windows 10:il tutorial utilizza Windows per eseguire Docker, ma gli stessi passaggi generali possono essere applicati anche a Linux o macOS.
- Il motore Docker se sei su Linux.
Tutti gli esempi in questo tutorial utilizzeranno una distribuzione Linux minima chiamata Alpine Linux, che esegue l'ultima versione disponibile di NGINX. Al momento della stesura di questo documento, v1.21.1 è l'ultima versione.
Creazione di un proxy inverso NGINX PHP-FPM in Docker
Uno dei linguaggi di programmazione più popolari, PHP è spesso un caso d'uso per un proxy inverso. PHP-FPM o Fast CGI Process Manager è un ottimo prodotto da utilizzare per il traffico proxy nel mondo PHP. Utilizzando PHP-FPM in un container Docker e NGINX in un altro, puoi configurare PHP-FPM per ascoltare e rispondere alle richieste su una porta di rete, aiutandoti a collegare in rete due container.
Bonus! Questo tutorial fornirà anche esempi sull'utilizzo di NodeJS come proxy inverso. Fai attenzione ai callout di NodeJS.
Ora configuriamo sia un container NGINX che un container Docker PHP-FPM per vedere come funzionano insieme inviando richieste dal browser tramite NGINX al back-end PHP-FPM e viceversa.
1. Innanzitutto, crea una directory per contenere i file di configurazione. Questa directory conterrà tutti i file di configurazione necessari per il provisioning di entrambi i contenitori. In questo esempio, la directory C:\Articoli\NGINX-PHP viene utilizzato.
2. Quindi, crea il Dockerfile con i seguenti contenuti. Il seguente Dockerfile indicherà al motore Docker di scaricare nginx:mainline-alpine immagine dal repository Docker Hub e copierà il file di configurazione NGINX che creerai nell'immagine per fornire una configurazione NGINX personalizzata.
# The image to pull the base configuration from
FROM nginx:mainline-alpine
# The directory where additional files will be referenced
WORKDIR C:\Articles\NGINX-PHP
# Copy the custom default.conf from the WORKDIR (.) and overwrite the existing internal configuration in the NGINX container
COPY ./default.conf /etc/nginx/conf.d/default.confPrendete il NodeJS Dockerfile per configurare l'immagine NodeJS Docker nel repository ATA Scripts Github!
3. Quindi, crea il file docker-compose.yml file, contenente quanto segue. Questo file Docker Compose dirà a Docker di creare due contenitori, web e php eseguendo rispettivamente NGINX e PHP-FM.
# The specification version of docker-compose
version: "3.9"
# The collection of applications composing this service
services:
# The NGINX custom container, and the name, web, will function as the host name of the container
web:
# Instead of referencing image: nginx:mainline-alpine here, use build to
# reference the current directory (.), which will look for a dockerfile
# by default. In this tutorial, this is C:\Articles\NGINX-PHP
build: .
# The external directory location to map to an internal location
volumes:
- C:\Articles\NGINX-Content:/usr/share/nginx/html
# The external port mapping to internal port mapping
ports:
- "80:80"
# The name, php, will also function as the host name of the container
php:
image: php:fpm-alpine
ports:
- "9000:9000"
# It is important that both containers can reference the same files
volumes:
- C:\Articles\NGINX-Content:/usr/share/nginx/htmlPrendete il file NodeJS Docker Compose per configurare l'immagine NodeJS Docker nel repository ATA Scripts Github!
4. Crea il file di configurazione NGINX, default.conf , con quanto segue. Il file seguente definisce una breve configurazione NGINX che crea un listener del sito e invia le richieste di contenuto al contenitore PHP.
server {
# The port to listen on
listen 80;
# The root directory, which must exactly match the internal volume share
root /usr/share/nginx/html;
# For all files with the PHP extension run the following
location ~ ^/.+\.php(/|$) {
# Pass the request to the host "php" and port 9000 (default PHP-FPM port).
# The "php" host name is generated from the application name in the
# Docker Compose file that was previously defined.
fastcgi_pass php:9000;
# Include the default NGINX FastCGI Parameters
include fastcgi_params;
# Define one additional parameter telling PHP-FPM where to find the file
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
}
}Prendete il file di configurazione di NodeJS NGINX per configurare NodeJS in NGINX nel repository Github degli script ATA!
5. Apri una sessione del terminale e vai a C:\Articoli\NGINX-PHP directory.
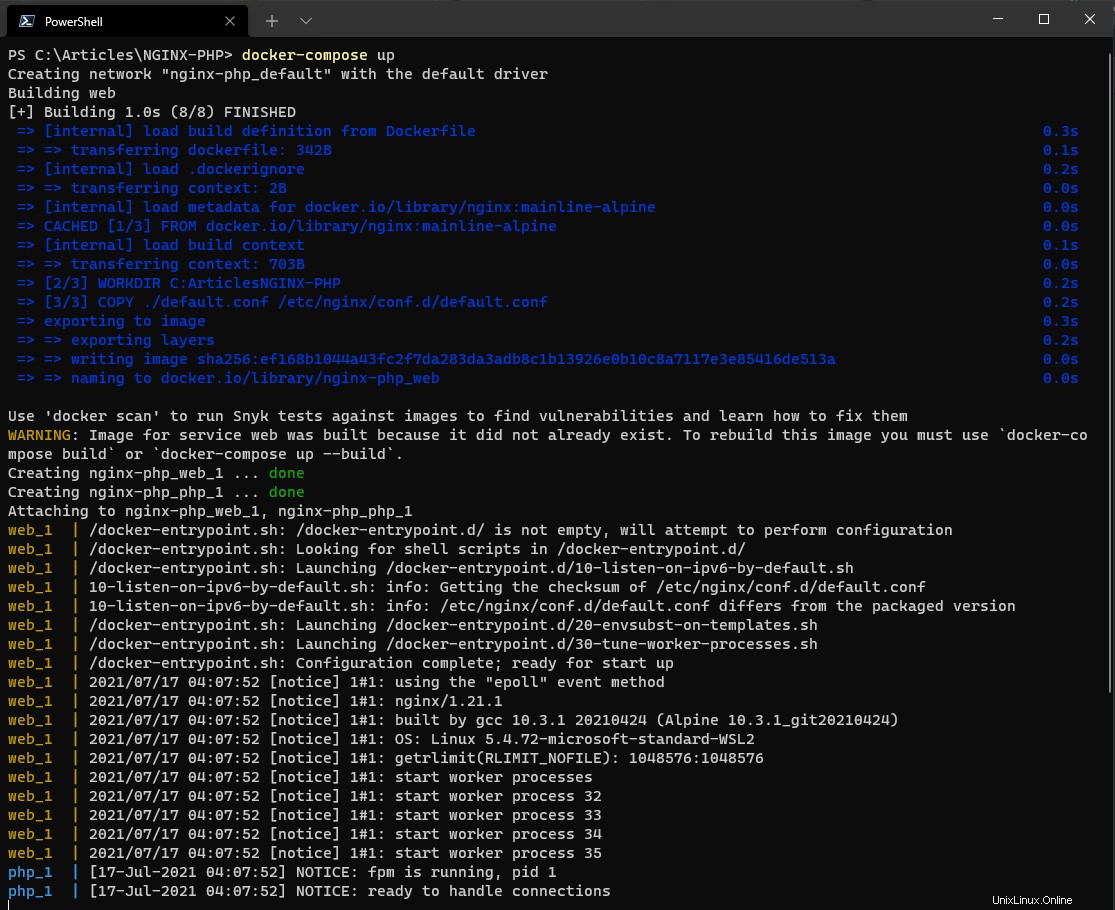
6. Esegui il comando docker-compose up per generare e avviare il tuo servizio personalizzato. Questa azione farà apparire entrambi i contenitori.

7. Quindi, crea un file PHP chiamato index.php in C:\Articoli\NGINX-Contenuto e incolla il seguente contenuto. Questo file verrà utilizzato per testare che NGINX può servire ed elaborare file tramite PHP. Il phpinfo() il comando produrrà la pagina informativa di PHP per verificare che il contenitore funzioni.
<?php phpinfo(); ?>Invece di un file PHP, scarica il file index.js nel repository ATA Scripts Github!
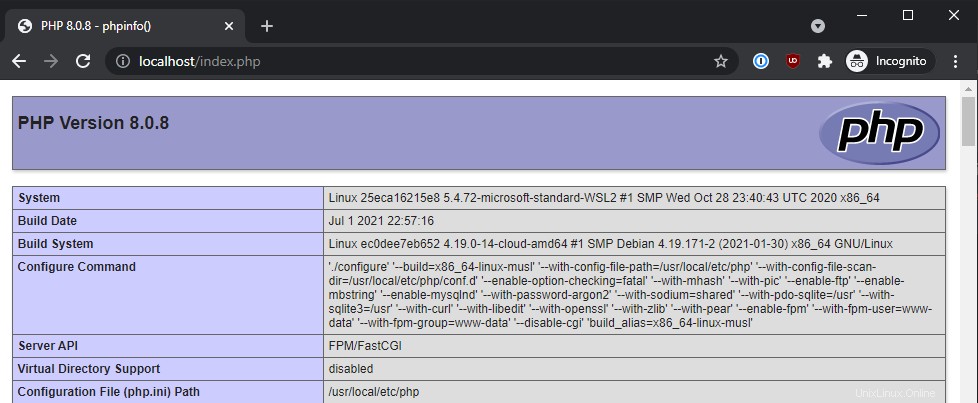
8. Infine, apri un browser web e vai a http://localhost/index.php per verificare che NGINX serva il file PHP come previsto. Nell'esempio seguente, PHP restituisce la versione 8.0.8, ma la tua versione potrebbe variare.

Invio proxy di NodeJS e PHP-FPM da NGINX
Ora che hai eseguito il proxy sia di PHP che di NodeJS individualmente, come faresti con il proxy di entrambi i backend contemporaneamente? Forse hai un'applicazione complessa composta da componenti sia NodeJS che PHP. Affinché funzioni, dovrai estendere il tuo file Docker Compose per includere entrambi i backend.
1. Innanzitutto, crea una directory per contenere i file di configurazione. In questo esempio, la directory C:\Articoli\NGINX-Both viene utilizzato.
2. Crea il File Docker e incolla utilizzando i seguenti contenuti. Finora, non c'è molta differenza rispetto alla creazione individuale di PHP-FPM o di un container NodeJS.
# The image to pull the base configuration from
FROM nginx:mainline-alpine
# The directory where any additional files will be referenced
WORKDIR C:\Articles\NGINX-Both
# Copy the custom default.conf and overwrite the existing internal configuration
COPY ./default.conf /etc/nginx/conf.d/default.conf
3. Quindi, crea il file docker-compose.yml file, contenente quanto segue. Ora vedrai che è stato introdotto un altro contenitore chiamato node .
# The specification version of docker-compose
version: "3.9"
# The collection of containers making up your application
services:
# The NGINX custom container
web:
# Instead of referencing image: nginx:mainline-alpine here, use build to
# reference the current directory (.) and will look for a dockerfile by default
build: .
# The external directory location to map to an internal location
volumes:
- C:\Articles\NGINX-Content:/usr/share/nginx/html
# The external port mapping to internal port mapping
ports:
- "80:80"
node:
image: node:current-alpine
# Override the existing entrypoint to tell Node to execute the index.js file
entrypoint: ['node','/usr/share/nginx/html/index.js']
ports:
- "3000:3000"
# It is important that all containers can reference the same files
volumes:
- C:\Articles\NGINX-Content:/usr/share/nginx/html
php:
image: php:fpm-alpine
ports:
- "9000:9000"
volumes:
- C:\Articles\NGINX-Content:/usr/share/nginx/html
4. Quindi, crea il file di configurazione NGINX, default.conf , con quanto segue. Nota il proxy_pass linea. Questa riga passerà la richiesta al node ospite.
server {
# The port to listen on
listen 80;
# The root directory should exactly match the internal volume share
root /usr/share/nginx/html;
# For all files with the PHP extension run the following to route to PHP-FPM
location ~ ^/.+\.php(/|$) {
# Pass the request to the host "php" and port 9000 (default PHP-FPM port)
fastcgi_pass php:9000;
# Include the default NGINX FastCGI Parameters
include fastcgi_params;
# Define one additional parameter telling PHP-FPM where to find the file
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
}
# For all files with the JS extension run the following to route to NodeJS
location ~ ^/.+\.js(/|$) {
# Pass the request to the host "node" and port 3000 (default NodeJS port)
proxy_pass http://node:3000;
}
}5. Apri un terminale e vai a C:\Articoli\NGINX-Both directory.
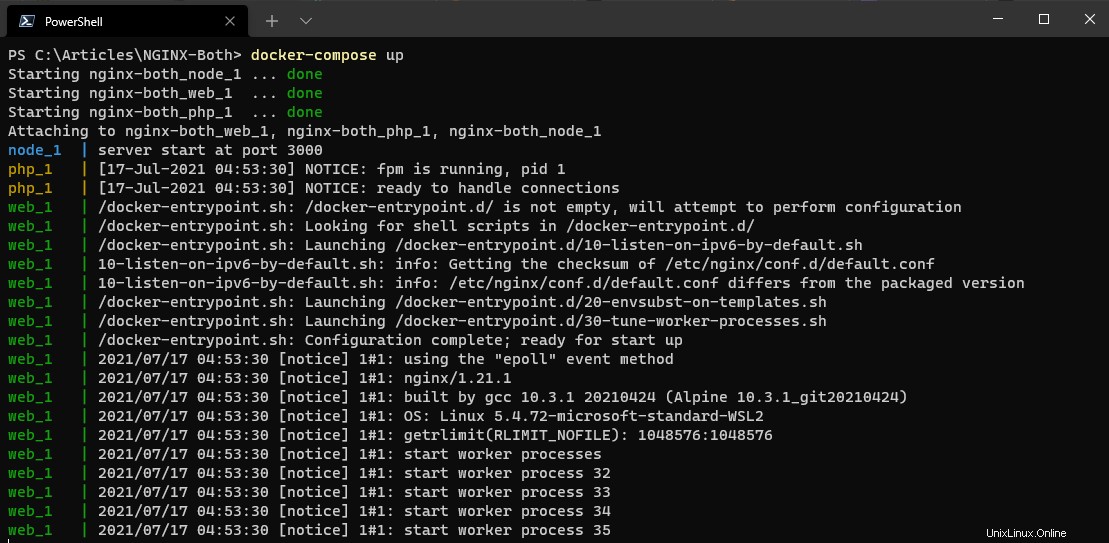
6. Esegui il comando docker-compose up per generare e avviare il tuo servizio personalizzato come prima.

Quindi, crea il file index.js nel C:\Articoli\NGINX-Contenuto directory e il file index.php in quella stessa directory, se non esiste già, per testare il proxy NGINX su entrambi i backend.
index.js
// Assign the HTTP server object, built-in to NodeJS
var http = require('http');
// Create the server, on port 3000, and output the text content "Hello World!"
http.createServer(function (req, res) {
res.write('Hello World!');
res.end();
}).listen(3000, function(){
console.log("server start at port 3000");
});index.php
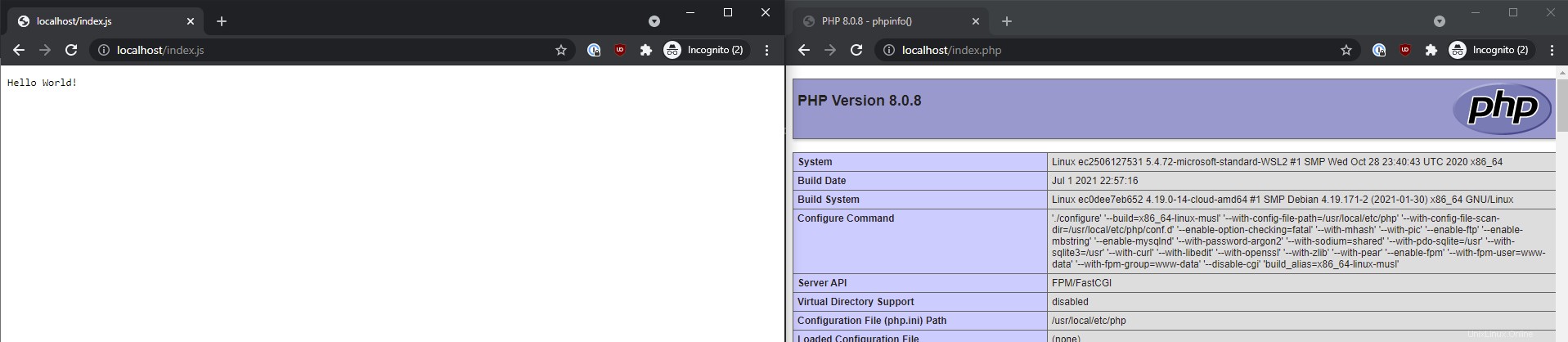
<?php phpinfo(); ?>8. Infine, apri un browser web e vai a http://localhost/index.js e http://localhost/index.php. Ora dovresti vedere che entrambi sono accessibili, come mostrato di seguito.

Conclusione
Ora che hai eseguito correttamente il proxy sia di un container PHP-FPM che di un container NodeJS, anche contemporaneamente, perché non provare a bilanciare il carico di più container NGINX?
L'utilizzo di un proxy inverso NGINX in Docker apre un mondo di possibilità per segmentare correttamente le applicazioni e il traffico tra i container!