Questo post ti aiuterà a imparare come distribuire le tue applicazioni React alla produzione. Utilizzeremo Docker e NGINX per proteggere le chiavi API e le richieste proxy per prevenire le violazioni di Cross-Origin Resource Sharing (CORS).
Puoi trovare il codice e video nel riepilogo alla fine.
Cosa imparerai in questo articolo
In ogni ciclo di vita del progetto, arriva il momento di pubblicarlo e non è sempre così ovvio come farlo. L'ambiente di produzione è diverso da quello di sviluppo e gli utenti non eseguiranno passaggi aggiuntivi per eseguirlo. La maggior parte delle app Web utilizza una sorta di API e, spesso, sono ospitate su un server diverso.
In questo caso, come sviluppatore, dobbiamo risolvere i problemi di Cross-Origin Resource Sharing (CORS). Troppo spesso finiamo per costruire un back-end anche se non è necessario. Credo che gli sviluppatori dovrebbero mantenere le loro applicazioni semplici e tagliare tutti i pezzi ridondanti.
In questo articolo, vorrei mostrarti come preparo le mie app React per distribuirle in produzione.
Potrei creare una banale app di esempio React ma non sarebbe molto utile. Così ho deciso di collegare la mia app a una vera API fornita da FED St. Louis. L'API richiede una chiave di accesso per recuperare i dati e gli endpoint sono protetti dalle richieste tra domini:nessuna app Web esterna sarà in grado di consumare direttamente i dati.
Prendi nota :se la tua applicazione si basa sul rendering lato server questo non è giusto strategia di distribuzione. Puoi trarre ispirazione, ma avrai comunque bisogno di una sorta di back-end.
Prerequisiti
È fondamentale avere alcune conoscenze di base su come creare app React. Dovresti anche conoscere alcuni fondamenti di Docker prima di seguire le istruzioni in questo articolo.
Se ti perdi qualcosa, non preoccuparti! Dai un'occhiata a questo fantastico articolo e al tutorial di YouTube su FreeCodeCamp:
- Un'introduzione per principianti a container, VM e Docker di @iam_preethi
- Crea un corso React App Crash
Come creare un'app React di esempio
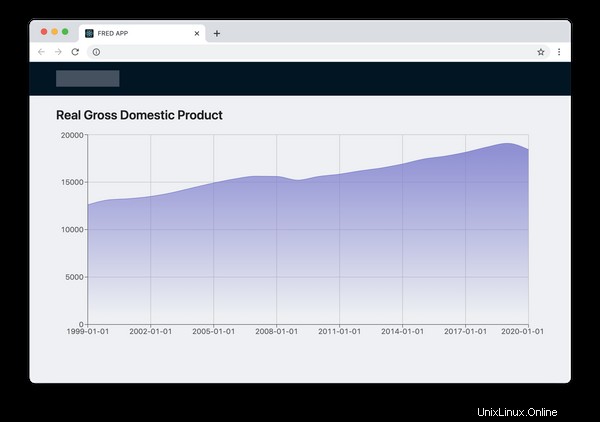
Ho avviato una semplice app Web utilizzando create-react-app . L'unico compito dell'app è visualizzare un grafico a linee con una rappresentazione del PIL degli Stati Uniti.

L'app recupera i dati solo dalla seguente API:
https://api.stlouisfed.org/fred/series/observations?series_id=GDPCA&frequency=a&observation_start=1999-04-15&observation_end=2021-01-01&file_type=json&api_key=abcdefghijklmnopqrstuvwxyz123456Ecco i parametri:
series_id- L'ID di una serie. IlGDPCAsta per "PIL reale".frequency- L'aggregazione dei dati. Ilasta per annuale.observation_start- L'inizio del periodo di osservazione.observation_end- La fine del periodo di osservazione.file_type- Il formato dei dati. L'impostazione predefinita èxml.api_key- La chiave di accesso richiesta per recuperare i dati da questa API. Puoi richiederne uno qui.
Puoi trovare maggiori dettagli nella documentazione.
La vita non è sempre perfetta e il design dell'API non è l'ideale. Richiede allo sviluppatore di passare la chiave di accesso e l'output previsto dei dati come parametri URL.
Passare l'output come parametro non è un problema per noi perché aggiunge solo del rumore, ma la chiave API che perde lo è. Immagina se qualcuno li intercetta e abusa dell'API per eseguire alcune azioni vietate. Non vogliamo rischiare.
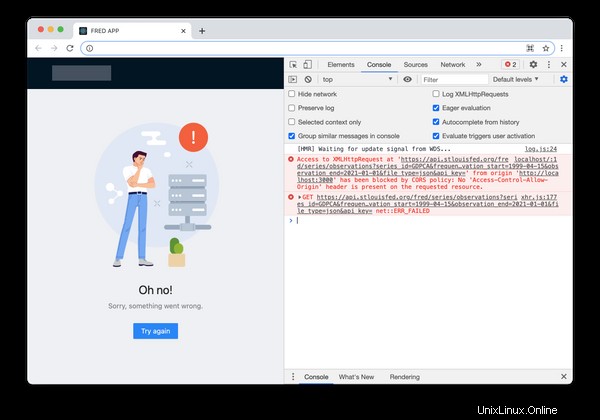
Assumiamo per un momento che le chiavi API non siano un problema. Tuttavia, non è possibile sfruttare questa API. L'API FRED è protetta contro le richieste tra domini in modo da ottenere i seguenti errori se proviamo a chiamarla da un dominio esterno:

Molti sviluppatori suggerirebbero di creare un middleware (un back-end) per inoltrare le richieste all'API e filtrare i dati sensibili. Direbbero che potrebbero aver bisogno di aggiungere nuove funzionalità in futuro e, in una certa misura, è un approccio equo.
Ma preferisco costruire le mie app in un modo più YAGNI (You Ain't Gonna Need It). In modo da evitare di costruire il back-end fino a quando non sarà necessario, nel nostro caso non lo costruirò affatto.
Usiamo NGINX!
Sono un grande fan di NGINX perché porta semplicità con sé. NGINX ha tutto il necessario per preparare un server Web di livello produttivo come HTTP2, compressione, TLS e molte altre funzionalità.
La cosa più importante è che possiamo ottenere tutto questo definendo alcune linee di configurazione. Dai un'occhiata allo snippet qui sotto:
...
http {
...
server {
...
location /api {
set $args $args&&file_type=json&api_key=abcdefghijklmnopqrstuvwxyz123456;
proxy_pass https://api.stlouisfed.org/fred/series;
}
}
}
Quelle 4 righe sono tutto ciò di cui avevo bisogno per nascondere la nostra chiave API e sopprimere gli errori CORS. Letteralmente! D'ora in poi, tutte le richieste HTTP a /api verrà inviato tramite proxy all'API FRED e solo le nostre app potranno utilizzare l'API. Tutte le richieste esterne dovranno affrontare errori CORS.
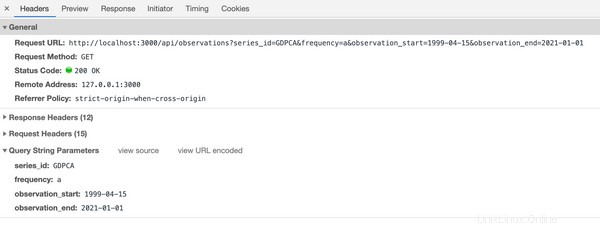
Per eliminare il disordine, ho sostituito tutto il contenuto predefinito del file con ... (tre punti). Puoi trovare la versione completa sul mio GitHub o video (link sotto). Ed ecco come appare il nostro endpoint:
/api/observations?series_id=GDPCA&frequency=a&observation_start=1999-04-15&observation_end=2021-01-01
Non dobbiamo passare né il api_key né file_type parametri per recuperare i dati. E nessuno può leggere la chiave di accesso dall'URL, quindi è sicuro.

Docker adora NGINX
Il modo più conveniente per eseguire NGINX nel cloud è utilizzare Docker. Per questa parte, presumo che tu sappia cos'è Docker (ma in caso contrario leggi l'articolo collegato nei prerequisiti).
Dobbiamo solo creare un Dockerfile con i seguenti contenuti:
FROM nginx
COPY container /
COPY build /usr/share/nginx/htmlE ora sono necessari solo altri tre passaggi per eseguire l'APP FRED:
- Crea l'applicazione React . Questo processo genera il
build/directory contenente file statici. - Crea l'immagine Docker . Creerà un'immagine Docker eseguibile.
- Pubblica l'immagine Docker in qualche repository o eseguilo sulla macchina locale .
Per ora, proviamo a eseguirlo sulla nostra macchina.
$ yarn install
$ yarn build
$ docker build -t msokola/fred-app:latest .
$ docker run -p 8081:80 -it msokola/fred-app:latest
Il 8081 è una porta sulla tua macchina. Significa che l'app sarà disponibile al seguente URL:http://localhost:8081 .
Dopo aver aperto questo URL nel browser dovresti vedere log come questo nel tuo terminale:
0.0.0.1 - - [11/Mar/2021:18:57:50 +0000] "GET / HTTP/1.1" 200 1556 "-" "Mozilla/5.0 (Macintosh; Intel Mac OS X 11_2_0) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/88.0.4324.192 Safari/537.36" "-"
...
0.0.0.1 - - [11/Mar/2021:18:57:51 +0000] "GET /api/observations?series_id=GDPCA&frequency=a&observation_start=1999-04-15&observation_end=2021-01-01 HTTP/1.1" 200 404 "http://localhost:8081/" "Mozilla/5.0 (Macintosh; Intel Mac OS X 11_2_0) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/88.0.4324.192 Safari/537.36" "-"
Presta attenzione a quei 200 s come stanno per lo stato HTTP OK. Se vedi un 400 accanto alla richiesta API significa che qualcosa non va con la tua chiave API. Il 304 va bene anche (significa che i dati sono stati memorizzati nella cache).
Come distribuire il container su AWS
Il container funziona, quindi possiamo distribuirlo. In questa parte dell'articolo, ti mostrerò come eseguire la tua applicazione in Amazon Web Services (AWS).
AWS è una delle piattaforme cloud più popolari. Se vuoi utilizzare Microsoft Azure o qualsiasi altra piattaforma, i passaggi saranno simili ma la sintassi dei comandi sarà diversa.
Prendi nota: Ho registrato un video di YouTube in modo che tu possa guardarmi mentre sto completando il processo di distribuzione. Se rimani bloccato o riscontri problemi, puoi verificare se abbiamo gli stessi risultati in ogni passaggio. Se vuoi guardare il video, clicca qui oppure puoi trovarlo incorporato nel Riepilogo sotto.
1. Installa gli strumenti AWS CLI
Prima di iniziare, dovrai installare gli strumenti dell'AWS CLI, in modo da poter richiamare i comandi sul tuo cloud.
AWS offre procedure guidate di installazione per tutti i sistemi operativi, quindi salterò questa sezione. Dopo una corretta installazione devi effettuare il login digitando il seguente comando:
$ aws configure
AWS Access Key ID [None]: AKIAIOSFODNN7EXAMPLE
AWS Secret Access Key [None]: wJalrXUtnFEMI/K7MDENG/bPxRfiCYEXAMPLEKEY
Default region name [None]: us-east-2
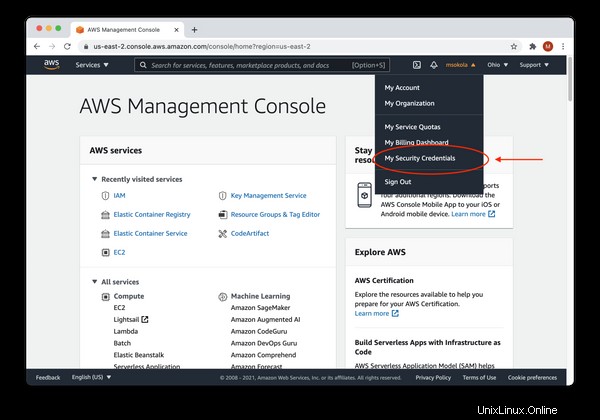
Default output format [None]: jsonPer generare chiavi di accesso, devi accedere alla tua Console AWS. Lì, fai clic sul tuo nome utente e seleziona "Le mie credenziali di sicurezza ".

2. Crea un nuovo Elastic Container Registry (ECR)
Una volta impostati gli strumenti CLI, dovremo creare uno spazio in cui archiviare gli eseguibili della nostra applicazione. Usiamo Docker, quindi i nostri eseguibili saranno immagini Docker che eseguiremo su macchine virtuali.
AWS offre un servizio dedicato per l'archiviazione delle immagini chiamato Elastic Container Registry. Il seguente comando ne creerà uno per noi:
aws ecr create-repository --repository-name react-to-aws --region us-east-2Ecco i parametri:
ecr- Le sigle di "Elastic Container Registry".repository-name- Il nome del nostro registro. Tieni presente che ci riferiremo a questo nome in seguito.region- Il codice della regione. Puoi trovare una regione più vicina alla tua posizione per ridurre la latenza. Ecco un elenco di tutte le regioni.
Puoi trovare maggiori dettagli nella documentazione.
Ed ecco l'output previsto:
{
"repository": {
"repositoryArn": "arn:aws:ecr:us-east-2:1234567890:repository/react-to-aws2",
"registryId": "1234567890",
"repositoryName": "react-to-aws",
"repositoryUri": "1234567890.dkr.ecr.us-east-2.amazonaws.com/react-to-aws2",
"createdAt": "2021-03-16T22:50:23+04:00",
"imageTagMutability": "MUTABLE",
"imageScanningConfiguration": {
"scanOnPush": false
},
"encryptionConfiguration": {
"encryptionType": "AES256"
}
}
}3. Invia le immagini Docker al cloud
In questo passaggio, invieremo le nostre immagini Docker nel cloud. Possiamo farlo copiando i comandi push dalla nostra Console AWS.
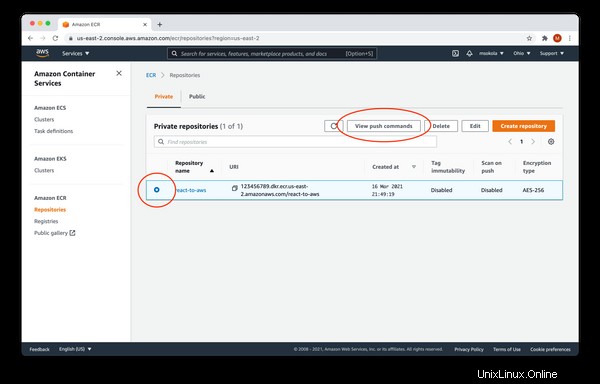
Apriamo Console AWS nel browser e fare clic su Registro dei contenitori elastici da "Tutti i servizi - Contenitori " elenco. Se non hai cambiato la tua regione puoi semplicemente fare clic qui. Vedrai l'elenco completo dei tuoi repository:

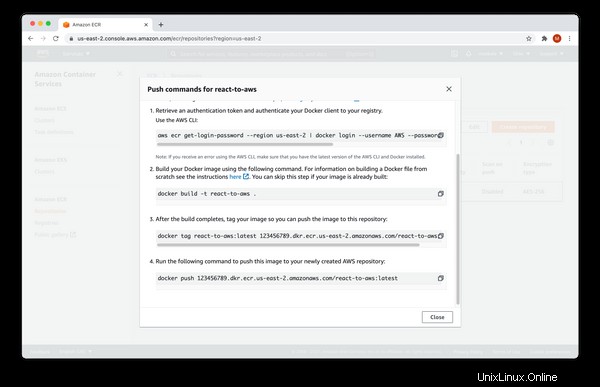
Ora devi selezionare il react-to-aws repository, quindi "Visualizza comandi push " dal menu (contrassegnato con cerchi rossi nell'immagine sopra). Vedrai la seguente finestra:

Devi copiare tutti i comandi dal modale nel tuo terminale. Non copia i comandi dallo snippet di seguito perché non funzionerà.
$ aws ecr get-login-password --region us-east-2 | docker login --username AWS --password-stdin 123456789.dkr.ecr.us-east-2.amazonaws.com
Login Succeeded
$ docker build -t react-to-aws .
[+] Building 0.6s (8/8) FINISHED
...
$ docker tag react-to-aws:latest 123465789.dkr.ecr.us-east-2.amazonaws.com/react-to-aws:latest
$ docker push 123456789.dkr.ecr.us-east-2.amazonaws.com/react-to-aws:latest
The push refers to repository [123456789.dkr.ecr.us-east-2.amazonaws.com/react-to-aws:latest]
...
latest: digest: sha256:3921262a91fd85d2fccab1d7dbe7adcff84f405a3dd9c0e510a20d744e6c3f74 size: 1988
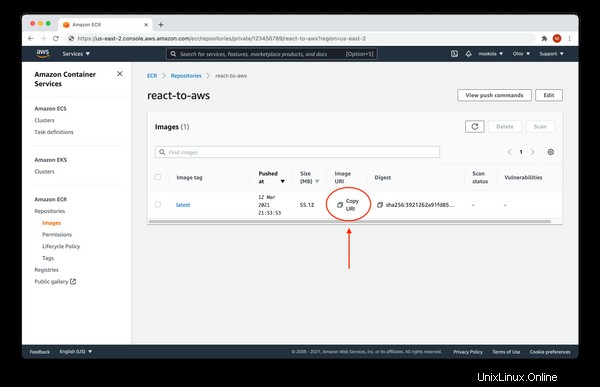
Ora puoi chiudere il modale e fare clic sul nome del repository (react-to-aws ) per sfogliare l'elenco delle immagini disponibili. Dovresti vedere la seguente schermata:

La tua applicazione è nel repository, pronta per la distribuzione! Ora fai clic su "Copia URI" e conserva il contenuto degli appunti (incollalo in un blocco note o in un file di testo), poiché dovremo eseguirlo!
4. Configura l'applicazione
La nostra immagine è disponibile nel cloud, quindi ora dobbiamo configurarla.
Le macchine virtuali non sanno come eseguire la tua immagine per assicurarsi che funzioni bene. Dobbiamo definire alcune istruzioni come porte aperte, variabili di ambiente e così via. AWS lo chiama definizione attività.
Apri Console AWS e fai clic su Elastic Container Service (ECS) da "Tutti i servizi - Contenitori " elenco. Se non hai cambiato la tua regione puoi fare clic qui.
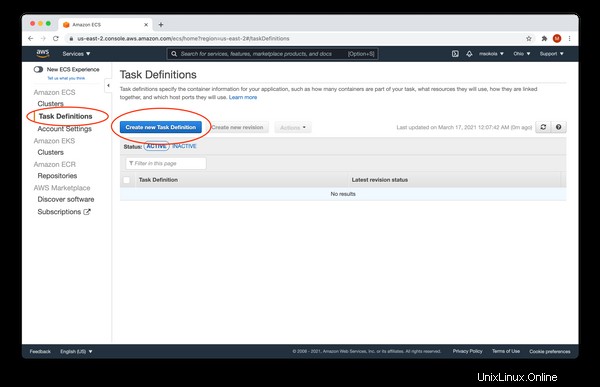
Ora seleziona Definizioni attività e fai clic su "Crea nuova definizione attività " come indicato nell'immagine qui sotto:

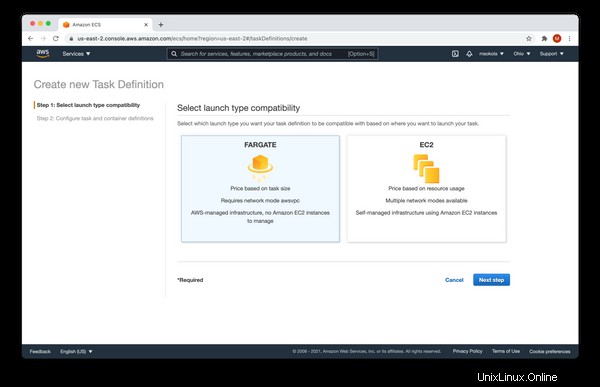
Abbiamo due opzioni per eseguire il nostro compito:FARGATE e EC2 . Scegli FARGATE , e fai clic su "Passaggio successivo ".

Nel passaggio successivo, devi compilare il modulo con i seguenti valori:
- Nome definizione attività -
react-to-aws-task. - Ruolo dell'attività -
none. - Memoria attività (GB) -
0.5GB(il più piccolo). - CPU attività (vCPU) -
0.25 vCPU(il più piccolo).
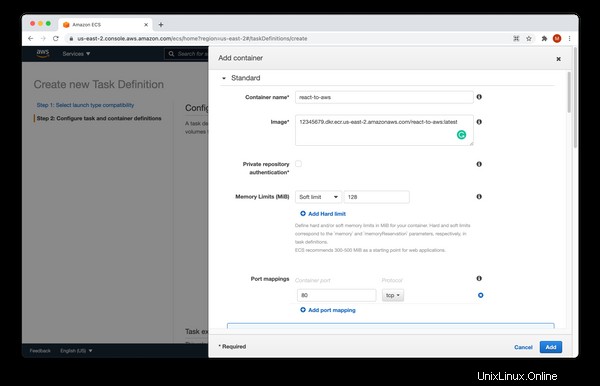
Una volta raggiunta la "Definizioni del contenitore" sezione fai clic su "Aggiungi contenitore" :

Compila il form con i seguenti valori:
- Nome del contenitore -
react-to-aws. - Immagine - L'URI del passaggio 4. L'hai incollato da qualche parte.
- Limiti di memoria (MiB) -
Soft limit128. - Mappatura delle porte -
80- la porta HTTP.
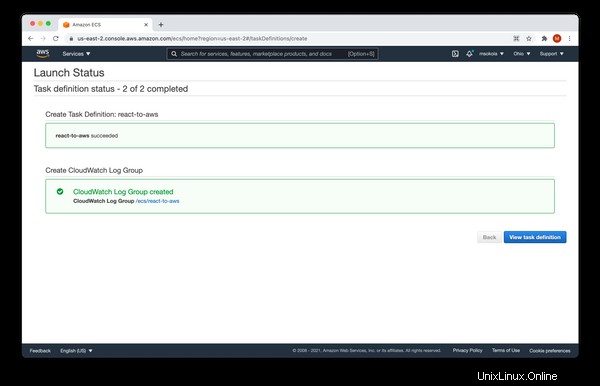
Altre opzioni non sono rilevanti per noi. Ora fai clic su "Aggiungi" per aggiungere un contenitore e completare la definizione dell'attività facendo clic su Crea . Dovresti vedere la schermata seguente e fare clic su "Visualizza definizione attività ".

5. Facciamolo!
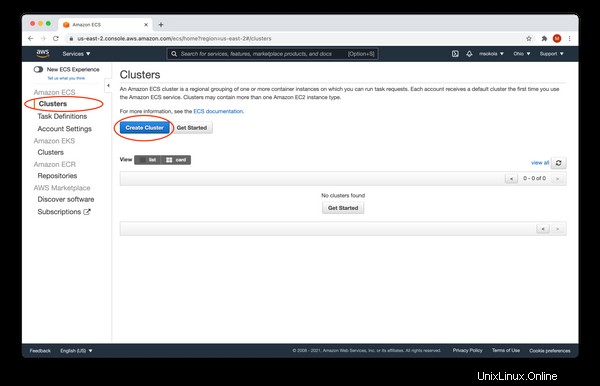
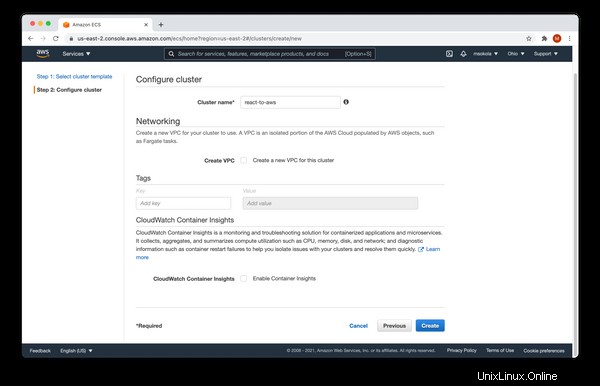
Infine, possiamo creare un cluster, in modo da poter eseguire la nostra applicazione nel cloud. Devi selezionare "Cluster " dal menu a sinistra e "Crea cluster ". Come mostrato nell'immagine qui sotto:

Ora abbiamo tre opzioni:Networking only , EC2 Linux + Networking e EC2 Windows + Networking . Scegli il primo - Networking only e fai clic su "Passaggio successivo ". Dovresti vedere la seguente schermata:

Inserisci il nome del cluster react-to-aws e fai clic su "Crea ". Dovresti vedere lo stato del pranzo riuscito. È simile alla schermata che abbiamo ottenuto una volta creata la definizione dell'attività. Ora fai clic su "Visualizza cluster ".

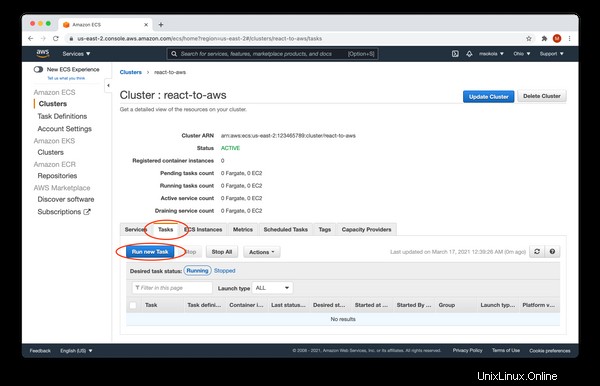
Ora devi fare clic su "Attività" scheda e fai clic su "Esegui nuova attività ". Congratulazioni! Hai raggiunto l'ultimo modulo da compilare :)

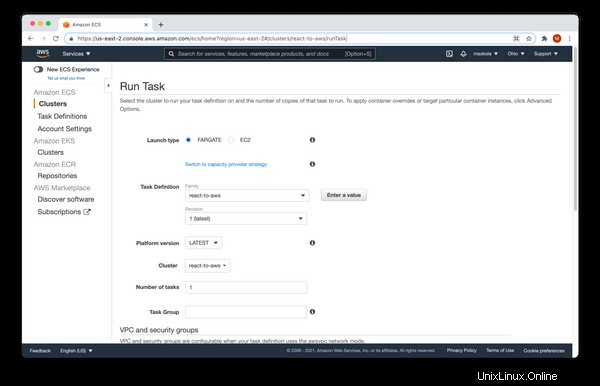
Compila il form con i seguenti valori:
- Tipo di avvio -
FARGATE. - VPC cluster - Il primo.
- Sottorete - Il primo.
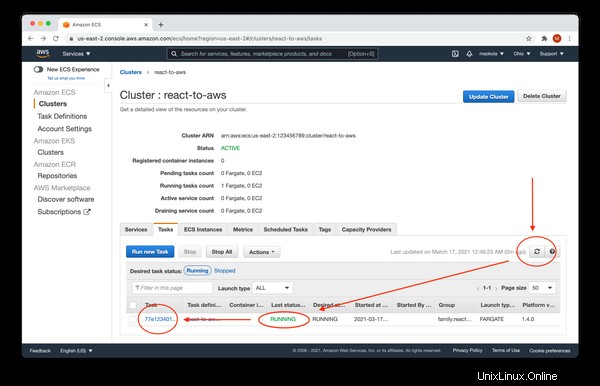
Mantieni gli altri valori come sono e fai clic su "Esegui attività ". Dovresti vedere la seguente schermata:

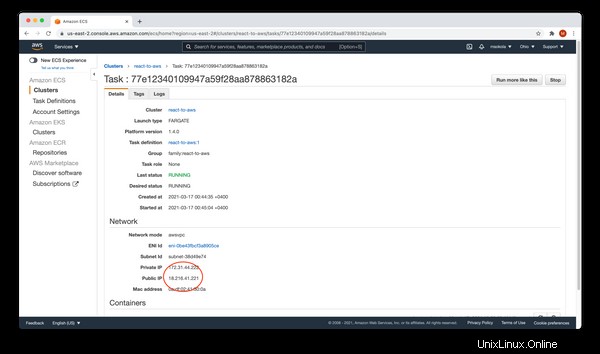
Dovremo attendere circa un minuto prima che venga visualizzato "Ultimo stato " cambia in ESECUZIONE. Tieni presente che devi fare clic su "Aggiorna " per aggiornare l'elenco. Una volta che lo stato dell'attività è in esecuzione, fare clic sul nome dell'attività.

Nella "Rete" nella sezione troverai l'IP pubblico del tuo contenitore Puoi aprirlo nel tuo browser e vedrai la tua applicazione.