Come aggiungere pagine di errore personalizzate
Le pagine di errore vengono visualizzate quando un utente inserisce un URL errato/obsoleto o quando non è autorizzato ad accedere a una directory specifica del tuo spazio web. cPanel ti consente di personalizzare la visualizzazione predefinita e regolare il modo in cui viene visualizzato l'errore:
per il tema cPanel paper_lantern
per il tema cPanel x3
per il tema cPanel paper_lantern:
1. Accedi al tuo cPanel .
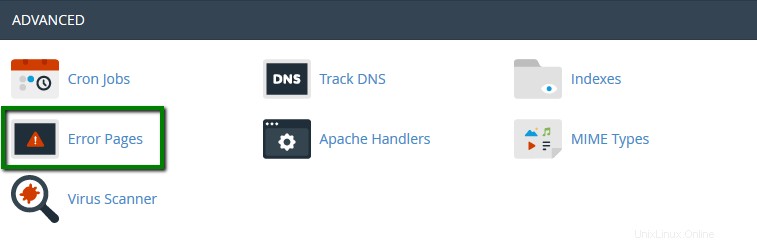
2. Vai a Avanzate sezione> Pagine di errore menu:

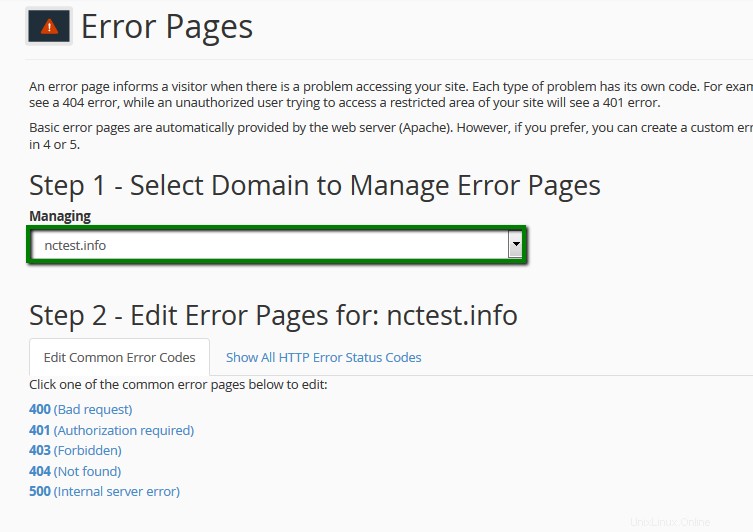
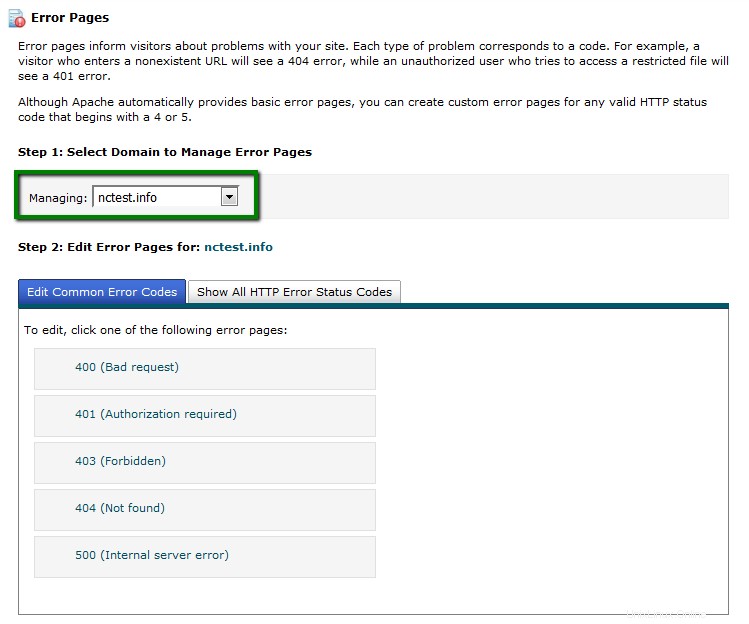
3. Seleziona il nome di dominio da Gestione menu a tendina e fare clic sull'errore che si desidera modificare:

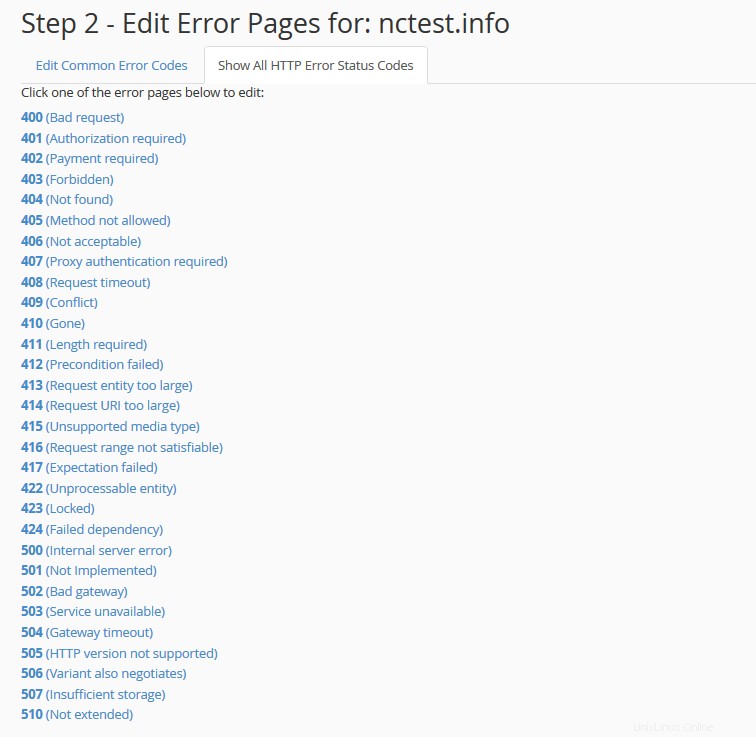
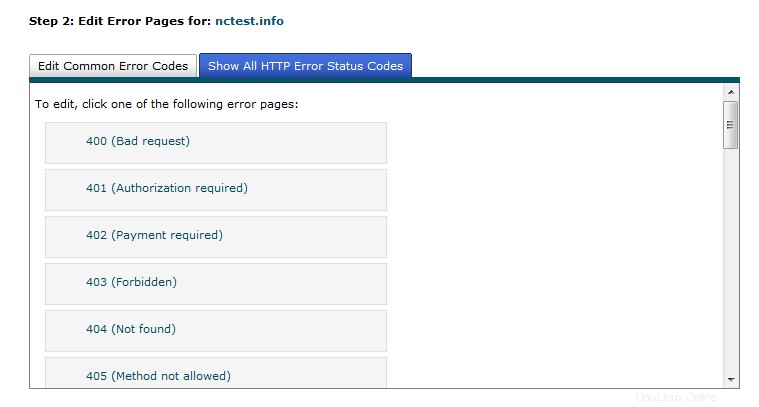
Se non riesci a trovare il codice di errore necessario in Modifica errore comune Codici scheda, passa a Mostra tutti i codici di stato degli errori HTTP :

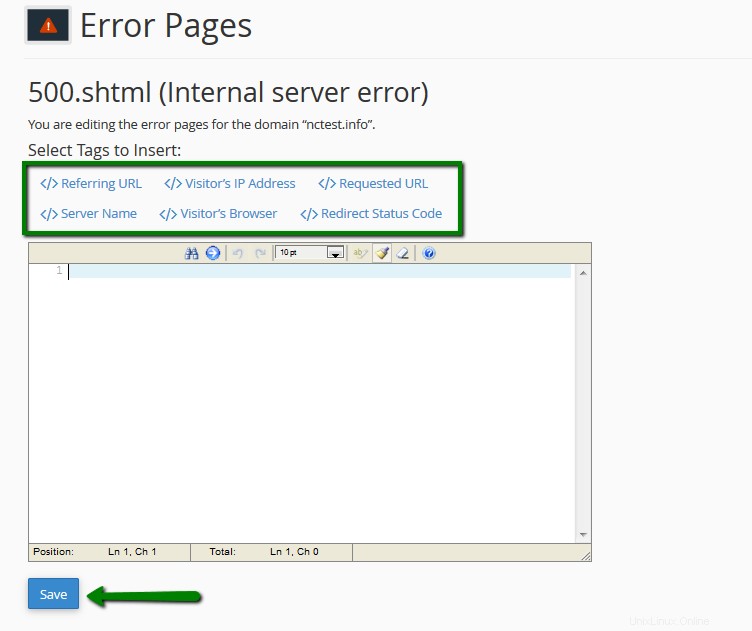
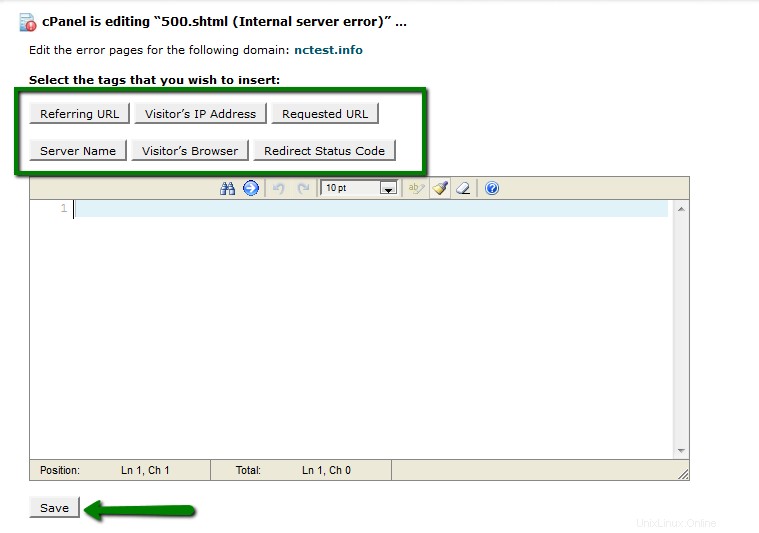
4. Una volta selezionato il codice di errore, verrai indirizzato all'editor HTML che fornisce i seguenti tag:

Assicurati di Salvare le modifiche.
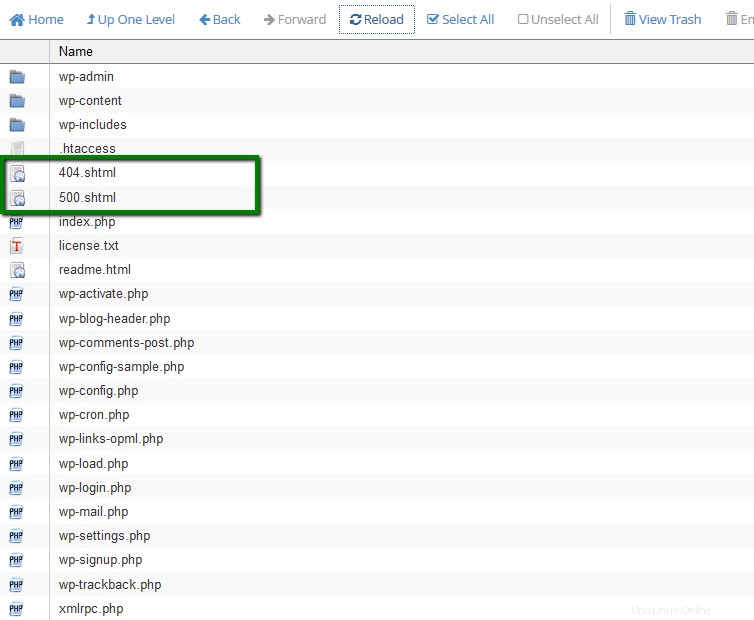
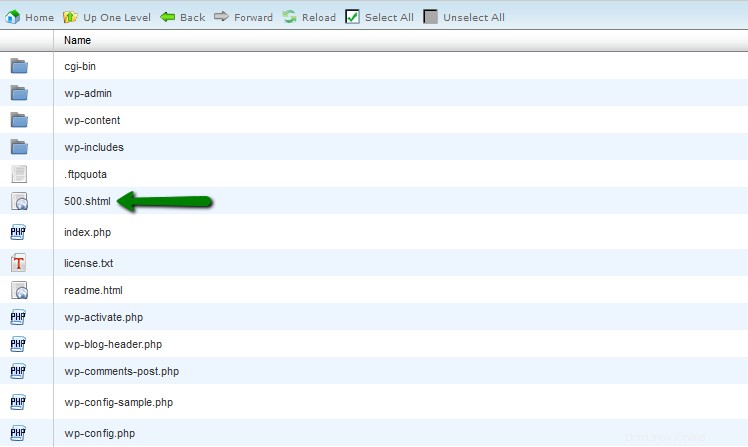
5. Dopo di che il .shtml il file verrà inserito nella directory principale del tuo sito Web:

6. Per connettere .shtml al tuo sito web, devi aggiungere la regola corrispondente a .htaccess file.
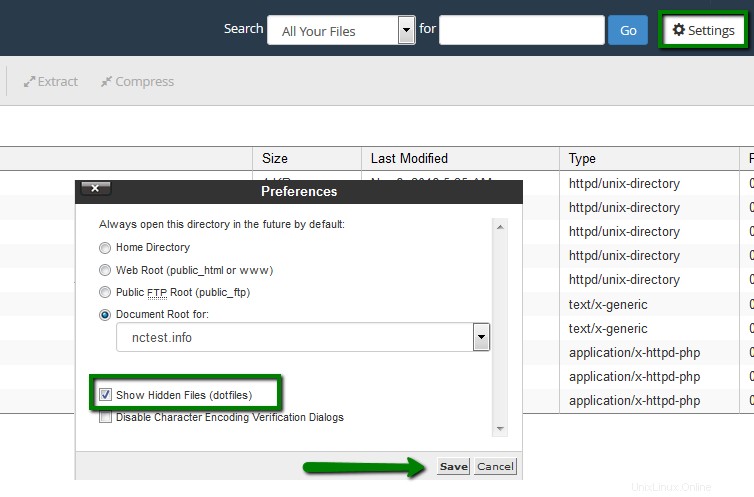
Se non riesci a individuare .htaccess , attiva Mostra file nascosti (dotfile) opzione in Impostazioni menu:

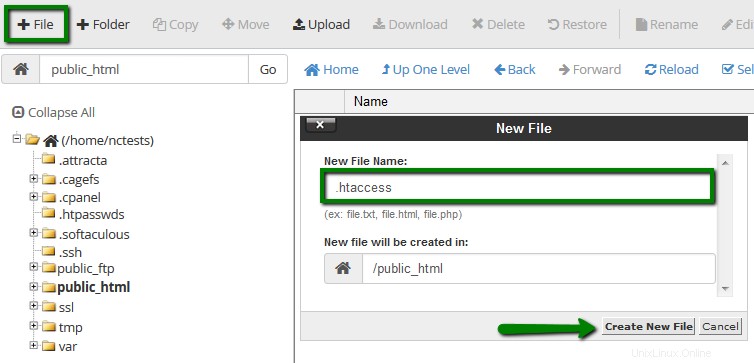
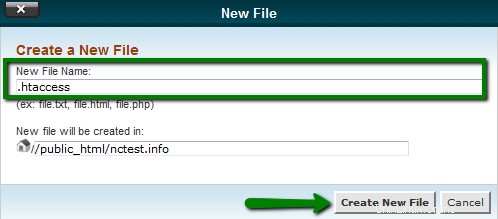
Se non c'è ancora nessun file .htaccess nel tuo File manager , sentiti libero di crearne uno nuovo utilizzando File opzione:

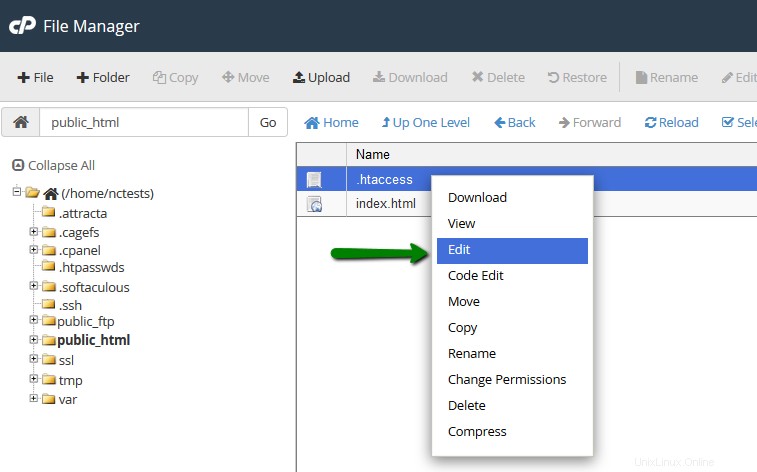
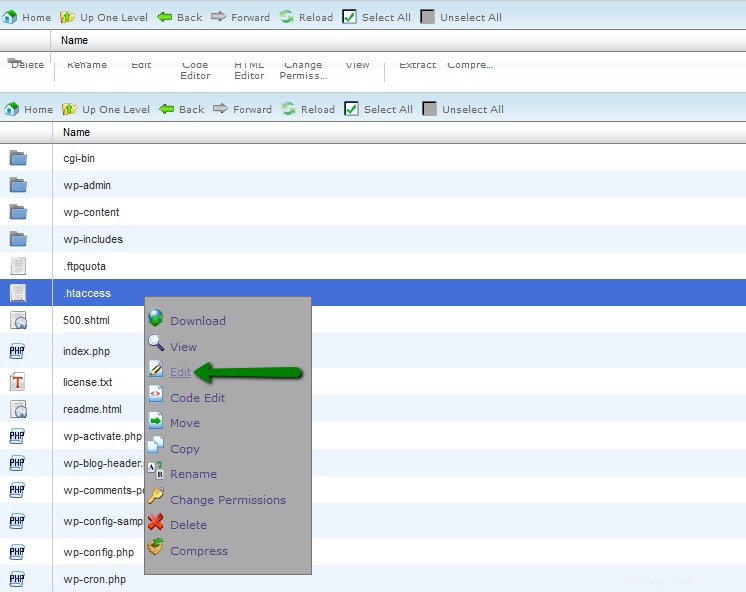
7. Dopodiché, fai clic con il pulsante destro del mouse sul file e utilizza Modifica opzione:

Aggiungi la seguente regola:
ErrorDocument 500 /500.shtml
Nota, il codice di errore e il nome del file devono essere modificati di conseguenza. Ad esempio, se desideri connettere 404.shtml, la regola dovrebbe essere simile a:
ErrorDocument 404 /404.shtml
per il tema cPanel x3:
1. Accedi al tuo cPanel .
2. Vai a Avanzate sezione> Pagine di errore menu:

3. Seleziona il nome di dominio da Gestione menu a tendina e fare clic sull'errore che si desidera modificare:

Se non riesci a trovare il codice di errore necessario in Modifica errore comune Codici scheda, passa a Mostra tutti i codici di stato degli errori HTTP :

4. Una volta selezionato il codice di errore, verrai indirizzato all'editor HTML che fornisce i seguenti tag:

Non dimenticare di Salvare le modifiche.
5. Dopo di che il .shtml il file verrà inserito nella directory principale del tuo sito web.
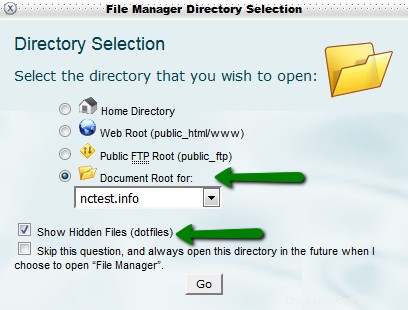
Sposta su Gestione file menu in cPanel, seleziona Radice documento per opzione e il tuo dominio dal menu a tendina. Assicurati che Mostra i file nascosti (dotfile) è abilitato:


6. Per connettere .shtml al tuo sito web, devi aggiungere la regola corrispondente a .htaccess file.
Se non riesci a trovare il file .htaccess nella directory principale del tuo sito web, sentiti libero di crearne uno nuovo usando Nuovo file opzione:

7. Dopodiché, fai clic con il pulsante destro del mouse sul file e utilizza Modifica opzione:

Aggiungi la seguente regola:
ErrorDocument 500 /500.shtml
Nota, il codice di errore e il nome del file devono essere modificati di conseguenza. Ad esempio, se desideri connettere 404.shtml, la regola dovrebbe essere simile a:
ErrorDocument 404 /404.shtml
Ecco fatto!
Hai bisogno di aiuto? Contatta il nostro HelpDesk