Caratteri su Linux
I caratteri su Linux sono stati a lungo un problema a causa di vari motivi come il brevetto BCI di Apple, la mancanza di caratteri di qualità gratuiti ecc.
Tuttavia, nel tempo le cose sono cambiate e ora è possibile ottenere che i caratteri del tuo sistema Linux siano belli o addirittura migliori di un Mac o Windows 8 per quanto riguarda i caratteri.
In questo post ti mostrerò un paio di semplici trucchi che possono rendere i caratteri del tuo sistema Linux incredibili!!
Tuttavia, prima ci sono un paio di cose da sapere su come funzionano i trucchi. Faremo principalmente 2 cose. Il primo è ottenere caratteri migliori per il sistema.
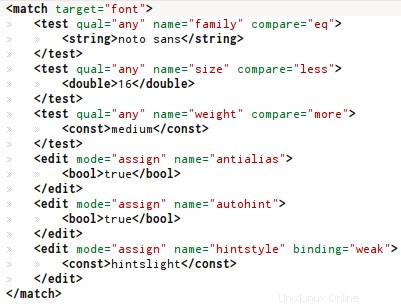
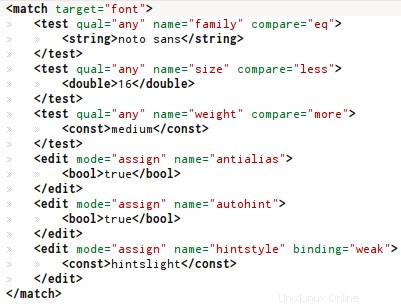
In secondo luogo, modificheremo il file ".fonts.conf" nella home directory. Il file ".fonts.conf" consente all'utente di sovrascrivere le impostazioni dei caratteri di sistema come antialias, suggerimenti, suggerimenti automatici, rendering dei pixel secondari, ecc.
Le modifiche mostrate nel post dovrebbero fornire un rendering del carattere identico su qualsiasi distribuzione Linux a condizione che sia disponibile il suggerimento BCI (interprete di codice byte) (che è sulla maggior parte delle moderne distribuzioni Linux poiché il brevetto bci è scaduto).
Passaggio 1:ottieni caratteri migliori
Ok, quindi il primo passo è ottenere caratteri migliori per il nostro sistema. Tutti questi caratteri sono gratuiti e disponibili nel negozio di font web di Google al seguente URL
http://www.google.com/fonts/Ecco un elenco dei caratteri di cui avrai bisogno.
Scarica i file dei caratteri. Google li darebbe tutti in un unico file zip. Assicurati di scaricare tutti gli stili e tutte le codifiche.
Una volta scaricati, estraili nella directory seguente.
/usr/share/fonts
E sarebbero stati installati.
Passaggio 2 - Modifica il tuo .fonts.conf
Il passaggio successivo consiste nel modificare il rendering dei caratteri tramite il file .fonts.conf. Questo file esiste nella tua home directory. Nelle versioni più recenti di Ubuntu, se questo file non è già presente, creane uno. Il file è in formato xml e attraverso la sua sintassi possiamo definire varie impostazioni in base al carattere. Come sostituire un font con un altro, utilizzare l'autohinting per un determinato font, non usarlo per un altro e così via.
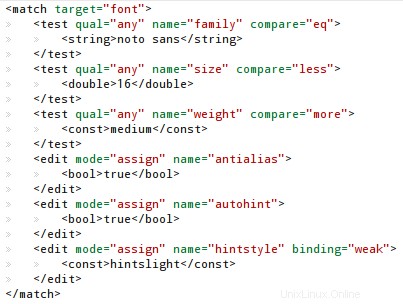
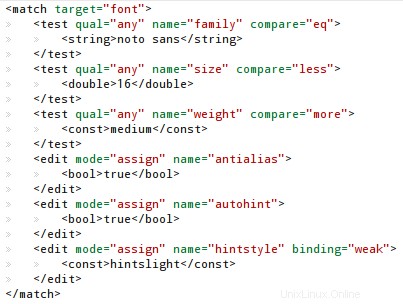
Quindi copia l'xml dal seguente URL nel tuo file .fonts.conf
https://gist.github.com/silv3rm00n/5599072Se hai già un file fonts.conf, esegui prima un backup. In seguito, se decidi di ripristinare,
Assicurati di aver installato i caratteri menzionati nel passaggio precedente. Dopodiché devi configurare alcune impostazioni dei caratteri in kde/gnome, firefox e google chrome. Passa alla sezione successiva o continua a leggere per saperne di più sulle modifiche di fonts.conf.
Un po' di background
La pagina wiki di Ubuntu sui caratteri ha un xml di configurazione dei caratteri fornito da Obi Bok. Si concentra sull'ottenere caratteri dall'aspetto chiaro in stile Windows XP sul tuo sistema Linux con i caratteri Microsoft. Per questo è necessario installare i font Microsoft come Arial, Verdana, Tahoma, Georgia, Times New Roman ecc.
Su Ubuntu i font sono disponibili nel repository con il nome del pacchetto ttf-mscorefonts-installer . Installando quei caratteri e inserendo l'impostazione xml nel file fonts.conf, i tuoi caratteri dovrebbero assomigliare a quelli di Windows XP. Infatti sembrerebbero migliori di Windows XP.
Quei font Microsoft potrebbero funzionare bene per te, ma penso che siano obsoleti ed è tempo di ottenere alcuni font moderni.
Quindi ho modificato il fonts.conf originale di Obi Bok per adattarlo di più a Droid, Noto e Open Sans famiglie di caratteri. Vedrai i risultati in breve tempo.
Passaggio 3:configura le impostazioni dei caratteri
Ora configureremo il desktop (KDE o GNOME) e il web (Firefox o Chrome) per ottenere migliori rendering dei caratteri secondo il nostro piano.
Configura i caratteri di sistema - KDE
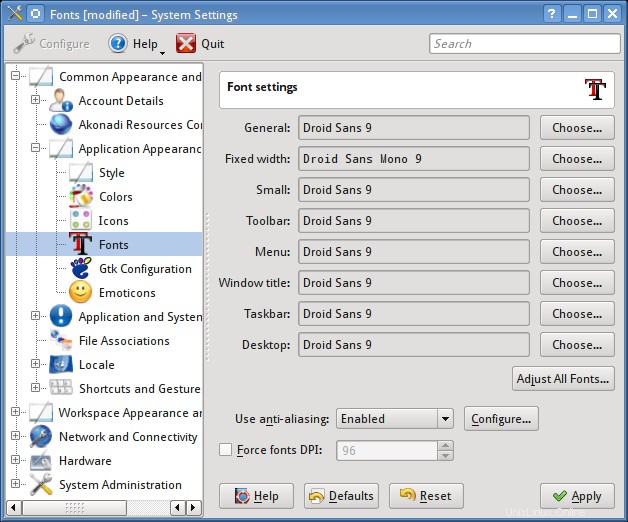
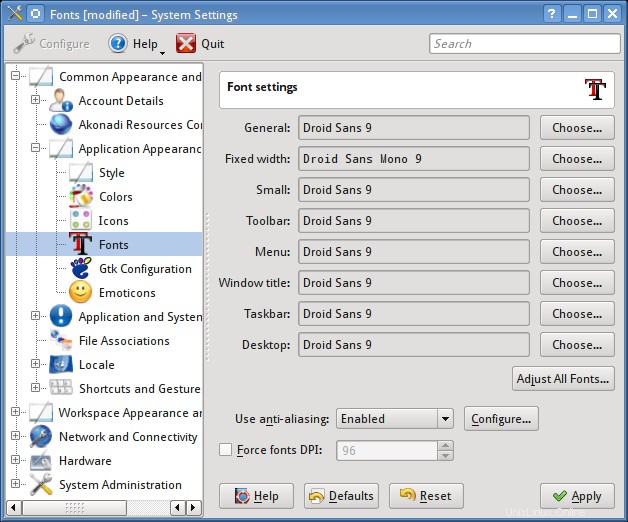
Su KDE, avvia Impostazioni di sistema, vai su "Aspetto e comportamento comuni> Aspetto dell'applicazione> Caratteri".
Seleziona "Droid Sans" dimensione 9 per tutti i caratteri. Per il carattere "larghezza fissa" seleziona la dimensione "Droid Sans Mono" 9.


Nel menu a discesa "Usa anti-aliasing", seleziona "Impostazioni di sistema". Lascia deselezionato Force font dpi.
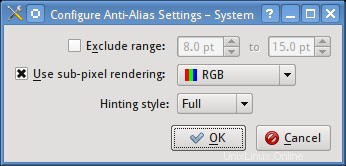
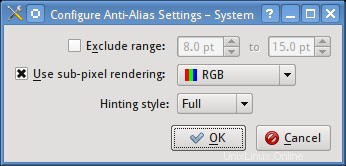
Su KDE il rendering dei subpixel non può essere abilitato dal file .fonts.conf. L'aggiunta di quanto segue non avrà alcun effetto
Quindi deve essere abilitato dalla casella Impostazioni carattere.


L'impostazione del rendering dei subpixel per kde è memorizzata nel file "~/.kde/share/config/kdeglobals" in un campo chiamato "XftSubPixel=rgb".
Questo è tutto. Ciò dovrebbe migliorare l'aspetto dei tuoi caratteri. Prova a disconnetterti e ad accedere nuovamente, se le impostazioni non hanno effetto correttamente.


Gnomo
I desktop gnome più recenti non hanno un'opzione diretta per cambiare i caratteri. Usa uno strumento come gnome-tweak-tool e cambia i caratteri.
Gnome con il carattere Ubuntu predefinito alla dimensione 11pt.


Gnome con caratteri Droid ottimizzati alla dimensione 10pt.


Configura i caratteri web - Chrome/Firefox
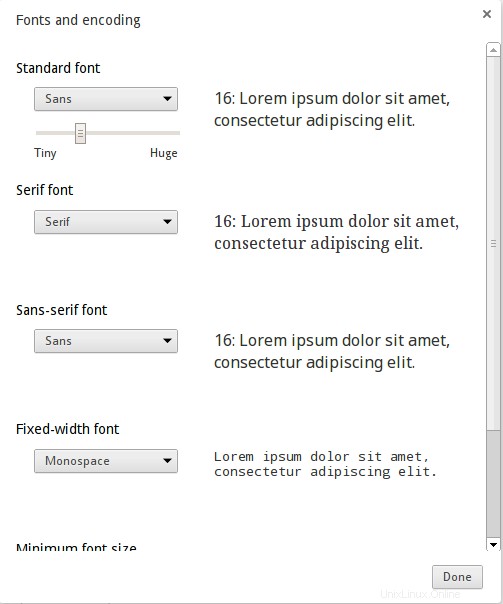
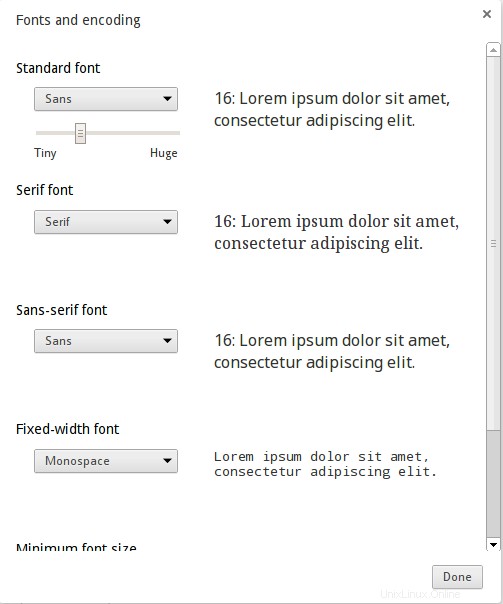
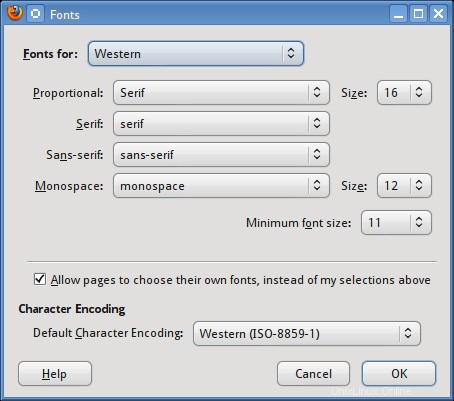
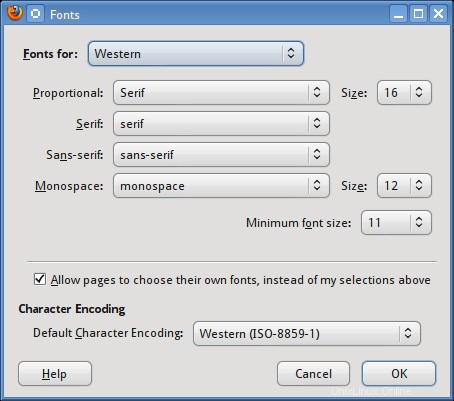
Ora apri i browser Google Chrome e Firefox e vai nell'area delle impostazioni dei caratteri. E usa le seguenti impostazioni
Font standard - Sans
Font Serif - Serif
Font Sans-serif - Sans
Font a larghezza fissa - spazio unico
Dimensione minima del carattere - 11px
Chrome


Firefox


Questo è sufficiente per configurare i browser.
Risultati finali
Le finestre di dialogo mostrate sopra mostrano già il rendering finale dei caratteri sul desktop. Ora sto mettendo alcuni screenshot di come appaiono i caratteri sulle pagine web.
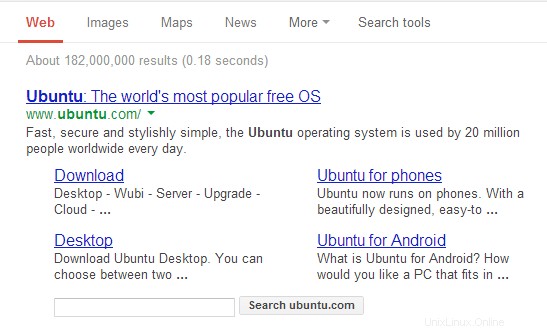
Ecco un rapido confronto tra il nostro font ottimizzato per Google Chrome su Linux e Google Chrome con i caratteri predefiniti su Windows 8.
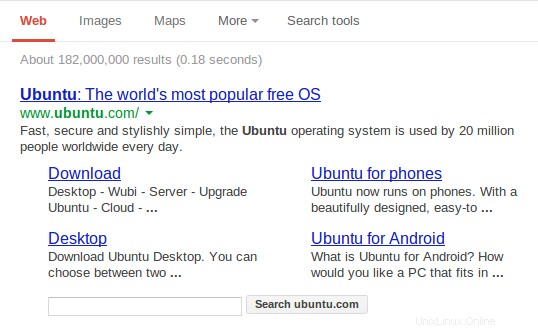
Predefinito Ubuntu - Chrome
Su una nuova installazione di Ubuntu 12.10, google chrome mostra google.com in questo modo


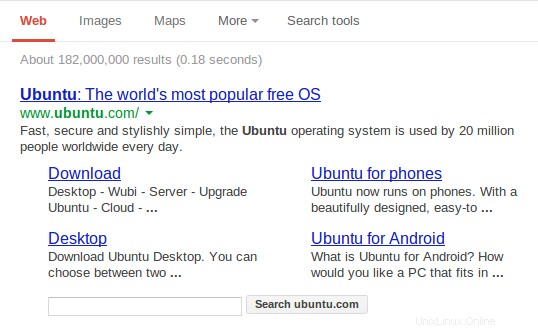
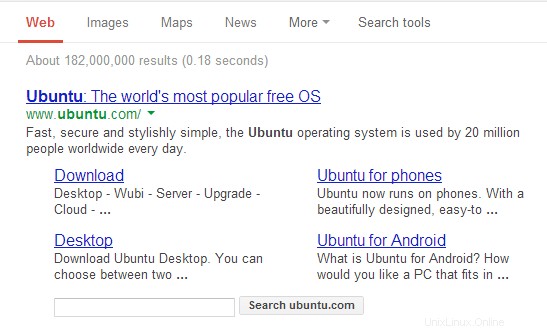
Ubuntu TWEAKED - Chrome
Ecco lo stesso risultato con le nostre modifiche ai caratteri applicate. I caratteri sembrano ricchi e ben alimentati.


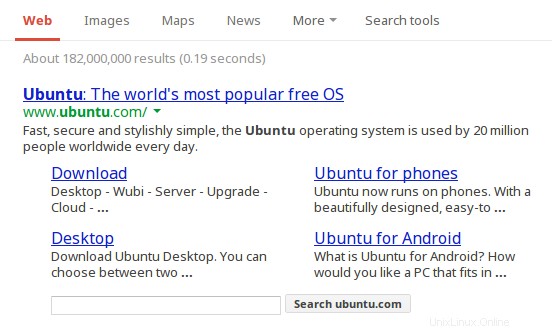
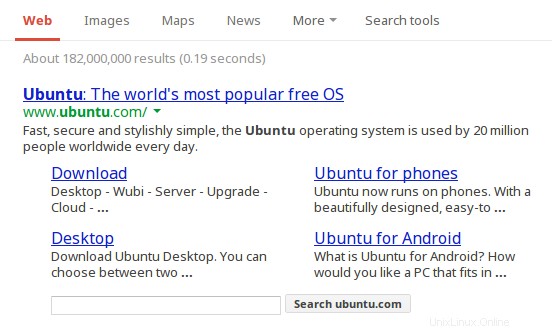
Windows 8 - Chrome
E per un confronto, dai un'occhiata a come appare Windows 8


Dovrebbe essere facile individuare subito quanto siano ricchi i caratteri su Ubuntu, rispetto a Windows 8. Non ho controllato con Mac. Forse dovresti provarlo e farmi sapere i risultati.
Monospazio
Per il monospazio abbiamo 2 ottime scelte. Droid Sans Mono e Inconsolata. Tuttavia, ognuno ha dei problemi.
1. Droid Sans Mono non ha una versione in grassetto. Quindi renderli audaci sembra brutto sulle pagine web. Inconsolata ha una versione audace.
2. Inconsolata è di dimensioni inferiori rispetto a Droid Sans Mono. Quindi, alla stessa dimensione di 9pt o 12px Inconsolata sembra molto più piccola di Droid Sans.
3. Comparativamente Droid Mono è più chiaro di Inconsolata.
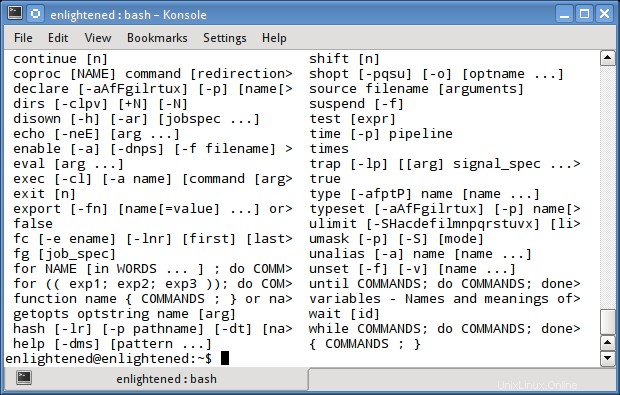
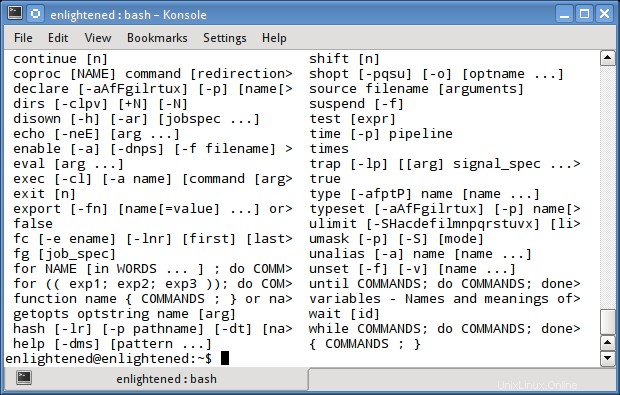
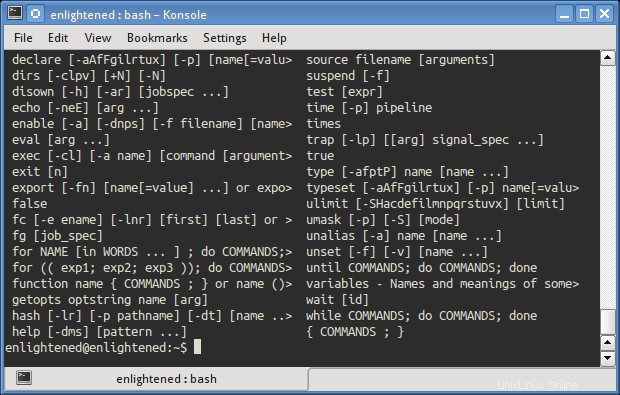
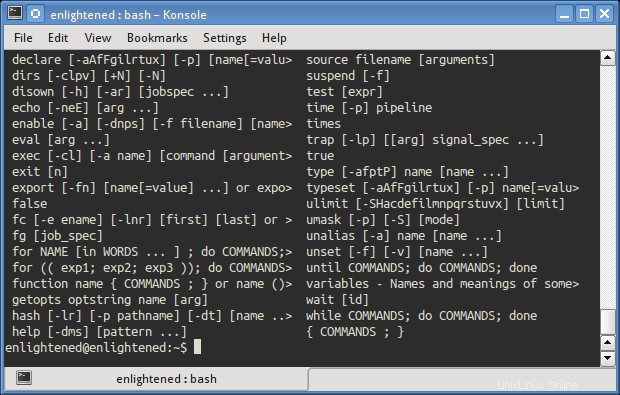
Ecco uno screenshot di come ognuno appare su KDE con tutti i suggerimenti.
Droid Mono a 9pt


Inconsolata a 10pt


Quindi Inconsolata a 10pt sembra Droid Mono a 9pt. Nota anche che Droid Mono ha un aspetto migliore di Inconsolata.
Entrambi sono al completo con l'autohinting disabilitato.
Droid Mono vs Ubuntu Mono
Droid Mono a 9,5 pt in Konsole/KDE con tutti i suggerimenti


Ubuntu Mono a 11pt in Konsole/KDE con lievi accenni


Quali modifiche sono state apportate
Ora spiegherò le modifiche apportate alle impostazioni dei caratteri.
1. Arial, Tahoma, Verdana è stata sostituita da "Noto Sans". Ciò influirà sulle pagine web.
Questi 3 caratteri sono usati molto sui siti Web, perché la maggior parte dei siti Web vive ancora nella vecchiaia. Quindi li sostituiamo con Noto Sans, un font moderno e bello di Google.
2. Georgia, Times New Roman sostituito da Noto Serif. Ciò influirà anche sulle pagine web.
Stesso motivo di prima, Noto Serif ha un bell'aspetto.
3. Droid Sans diventa il font sans e sans-serif predefinito. Viene utilizzato su desktop e anche su pagine Web come ripiego.
4. Droid Serif diventa il carattere serif predefinito.
5. Droid Sans Mono è il carattere predefinito a spaziatura fissa. Questo sarà visibile nei terminali e negli editor di codice.
Caratteri diversi per desktop e Web
È importante notare che stiamo usando i font Droid per il desktop e i font Noto per il web (attraverso il trucco di sostituzione). Avremmo potuto utilizzare gli stessi caratteri droidi anche sul Web, ma non avrebbe funzionato molto bene per un paio di motivi.
1. Per fare in modo che i caratteri Droid appaiano al meglio sul desktop, utilizziamo il suggerimento bci (disabilitando l'autohinting). Per questo motivo i caratteri sembrano molto buoni, ma c'è un compromesso. Con una dimensione di 12px (che è molto comune sui siti Web) il carattere sembra minuscolo. L'uso di un font così piccolo su una pagina Web ostacola la leggibilità.
2. Con l'hint automatico, la dimensione aumenterebbe ma la qualità del rendering è ostacolata sul desktop.
3. Sulle pagine web Noto Sans con autohinter appare più chiaro rispetto a bci hinter, ma leggermente allungato rispetto a bci.
Quindi, per ottenere l'aspetto migliore sia sul desktop che sul Web, ho trovato la soluzione di utilizzare Droid sul desktop con suggerimenti BCI e Noto sul Web con autohinter.
Quindi queste modifiche contano
I tweak mostrati sopra sono stati testati su monitor LCD a 96 dpi (non sono sicuro se quello fosse il dpi effettivo del monitor).
Sui laptop i font funzionano meglio, quindi anche se dovessi usare un font meno bello o un po' scadente guardando il carattere, starebbe bene su laptop/pad in cui la densità dei pixel è maggiore.
Inoltre, se stai usando gnome, i tuoi caratteri sono di default 11pt, che è più grande degli esempi 9pt/10pt mostrati sopra. A caratteri di grandi dimensioni, di nuovo, le prestazioni sono migliori. Questo è il motivo per cui i caratteri di Ubuntu sembrano abbastanza buoni su gnome. A dimensioni più piccole le prestazioni o la nitidezza diventano più verificabili.
Quella era la parte desktop. Sulle pagine web i caratteri sono disponibili in varie dimensioni e 12px e 13px sono i più comuni. Quindi questo è il posto che ha bisogno della maggior parte dell'abbellimento. Quindi, anche se ti accontenti del desktop gnome con i font ubuntu, i font web non sono sicuramente all'altezza, come già mostrato sopra.
Quindi prova le modifiche e suggeriscimi ulteriori miglioramenti. Spero di continuare a sviluppare il file .fonts.conf per modificare e modificare di più le impostazioni dei caratteri per ottenere non so cosa. Buon divertimento fino ad allora!!
Note aggiuntive
Google Chrome è difettoso quando si tratta di seguire le regole menzionate nel file .fonts.conf. Non obbedisce alle regole di dimensione dei pixel. Questo non importa a meno che tu non voglia modificare tu stesso il file fonts.conf. Firefox segue molto bene le regole.
Nei browser, le regole di suggerimento di fonts.conf potrebbero non essere seguite se i caratteri effettivi non sono disponibili sul sistema ma sono presenti nella pagina Web tramite css3. In tal caso verrebbero seguite le regole di suggerimento predefinite.
Su Chrome, se i font sono presenti nel sistema, verranno applicate le regole fonts.conf.
Su Firefox, se i font vengono caricati tramite css3, le regole fonts.conf non verranno applicate e verrà sempre applicato l'antialias predefinito. Tuttavia, se gli stessi font non vengono caricati da css3, verranno applicate le regole fonts.conf.
Riferimenti
Questo è un articolo molto vecchio e probabilmente il primo che sia mai uscito in cui si parla di problemi con i font su Linux e come ottenere finestre come font su varie distribuzioni Linux.
http://avi.alkalay.net/linux/docs/ font-howto/Font.html
Questo è un articolo eccellente che spiega varie impostazioni di fonts.conf come antialias, suggerimenti bci, suggerimenti automatici. È assolutamente da leggere.
https://wiki.archlinux.org/index.php/Font_Configuration
La sintassi del file .fonts.conf è spiegata qui
http://linux.die.net/man/5/fonts-conf
L'xml originale su cui si basano le mie modifiche può essere trovato qui
https://wiki.ubuntu.com/Fonts