In un tutorial precedente, ho spiegato il processo di creazione del tuo server di tile OSM su Debian 10. Questo tutorial ti mostrerà come configurare il server di geocodifica di Nominatim su Debian 10. Nominatim fornisce funzionalità di ricerca per OpenStreetMap, quindi se un visitatore entra un indirizzo in una casella di ricerca, verrà restituita la posizione di latitudine/longitudine per quell'indirizzo.
Passaggio 1:crea la nomina dalla fonte
Installa i pacchetti di dipendenze per compilare Nominatim.
sudo apt update sudo apt install build-essential cmake g++ libboost-dev libboost-system-dev libboost-filesystem-dev libexpat1-dev zlib1g-dev libbz2-dev libpq-dev libproj-dev apache2 php php-pgsql libapache2-mod-php php-intl python3-setuptools python3-dev python3-pip python3-psycopg2 python3-tidylib git clang-tidy postgresql-server-dev-11
Crea il nominatim utente. (Non è necessario creare una password per questo utente.)
sudo useradd -d /srv/nominatim -s /bin/bash -m nominatim
Passa a /srv/nominatim/ directory.
cd /srv/nominatim/
Concedi le autorizzazioni al tuo account utente.
sudo apt install acl sudo setfacl -R -m u:username:rwx /srv/nominatim/
Scarica Nominatim dal sito ufficiale.
wget https://nominatim.org/release/Nominatim-3.5.1.tar.bz2
Estrai il tarball.
tar xvf Nominatim-3.5.1.tar.bz2
Crea la build directory.
mkdir build
Passa a questa directory e configura l'ambiente di compilazione.
cd build cmake /srv/nominatim/Nominatim-3.5.1
Compila il codice sorgente.
make

Fase 2:Configura Nominatim
Il file di configurazione predefinito per Nominatim è /srv/nominatim/build/settings/settings.php . Possiamo creare un local.php file e aggiungi le nostre modifiche lì.
sudo nano /srv/nominatim/build/settings/local.php
Aggiungi le seguenti righe nel file.
<?php
@define('CONST_Website_BaseURL', '/nominatim/');
@define('CONST_Default_Lat', 55.0);
@define('CONST_Default_Lon', 1.0);
@define('CONST_Default_Zoom', 6);
@define('CONST_Map_Tile_URL', 'https://tile.linuxbabe.com/osm/{z}/{x}/{y}.png'); La configurazione di cui sopra definisce
- Il percorso dell'istanza Nominatim relativo al tuo server tile.
- Latitudine, longitudine e livello di zoom predefiniti.
- URL del tuo server tile OSM. Per impostazione predefinita, Nominatim utilizza il pubblico
openstreetmap.orgserver di piastrelle. Qui utilizzo il mio server di tile.
Puoi anche dare un'occhiata a /srv/nominatim/build/settings/settings.php file e aggiungi le tue personalizzazioni se necessario. Ad esempio, se intendi importare un set di dati di grandi dimensioni (Europa, Nord America, pianeta, ecc.), è buona norma abilitare l'archiviazione dei nodi flat delle posizioni dei nodi, in modo che le coordinate dei nodi vengano archiviate in un semplice file invece del database, risparmiando tempo di importazione e spazio di archiviazione su disco.
@define('CONST_Osm2pgsql_Flatnode_File', '/srv/nominatim/flatnode.file'); Salva e chiudi il file.
Fase 3:importa il database OSM
Scarica il file di dump dell'importanza di Wikipedia, che migliorerà la qualità dei risultati della ricerca Nomiatim.
cd /srv/nominatim/Nominatim-3.5.1/data wget https://www.nominatim.org/data/wikimedia-importance.sql.gz
Scarica i dati sui codici postali statunitensi e britannici.
wget https://www.nominatim.org/data/us_postcode_data.sql.gz wget https://www.nominatim.org/data/gb_postcode_data.sql.gz
Scarica il file dati del codice paese.
wget -O country_osm_grid.sql.gz https://www.nominatim.org/data/country_grid.sql.gz
Quindi devi scaricare un file OSM e importarlo in PostgreSQL. Puoi andare su http://download.geofabrik.de per scaricare l'estratto di cui hai bisogno. Puoi anche utilizzare il file PBF durante il processo di configurazione del server tile.
Crea il www-data utente in PostgreSQL, quindi il server web avrà accesso in sola lettura al database.
sudo -u postgres createuser www-data
Concedi l'autorizzazione a postgres utente.
sudo setfacl -R -m u:postgres:rwx /srv/nominatim/
Passa a postgres utente.
sudo -u postgres -i
Ed esegui il comando seguente per importare le estrazioni OSM in PostgreSQL.
cd /srv/nominatim/build/ /srv/nominatim/build/utils/setup.php --osm-file /home/osm/great-britain-latest.osm.pbf --all 2>&1 | tee setup.log
Dopo aver importato il database, inizierà il processo di indicizzazione.

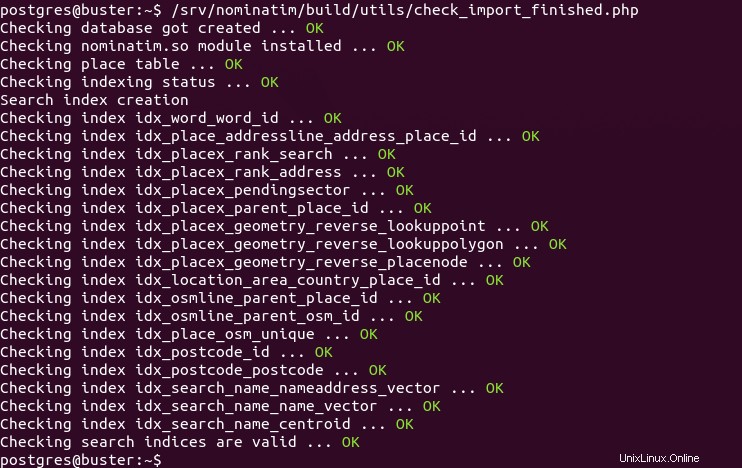
Al termine, esegui il seguente comando per verificare.
/srv/nominatim/build/utils/check_import_finished.php

Esci da postgres utente.
exit
Fase 4:configura Apache
Modifica il file di configurazione del server tile.
sudo nano /etc/apache2/sites-enabled/tileserver_site-le-ssl.conf
Aggiungi le seguenti righe tra VirtualHost tag.
<Directory "/srv/nominatim/build/website"> Options FollowSymLinks MultiViews AddType application/json .php DirectoryIndex search.php Require all granted </Directory> alias /nominatim /srv/nominatim/build/website
Salva e chiudi il file. Quindi ricarica Apache.
sudo systemctl reload apache2
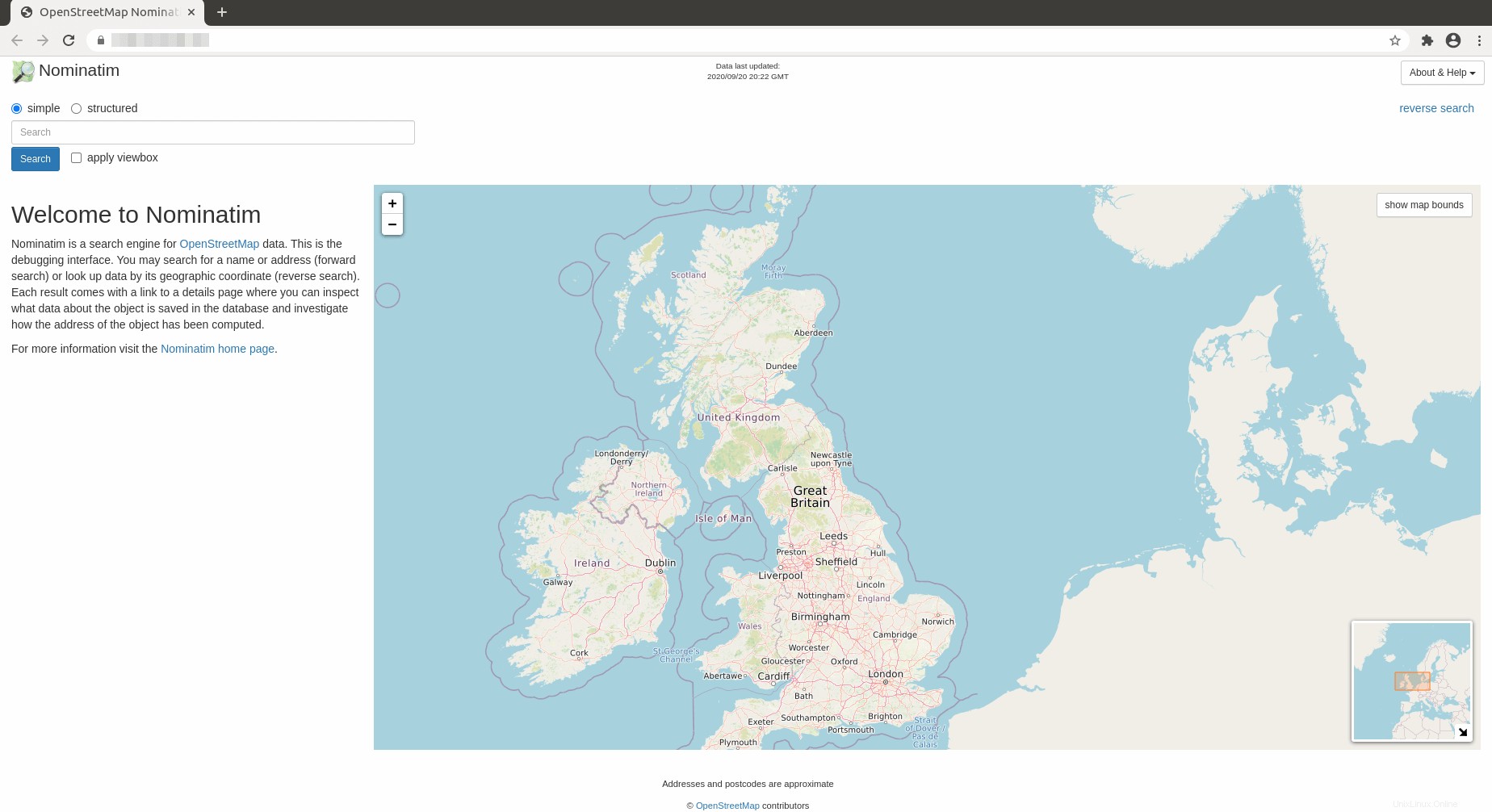
Ora visita https://tile.yourdomain.com/nominatim . Vedrai la tua istanza Nomiatim.

Il file CSS si trova in /srv/nominatim/build/website/css/search.css , se vuoi personalizzare l'aspetto.
Aggiorna il database di Nominatim
Per mantenere aggiornato il database di Nominatim, dobbiamo installare Pyosmium . È disponibile dal repository software predefinito, ma si consiglia di installare l'ultima versione utilizzando pip3.
sudo pip3 install osmium
Questo installerà un binario /usr/local/bin/pyosmium-get-changes . Modifica il file di configurazione di Nominatim.
sudo nano /srv/nominatim/build/settings/local.php
Aggiungi la riga seguente per specificare la posizione di pyosmium-get-changes .
@define('CONST_Pyosmium_Binary', '/usr/local/bin/pyosmium-get-changes');
Successivamente, dobbiamo dire a Nominatim dove scaricare gli aggiornamenti. Per impostazione predefinita, è configurato per scaricare gli aggiornamenti da https://planet.openstreetmap.org/replication/minute . Se hai scaricato il file OSM PBF da geofabrik.de, è meglio scaricare anche gli aggiornamenti da lì.
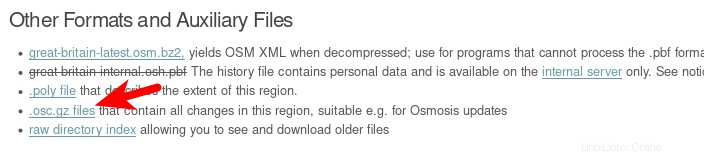
Per trovare l'URL di aggiornamento per la tua mappa, vai su https://download.geofabrik.de/ e individua la tua regione. Quindi trova l'URL per .osc.gz file.

Questo URL è l'URL di aggiornamento.

Aggiungi la seguente riga in /srv/nominatim/build/settings/local.php file. Devi utilizzare il tuo URL di aggiornamento.
// base URL of the replication service
@define('CONST_Replication_Url', 'http://download.geofabrik.de/europe/great-britain-updates');
// How often upstream publishes diffs
@define('CONST_Replication_Update_Interval', '86400');
// How long to sleep if no update found yet
@define('CONST_Replication_Recheck_Interval', '900');
Salva e chiudi il file. Concedi le autorizzazioni a postgres utente.
sudo setfacl -R -m "u:postgres:rwx" /srv/nominatim/build/
Quindi passa a postgres utente.
sudo -u postgres -i
Inizializza il processo di aggiornamento.
/srv/nominatim/build/utils/update.php --init-updates
Aggiorna database Nominatim.
/srv/nominatim/build/utils/update.php --import-osmosis-all
Imposta Cron Job per l'aggiornamento automatico
Modifica il file Crontab dell'utente root.
sudo crontab -e
Aggiungi la seguente riga in questo file.
@daily sudo -u postgres /srv/nominatim/build/utils/update.php --import-osmosis-all
Salva e chiudi il file.
Come aggiungere funzionalità di ricerca a una mappa scivolosa
Presumo che la tua mappa scivolosa venga visualizzata utilizzando la libreria JavaScript del volantino. Per aggiungere funzionalità di ricerca alla tua mappa, devi utilizzare un plug-in di geocodifica Leaflet. Ti mostrerò come utilizzare il Geocoder di controllo dei volantini. In realtà è molto semplice.
Supponiamo che tu abbia utilizzato il seguente codice HTML per visualizzare la tua mappa slippy.
<html>
<head>
<meta charset="UTF-8">
<title>My first osm</title>
<link rel="stylesheet" type="text/css" href="leaflet.css"/>
<script type="text/javascript" src="leaflet.js"></script>
<style>
#map{width:100%;height:100%}
</style>
</head>
<body>
<div id="map"></div>
<script>
var map = L.map('map').setView([54,1],6);
L.tileLayer('https://tile.yourdomain.com/osm/{z}/{x}/{y}.png',{maxZoom:19}).addTo(map);
</script>
</body>
</html> Ora devi aggiungere le seguenti due righe nell'intestazione HTML per utilizzare il Geocoder di controllo volantino plug-in.
<link rel="stylesheet" href="https://unpkg.com/leaflet-control-geocoder/dist/Control.Geocoder.css" /> <script src="https://unpkg.com/leaflet-control-geocoder/dist/Control.Geocoder.js"></script>
Quindi aggiungi la seguente funzione a <script>...</script> codice in modo che la funzionalità di ricerca venga aggiunta alla tua mappa.
L.Control.geocoder().addTo(map);
Il codice HTML finale è simile al seguente:
<html>
<head>
<meta charset="UTF-8">
<title>My first osm</title>
<link rel="stylesheet" type="text/css" href="leaflet.css"/>
<link rel="stylesheet" href="https://unpkg.com/leaflet-control-geocoder/dist/Control.Geocoder.css" />
<script type="text/javascript" src="leaflet.js"></script>
<script src="https://unpkg.com/leaflet-control-geocoder/dist/Control.Geocoder.js"></script>
<style>
#map{width:100%;height:100%}
</style>
</head>
<body>
<div id="map"></div>
<script>
var map = L.map('map').setView([54,1],6);
L.tileLayer('https://tile.yourdomain.com/osm/{z}/{x}/{y}.png',{maxZoom:19}).addTo(map);
L.Control.geocoder().addTo(map);
</script>
</body>
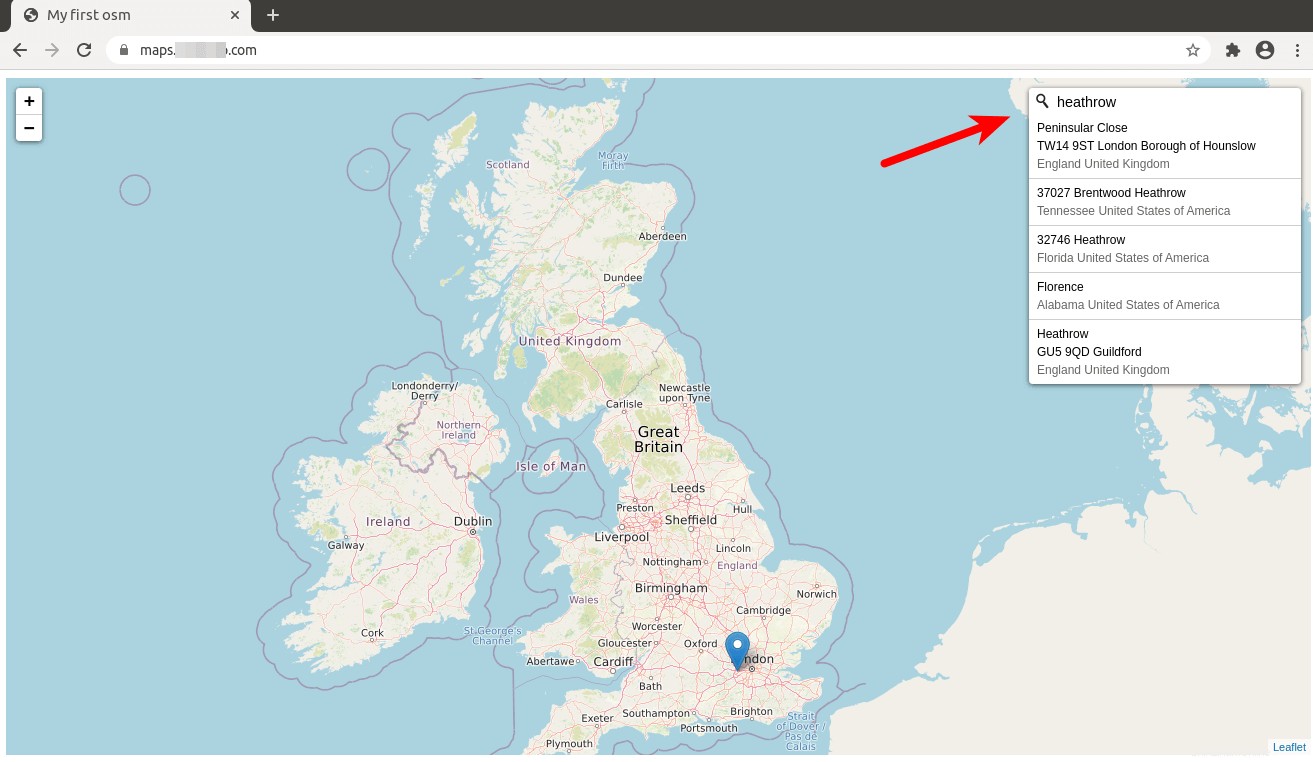
</html> Salva e chiudi il file. Quindi ricarica la mappa nel tuo browser web, dovresti vedere un pulsante di ricerca nell'angolo in alto a destra.

Per impostazione predefinita, Geocodificatore di controllo volantino utilizza il pubblico https://nominatim.openstreetmap.org servizio di geocodifica. Per farlo utilizzare il tuo servizio di geocodifica Nominatim, elimina la riga seguente.
L.Control.geocoder().addTo(map);
Aggiungi invece le seguenti righe. Sostituisci l'URL con l'URL del tuo servizio di geocodifica Nominatim. Tieni presente che non dovresti omettere la barra finale.
var geocoder = L.Control.Geocoder.nominatim({serviceUrl:'https://tile.yourdomain.com/nominatim/'});
if (URLSearchParams && location.search) {
// parse /?geocoder=nominatim from URL
var params = new URLSearchParams(location.search);
var geocoderString = params.get('geocoder');
if (geocoderString && L.Control.Geocoder[geocoderString]) {
console.log('Using geocoder', geocoderString);
geocoder = L.Control.Geocoder[geocoderString]();
} else if (geocoderString) {
console.warn('Unsupported geocoder', geocoderString);
}
}
var control = L.Control.geocoder({
query: 'Moon',
placeholder: 'Search here...',
geocoder: geocoder
}).addTo(map);
var marker;
setTimeout(function() {
control.setQuery('Earth');
}, 12000);
Puoi anche aggiungere il codice seguente per la geocodifica inversa. Quando un visitatore clicca su un punto della mappa, apparirà il nome di quell'indirizzo.
map.on('click', function(e) {
geocoder.reverse(e.latlng, map.options.crs.scale(map.getZoom()), function(results) {
var r = results[0];
if (r) {
if (marker) {
marker
.setLatLng(r.center)
.setPopupContent(r.html || r.name)
.openPopup();
} else {
marker = L.marker(r.center)
.bindPopup(r.name)
.addTo(map)
.openPopup();
}
}
});
});
Salva e chiudi il file. Quindi ricarica la mappa nel tuo browser web.
Migliora la precisione della ricerca inversa
Esistono due tipi di ricerca in Nominatim:
- ricerca in avanti, noto anche come geocodifica, restituisce latitudine e longitudine per un indirizzo
- ricerca inversa , noto anche come geocodifica inversa, restituisce un indirizzo per la latitudine e la longitudine, ovvero quando un visitatore fa clic su un punto della mappa.
Se si esegue una ricerca inversa, il segnaposto e il popup non si trovano nelle immediate vicinanze della posizione sulla mappa su cui si è fatto clic, è necessario aumentare il livello di zoom. Il map.getZoom() la funzione otterrà la vista mappa corrente , impostato con setView() funzionare in questo modo
var map = L.map('map').setView([54,1],6);
Il livello di zoom è impostato su 6 , che darà scarsa precisione per la ricerca inversa. Possiamo codificare il livello di zoom per la ricerca inversa in questo modo:
geocoder.reverse(e.latlng, map.options.crs.scale(21), function(results)
cioè cambia map.getZoom() a 21. Il livello di zoom massimo per la ricerca inversa è 21. Puoi scegliere un altro livello di zoom in base alle tue esigenze.
Risoluzione dei problemi
Se la funzionalità di ricerca sulla mappa non funziona, puoi controllare la console del tuo browser web per scoprire cosa è andato storto. Alcune persone potrebbero vedere il 406 non accettabile o un CORS non consentito errore. Assicurati di aver impostato il tipo MIME corretto per .php nel file di configurazione di Apache. Alcune persone potrebbero avere la seguente riga, che può causare gli errori di cui sopra.
AddType text/html .php
Dovrebbe essere
AddType application/json .php
Dopo aver cambiato il tipo MIME. Ricarica Apache per rendere effettive le modifiche.
sudo systemctl reload apache2