Il server di codice è una versione del codice di Visual Studio (VS) che può essere eseguita in remoto sul server e accessibile tramite un browser Web. Consente la creazione e il funzionamento di un ambiente di sviluppo coerente a cui è possibile accedere sempre e ovunque.
In questo tutorial ti mostriamo come installare il code server su Debian Buster 10. Installeremo e configureremo il code server usando Nginx come proxy inverso, proteggerlo con SSL Letsencrypt e abilitare l'autenticazione di base del code server.
Prerequisiti
Per questa guida, installeremo il code-server sull'ultima Debian 10 con 2 GB di memoria, 25 GB di spazio libero su disco e 2 CPU.
Cosa faremo:
- Crea un nuovo utente
- Scarica Code-Server
- Imposta Code-Server come servizio Systemd
- Genera SSL Letsencrypt
- Imposta Nginx come proxy inverso per Code-Server
- Test
Passaggio 1:crea un nuovo utente Linux
Innanzitutto, creeremo un nuovo utente sul sistema Debian. Il code-server verrà eseguito con quell'utente.
Crea un nuovo utente chiamato 'codice' usando il comando seguente.
useradd -m -s /bin/bash code
passwd code
Ora digita la password per l'utente "codice" e il nuovo utente per l'esecuzione di code-server è stato creato.
Passaggio 2:scarica Visual Studio Code-Server da GitHub
In questo passaggio, scaricheremo il codice sorgente del server di codice da GitHub.
Accedi al "codice" dell'utente e scarica il codice sorgente del server di codice utilizzando il comando wget di seguito.
su - code
wget https://github.com/cdr/code-server/releases/download/3.0.0/code-server-3.0.0-linux-x86_64.tar.gz

Estrarre il codice sorgente e rinominare la directory in 'bin/'.
tar -xf code-server-3.0.0-linux-x86_64.tar.gz
mv code-server-*/ bin/
Ora crea il file binario 'code-server' come eseguibile e crea una nuova directory 'data' per memorizzare le configurazioni del code-server.
chmod +x bin/code-server
mkdir -p ~/data
Di conseguenza, il codice sorgente del code server è stato scaricato e siamo pronti per la fase successiva.

Passaggio 3 - Imposta Code-Server come servizio SysteSUBMITmd
Dopo aver scaricato il codice sorgente del server del codice, imposteremo il server del codice come servizio systemd.
Ora torna all'utente root o se hai i privilegi sudo di root, esegui il comando sudo di seguito.
sudo su
Ora vai nella directory '/etc/systemd/system' e crea un nuovo file di servizio 'code-server.service' usando l'editor vim.
cd /etc/systemd/system/
vim code-server.service
Modifica 'hakasecodeserv' in 'Environment=PASSWORD=... ' opzione con la tua password e incolla la configurazione.
[Unit]
Description=code-server
After=nginx.service
[Service]
User=code
WorkingDirectory=/home/code
Environment=PASSWORD=hakasecodeserv
ExecStart=/home/code/bin/code-server --host 127.0.0.1 --user-data-dir /home/code/data --auth password
Restart=always
[Install]
WantedBy=multi-user.target
Salva e chiudi.
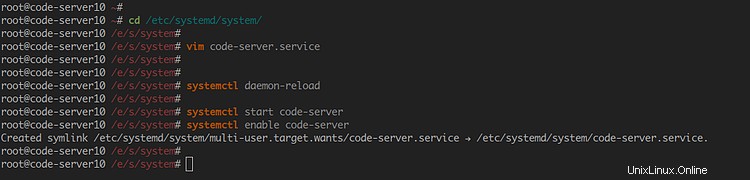
Quindi, ricarica il gestore systemd usando il comando systemctl di seguito.
systemctl daemon-reload
Avvia il servizio code-server e aggiungilo all'avvio del sistema.
systemctl start code-server
systemctl enable code-server

Il code-server è attivo e funzionante, controllalo usando il comando seguente.
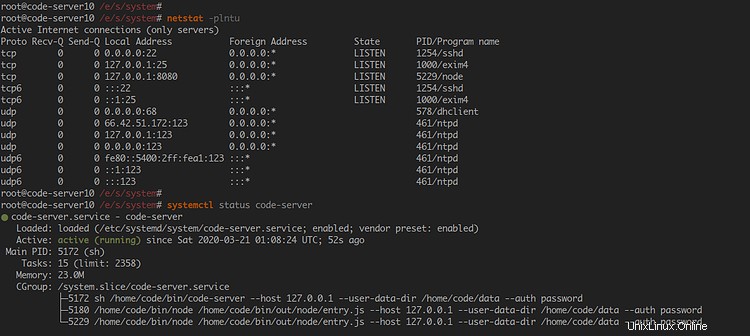
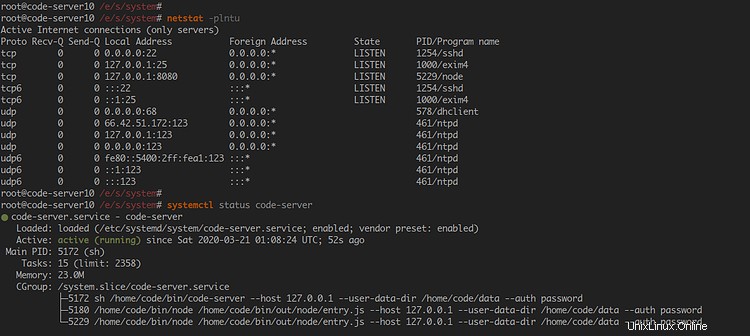
netstat -plntu
systemctl status code-server
Di conseguenza, il code-server è attivo e funzionante come servizio systemd su Debian Buster 10.

Fase 4:genera SSL Letsencrypt
In questo passaggio, genereremo il file SSL Letencrypt utilizzando lo strumento certbot per proteggere il server del codice.
Installa lo strumento certbot utilizzando il comando apt di seguito.
sudo apt install certbot -y
Una volta completata l'installazione, genera SSL Letencrypt utilizzando il comando certbot di seguito.
certbot certonly --standalone --agree-tos -m [email protected] -d code.hakase-labs.io
Una volta completato, i tuoi certificati si troveranno nella directory '/etc/letsencrypt/live/code.hakase-labs.io/'.
ls -lah /etc/letsencrypt/live/code.hakase-labs.io/
Ora hai generato SSL Letsencrypt per proteggere l'installazione del server di codice utilizzando lo strumento certbot.
Passaggio 5 - Imposta Nginx come proxy inverso
In questo passaggio, installeremo il server web Nginx sul sistema Debian. Verrà utilizzato come proxy inverso per il code server in esecuzione sulla porta predefinita "8080".
Installa i pacchetti Nginx usando il comando apt di seguito.
sudo apt install nginx -y
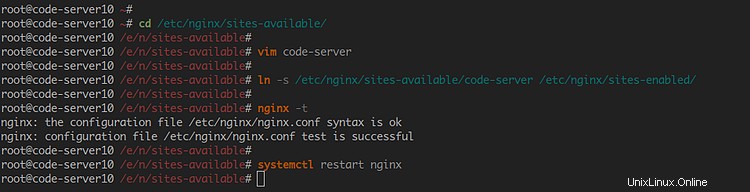
Una volta completata l'installazione, vai alla directory '/etc/nginx/sites-available' e crea una nuova configurazione di host virtuale 'code-server' usando l'editor vim.
cd /etc/nginx/sites-available/
vim code-server
Modifica il nome di dominio e il percorso SSL con il tuo, quindi incolla la configurazione al suo interno.
server {
listen 80;
server_name code.hakase-labs.io;
# enforce https
return 301 https://$server_name:443$request_uri;
}
server {
listen 443 ssl http2;
server_name code.hakase-labs.io;
ssl_certificate /etc/letsencrypt/live/code.hakase-labs.io/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/code.hakase-labs.io/privkey.pem;
location / {
proxy_pass http://127.0.0.1:8080/;
proxy_set_header Host $host;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection upgrade;
proxy_set_header Accept-Encoding gzip;
}
} Salva e chiudi.
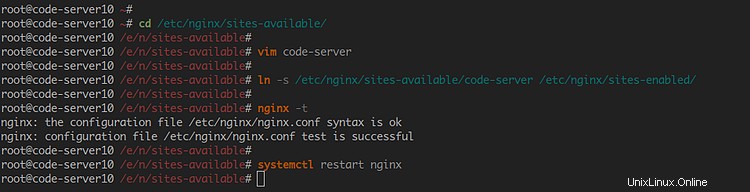
Ora attiva l'host virtuale "code-server" e controlla la configurazione di Nginx e assicurati che non ci siano errori.
ln -s /etc/nginx/sites-available/code-server /etc/nginx/sites-enabled/
nginx -t
Ora riavvia il servizio Nginx.
systemctl restart nginx
Di conseguenza, la configurazione di Nginx come proxy inverso per code-server è stata completata e il code-server è ora accessibile tramite il tuo browser web.

Passaggio 6:test del server di codice
Apri il tuo browser web e digita l'URL di installazione del server di codice. Il mio è (sostituisci il dominio con il tuo dominio):
https://code.hakse-labs.io/
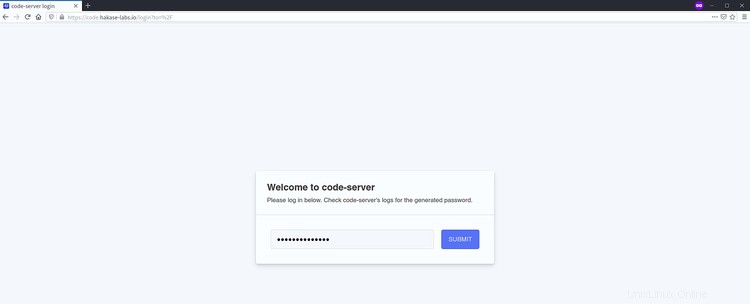
Ora verrai reindirizzato alla connessione HTTPS sicura e ti verrà richiesta la password del server di codice.

Digita la tua password e fai clic su 'INVIA pulsante '.
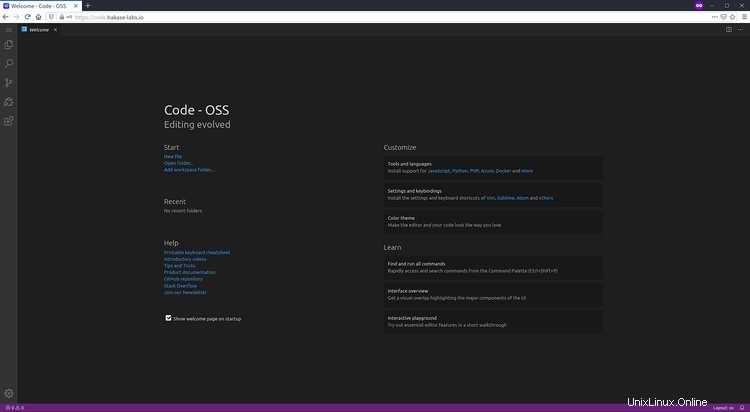
Ora otterrai Visual Code Studio Editor sul tuo browser web.

Di conseguenza, hai installato correttamente il code-server su Debian Buster 10 con proxy inverso Nginx e SSL Letsencrypt.