Wiki.js è un software wiki open source scritto in JavaScript e in esecuzione sul runtime Node.js, è rilasciato con licenza APGL-v3. Wiki.js è un software wiki leggero e potente con un'interfaccia utente bella e intuitiva, progettato per il web moderno. Wiki.js è un software wiki molto estensibile e adatto a diversi tipi di documenti e implementazioni, può essere utilizzato sia da persone tecniche che non.
Wiki.js è supportato da vari tipi di moduli per estendere le sue funzionalità e renderlo un software wiki potente ed estensibile. Di seguito sono riportate alcune funzionalità di Wiki.js degne di nota e predefinite:
- Supporta più database (PostgreSQL, MySQL, SQLite e MSSQL Server).
- Più editor, tra cui Markdown per sviluppatori, WYSIWYG per persone non tecniche, codice e Tabular (simile a Excel)
- Motore di ricerca basato su database integrato, supporto anche per un altro motore di ricerca come Apache Solr, Elasticsearch, ecc.
- Supporta l'archiviazione di più dati per il backup come Git, sFTP, AWS S3, Google Drive, Dropbox, ecc.
In questa guida imparerai come installare Wiki.js sul server Rocky Linux. Installerai Wiki.js con l'ultima versione LTS di Node.js, usando PostgreSQL come database principale e usando il server web Nginx come proxy inverso.
Prerequisiti
- Un sistema Rocky Linux. Assicurati che tutti i pacchetti e i repository siano aggiornati all'ultima versione
- Un utente root o un utente con privilegi di root. Utilizzerai questo utente per installare nuovi pacchetti e modificare le configurazioni di sistema.
Installazione di Nodejs su Rocky Linux
Innanzitutto, installerai Node.js su Rocky Linux. E per impostazione predefinita, il repository AppStream fornisce più versioni LTS di Node.js.
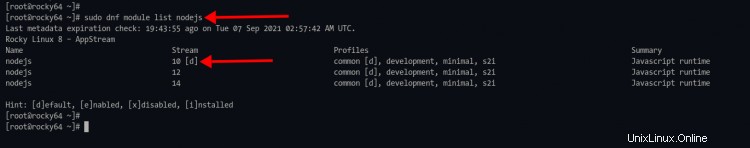
1. Controlla il modulo del repository per 'nodejs ' eseguendo il comando seguente.
sudo dnf module list nodejs
Vedrai più versioni del modulo Node.js.

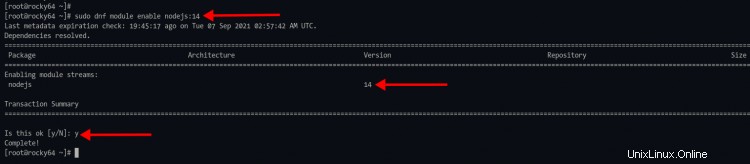
2. Abilita 'nodejs:14 ' modulo repository utilizzando il comando seguente.
sudo dnf module enable nodejs:14
Digita 'y ' per abilitare 'nodejs:14 ' modulo repository.

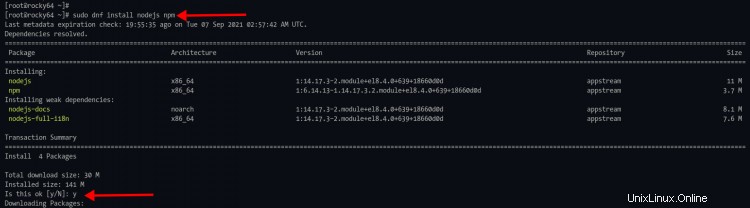
3. Quindi, esegui il comando seguente per installare i pacchetti Node.js e npm.
sudo dnf install nodejs npm
Digita 'y ' e premi 'Invio ' per confermare l'installazione.

4. Al termine dell'installazione, eseguire il comando seguente per verificare le versioni Node.js e npm.
node --version
npm --version
Vedrai un output simile come di seguito.
# Node.js version
v14.17.3
# NPM version
6.14.13
Installazione del database PostgreSQL
Per questa fase, installerai PostgreSQL dal repository PostgreSQL ufficiale. Per la produzione, si consiglia di utilizzare PostgreSQL come database principale per Wiki.js.
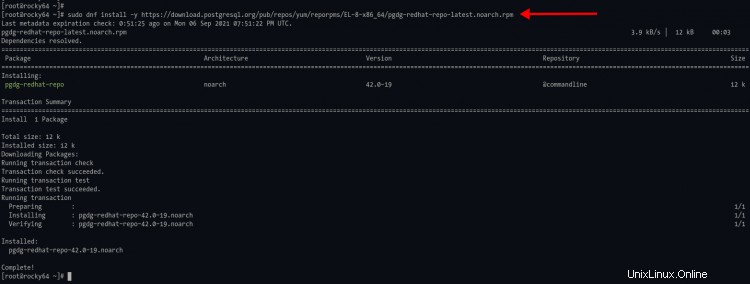
1. Ora esegui il seguente comando per aggiungere il repository PostgreSQL al sistema Rocky Linux.
sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-8-x86_64/pgdg-redhat-repo-latest.noarch.rpm

2. Disabilita il repository PostgreSQL di Rocky Linux predefinito usando il comando seguente.
sudo dnf module -qy disable postgresql
3. Quindi, esegui il comando seguente per installare PostgreSQL 13 sul server Rocky Linux.
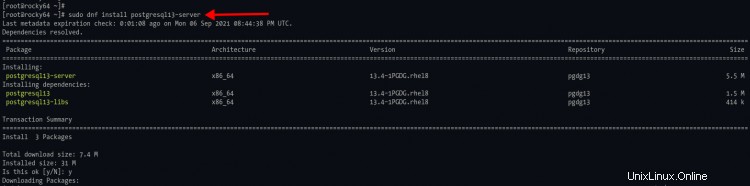
sudo dnf install postgresql13-server
Digita 'y ' e premi 'Invio ' per continuare l'installazione.

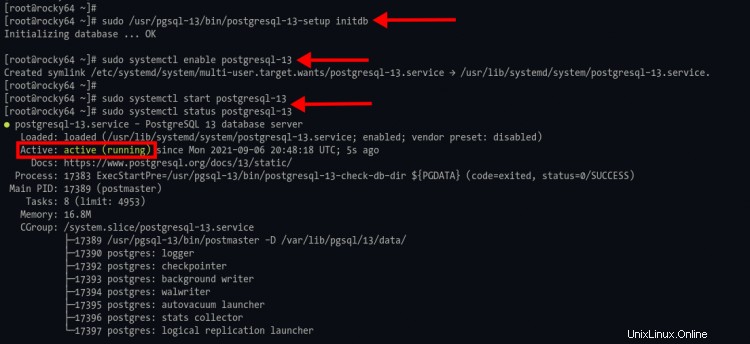
4. Se l'installazione di PostgreSQL è completa, eseguire il comando seguente per inizializzare il database PostgreSQL, avviare e abilitare il servizio PostgreSQL.
Inizializza il database PostgreSQL usando il comando seguente.
sudo /usr/pgsql-13/bin/postgresql-13-setup initdb
Abilita l'avvio automatico di PostgreSQL all'avvio del sistema utilizzando il comando seguente.
sudo systemctl enable postgresql-13
Ora avvia il servizio PostgreSQL e controlla il suo stato usando il comando seguente.
sudo systemctl start postgresql-13
sudo systemctl status postgresql-13
Se il tuo servizio PostgreSQL è in esecuzione, vedrai l'output del messaggio come 'attivo (in esecuzione) ' come lo screenshot qui sotto.

Crea nuovo database e utente
Dopo aver installato il server PostgreSQL, creerai un nuovo database e un nuovo utente per l'installazione di Wiki.js.
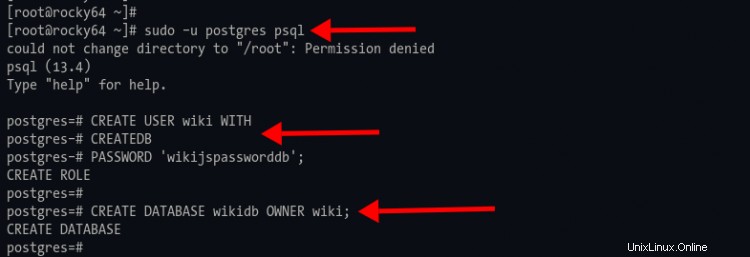
1. Esegui il seguente comando per accedere alla shell di PostgreSQL.
sudo -u postgres psql
2. Crea un nuovo nome utente PostgreSQL 'wiki ' con la password 'wikijspassworddb ' utilizzando la seguente query.
CREATE USER wiki WITH
CREATEDB
PASSWORD 'wikijspassworddb';
3. Ora crea un nuovo nome di database 'wikidb ' e rendi l'utente 'wiki ' come proprietario del database utilizzando la query PostgreSQL riportata di seguito.
CREATE DATABASE wikidb OWNER wiki;
Ora digita '\q ' per uscire dalla shell di PostgreSQL.

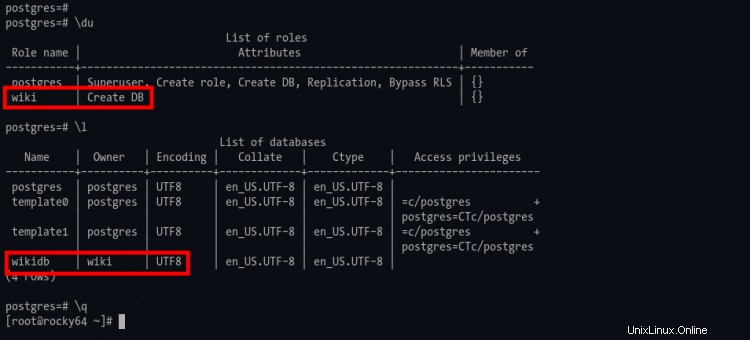
Facoltativamente, puoi verificare l'utente e il database utilizzando le query seguenti.
# Check available users
\du
# Display list of databases
\l

Download e configurazione di Wiki.js
Per questa guida, eseguirai Wiki.js come servizio e verrà eseguito come utente non root.
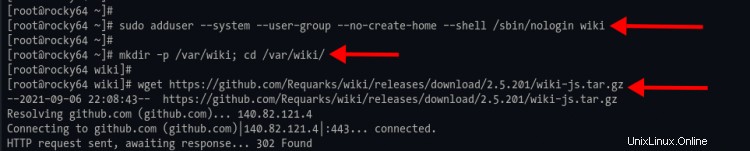
1. Esegui il comando seguente per creare un nuovo utente 'wiki ' per l'installazione di Wiki.js.
sudo adduser --system --user-group --no-create-home --shell /sbin/nologin wiki
2. Crea una nuova directory '/var/wiki' e cambia la directory di lavoro in essa. Quindi esegui il comando wget per scaricare l'ultima versione stabile del codice sorgente di Wiki.js.
mkdir -p /var/wiki; cd /var/wiki/
wget https://github.com/Requarks/wiki/releases/download/2.5.201/wiki-js.tar.gz

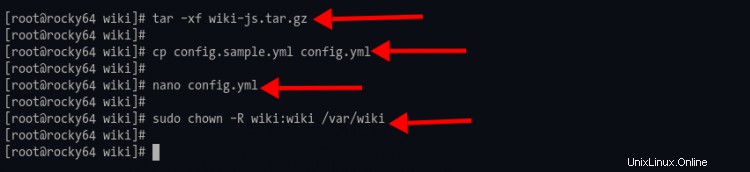
Se il processo di download è completo, estrai il codice sorgente di Wiki.js usando il comando tar qui sotto.
tar -xf wiki-js.tar.gz
3. Quindi, copia la configurazione di esempio di Wiki.js in 'config.yml' e modificala con nano.
cp config.sample.yml config.yml
nano config.yml
Modifica i dettagli del nome del database, dell'utente e della password come di seguito.
db:
type: postgres
# PostgreSQL / MySQL / MariaDB / MS SQL Server only:
host: localhost
port: 5432
user: wiki
pass: wikijspassworddb
db: wikidb
ssl: false
Metti il '#' davanti all'opzione di archiviazione SQLite come di seguito.
# SQLite only:
#storage: path/to/database.sqlite
Modifica "bindIP ' opzione su '127.0.0.1 ' per eseguire Wiki.js solo su IP locale.
# ---------------------------------------------------------------------
# IP address the server should listen to
# ---------------------------------------------------------------------
# Leave 0.0.0.0 for all interfaces
bindIP: 127.0.0.1
Salva la configurazione ed esci premendo 'Ctrl+x ', digita 'y ', quindi premi 'Invio '.
4. Successivamente, la cosa più importante è cambiare la proprietà di '/var/wiki ' directory per utenti e gruppi 'wiki ' utilizzando il comando seguente.
sudo chown -R wiki:wiki /var/wiki

Configurazione di Wiki.js come servizio Systemd
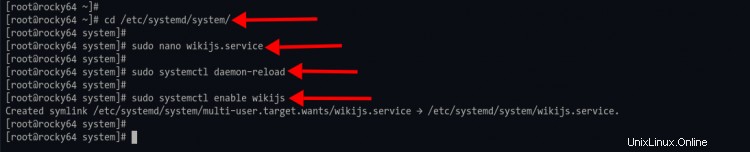
1. Per creare un nuovo file di servizio systemd, cambia la directory di lavoro in '/etc/systemd/system' e crea un nuovo file di servizio 'wikijs.service' usando nano.
cd /etc/systemd/system/
sudo nano wikijs.service
Copia e incolla la seguente configurazione.
[Unit]
Description=Wiki.js
After=network.target postgresql-13.service
[Service]
Type=simple
ExecStart=/bin/node server
Restart=always
# Consider creating a dedicated user for Wiki.js here:
User=wiki
Group=wiki
Environment=NODE_ENV=production
WorkingDirectory=/var/wiki
[Install]
WantedBy=multi-user.target
Premi 'Ctrl+x ', digita 'y ', quindi premi 'Invio ' per salvare la configurazione ed uscire.
2. Ricarica il 'gestore di sistema ' per applicare una nuova configurazione del servizio.
sudo systemctl daemon-reload
3. Successivamente, abilita il servizio 'wikijs ' da eseguire all'avvio del sistema utilizzando il comando seguente.
sudo systemctl enable wikijs

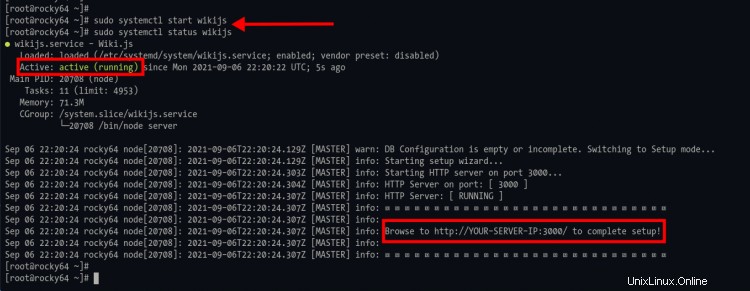
4. Avvia 'wikijs ' servizio e verificarne lo stato utilizzando il comando seguente.
sudo systemctl start wikijs
sudo systemctl status wikijs
Ora vedrai che wikijs.service è attivo e in esecuzione sul sistema Rocky Linux.

Installazione e configurazione di Nginx come proxy inverso per Wiki.js
Per questa fase, installerai e configurerai il server web Nginx come proxy inverso per Wiki.js. Se hai installato il server web Nginx sul tuo server, passa alla fase numero 2 per configurare i blocchi del server Nginx.
1. Per installare il server web Nginx, eseguire il comando dnf di seguito.
sudo dnf install nginx
Digita 'y ' per confermare e installare il server web Nginx.

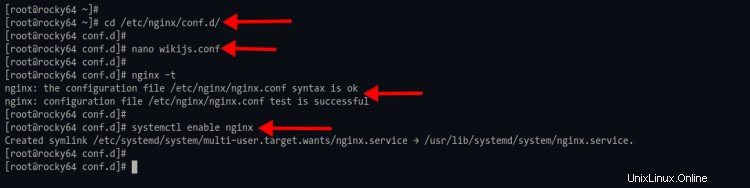
2. Se l'installazione è completa, cambia la directory di lavoro in '/etc/nginx/conf.d' e crea una nuova configurazione del blocco del server Nginx 'wikijs.conf ' usando nano.
cd /etc/nginx/conf.d/
sudo nano wikijs.conf
Copia e incolla la seguente configurazione e assicurati di modificare il valore di 'nome_server ' opzione con il tuo nome di dominio.
server {
listen 80;
server_name wiki.domain-name.io;
charset utf-8;
client_max_body_size 50M;
location / {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_pass http://127.0.0.1:3000;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_next_upstream error timeout http_502 http_503 http_504;
}
} Premi 'Ctrl+x ', digita 'y ', quindi premi 'Invio ' per salvare la configurazione ed uscire.
3. Quindi, verifica la configurazione di Nginx e assicurati che non ci siano errori, quindi abilita il servizio Nginx.
sudo nginx -t
sudo systemctl enable nginx

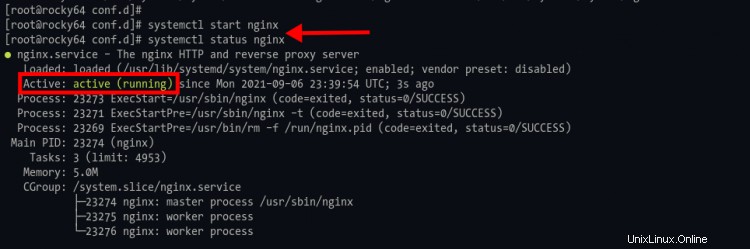
4. Ora avvia e controlla lo stato del servizio Nginx eseguendo il comando seguente.
sudo systemctl start nginx
sudo systemctl enable nginx
Vedrai che l'output del servizio Nginx è "attivo (in esecuzione) ' come di seguito.

Protezione di Wikijs con SSL Letsencrypt
Per questa fase, proteggerai l'installazione di Wiki.js utilizzando SSL Letsencrypt.
1. Esegui il comando seguente per installare il plug-in certbot e certbot-nginx.
sudo dnf install certbot python3-certbot-nginx
2. Al termine dell'installazione, generare un nuovo Letsencrtypt SSL per il nome di dominio radicale utilizzando il comando certbot di seguito.
sudo certbot --nginx --agree-tos --email [email protected] -d wiki.domain-name.io
E ti verranno poste alcune domande di seguito.
- Un indirizzo email:alla scadenza del certificato SSL, verrai avvisato su questa email.
- Letsencrypt TOS (Termini di servizio):digita 'A' per accettare.
- Condivisione email con EFF:puoi scegliere 'N' per no.
- Reindirizzamento automatico da HTTP a HTTPS:scegli il numero '2' per abilitare il reindirizzamento automatico.
Una volta completato il processo, vedrai che i certificati SSL sono disponibili in '/etc/letsencrypt/live/wiki.domain-name.io ' directory. E la configurazione dei blocchi del tuo server Nginx è cambiata con la configurazione aggiuntiva diletsencrypt.
Configurazione dell'amministratore Wiki.js e della home page predefinita
Apri il tuo browser web e digita l'indirizzo URL della tua installazione Wiki.js sulla barra degli indirizzi.
https://wiki.nome-dominio.io/
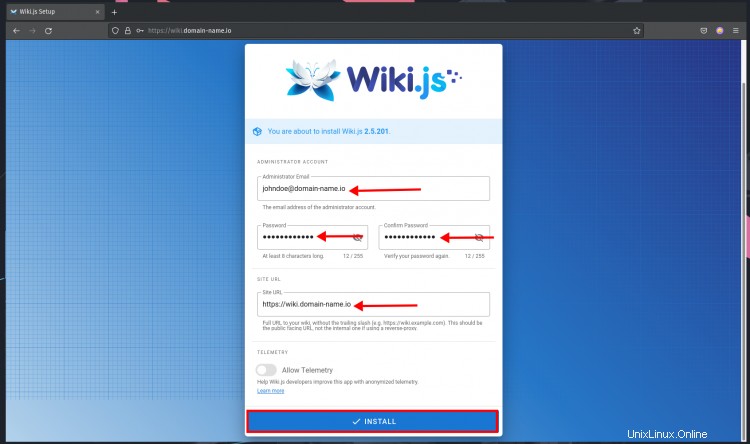
1. Verrai reindirizzato alla connessione HTTPS e vedrai la seguente pagina.

Digita i dettagli dell'account amministratore con il tuo indirizzo e-mail e password, quindi digita il tuo dominio di Wiki.js come URL del sito, quindi fai clic sul pulsante "INSTALLA".
Attendi l'installazione di Wiki.js.
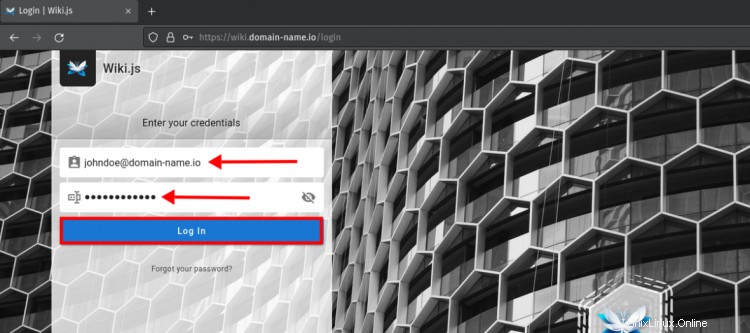
2. E se l'installazione è completa, verrai reindirizzato alla pagina di accesso di Wiki.js come di seguito.

Digita l'indirizzo e-mail e la password dell'amministratore, quindi fai clic su 'Accedi pulsante '.
3. E ti verrà mostrato il messaggio di benvenuto di Wiki.js.

Fare clic sul pulsante '+ CREA HOME PAGE ' per creare una nuova home page per la tua wiki.
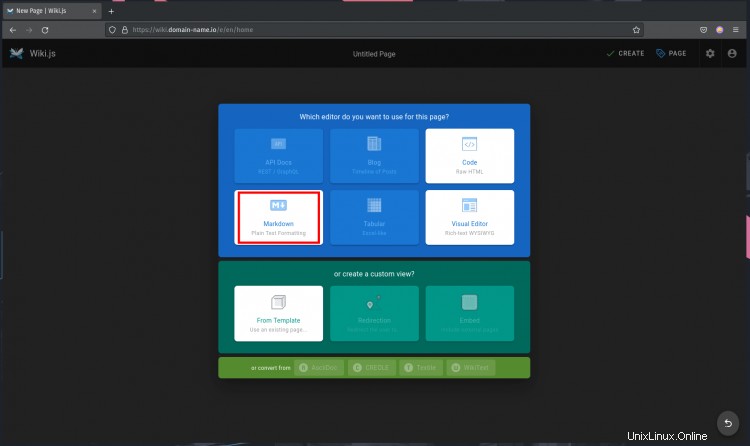
4. Scegli l'editor come preferisci e fai clic su quell'editor. Per questo esempio, utilizzeremo 'Riduzione ' editore.

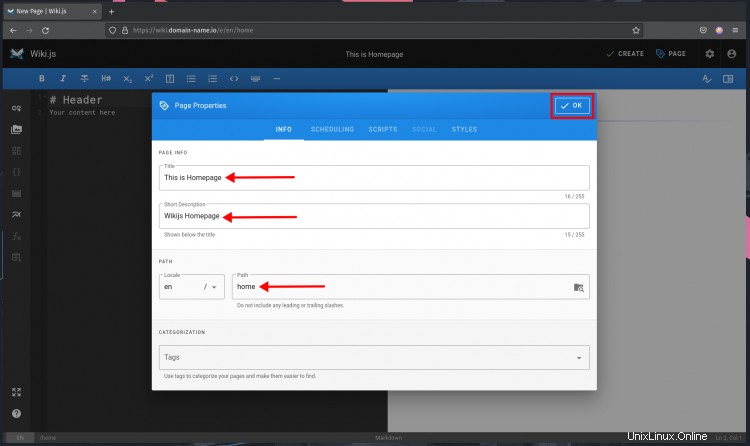
5. In "Proprietà pagina ' pop-up, digita il titolo dei dettagli e una breve descrizione della tua home page. E lascia il percorso predefinito 'home '.

Fai clic su "Ok ' per confermare la configurazione delle proprietà della pagina.
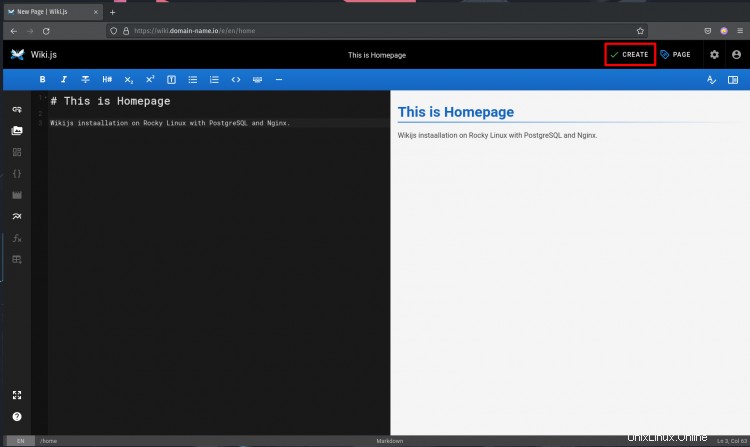
6. Digita il contenuto della tua home page, quindi fai clic su 'CREA ' per salvare.

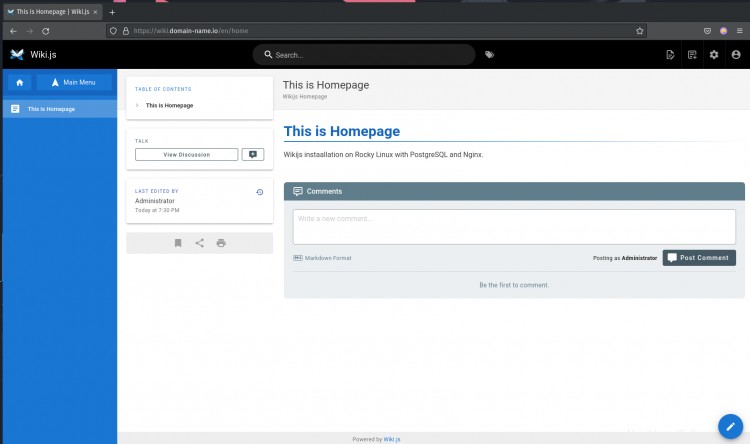
7. Ora verrai reindirizzato alla tua home page di Wiki.js come di seguito.

Conclusione
Congratulazioni! Ora hai creato con successo il tuo Wiki con Wiki.js sul server Rocky Linux. Il Wiki.js è ora in esecuzione con l'ultima versione stabile di Node.js, il database PostgreSQL e il proxy inverso Nginx. Inoltre, è protetto con SSL Letsencrypt. Per il passaggio successivo, puoi aggiungere alcuni moduli aggiuntivi di cui hai bisogno, come analisi, autenticazione, registrazione ed editor di codice/testo. E sei pronto per scrivere la documentazione sui tuoi progetti.