Rocket.Chat è una soluzione di chat online gratuita e open source per la comunicazione di squadra, che ti consente di creare il tuo gioco come la chat online. Rocket.Chat è basato su Javascript, sviluppato utilizzando il framework full stack Meteor. Rocket.Chat è un'ottima soluzione per le aziende che desiderano creare la propria piattaforma di chat privata.
In questo tutorial, ti mostrerò come creare il tuo server di chat usando Rocket.Chat. Userò l'ultimo server Ubuntu LTS 16.04 per l'installazione e Nginx come proxy inverso per l'applicazione Rocket.Chat.
Prerequisito
- Ubuntu 16.04
- privilegi radice
Passaggio 1:installazione delle dipendenze Rocket.Chat
Accedi al server usando ssh (o il terminale) e digita 'sudo su' per ottenere l'accesso come root:
ssh [email protected]
sudo su
Aggiorna il repository di Ubuntu:
apt-get update
Quindi, installa i nuovi pacchetti necessari a Rocket.Chat:
apt-get install curl graphicsmagick build-essential
Passaggio 2:installa MongoDB
Rocket.Chat richiede MongoDB per l'installazione. In questo passaggio, installeremo MongoDB 3.2 dal repository MongoDB.
Aggiungi il server delle chiavi MongoDB in modo da poter accedere ai pacchetti:
sudo apt-key adv --keyserver hkp://keyserver.ubuntu.com:80 --recv EA312927
Quindi aggiungi il repository MongoDB con il comando seguente:
echo "deb http://repo.mongodb.org/apt/ubuntu "$(lsb_release -sc)"/mongodb-org/3.2 multiverse" | sudo tee /etc/apt/sources.list.d/mongodb-org-3.2.list
Aggiorna il repository e installa MongoDB con il comando apt:
apt-get update
apt-get install mongodb-org
Aggiungi MongoDB da eseguire all'avvio e avvialo:
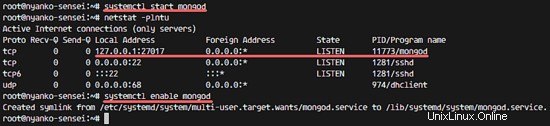
systemctl enable mongod
systemctl start mongod
MongoDB è stato avviato sulla porta 27017.

Passaggio 3:configurazione di MongoDB ReplicaSet
Per migliorare le prestazioni, Rocket.Chat utilizza un MongoDB ReplicaSet. In questo passaggio, configureremo un semplice MongoDB ReplicaSet modificando il file di configurazione di MongoDB.
Modifica il file mongod.conf con vim:
vim /etc/mongod.conf
Aggiungi un "#" all'inizio della riga 24 per disabilitare MongoDB in esecuzione solo sull'IP localhost.
net:
port: 27017
#bindIp: 127.0.0.1
Aggiungi la configurazione ReplicaSet di seguito alla riga 34.
#replication:
replication:
oplogSizeMB: 1
replSetName: rs0
Salva ed esci.
Riavvia il servizio MongoDB:
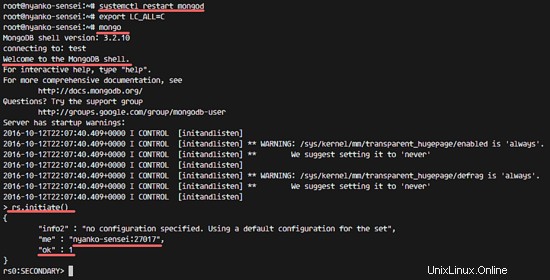
systemctl restart mongod
Quindi, avvia la shell MongoDB e avvia ReplicaSet:
export LC_ALL=C
mongo
rs.initiate()
Avvia risultati:
{
"info2" : "no configuration specified. Using a default configuration for the set",
"me" : "nyanko-sensei:27017",
"ok" : 1
} Assicurati che 'ok ' il valore è 1 . Se il risultato è un altro numero, significa che qualcosa non va.

Fase 4 - Installa npm e nodejs
In questo passaggio, installeremo nodejs e npm dal repository di Ubuntu. Quindi installeremo il pacchetto n con il comando npm per ottenere una versione specifica di nodejs. L'ultima versione di Rocket.Chat richiede nodejs 4.5.
Installa nodejs e npm dal repository di Ubuntu:
apt-get install nodejs npm
Quindi installa il pacchetto n globalmente sul sistema con il comando npm:
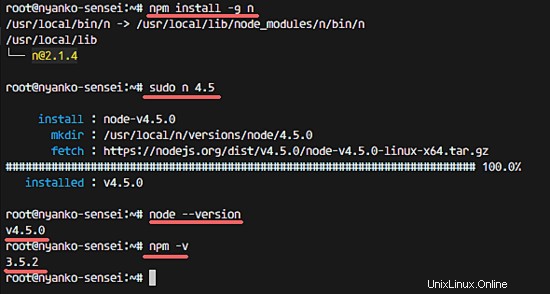
npm install -g n
Usa il comando n per scaricare e impostare nodejs versione 4.5.
sudo n 4.5
Infine, controlla la versione di nodejs:
node --version
npm -v

Passaggio 5 - Installa il server Rocket.Chat
Installeremo Rocket.Chat (ultima versione) nella directory /var/www/.
Scarica l'ultima versione di Rocket.Chat ed estraila:
curl -L https://rocket.chat/releases/latest/download -o rocket.chat.tgz
tar -xzvf rocket.chat.tgz
Crea una nuova directory /var/www/ e rinomina la directory del bundle in "Rocket.Chat", quindi spostala:
mkdir -p /var/www/
mv bundle Rocket.Chat
mv Rocket.Chat /var/www/
Vai alla directory Rocket.Chat, imposta alcune variabili d'ambiente richieste e avvia il server Rocket.Chat.
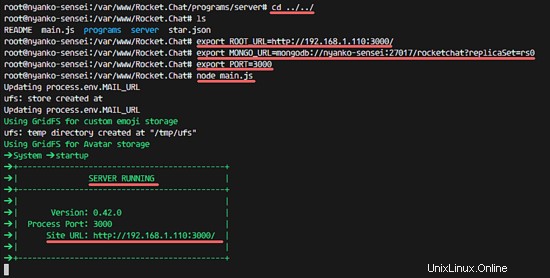
cd /var/www/Rocket.Chat/
cd programs/server/
npm install
cd ../../
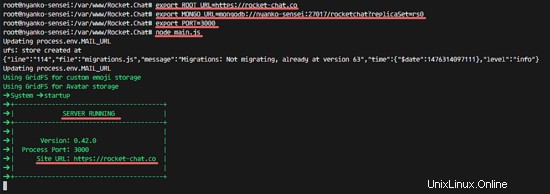
export ROOT_URL=http://192.168.1.110:3000/
export MONGO_URL=mongodb://nyanko-sensei:27017/rocketchat?replicaSet=rs0
export PORT=3000
node main.js

Rocket.Chat è installato, apri il tuo browser web e visita l'indirizzo IP del server sulla porta 3000. - 192.168.1.110:3000.

Passaggio 6:installa e configura Nginx come proxy inverso per Rocket.Chat
Nel passaggio 5, abbiamo installato Rocket.Chat come applicazione autonoma. In questo tutorial, eseguiremo Rocket.Chat dietro il server web Nginx su connessioni https per ottenere una configurazione sicura e veloce.
Installa Nginx con il comando apt:
apt-get install nginx
Crea una nuova directory SSL:
mkdir -p /etc/nginx/ssl/
cd /etc/nginx/ssl/
Genera il file del certificato SSL e modifica l'autorizzazione del file della chiave:
openssl req -new -x509 -days 365 -nodes -out /etc/nginx/ssl/rocket-chat.crt -keyout /etc/nginx/ssl/rocket-chat.key
chmod 400 rocket-chat.key
Quindi, crea un nuovo file host virtuale di Rocket-chat nella directory dei siti disponibili.
cd /etc/nginx/sites-available/
vim rocket-chat
Incolla la nuova configurazione dell'host virtuale di seguito:
# Upstreams
upstream backend {
server 127.0.0.1:3000;
}
# Redirect Options
server {
listen 80;
server_name rocket-chat.co;
# enforce https
return 301 https://$server_name$request_uri;
}
# HTTPS Server
server {
listen 443;
server_name rocket-chat.co;
error_log /var/log/nginx/rocketchat.access.log;
ssl on;
ssl_certificate /etc/nginx/ssl/rocket-chat.crt;
ssl_certificate_key /etc/nginx/ssl/rocket-chat.key;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2; # dont use SSLv3 ref: POODLE
location / {
proxy_pass http://192.168.1.110:3000/;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forward-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forward-Proto http;
proxy_set_header X-Nginx-Proxy true;
proxy_redirect off;
}
}
Salva ed esci.
Eseguirò Rocket.Chat con il nuovo nome di dominio "rocket-chat.co". Utilizza il tuo nome di dominio e sostituiscilo nei file di configurazione ovunque appaia.
Attiva l'host virtuale Rocket.Chat e testa il file di configurazione:
ln -s /etc/nginx/sites-available/rocket-chat /etc/nginx/sites-enabled/rocket-chat
nginx -t
Assicurati che non ci siano messaggi di errore.
Riavvia il server web Nginx:
systemctl restart nginx
Passaggio 7:test di Rocket.Chat
Nginx è stato configurato come proxy inverso per il server Rocket.Chat e dobbiamo aggiornare le variabili di ambiente per eseguire Rocket.Chat ora.
Esegui Rocket.Chat con le nuove variabili di seguito:
cd /var/www/Rocket.Chat/
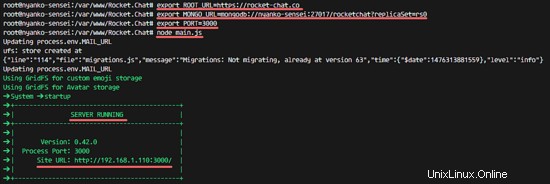
export ROOT_URL=https://rocket-chat.co
export MONGO_URL=mongodb://nyanko-sensei:27017/rocketchat?replicaSet=rs0
export PORT=3000
node main.js

Nel tuo browser web, apri l'URL:rocket-chat.co (o il tuo nome di dominio personalizzato) - verrai reindirizzato alla connessione https.
Crea il tuo primo account amministratore facendo clic su 'Registra un nuovo account' collegamento.

Inserisci il tuo nome, email e password, quindi fai clic su 'REGISTRA UN NUOVO ACCOUNT '.

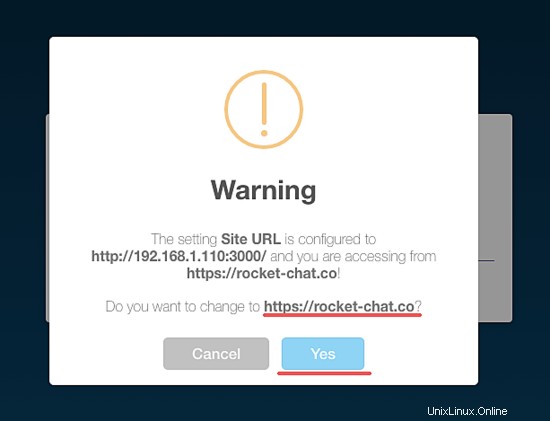
Conferma per utilizzare il nuovo 'SITE-URL' con il nome di dominio. Fai clic su "Sì '.

Registra il nome utente, fai clic su 'UTILIZZA QUESTO NOME UTENTE '.

L'utente amministratore è stato creato ed ecco la dashboard di Rocket.Chat. Puoi iniziare a chattare e creare il tuo canale per il tuo team.
Rocket.Chat è stato installato con il server web Nginx su Ubuntu 16.04.

Risultati dopo aver utilizzato le nuove variabili di ambiente: