Compass è un framework di creazione CSS open source in grado di compilare .css fogli di stile da .sass file man mano che vengono scritti, semplificando così la vita di un web designer. In questo tutorial installeremo Compass su RHEL 8 / CentOS 8, con tutte le sue dipendenze.
In questo tutorial imparerai:
- Come installare le dipendenze richieste da Compass
- Come bussola
- Come creare un progetto Compass
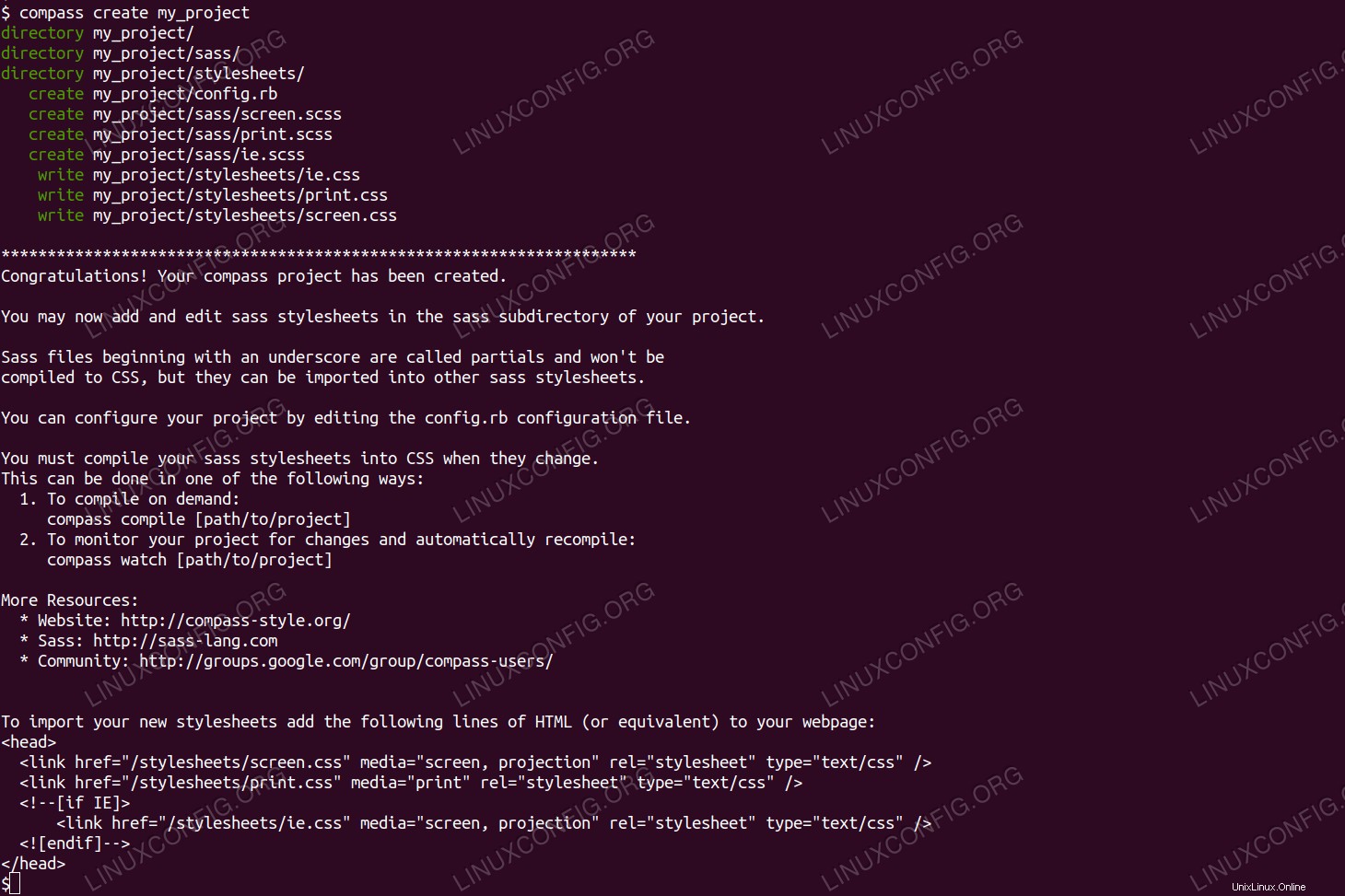
 Creazione del progetto con Compass.
Creazione del progetto con Compass. Requisiti e convenzioni software utilizzati
| Categoria | Requisiti, convenzioni o versione del software utilizzata |
|---|---|
| Sistema | RHEL 8 / CentOS 8 |
| Software | Bussola 1.0.3 Rubygems 2.7.6 |
| Altro | Accesso privilegiato al tuo sistema Linux come root o tramite sudo comando. |
| Convenzioni | # – richiede che i comandi linux dati vengano eseguiti con i privilegi di root direttamente come utente root o usando sudo comando$ – richiede che i comandi linux dati vengano eseguiti come un normale utente non privilegiato |
Come installare bussola su Redhat 8 istruzioni passo passo
Installare Compass è un compito facile, se sappiamo di quali pacchetti ha bisogno, ma piuttosto complicato se non abbiamo familiarità con ruby . Tutti i pacchetti richiesti sono disponibili se abbiamo abilitato i repository di gestione delle sottoscrizioni.
- Utilizzeremo
dnfper installare i pacchetti richiesti:# dnf install ruby ruby-devel rubygems gcc
- Poi utilizziamo
rubygemsper installare Compass:# gem install compass
- Per vedere il nostro strumento in funzione, possiamo richiedere la versione di Compass:
# compass --version Compass 1.0.3 (Polaris) Copyright (c) 2008-2019 Chris Eppstein Released under the MIT License. Compass is charityware. Please make a tax deductible donation for a worthy cause: http://umdf.org/compass
- L'ultimo passaggio consiste nel creare un progetto Compass vuoto.
$ compass create my_project directory my_project/ directory my_project/sass/ directory my_project/stylesheets/ create my_project/config.rb create my_project/sass/screen.scss [...]
Come suggerisce l'output, possiamo iniziare a popolare il progetto con i file SASS nella sottodirectory appropriata,
my_project/sass/nell'esempio sopra. Possiamo impostare Compass per la compilazione mentre modifichiamo il.sassfile, o compilare su richiesta, ecc.