Rocket.Chat è una piattaforma di comunicazione open source ideale per la collaborazione tra organizzazioni, team o membri del forum.
Lo usiamo per la nostra comunicazione interna a Linux Handbook e It's FOSS e lo adoriamo assolutamente.
Ora puoi optare per un'istanza Rocket.Chat gestita dai creatori di Rocket.Chat stesso. Ovviamente comporterebbe spese aggiuntive, ma non dovrai fare ulteriori sforzi per implementare Rocket.Chat, aggiornarlo e mantenerlo. Inoltre, aiuta anche lo sviluppo del progetto Rocket.Chat.
Se vuoi evitare di spendere molto o prendere in mano la situazione con un approccio "fai da te", puoi ospitare autonomamente Rocket.Chat sul tuo server.
In questo tutorial, mostrerò i passaggi per distribuire Rocket.Chat con Docker.
Auto-hosting Rocket.Chat con Docker
Vediamo di cosa hai bisogno per distribuire Rocket.Chat con Docker su un server Linux.
Requisiti
Oltre alla familiarità con i comandi Linux, sarà utile anche conoscere le basi di Docker Compose.
- Un server Linux. Puoi utilizzare un server fisico, una macchina virtuale o server cloud. Puoi registrarti con il nostro partner Linode e ricevere $ 100 in crediti gratuiti.
- Docker e Docker Compose installati sul tuo server.
- Accedi al DNS del tuo dominio in cui desideri distribuire Rocket.Chat.
- Configurazione del proxy inverso Nginx con reindirizzamento www/non www e limiti di caricamento consentiti.
Passaggio 0:prepara la configurazione iniziale
Devi avere Docker e Docker Compose installati sul tuo sistema. Puoi fare riferimento a questi tutorial per ottenere istruzioni per Ubuntu.
- Installa Docker su Ubuntu
- Installa Docker Compose su Ubuntu
Oltre a questo, devi anche avere la configurazione del proxy inverso Nginx. Questo è utile se vuoi avere più di un Rocket.Chat o qualche altro servizio web installato sullo stesso server.
Questo argomento è stato precedentemente trattato in dettaglio nel tutorial collegato di seguito, quindi non ripeterò gli stessi passaggi qui. Tuttavia, devi avere questa configurazione sul tuo sistema.
Usa la seguente configurazione Nginx quando esegui Docker Compose, denominata docker-compose.yml all'interno di una directory separata. Assicurati di modificare DEFAULT_EMAIL a tua preferenza.
version: '3.7'
services:
jwilder-nginx-proxy:
image: jwilder/nginx-proxy
container_name: jwilder-nginx-proxy
ports:
- "80:80"
- "443:443"
volumes:
- html:/usr/share/nginx/html
- dhparam:/etc/nginx/dhparam
- vhost:/etc/nginx/vhost.d
- certs:/etc/nginx/certs:ro
- /var/run/docker.sock:/tmp/docker.sock:ro
- ./client_max_upload_size.conf:/etc/nginx/conf.d/client_max_upload_size.conf
#- ./www.domain.com:/etc/nginx/vhost.d/www.domain.com
labels:
- "com.github.jrcs.letsencrypt_nginx_proxy_companion.nginx_proxy"
restart: always
networks:
- net
letsencrypt:
image: jrcs/letsencrypt-nginx-proxy-companion
container_name: letsencrypt-proxy-companion
environment:
DEFAULT_EMAIL: "[email protected]"
depends_on:
- jwilder-nginx-proxy
volumes:
- certs:/etc/nginx/certs:rw
- vhost:/etc/nginx/vhost.d
- html:/usr/share/nginx/html
- /var/run/docker.sock:/var/run/docker.sock:ro
restart: always
networks:
- net
volumes:
certs:
html:
vhost:
dhparam:
networks:
net:
external: truePrima di distribuire la configurazione sopra, controlla il riferimento se necessario e assicurati anche i passaggi preparatori come discusso di seguito.
Passaggio 1:preparazione dell'implementazione del server Rocket.Chat
Uso il metodo proxy inverso di Jwilder qui perché tiene conto dei certificati SSL, del reindirizzamento www/non www e dei limiti di caricamento consentiti.
La modalità di gestione dei certificati SSL è stata trattata nel collegamento condiviso sopra nella sezione dei requisiti. Inoltre, descriverò come abilitare il reindirizzamento www/non www (saltalo per i sottodomini) e aumentare i limiti di caricamento consentiti tramite Nginx.
Reindirizzamento WWW/non-WWW (Salta per i sottodomini)
Nel caso in cui desideri ospitare autonomamente Rocket.Chat su un sottodominio, questa sezione è irrilevante e puoi passare alla sezione successiva. In caso contrario, a seconda delle tue preferenze SEO, potresti voler impostare il reindirizzamento di www a non www o viceversa. Ad esempio, se il tuo server di chat è ospitato su dominio.com, gli utenti che visitano www.dominio.com devono essere reindirizzati ad esso (come funziona il dominio di GitHub).
Allo stesso modo, se lo ospiti su www.domain.com, gli utenti che visitano domain.com devono essere reindirizzati (proprio come funziona il dominio di Linode).
Da WWW a non WWW
Crea un file chiamato www.domain.com all'interno della finestra mobile nginx componi la directory con il seguente contenuto e salvalo:
rewrite ^/(.*)$ https://domain.com/$1 permanent;
Da non WWW a WWW
Crea un file chiamato domain.com all'interno della finestra mobile nginx componi la directory con il seguente contenuto e salvalo:
rewrite ^/(.*)$ https://www.domain.com/$1 permanent;
Supponiamo ora di voler utilizzare WWW per il reindirizzamento non WWW. Tutto quello che devi fare è montare il file nella sezione dei volumi della configurazione del tuo servizio Nginx:
- ./www.domain.com:/etc/nginx/vhost.d/www.domain.com
Aumenta i limiti di caricamento consentiti
I caricamenti di immagini possono essere influenzati da limiti di dimensioni di caricamento bassi su Rocket.Chat. Poiché sto utilizzando un proxy inverso, devo inoltre impostare un limite massimo di caricamento ed evitare problemi durante il caricamento di immagini su Docker. Diciamo per 1 GB, crea un file chiamato client_max_upload_size.conf e salvalo con il seguente contenuto:
client_max_body_size 1G;
Successivamente è necessario montarlo proprio come descritto con il file precedente:
- ./client_max_upload_size.conf:/etc/nginx/conf.d/client_max_upload_size.conf
Esegui docker-compose up -d dalla directory Nginx per aggiornare la configurazione di Nginx.
La configurazione di distribuzione di Rocket.Chat consiste essenzialmente di tre componenti principali:
- Backend del database MongoDB
- Inizializzazione MongoDB del set di repliche
- Rocket.Chat stesso è il frontend web
Poiché stai configurando Rocket.Chat con Docker, tutti i componenti di cui sopra verrebbero distribuiti come rispettivi contenitori.
Per il servizio database e l'inizializzazione del set di repliche, utilizzerò una rete interna chiamata rocket poiché deve essere visibile solo per il servizio Rocket.Chat.
networks:
- rocket
Ma per il servizio Rocket.Chat, ovviamente, lo stesso net la rete utilizzata nella configurazione del proxy inverso deve essere specificata insieme al rocket rete, e solo allora sarebbe possibile farlo funzionare con il contenitore Nginx Docker.
networks:
- net
- rocket
Ora considera come vengono configurati individualmente con Docker Compose:
Per MongoDB, utilizzo l'immagine MongoDB 4.0 ufficiale disponibile su Docker Hub:
mongo:
image: mongo:4.0
restart: always
volumes:
- ./data/db:/data/db
command: mongod --smallfiles --oplogSize 128 --replSet rs0 --storageEngine=mmapv1
networks:
- rocket
Rocket.Chat richiede anche il set di repliche MongoDB per migliorare le prestazioni. Pertanto, l'immagine deve essere utilizzata separatamente per distribuire un servizio temporaneo e inizializzare il set di repliche. Eseguirà il comando necessario, si rimuoverà e non rimarrà in esecuzione:
mongo-init-replica:
image: mongo:4.0
command: 'bash -c "for i in `seq 1 30`; do mongo mongo/rocketchat --eval \"rs.initiate({ _id: ''rs0'', members: [ { _id: 0, host: ''localhost:27017'' } ]})\" && s=$$? && break || s=$$?; echo \"Tried $$i times. Waiting 5 secs...\"; sleep 5; done; (exit $$s)"'
depends_on:
- mongo
networks:
- rocket
Per il servizio Rocket.Chat stesso, utilizzo il numero di versione più recente etichettato su Docker Hub lanciato dagli sviluppatori come versione stabile. Ecco, in questo momento in cui scrivo, è 3.17.0 e basato su una configurazione di composizione Docker di Rocket.Chat ufficiale:
rocketchat:
image: rocketchat/rocket.chat:3.17.0
command: bash -c 'for i in `seq 1 30`; do node main.js && s=$$? && break || s=$$?; echo "Tried $$i times. Waiting 5 secs..."; sleep 5; done; (exit $$s)'
restart: always
volumes:
- ./uploads:/app/uploads
environment:
- PORT=3000
- ROOT_URL=https://chat.domain.com
- VIRTUAL_HOST=chat.domain.com
- LETSENCRYPT_HOST=chat.domain.com
- MONGO_URL=mongodb://mongo:27017/rocketchat
- MONGO_OPLOG_URL=mongodb://mongo:27017/local
- Accounts_UseDNSDomainCheck=false
depends_on:
- mongo
networks:
- net
- rocket
Poiché si tratta di una configurazione basata su proxy inverso Nginx, è necessario includere le variabili di ambiente aggiuntive, ovvero VIRTUAL_HOST , LETSENCRYPT_HOST con l'URL del tuo dominio e Accounts_UseDNSDomainCheck impostato su false . Qui, ho assunto chat.domain.com come nome di dominio di esempio per il tuo server di chat.
Tieni presente che la distribuzione utilizza una configurazione montata su binding e, pertanto, le directory del database e del volume di servizio verrebbero create nella stessa directory che contiene il file Docker Compose.
Fase 2:distribuzione di Rocket.Chat
Ora dovresti avere il file docker-compose pronto. È ora di usare questo file.
Crea la cartella mobile di Rocket Chat per comporre la directory sul tuo server:
mkdir rocketchat
Vai nella directory per modificare i file necessari:
cd rocketchat
Ora crea il seguente file di composizione mobile basato sulle nostre discussioni finora:
version: "3.7"
services:
rocketchat:
image: rocketchat/rocket.chat:3.17.0
command: bash -c 'for i in `seq 1 30`; do node main.js && s=$$? && break || s=$$?; echo "Tried $$i times. Waiting 5 secs..."; sleep 5; done; (exit $$s)'
restart: always
volumes:
- ./uploads:/app/uploads
environment:
- PORT=3000
- ROOT_URL=https://chat.domain.com
- LETSENCRYPT_HOST=chat.domain.com
- VIRTUAL_HOST=chat.domain.com
- MONGO_URL=mongodb://mongo:27017/rocketchat
- MONGO_OPLOG_URL=mongodb://mongo:27017/local
- Accounts_UseDNSDomainCheck=false
depends_on:
- mongo
networks:
- net
- rocket
mongo:
image: mongo:4.0
restart: always
volumes:
- ./data/db:/data/db
command: mongod --smallfiles --oplogSize 128 --replSet rs0 --storageEngine=mmapv1
networks:
- rocket
mongo-init-replica:
image: mongo:4.0
command: 'bash -c "for i in `seq 1 30`; do mongo mongo/rocketchat --eval \"rs.initiate({ _id: ''rs0'', members: [ { _id: 0, host: ''localhost:27017'' } ]})\" && s=$$? && break || s=$$?; echo \"Tried $$i times. Waiting 5 secs...\"; sleep 5; done; (exit $$s)"'
depends_on:
- mongo
networks:
- rocket
networks:
net:
external: true
rocket:
internal: true
Ora puoi avviare l'istanza Rocket.Chat:
docker-compose up -d
Accedi al dominio del server Rocket.Chat specificato nella configurazione utilizzando l'URL del tuo dominio.
Fase 3:configurazione del tuo account amministratore Rocket.Chat
Quando accedi per la prima volta all'URL del tuo server di chat, segui le istruzioni sullo schermo fino a quando non avrai rivendicato il tuo sito come amministratore.
Fase 4:configurazione di SMTP per le notifiche e-mail
In questo esempio, ho usato SendGrid come servizio SMTP. Ecco una rapida procedura dettagliata su come configurarlo:
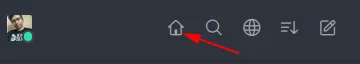
Sul server di chat principale, fai clic sull'icona della home:

Vai al pannello di amministrazione:

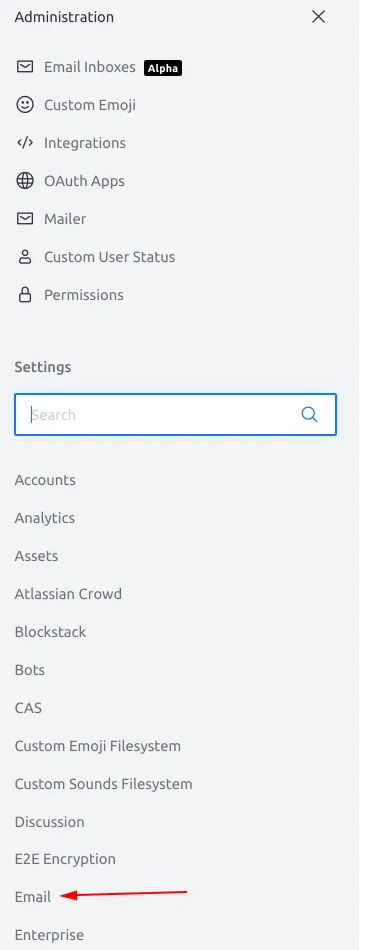
Scorri un po' verso il basso e apri le Impostazioni e-mail:

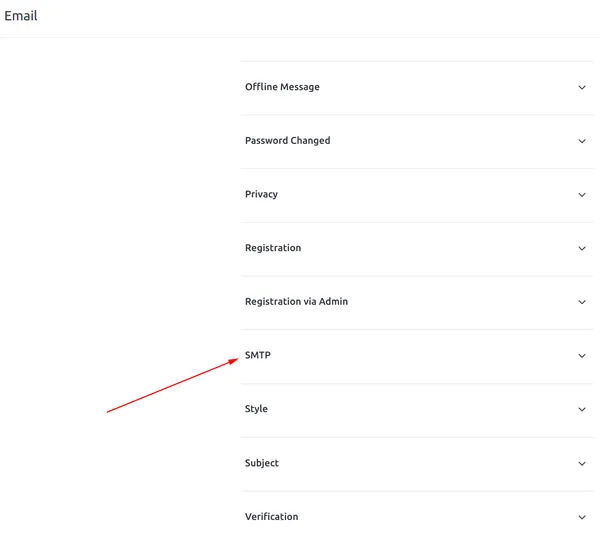
Ancora una volta, scorri verso il basso a destra fino a visualizzare "SMTP":

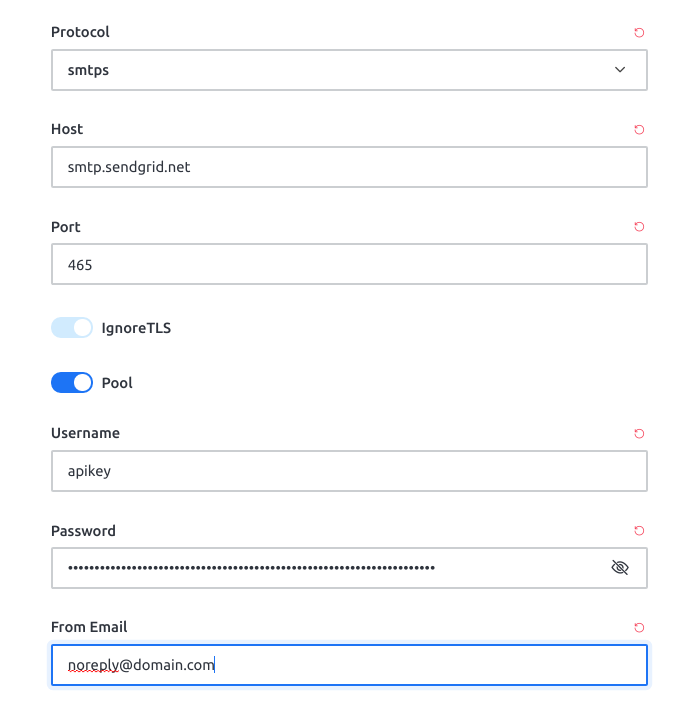
Espandilo e assicurati di scegliere le seguenti impostazioni, in particolare smtps protocollo. L'[email protected] "Da e-mail", ovviamente, è solo a scopo dimostrativo. Personalizzalo come ritieni opportuno, in base a come vuoi che appaia quando l'utente riceve una notifica nella casella di posta. Quindi, cambialo secondo le tue esigenze:

Questo è tutto allora! Hai ospitato autonomamente con successo la tua istanza Rocket.Chat completamente funzionale sul tuo server!
Suggerimenti per la tua istanza Rocket.Chat self-hosted
Ecco alcuni suggerimenti che ti aiuteranno a mantenere la tua istanza.
Utilizza sempre HTTPS nell'URL del server
Assicurati di utilizzare sempre HTTPS nell'URL del server di chat, in particolare nei due casi seguenti:
- Quando informi gli utenti sull'URL per accedere per la prima volta, assicurati che utilizzino
httpsnel nome di dominio. - Assicurati il valore dell'URL, in
Admin Panel>Settings>General>Site URL, utilizza anchehttps.
Garantire che le due attività precedenti eviteranno problemi di accesso o disconnessione indesiderati in futuro.
Monitoraggio dei log di Rocket.Chat in tempo reale
Se desideri controllare i log del contenitore mentre è distribuito in tempo reale, puoi eseguire:
docker logs -f rocketchat_rocketchat_1
Backup e ripristino delle impostazioni e dei volumi di Rocket.Chat senza tempi di inattività
Utilizzando un approccio cloud + locale, puoi eseguire il backup e il ripristino delle impostazioni e dei volumi di Rocket.Chat senza tempi di inattività. Ho discusso di come eseguire il backup dei binding di montaggio (come utilizzato da Rocket.Chat) nel seguente articolo:
Aggiorna rapidamente i contenitori Rocket.Chat senza interruzioni
Con il --scale flag su Docker Compose, puoi creare un nuovo contenitore basato sull'ultima versione di Rocket.Chat. Al termine, puoi rimuovere quello vecchio. Ciò si traduce in tempi di inattività trascurabili quando si ridimensiona alla modalità contenitore singolo. L'accesso degli utenti non sarà influenzato durante l'esecuzione dell'aggiornamento:
Se riscontri un bug, hai problemi o hai un suggerimento, puoi farmelo sapere lasciando un commento qui sotto.